
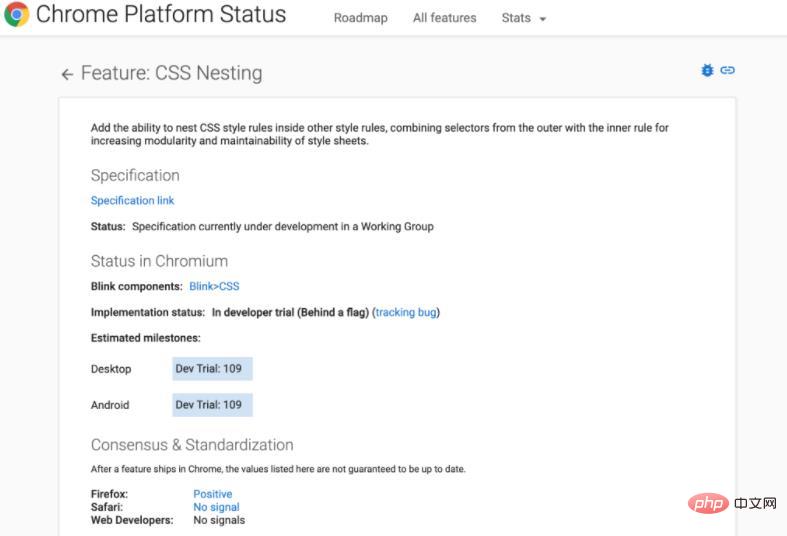
Actuellement, la syntaxe d'imbrication native CSS est en phase d'essai pour les développeurs et le groupe de travail CSS formule des spécifications pertinentes. Le navigateur Chrome devrait lancer officiellement la fonctionnalité d'imbrication native CSS dans la version 112.
Bonjour à tous, je m'appelle CUGGZ.
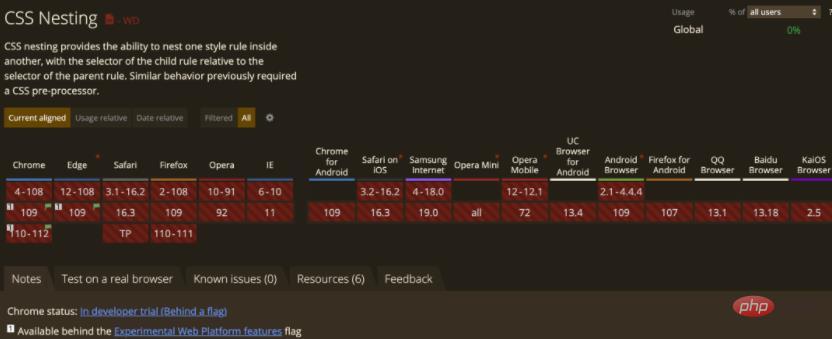
Récemment, en lisant caniuse.com, j'ai découvert que les navigateurs Chrome et Edge prendront expérimentalement en charge la syntaxe imbriquée native CSS dans la version 109 !

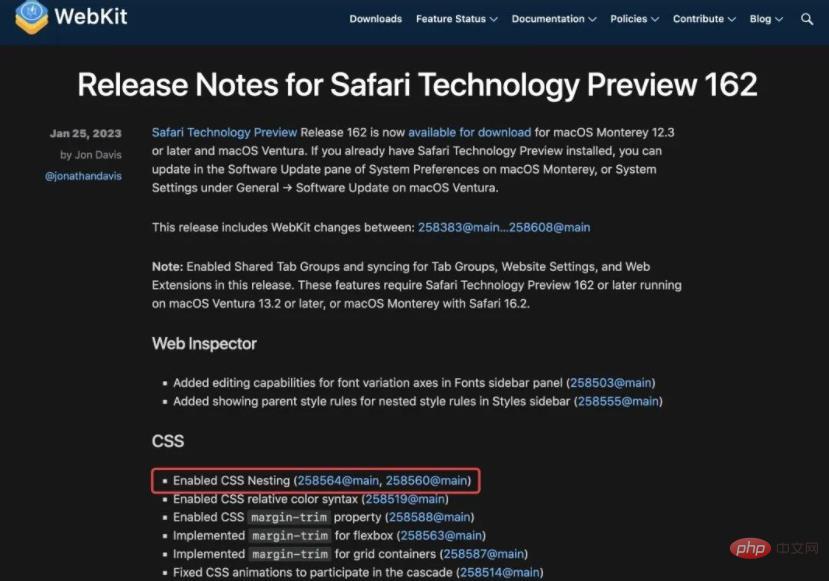
Le 10 janvier, Chrome 109 est sorti ; le 26 janvier, Safari Technical Preview 162 est sorti. Les deux versions du navigateur apportent une prise en charge expérimentale de l'imbrication CSS. Les responsables de Chrome ont souligné que l'ajout de la possibilité d'imbriquer les règles de style CSS dans d'autres règles de style combinerait des sélecteurs externes avec des règles internes pour améliorer la modularité et la maintenabilité des feuilles de style.


Voyons comment utiliser la syntaxe imbriquée CSS !
Ce qu'on appelle l'imbrication consiste à mettre une règle CSS dans une autre (règle imbriquée), et le sélecteur de la règle enfant sera relatif au sélecteur de la règle parent. Cela facilite la modularité et la maintenabilité du code. La fonctionnalité d'imbrication, qui n'était auparavant disponible que dans les préprocesseurs CSS, peut désormais être utilisée en CSS natif.
En fait, l'imbrication CSS est similaire à l'imbrication Sass. Par exemple, pour le style CSS suivant :
table.colortable td {
text-align:center;
}
table.colortable td.c {
text-transform:uppercase;
}
table.colortable td:first-child, table.colortable td:first-child+td {
border:1px solid black;
}
table.colortable th {
text-align:center;
background:black;
color:white;
}如果使用 CSS 嵌套时,就是这样的:
table.colortable {
& td {
text-align:center;
&.c { text-transform:uppercase }
&:first-child, &:first-child + td { border:1px solid black }
}
& th {
text-align:center;
background:black;
color:white;
}
}可以看到,使用嵌套不仅消除重复,相关规则的分组还提高了生成的 CSS 的可读性和可维护性。
嵌套规则可以使用嵌套选择器(&) 直接引用父规则的匹配元素,或者使用相对选择器语法指定“后代”以外的关系。
.foo {
color: red;
&:hover {
color: blue;
}
}
/* 相当于: */
.foo { color: red; }
.foo:hover { color: blue; }.foo {
color: red;
+ .bar {
color: blue;
}
}
/* 相当于: */
.foo { color: red; }
.foo + .bar { color: blue; }但是,以标识符(类型选择器)开始嵌套选择器是无效的:
div {
color: red;
input {
margin: 1em;
}
}
/* 无效,因为 input 是一个标识符 */如果想继续这样编写,就需要稍微进行修改:
div {
color: red;
& input { margin: 1em; }
/* 有效,不再以标识符开头 */
:is(input) { margin: 1em; }
/* 有效,以冒号开头,并且等同于之前的规则 */
}更多嵌套规则详见 CSS 嵌套规范草案:https://drafts.csswg.org/css-nesting/
在使用嵌套规则时,必须能够引用父规则匹配的元素。为此,规范中定义了一个新的选择器,即嵌套选择器,写为 & 。
当在嵌套样式规则的选择器中使用时,嵌套选择器表示与父规则匹配的元素。当在任何其他上下文中使用时,它表示与该上下文中的 :scope 相同的元素。
嵌套选择器可以通过 :is() 选择器将其替换为父样式规则的选择器。例如:
a, b {
& c { color: blue; }
}这就相当于:
:is(a, b) c { color: blue; }嵌套选择器不能表示伪元素(与 :is() 的行为相同):
.foo, .foo::before, .foo::after {
color: red;
&:hover { color: blue; }
}这里,& 只代表.foo匹配的元素,它等同于:
.foo, .foo::before, .foo::after {
color: red;
}
.foo:hover {
color: blue;
}嵌套选择器的特异性(权重)等于父样式规则的选择器列表中复杂选择器中最大的特异性(与 :is() 的行为相同):
#a, b {
& c { color: blue; }
}
.foo c { color: red; }DOM 结构如下:
<b> <c>Blue text</c> </b>
文本将是蓝色的,而不是红色的。& 的特异度是 #a([1,0,0]) 和 b([0,0,1]) 特异性中较大的一个,所以是 [1,0,0],而整个 & c 选择器具有特异性 [1,0,1],它大于 .foo c ([0,1,1]) 的特异性。
值得注意的是,这与将嵌套手动扩展为非嵌套规则时得到的结果不同,因为 color: blue 声明将由 b c 选择器 ([0,0,2]) 匹配,而不是#a c ([1,0,1])。
目前,CSS 原生嵌套语法处于开发者试用状态,CSS 工作组正在制定相关规范,Chrome 浏览器预计将于 112 版本正式推出 CSS 原生嵌套功能。
由于 CSS 嵌套语法规范尚未完成,随时可能进行更改。因此,本文所展示的规则可能会有所变化。期待不久的将来 CSS 原生嵌套语法登录浏览器正式版本!
推荐学习:《CSS视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!