
Dans es6, vous pouvez utiliser la fonction split() pour couper la chaîne et convertir le type, la syntaxe est "str.split(separator, maximum length of array)". La fonction split() peut convertir une chaîne en type tableau. Elle utilise le séparateur spécifié fourni dans le paramètre pour couper la chaîne en sous-chaîne et utiliser le tableau de sous-chaînes comme élément. Le deuxième paramètre de la fonction split() est utilisé pour spécifier la longueur maximale du tableau renvoyé et peut être omis ; si ce paramètre est défini, la sous-chaîne renvoyée ne sera pas supérieure au tableau spécifié par ce paramètre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Dans es6, vous pouvez utiliser la fonction split() pour diviser une chaîne et la convertir en type tableau.
introduction de la fonction split()
La méthode split() est utilisée pour diviser la chaîne donnée en un tableau de chaînes ; cette méthode utilise le séparateur spécifié fourni dans le paramètre pour couper la chaîne en sous-chaînes. Les chaînes sont ensuite passés dans le tableau sous forme d’éléments un par un.
Syntaxe :
str.split(separator, limit)
Paramètres :
séparateur : facultatif. Une chaîne ou une expression régulière pour diviser l'objet chaîne à partir de l'endroit spécifié par ce paramètre.
limite : Facultatif. Ce paramètre spécifie la longueur maximale du tableau renvoyé. Si ce paramètre est défini, pas plus de sous-chaînes ne seront renvoyées que le tableau spécifié par ce paramètre. Si ce paramètre n'est pas défini, la chaîne entière sera divisée quelle que soit sa longueur.
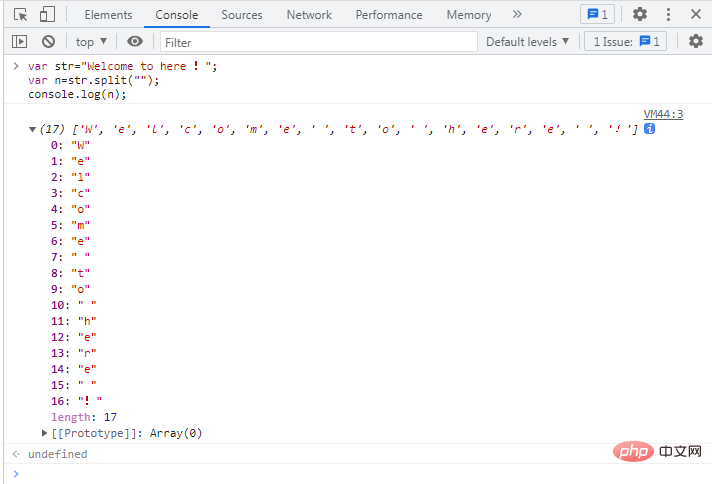
Exemple 1 :
var str="Welcome to here !";
var n=str.split("");
console.log(n);
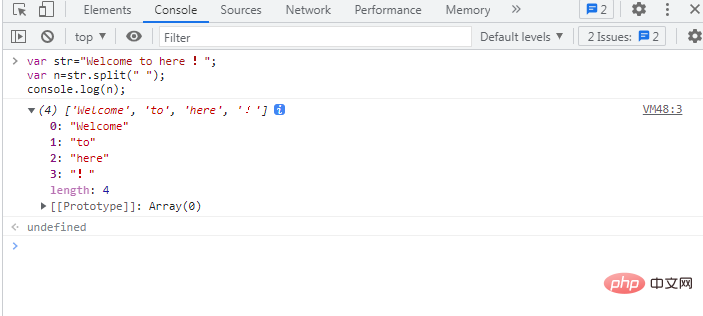
Exemple 2 :
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
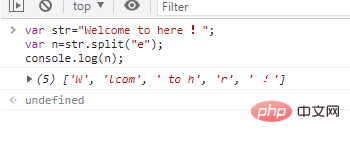
Exemple 3 :
var str="Welcome to here !";
var n=str.split("e");
console.log(n);
【 Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!