 interface Web
interface Web
 js tutoriel
js tutoriel
 Pourquoi React n'utilise pas Vite comme premier choix pour créer des applications
Pourquoi React n'utilise pas Vite comme premier choix pour créer des applications
Pourquoi React n'utilise pas Vite comme premier choix pour créer des applications
Pourquoi React n'utilise-t-il pas Vite comme premier choix pour créer des applications ? L'article suivant vous expliquera les raisons pour lesquelles React ne recommande pas Vite comme recommandation par défaut. J'espère que cela sera utile à tout le monde !

Dans la documentation React, la méthode préférée pour créer une nouvelle application React est CRA (create-react-app ). React文档中,对于构建新的React应用,首推的方式是CRA(create-react-app)。
CRA推出于2016年,彼时还没有成体系的React脚手架工具供大家使用,再加上这是官方工具,一经推出就受到了欢迎。截止当前,CRA仓库已经收获快10wstar。
但是,随着时间的推移,出现了很多优秀的替代品,比如parcel、vite提供的React模版。
而CRA本身的进步速度却在放缓,其上一次提交要追溯到去年9月8日:

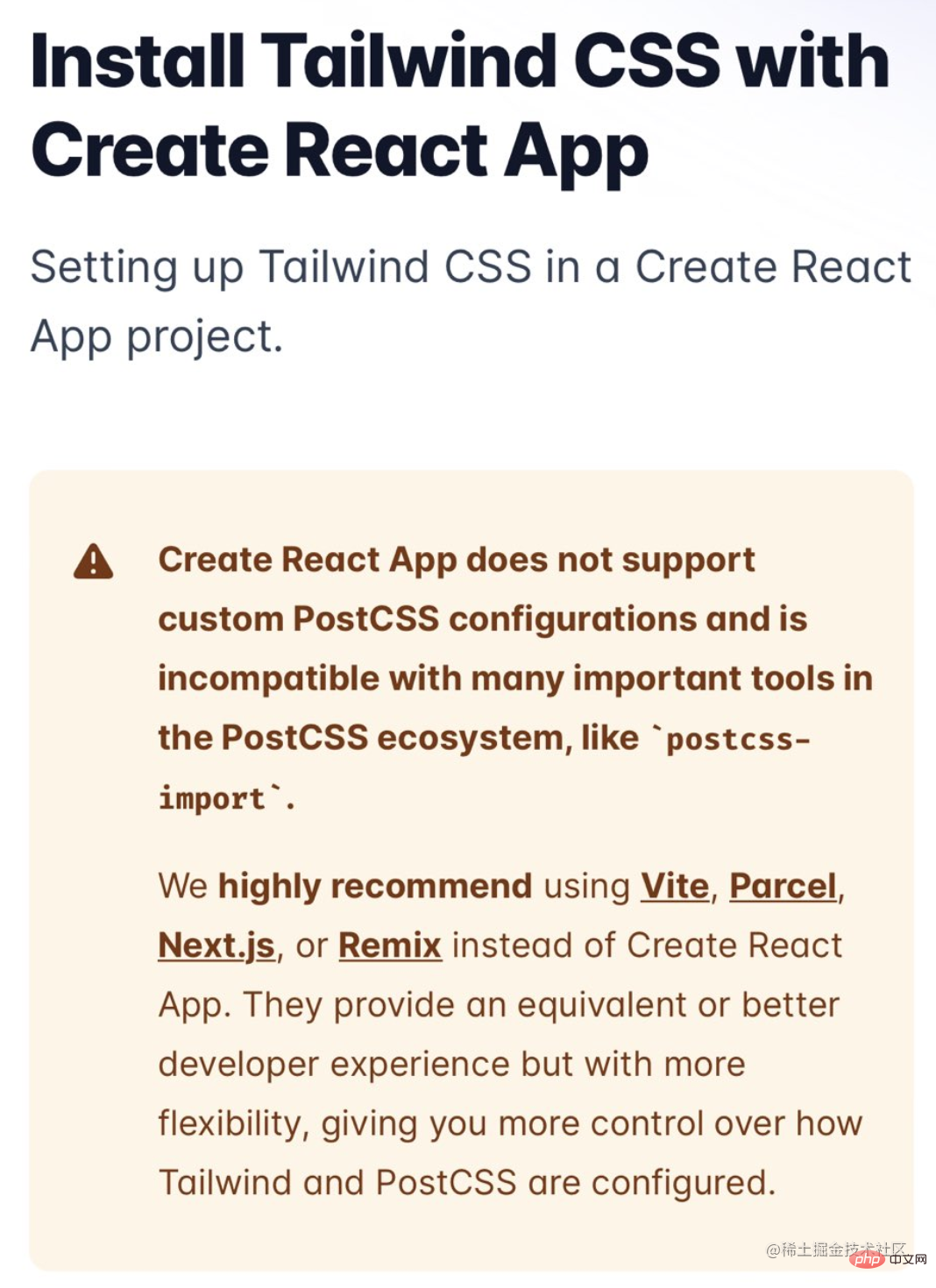
此外,CRA对一些流行工具的支持也不是很好,比如在TailwindCSS文档中就不推荐使用CRA:

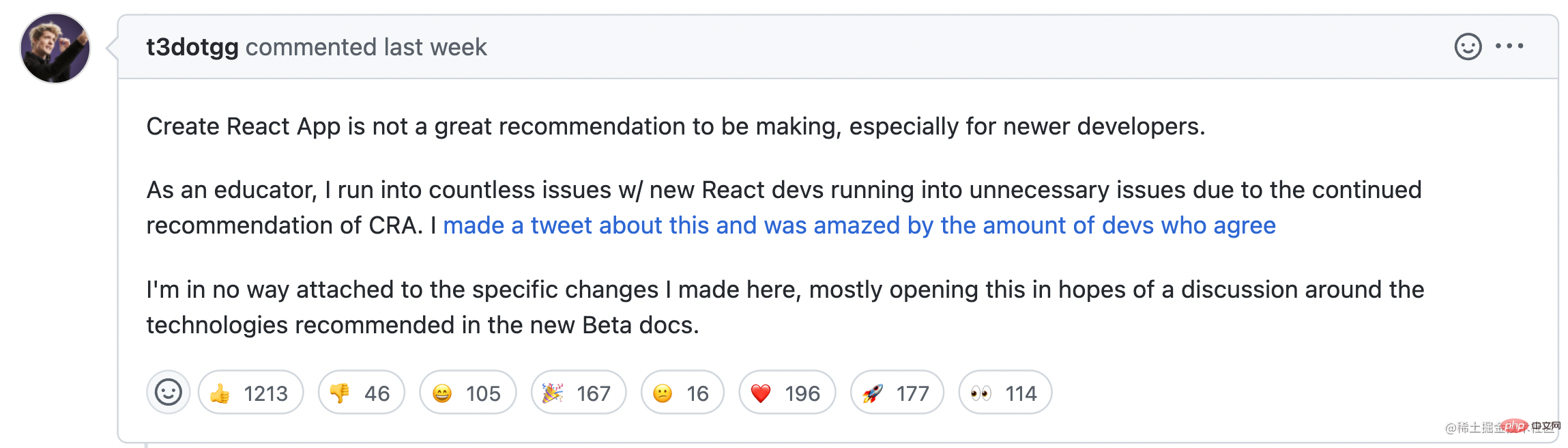
近日,油管10w粉丝的前端网红Theo就在React文档仓库发起了一个PR,号召React文档不要再默认推荐CRA,而是应该将Vite作为构建应用的首选。【相关推荐:Redis视频教程、编程视频】

看这围观群众的数量就知道大家对这种敏感问题有多关心了:

那么,React团队是如何看待这个问题的呢?他们会将Vite作为构建应用的首选项么?
本文来聊聊Dan(React核心成员)对这一问题的看法。
欢迎加入人类高质量前端交流群,带飞
CRA的定位
既然众矢之的是CRA,那么首先我们需要明白CRA在React体系下的定位,再来看看Vite能否在这个定位下取代前者。
CRA诞生的时期(2016年),是SPA(单页应用)最火热的时期。在当时,他很好的解决了两个痛点:
0配置初始化项目
这点不用过多介绍,执行如下命令后就能生成一个CSR(客户端渲染)的React项目:
npx create-react-app 项目名复制代码
集成工具链
CRA将当时的一些工程化最佳实践都封装在react-scripts包下,并抹平这些工具不兼容的地方。
开发者既享受了开箱即用的最佳实践,又不用担心某些工具升级后对项目造成的影响(CRA会处理)。
后来的很多优秀脚手架工具(比如Vite、Parcel),也都沿用了这种开箱即用的理念。
除了以上两点,随着CRA的走红,React团队还将他作为新特性的快速分发渠道,比如:
Fast Refresh(针对React的热更新,不会丢失组件状态)Hooks推出后的一系列lint规则
依托CRA庞大的装机量与使用量,这些集成到CRA的特性可以快速部署到开发者的项目中,达到快速提高普及率的目的。
试想,如果没有CRA的推动,Hooks的lint规则很难在开发者中有这么高普及率,Hooks的理念也就不会这么快席卷整个前端框架领域。
从以上三点来看,Vite完全可以成为比CRA性能更优的替代品。
但是,React团队的考量不仅如此。
脚手架工具的不足
虽然CRA
CRA a été lancé en 2016. À cette époque, il n'existait pas d'outil d'échafaudage React systématique que tout le monde puisse utiliser. De plus, il s'agit d'un outil officiel, et c'était le cas. accueilli dès son lancement. À ce jour, l'entrepôt CRA a récolté près de 100 000étoiles. 🎜🎜Cependant, au fil du temps, de nombreuses excellentes alternatives ont émergé, telles que les modèles React fournis par parcel et vite. 🎜🎜Les progrès de CRA lui-même ralentissent, et sa dernière soumission remonte au 8 septembre de l'année dernière : 🎜🎜 🎜🎜De plus, la prise en charge par
🎜🎜De plus, la prise en charge par CRA de certains outils populaires n'est pas très bonne, par exemple exemple, CRA n'est pas recommandé dans le document TailwindCSS : 🎜🎜 🎜🎜Récemment, la célébrité Internet front-end Theo des 10w fans de YouTube est dans le
🎜🎜Récemment, la célébrité Internet front-end Theo des 10w fans de YouTube est dans le React entrepôt de documents Lancement d'un <a href="https://www.php.cn/link/9ab6e44cbf75b0fefdbe2a26b4fbddc7" title="https://github.com/reactjs/reactjs.org/pull/5487" target=" _blank" ref="nofollow noopener noreferrer">PR</a>, appelant la documentation <code>React à ne plus recommander CRA par défaut, mais à utiliser Vite comme premier choix d'application construite. [Recommandations associées : Tutoriel vidéo Redis, Vidéo de programmation】🎜🎜 🎜🎜En regardant le nombre de spectateurs, vous pouvez voir à quel point tout le monde est préoccupé par ce sujet sensible :🎜🎜
🎜🎜En regardant le nombre de spectateurs, vous pouvez voir à quel point tout le monde est préoccupé par ce sujet sensible :🎜🎜 🎜🎜Ensuite,
🎜🎜Ensuite, Réagissez Comment l’équipe perçoit-elle ce problème ? Feront-ils de Vite leur premier choix pour créer des applications ? 🎜🎜Cet article parlera du point de vue de Dan (membre principal de React) sur cette question. 🎜🎜Bienvenue pour rejoindreHaute qualité humaine Groupe de communication frontale de qualité, prenez votre envol🎜Positionnement de l'ARC
🎜Puisque la cible des critiques publiques estARC, d'abord nous devons comprendre le positionnement de CRA sous le système React, voyons si Vite peut remplacer le premier dans ce positionnement. 🎜🎜La période de naissance de CRA (2016) a été la période la plus chaude pour SPA (application d'une seule page). À cette époque, il a très bien résolu deux problèmes : 🎜0 projet d'initialisation de configuration
🎜Ce point n'a pas besoin d'être trop introduit. Vous pouvez en générer un après. exécutant la commande suivanteReact project pour CSR (rendu côté client) : 🎜function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码Chaîne d'outils intégrée
🎜CRA Encapsulé certaines des meilleures pratiques d'ingénierie de l'époque sous le package react-scripts et atténué les incompatibilités entre ces outils. 🎜🎜Les développeurs bénéficient de bonnes pratiques prêtes à l'emploi et n'ont pas à se soucier de l'impact sur les projets après la mise à niveau de certains outils (CRA s'en chargera). 🎜🎜De nombreux excellents outils d'échafaudage ultérieurs (tels que Vite, Parcel) ont également suivi ce concept prêt à l'emploi. 🎜🎜En plus des deux points ci-dessus, avec la popularité de CRA, l'équipe React l'utilise également comme canal de distribution rapide de nouvelles fonctionnalités, telles que : 🎜Fast Refresh (mise à jour à chaud pour React sans perdre le statut du composant)🎜 Hooks La série de règles lint 🎜CRA, et ces fonctionnalités sont intégrées dans CRA Il peut être rapidement déployé dans les projets des développeurs pour augmenter rapidement leur popularité. 🎜🎜Imaginez simplement que sans la promotion de CRA, il serait difficile pour les règles lint de Hooks d'avoir une telle popularité parmi les développeurs. , Le concept de Hooks ne balayera pas aussi rapidement tout le champ du framework front-end. 🎜🎜Parmi les trois points ci-dessus, Vite peut certainement devenir un substitut plus performant que CRA. 🎜🎜Cependant, l'équipe React considère plus que cela. 🎜Inconvénients des outils d'échafaudage
🎜Bien queCRA soit disponible immédiatement, les fonctionnalités qu'il offre ne sont pas complètes. ne fournit pas :🎜状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
新时代的框架
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
总结
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : Comment effectuer l'optimisation du référencement Le référencement (SearchEngineOptimization) fait référence à l'optimisation de la structure, du contenu et des mots-clés du site Web pour le classer plus haut dans les moteurs de recherche, augmentant ainsi le trafic et l'exposition du site Web. Dans le développement de technologies front-end modernes telles que Vue3+TS+Vite, la manière d’optimiser le référencement est une question très importante. Cet article présentera quelques techniques et méthodes de développement Vue3+TS+Vite pour vous aider
 Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : Comment optimiser les requêtes inter-domaines et les requêtes réseau Introduction : Dans le développement front-end, les requêtes réseau sont une opération très courante. Comment optimiser les requêtes réseau pour améliorer la vitesse de chargement des pages et l'expérience utilisateur est l'une des questions auxquelles nos développeurs doivent réfléchir. Dans le même temps, pour certains scénarios nécessitant l’envoi de requêtes à différents noms de domaine, nous devons résoudre les problèmes inter-domaines. Cet article expliquera comment effectuer des requêtes inter-domaines et des techniques d'optimisation des requêtes réseau dans l'environnement de développement Vue3+TS+Vite. 1. Solution de requête inter-domaines
 Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : Comment assurer la protection de sécurité frontale Avec le développement continu de la technologie front-end, de plus en plus d'entreprises et de particuliers commencent à utiliser Vue3+TS+Vite pour le développement front-end. Cependant, les risques de sécurité qui en découlent ont également attiré l’attention du public. Dans cet article, nous discuterons de certains problèmes courants de sécurité frontale et partagerons quelques conseils sur la façon de protéger la sécurité frontale pendant le processus de développement de Vue3+TS+Vite. Validation des entrées Les entrées des utilisateurs sont souvent l'une des principales sources de vulnérabilités de sécurité frontales. exister
 Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Conseils de développement Vue3+TS+Vite : Comment crypter et stocker des données Avec le développement rapide de la technologie Internet, la sécurité des données et la protection de la vie privée deviennent de plus en plus importantes. Dans l'environnement de développement Vue3+TS+Vite, comment chiffrer et stocker les données est un problème auquel chaque développeur doit faire face. Cet article présentera certaines techniques courantes de cryptage et de stockage des données pour aider les développeurs à améliorer la sécurité des applications et l'expérience utilisateur. 1. Chiffrement des données Chiffrement des données frontal Le chiffrement frontal est un élément important de la protection de la sécurité des données. Couramment utilisé
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Compétences en développement Vue3+TS+Vite : comment développer des widgets et des plug-ins
Sep 10, 2023 pm 07:30 PM
Compétences en développement Vue3+TS+Vite : comment développer des widgets et des plug-ins
Sep 10, 2023 pm 07:30 PM
Vue3 est la dernière version de Vue.js, qui introduit de nombreuses nouvelles fonctionnalités et améliorations, permettant aux développeurs de créer plus efficacement des applications Web flexibles. Dans Vue3, TypeScript (TS) peut être intégré de manière transparente à Vue, nous offrant de puissantes capacités de vérification de type. Vite est un outil de développement léger basé sur des modules ES avec un temps de démarrage à froid rapide et des mises à jour rapides des modules à chaud. Cet article vous présentera comment utiliser Vue3, TS et Vite pour créer des widgets et
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.





