 cadre php
cadre php
 Laravel
Laravel
 Laravel+SSR implémente la sauvegarde du statut de connexion (étapes détaillées)
Laravel+SSR implémente la sauvegarde du statut de connexion (étapes détaillées)
Laravel+SSR implémente la sauvegarde du statut de connexion (étapes détaillées)
Cet article vous apporte des connaissances pertinentes sur Laravel+SSR. Il présente principalement comment enregistrer le statut de connexion sous Laravel SSR. Pour ceux qui sont intéressés, jetez un œil ci-dessous.
Démo en ligne basée sur Laravel + Nuxt3 (https://laravel-nuxt3.ruti.page/)
Laravel + SSR nuxt : Comment enregistrer le statut de connexion ?
Le rendu Laravel + côté client de Vue est en effet plus rapide à écrire, mais parfois nous avons vraiment besoin de référencement, comme le e-commerce, les portails, les forums et pour les grands projets, par rapport au rendu côté client, au rendu côté serveur ; L’avantage en termes de temps de chargement du premier écran est en effet écrasant.
Mais de nombreux étudiants sont bloqués sur la question de savoir comment enregistrer le statut de connexion sous SSR, c'est-à-dire comment conserver le statut de connexion après avoir actualisé la page comme la page PHP/JSP traditionnelle
Préparation
Première préparation 2 interfaces, l'un est
GET http://example.com/api/auth/user
L'utilisateur obtient les informations de l'utilisateur actuellement connecté
POST http://example.com/api/auth/tokens
pour demander une autorisation
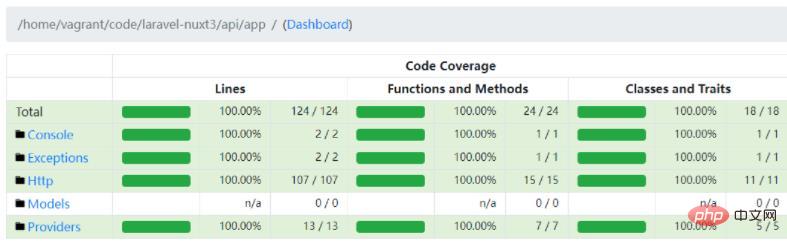
Voici un exemple complet incluant GitHub OAuth laravel-nuxt3-api, et la couverture des tests est de 100 %
 ?
?
Démarrer SSR
Nuxt3
Dans Nuxt3, vous pouvez librement créer un script serveur uniquement. Lors de l'initialisation de l'intégralité de l'application Nuxt, vous pouvez exécuter ce script serveur uniquement avant le rendu HTML et après le rendu. html en utilisant les résultats renvoyés.
Nous pouvons créer un script serveur uniquement de *.server.[js|ts] sous plugins,
plugins/init.server.js
import { defineNuxtPlugin } from '#app';
import { useAuth } from '~/store/auth.js';
function cookieFromRequestHeaders (key) {
const headers = useRequestHeaders(['cookie']);
if ('cookie' in headers) {
const cookie = headers.cookie.split(';').find(
c => c.trim().startsWith(`${key}=`)
);
if (cookie) {
return cookie.split('=')[1];
}
}
return '';
}
export default defineNuxtPlugin(async (nuxtApp) => {
const token = cookieFromRequestHeaders('token');
if (token) {
const auth = useAuth(nuxtApp.$pinia);
auth.setToken(token);
await auth.fetchUser();
}
});définir pinia qui gère l'état global dans store/auth.js, et y envoyer des requêtes asynchrones
import { defineStore } from 'pinia';
import { useCustomFetch } from '~/composables/useCustomFetch.js';
import cookie from 'js-cookie';
export const useAuth = defineStore('auth', {
state: () => ({
_token: '',
_user: {},
}),
getters: {
token() {
return this._token;
},
user() {
return this._user;
},
},
actions: {
async fetchUser() {
const { data, error } = await useCustomFetch('/auth/user');
if (error.value) {
this.reset();
}
else {
this.setUser(data.value);
}
},
// ...
},
});Remarque : Il n'est pas recommandé d'utiliser des packages http tiers tels que axios dans Nuxt3, mais d'utiliser son useFetch()
Exemple complet laravel-nuxt3-web
Nuxt2
Dans Nuxt2, il est différent Par rapport à Nuxt3, Nuxt2 ne peut exécuter que des scripts serveur uniquement dans nuxtServerInit() dans store/index.js (mais nous pouvons utiliser axios ici)
store/index.js
export const actions = {
nuxtServerInit({ commit, dispatch, route }, { req }){
const token = cookieFromRequest(req, 'token');
if (!!token) {
commit('auth/setToken', token);
}
}
};store/auth.js
import Cookie from 'js-cookie';
export const state = () => ({
user: null,
token: null
});
export const getters = {
user: state => state.user,
token: state => state.token,
check: state => state.user !== null
};
export const mutations = {
setToken(state, token){
state.token = token;
},
fetchUserSuccess(state, user){
state.user = user;
},
fetchUserFailure(state){
state.user = null;
},
logout(state){
state.token = null;
state.user = null;
},
updateUser(state, { user }){
state.user = user;
}
}
export const actions = {
saveToken({ commit }, { token, remember }){
commit('setToken', token);
Cookie.set('token', token);
},
async fetchUser({ commit }){
try{
const { data } = await this.$axios.get('/auth/user');
commit('fetchUserSuccess', data);
}catch(e){
Cookie.remove('token');
commit('fetchUserFailure');
}
},
// ...
}Plus Le code complet ? Le middleware Nuxt pour vérifier si l'utilisateur est connecté ne fonctionne pas
Étude recommandée : "tutoriel vidéo laravel"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment utiliser le mappage objet-relationnel (ORM) en PHP pour simplifier les opérations de base de données ?
May 07, 2024 am 08:39 AM
Comment utiliser le mappage objet-relationnel (ORM) en PHP pour simplifier les opérations de base de données ?
May 07, 2024 am 08:39 AM
Les opérations de base de données en PHP sont simplifiées à l'aide d'ORM, qui mappe les objets dans des bases de données relationnelles. EloquentORM dans Laravel vous permet d'interagir avec la base de données en utilisant une syntaxe orientée objet. Vous pouvez utiliser ORM en définissant des classes de modèle, en utilisant des méthodes Eloquent ou en créant un système de blog dans la pratique.
 Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 est livré avec une nouvelle façon de traiter et de tester de nouvelles commandes. Il inclut une nouvelle fonctionnalité de test des commandes artisanales et la démonstration est mentionnée ci-dessous ?
 Analyse des avantages et inconvénients des outils de tests unitaires PHP
May 06, 2024 pm 10:51 PM
Analyse des avantages et inconvénients des outils de tests unitaires PHP
May 06, 2024 pm 10:51 PM
Analyse de l'outil de test unitaire PHP : PHPUnit : convient aux grands projets, fournit des fonctionnalités complètes et est facile à installer, mais peut être verbeux et lent. PHPUnitWrapper : adapté aux petits projets, facile à utiliser, optimisé pour Lumen/Laravel, mais a des fonctionnalités limitées, ne fournit pas d'analyse de couverture de code et dispose d'un support communautaire limité.
 Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Les dernières versions de Laravel 9 et CodeIgniter 4 fournissent des fonctionnalités et des améliorations mises à jour. Laravel9 adopte l'architecture MVC et fournit des fonctions telles que la migration de bases de données, l'authentification et le moteur de modèles. CodeIgniter4 utilise l'architecture HMVC pour fournir le routage, l'ORM et la mise en cache. En termes de performances, le modèle de conception basé sur le fournisseur de services de Laravel9 et le framework léger de CodeIgniter4 lui confèrent d'excellentes performances. Dans les applications pratiques, Laravel9 convient aux projets complexes qui nécessitent de la flexibilité et des fonctions puissantes, tandis que CodeIgniter4 convient au développement rapide et aux petites applications.
 Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comparez les capacités de traitement des données de Laravel et CodeIgniter : ORM : Laravel utilise EloquentORM, qui fournit un mappage relationnel classe-objet, tandis que CodeIgniter utilise ActiveRecord pour représenter le modèle de base de données en tant que sous-classe de classes PHP. Générateur de requêtes : Laravel dispose d'une API de requêtes chaînées flexible, tandis que le générateur de requêtes de CodeIgniter est plus simple et basé sur des tableaux. Validation des données : Laravel fournit une classe Validator qui prend en charge les règles de validation personnalisées, tandis que CodeIgniter a moins de fonctions de validation intégrées et nécessite un codage manuel des règles personnalisées. Cas pratique : l'exemple d'enregistrement d'utilisateur montre Lar
 Tests unitaires de code PHP et tests d'intégration
May 07, 2024 am 08:00 AM
Tests unitaires de code PHP et tests d'intégration
May 07, 2024 am 08:00 AM
Guide des tests unitaires et d'intégration PHP Tests unitaires : concentrez-vous sur une seule unité de code ou de fonction et utilisez PHPUnit pour créer des classes de cas de test à des fins de vérification. Tests d'intégration : faites attention à la façon dont plusieurs unités de code fonctionnent ensemble et utilisez les méthodes setUp() et TearDown() de PHPUnit pour configurer et nettoyer l'environnement de test. Cas pratique : utilisez PHPUnit pour effectuer des tests unitaires et d'intégration dans les applications Laravel, notamment la création de bases de données, le démarrage de serveurs et l'écriture de code de test.
 Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Lors du choix d'un framework pour de grands projets, Laravel et CodeIgniter ont chacun leurs propres avantages. Laravel est conçu pour les applications d'entreprise, offrant une conception modulaire, une injection de dépendances et un ensemble de fonctionnalités puissantes. CodeIgniter est un framework léger plus adapté aux projets de petite et moyenne taille, mettant l'accent sur la rapidité et la facilité d'utilisation. Pour les grands projets avec des exigences complexes et un grand nombre d'utilisateurs, la puissance et l'évolutivité de Laravel sont plus adaptées. Pour les projets simples ou les situations avec des ressources limitées, les capacités de développement légères et rapides de CodeIgniter sont plus idéales.





