 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon de dessiner des cartes de rues et de villes avec Echarts (étapes avec images et textes)
Explication détaillée de la façon de dessiner des cartes de rues et de villes avec Echarts (étapes avec images et textes)
Explication détaillée de la façon de dessiner des cartes de rues et de villes avec Echarts (étapes avec images et textes)
Cet article vous apporte des connaissances pertinentes sur l'utilisation d'Echarts. Le contenu principal est de vous apprendre à utiliser Echarts pour dessiner étape par étape des cartes de rues et de villes. Les amis intéressés peuvent y jeter un œil ensemble. . J'espère utile à tout le monde.
L'exigence nécessite de dessiner une carte du district de Putuo, à Shanghai, avec des rues et des niveaux de ville spécifiques. Echart ordinaire ne peut dessiner que des cartes de provinces et de villes et ne peut pas fournir de données spécifiques au niveau des rues et des villes. Vous pouvez ainsi obtenir des données spécifiques via bigmap.
- Téléchargez bigmap (sélectionnez la deuxième version tout-en-un)

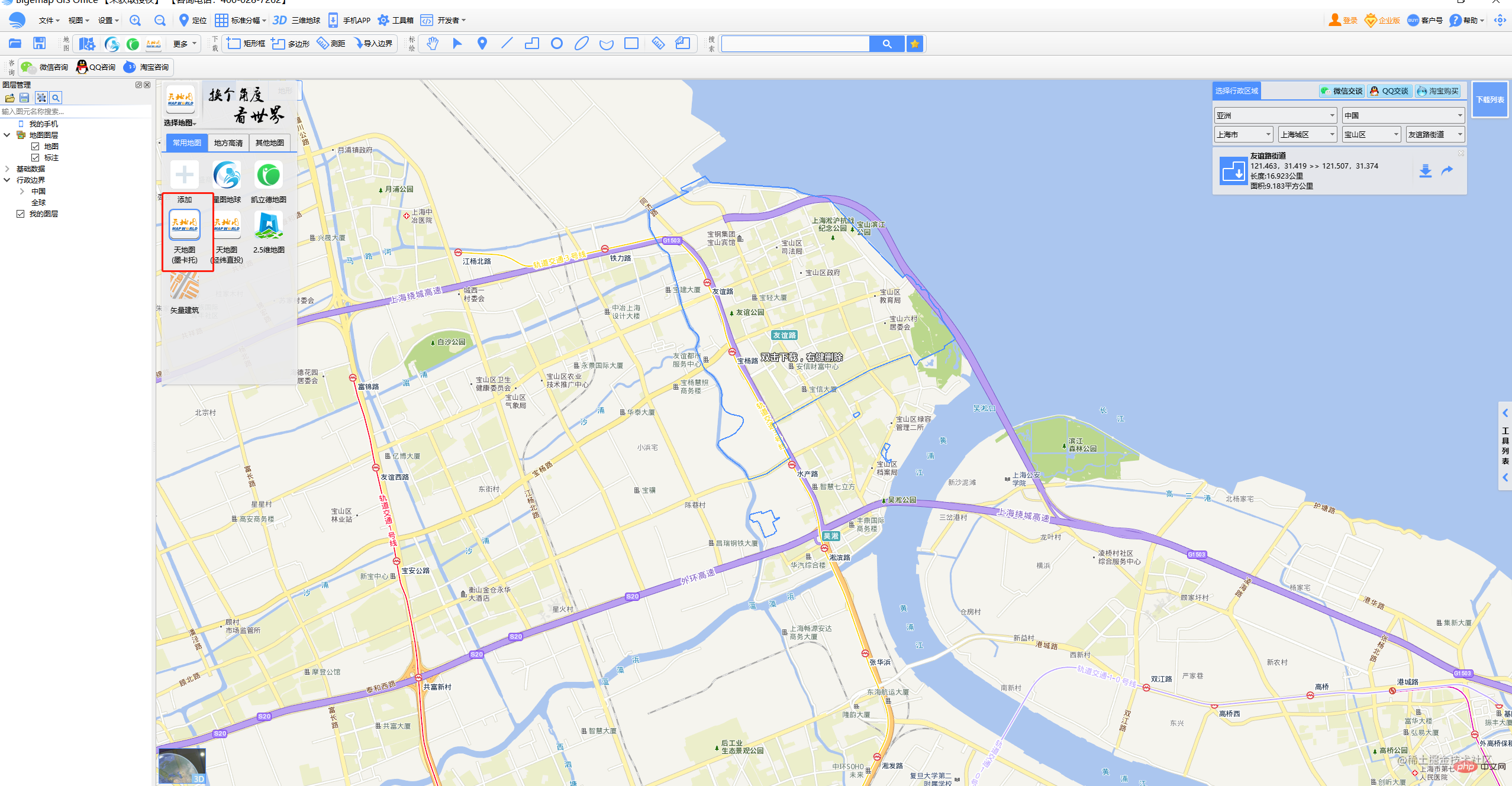
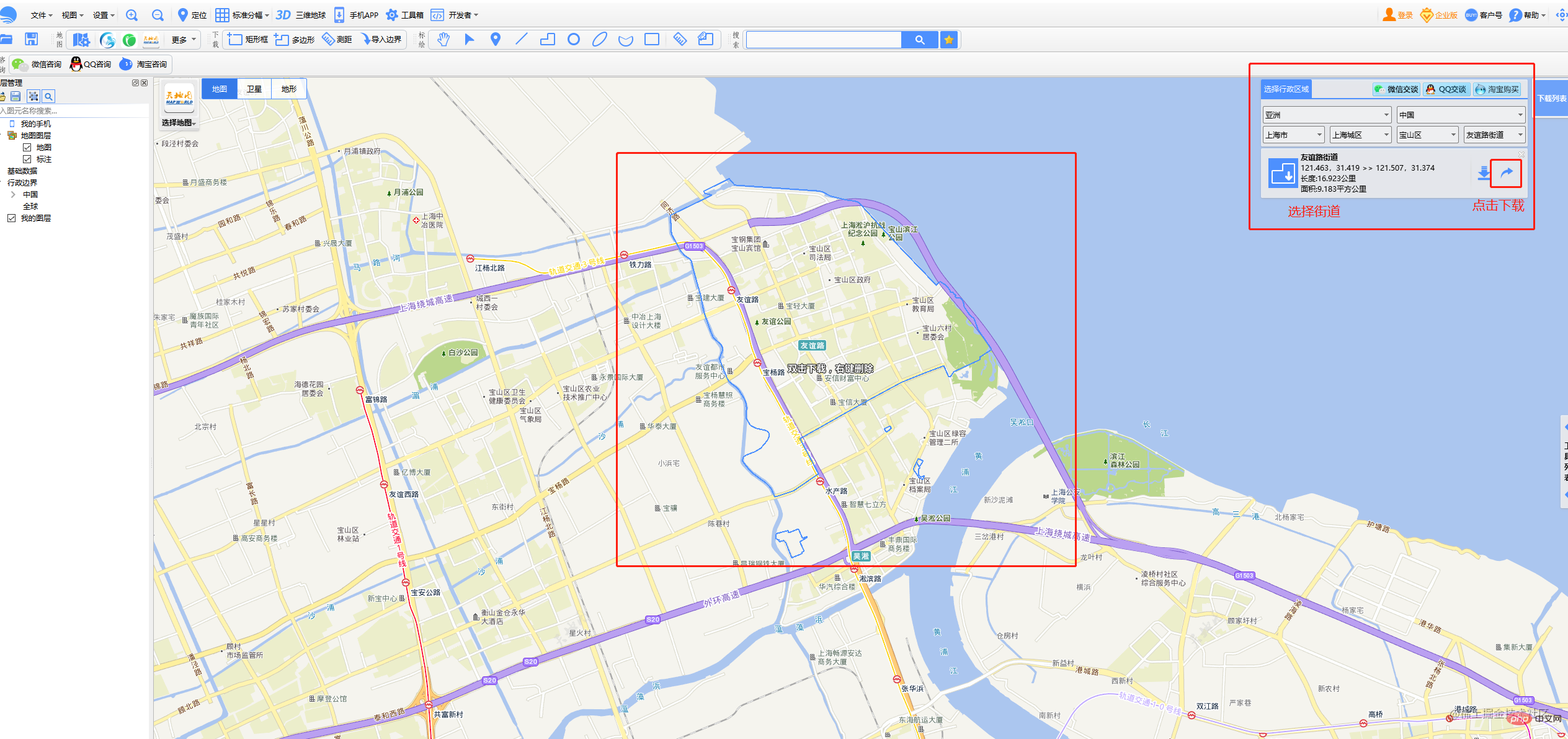
- Téléchargez le fichier .kml de la rue requise dans bigmap


3. devez convertir le fichier .kml en json
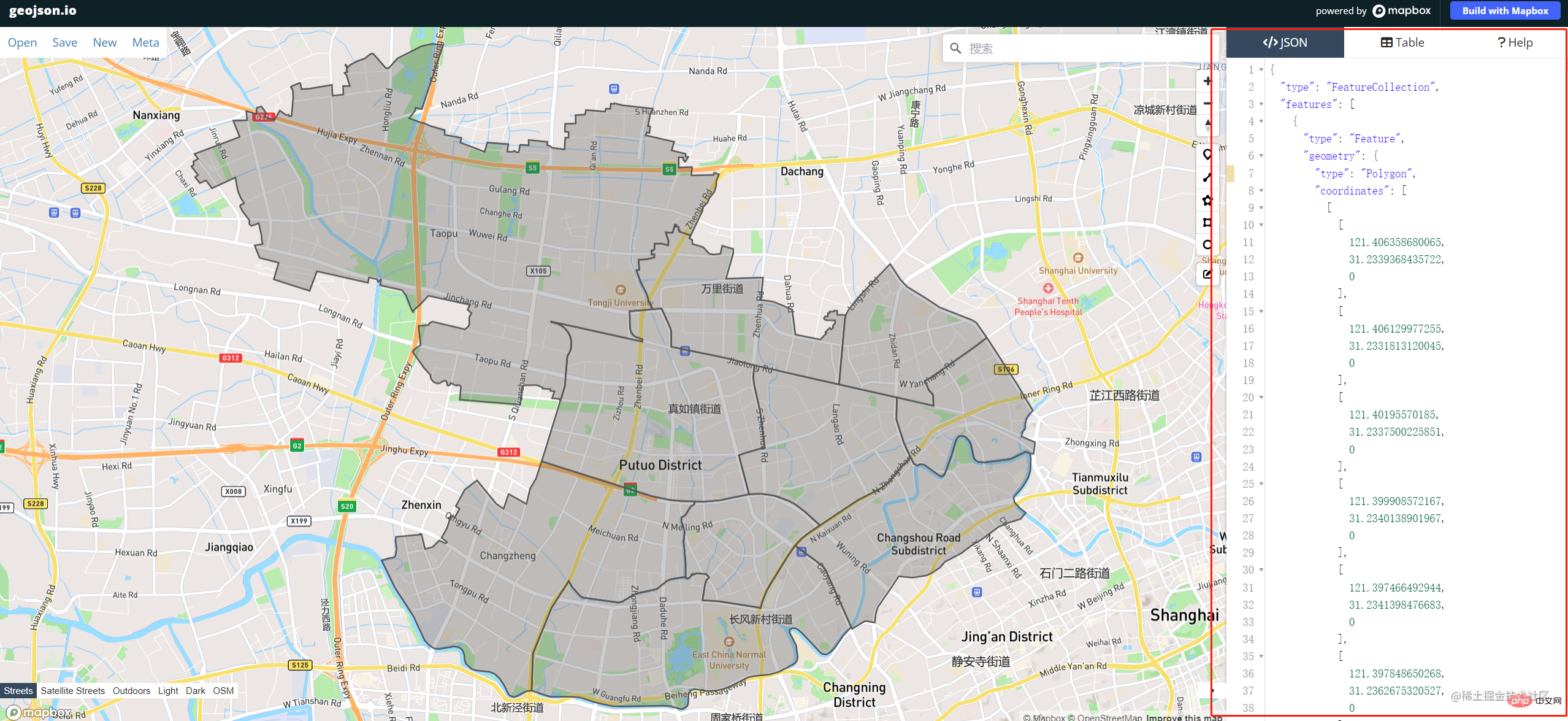
Importez le fichier .kml dans geojson.io S'il y a plusieurs fichiers .kml, importez-les dans l'ordre. Une fois l'importation réussie, la bonne zone est le fichier json dont nous avons besoin, et la partie gauche est la forme correspondant à la carte que nous dessinerons plus tard (cela, vous pouvez le laisser tranquille), copiez les données json et enregistrez-les dans le projet (ici je les enregistre dans public/static/map.json)
Adresse : geojson.io/#map=12.59/…

4 .Les données les plus importantes sont déjà là, et vous pouvez ensuite commencer à utiliser echart pour dessiner
Installez d'abord echarts
npm install echarts
Ensuite, importez-le directement dans le fichier vue à la demande (pour une importation globale, veuillez vous référer au document echarts)
import * as echarts from 'echarts';
Quoi d'autre est nécessaire ici Axios est utilisé pour demander les données json que nous venons d'avoir, alors installez axios
npm i axios
et importez axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
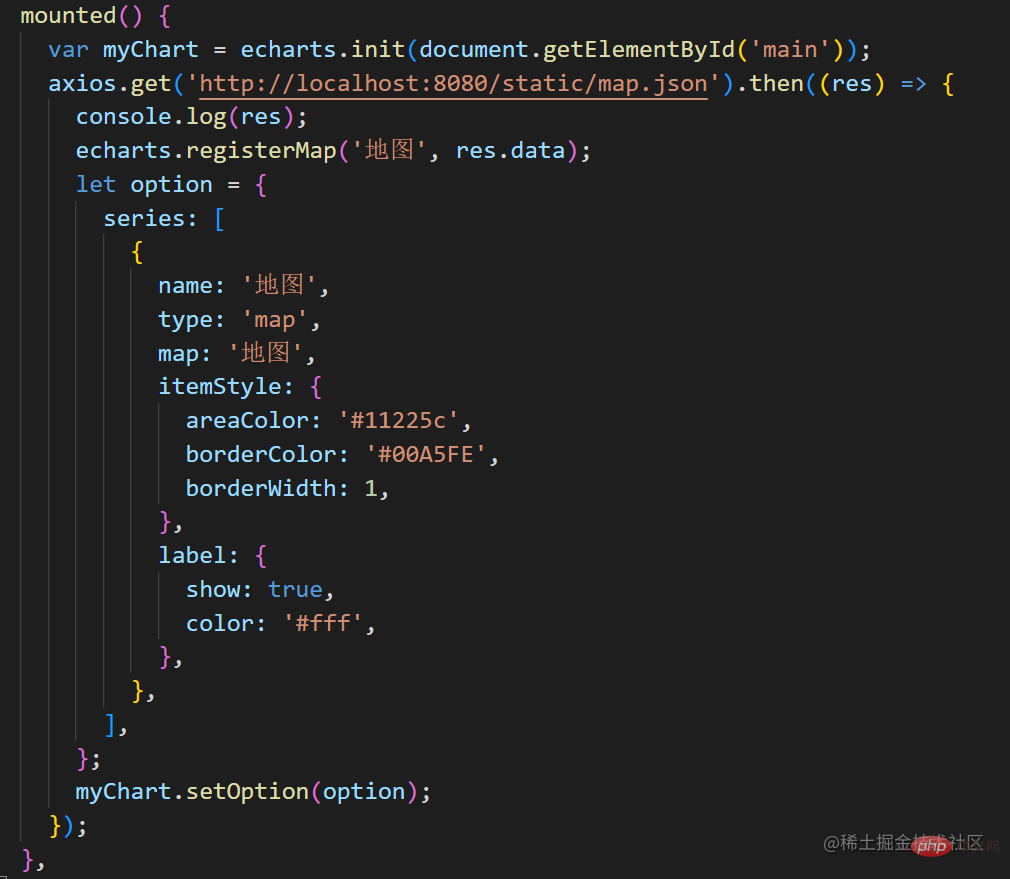
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

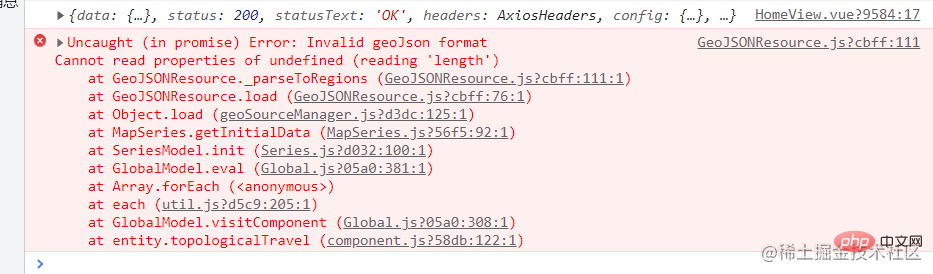
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
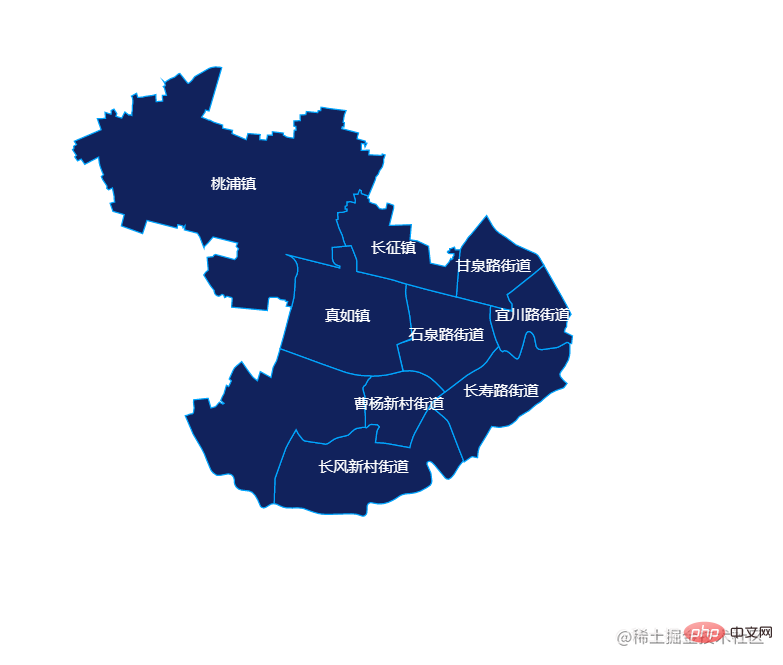
最终效果:

推荐学习:《JavaScript视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres et des diagrammes circulaires, nécessitant des exemples de code spécifiques. Avec l'avènement de l'ère Internet, l'analyse des données est devenue de plus en plus importante. Les graphiques statistiques sont une méthode d'affichage très intuitive et puissante. Les graphiques peuvent afficher les données plus clairement, permettant aux utilisateurs de mieux comprendre la connotation et les modèles des données. Dans le développement Java, nous pouvons utiliser les interfaces ECharts et Java pour afficher rapidement divers graphiques statistiques. ECharts est un logiciel développé par Baidu
 Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Dans le contexte actuel où la visualisation des données devient de plus en plus importante, de nombreux développeurs espèrent utiliser divers outils pour générer rapidement divers graphiques et rapports afin de pouvoir mieux afficher les données et aider les décideurs à prendre des décisions rapides. Dans ce contexte, l'utilisation de l'interface Php et de la bibliothèque ECharts peut aider de nombreux développeurs à générer rapidement des graphiques statistiques visuels. Cet article présentera en détail comment utiliser l'interface Php et la bibliothèque ECharts pour générer des graphiques statistiques visuels. Dans l'implémentation spécifique, nous utiliserons MySQL
 Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Les étapes pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python nécessitent des exemples de code spécifiques Résumé : ECharts est un excellent outil de visualisation de données qui peut facilement effectuer le traitement des données et le dessin graphique via l'interface Python. Cet article présentera les étapes spécifiques pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python, et fournira un exemple de code. Mots clés : ECharts, interface Python, tableau de bord, visualisation de données Introduction Le tableau de bord est une forme couramment utilisée de visualisation de données, qui utilise
 Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser une carte thermique pour afficher la chaleur de la ville dans ECharts ECharts est une puissante bibliothèque de graphiques visuels qui fournit différents types de graphiques que les développeurs peuvent utiliser, y compris des cartes thermiques. Les cartes thermiques peuvent être utilisées pour montrer la popularité des villes ou des régions, nous aidant ainsi à comprendre rapidement la popularité ou la densité de différents lieux. Cet article explique comment utiliser la carte thermique dans ECharts pour afficher la chaleur de la ville et fournit des exemples de code à titre de référence. Tout d'abord, nous avons besoin d'un fichier cartographique contenant des informations géographiques, EC
 Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts ECharts (la bibliothèque de graphiques JavaScript open source de Baidu) est un outil de visualisation de données puissant et facile à utiliser. Il propose une variété de types de graphiques, notamment des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. Le graphique calendaire est un type de graphique très distinctif et pratique dans ECharts, qui peut être utilisé pour afficher des données liées au temps. Cet article explique comment utiliser les graphiques de calendrier dans ECharts et fournit des exemples de code spécifiques. Tout d'abord, vous devez utiliser
 Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et Golang : Conseils pratiques pour créer divers graphiques statistiques, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine de la visualisation de données moderne, les graphiques statistiques sont un outil important pour l'analyse et la visualisation des données. ECharts est une puissante bibliothèque de visualisation de données, tandis que Golang est un langage de programmation rapide, fiable et efficace. Cet article vous expliquera comment utiliser ECharts et Golang pour créer différents types de graphiques statistiques et fournira des exemples de code pour vous aider à maîtriser cette compétence. Préparation
 Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques Introduction : Dans le développement d'applications Web modernes, la visualisation des données est un lien très important, qui peut nous aider à afficher et analyser les données de manière intuitive. ECharts est une puissante bibliothèque de graphiques JavaScript open source. Elle fournit une variété de types de graphiques et de riches fonctions interactives, et peut facilement générer divers graphiques statistiques. Cet article expliquera comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques et donnera des exemples de code spécifiques. 1. Présentation de l'ECha
 ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts doit-il s'appuyer sur jQuery ? L'interprétation détaillée nécessite des exemples de code spécifiques. ECharts est une excellente bibliothèque de visualisation de données qui fournit une riche gamme de types de graphiques et de fonctions interactives et est largement utilisée dans le développement Web. Lors de l'utilisation d'ECharts, de nombreuses personnes se poseront une question : ECharts doit-il s'appuyer sur jQuery ? Cet article expliquera cela en détail et donnera des exemples de code spécifiques. Premièrement, pour être clair, ECharts lui-même ne s'appuie pas sur jQuery ;





