 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les trois états de la requête asynchrone es6 ?
Quels sont les trois états de la requête asynchrone es6 ?
Quels sont les trois états de la requête asynchrone es6 ?
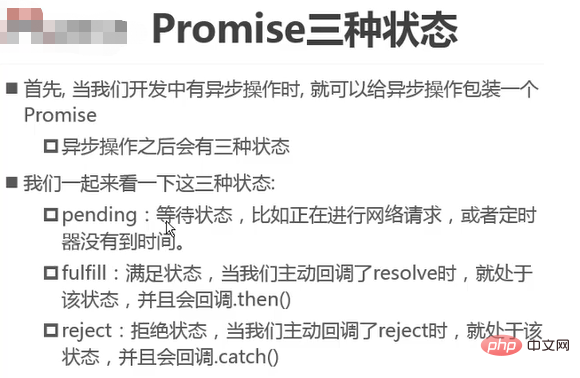
La requête asynchrone es6 a trois états : 1. en attente (état d'attente), puis et catch ne sera pas déclenché ; 2. fill (état satisfait), lorsque la résolution est activement rappelée, elle sera dans cet état, et ensuite ( ) sera rappelé ;3. Rejeter (état de rejet) déclenchera la fonction de rappel catch ultérieure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Promise est une solution pour la programmation asynchrone :
1 Principalement utilisée pour les calculs asynchrones
2. Les opérations asynchrones peuvent être mises en file d'attente, exécutées dans l'ordre souhaité et renvoyer les résultats attendus
3. entre les objets nous aide à traiter les files d'attente
la promesse a trois états :
1, en attente [en attente] état initial
2, opération remplie [implémentation] réussie
3, rejetée [rejeté] ] L'opération a échoué
Lorsque le le statut de promesse change, la fonction de réponse dans then() sera déclenchée pour traiter les étapes suivantes ;
L'état de l'objet Promise change. Une fois l'état de deux promesses modifié, il n'y aura aucun changement : de en attente à remplie
de en attente à rejetée.
Tant que ces deux situations se produiront, le statut sera solidifié et ne changera plus.

Ensuite, capturez les détails du statut de changement
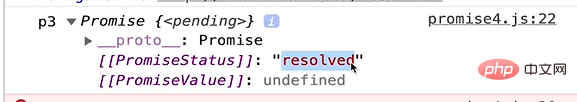
Regardez l'image ci-dessous

Ce qui est imprimé est l'état de résolution, qui déclenche le rappel de la transition de résolution

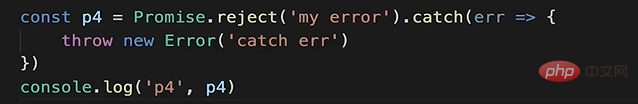
Regardez l'image ci-dessous

Si une erreur est signalée, la promesse dans l'état promis sera renvoyée, déclenchant le rappel catch Tant qu'il y a une erreur, s'il y en a
.puis plus tard, elle ne sera pas exécutée uniquement . catch sera exécuté

Voir ci-dessous

Non. Lancez un objet de promesse d'erreur, ou est-il dans l'état de résolution

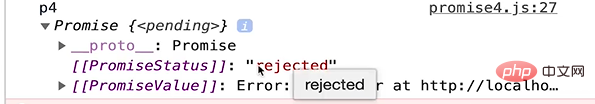
Enfin, regardez l'image ci-dessous

Aussi longtemps ? lorsqu'un objet de promesse d'erreur est lancé, il est dans l'état de rejet

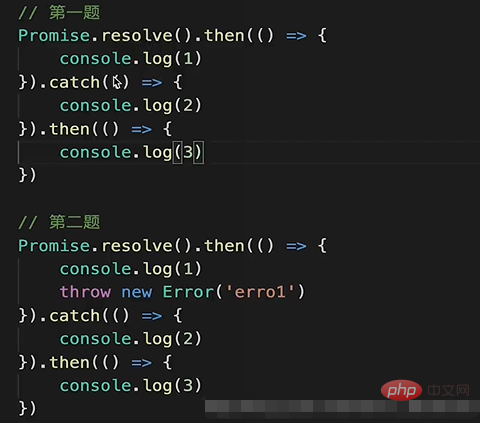
Utilisez la question pour renforcer la transition de la promesse Compréhension des changements
Sortez l'ordre de 1, 2, 3 ci-dessous

Question 1 : Imprimez 1 3 dans l'ordre, 2 ne sera pas imprimé car le catch ne sera pas exécuté (la promesse de .then est dans l'état résolu Catch ne sera pas exécuté )
Question 2 : Retour 1 2 3, car une erreur a été générée lors de l'impression 1. L'objet renvoie une promesse dans l'état de rejet et entre dans l'état de rejet, mais .catch est à nouveau dans l'état de résolution promis, donc .then sera à nouveau exécuté, et quoi est finalement renvoyé est une promesse sous l'état de résolution
La méthode all de Promise
La méthode Promise.all est utilisée pour regrouper plusieurs instances Promise dans une nouvelle instance Promise.
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tenir parole : les avantages et les inconvénients de tenir ses promesses
Feb 18, 2024 pm 08:06 PM
Tenir parole : les avantages et les inconvénients de tenir ses promesses
Feb 18, 2024 pm 08:06 PM
Dans la vie quotidienne, nous rencontrons souvent des problèmes entre promesses et réalisation. Que ce soit dans une relation personnelle ou dans une transaction commerciale, tenir ses promesses est essentiel pour instaurer la confiance. Cependant, les avantages et les inconvénients de l’engagement sont souvent controversés. Cet article explorera les avantages et les inconvénients des engagements et donnera quelques conseils sur la façon de tenir parole. Les avantages promis sont évidents. Premièrement, l’engagement renforce la confiance. Lorsqu’une personne tient parole, elle fait croire aux autres qu’elle est une personne digne de confiance. La confiance est le lien établi entre les personnes, qui peut les rendre plus
 Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique de PHP Téléchargement HTTP asynchrone de plusieurs fichiers Avec le développement d'Internet, la fonction de téléchargement de fichiers est devenue l'un des besoins fondamentaux de nombreux sites Web et applications. Pour les scénarios dans lesquels plusieurs fichiers doivent être téléchargés en même temps, la méthode de téléchargement synchrone traditionnelle est souvent inefficace et prend du temps. Pour cette raison, utiliser PHP pour télécharger plusieurs fichiers de manière asynchrone via HTTP est devenu une solution de plus en plus courante. Cet article analysera en détail comment utiliser le HTTP asynchrone PHP à travers un cas de développement réel.
 Que dois-je faire si je rencontre une TypeError non capturée (promise) dans une application Vue ?
Jun 25, 2023 pm 06:39 PM
Que dois-je faire si je rencontre une TypeError non capturée (promise) dans une application Vue ?
Jun 25, 2023 pm 06:39 PM
Vue est un framework frontal populaire et vous rencontrez souvent diverses erreurs et problèmes lors du développement d'applications. Parmi eux, Uncaught(inpromise)TypeError est un type d’erreur courant. Dans cet article, nous discuterons de ses causes et de ses solutions. Qu'est-ce qu'une erreur de type non interceptée (inpromise) ? L'erreur Uncaught(inpromise)TypeError apparaît généralement dans
 Comment Swoole prend en charge les opérations SMTP asynchrones
Jun 25, 2023 pm 12:24 PM
Comment Swoole prend en charge les opérations SMTP asynchrones
Jun 25, 2023 pm 12:24 PM
Avec le développement et la vulgarisation continus d'Internet, le courrier électronique est devenu un élément indispensable de la vie et du travail des gens, et SMTP (Simple Mail Transfer Protocol) est l'un des protocoles importants pour l'envoi de courrier électronique. En tant que framework de communication réseau asynchrone pour PHP, Swoole peut bien prendre en charge les opérations SMTP asynchrones, rendant l'envoi d'e-mails plus efficace et plus stable. Cet article présentera comment Swoole prend en charge les opérations SMTP asynchrones, notamment l'utilisation
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un
 Comment Swoole prend en charge les opérations AMQP asynchrones
Jun 25, 2023 am 08:22 AM
Comment Swoole prend en charge les opérations AMQP asynchrones
Jun 25, 2023 am 08:22 AM
À mesure que le volume des activités Internet continue de croître, la demande de haute concurrence et de hautes performances augmente de plus en plus, et Swoole, en tant que cadre de communication réseau pour PHP, est de plus en plus favorisé par les développeurs. Parmi eux, Swoole prend en charge l'AMQP asynchrone, qui est l'un des scénarios d'application les plus courants. Voyons donc comment Swoole prend en charge les opérations AMQP asynchrones. Tout d’abord, nous devons clarifier ce qu’est l’AMQP. AMQP (AdvancedMessageQueuingProtocol) Avancé
 Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Programmation simultanée et asynchrone La programmation simultanée traite de plusieurs tâches s'exécutant simultanément, la programmation asynchrone est un type de programmation simultanée dans laquelle les tâches ne bloquent pas les threads. asyncio est une bibliothèque de programmation asynchrone en python, qui permet aux programmes d'effectuer des opérations d'E/S sans bloquer le thread principal. Boucle d'événements Le cœur d'asyncio est la boucle d'événements, qui surveille les événements d'E/S et planifie les tâches correspondantes. Lorsqu'une coroutine est prête, la boucle d'événements l'exécute jusqu'à ce qu'elle attende les opérations d'E/S. Il met ensuite la coroutine en pause et continue d'exécuter d'autres coroutines. Coroutines Les coroutines sont des fonctions qui peuvent suspendre et reprendre l'exécution. Le mot-clé asyncdef est utilisé pour créer des coroutines. La coroutine utilise le mot-clé wait pour attendre la fin de l'opération d'E/S. Les bases suivantes d'asyncio
 Technologie asynchrone et non bloquante dans la gestion des exceptions Java
May 01, 2024 pm 05:42 PM
Technologie asynchrone et non bloquante dans la gestion des exceptions Java
May 01, 2024 pm 05:42 PM
Des techniques asynchrones et non bloquantes peuvent être utilisées pour compléter la gestion traditionnelle des exceptions, permettant la création d'applications Java plus réactives et efficaces : Gestion des exceptions asynchrones : gestion des exceptions dans un autre thread ou processus, permettant au thread principal de continuer à s'exécuter, évitant ainsi le blocage. Gestion des exceptions non bloquantes : implique la gestion des exceptions pilotées par les événements lorsqu'une opération d'E/S se déroule mal, évitant ainsi le blocage des threads et permettant à la boucle d'événements de gérer les exceptions.





