 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment JavaScript détermine-t-il le type de données ? 8 façons de partager
Comment JavaScript détermine-t-il le type de données ? 8 façons de partager
Comment JavaScript détermine-t-il le type de données ? 8 façons de partager
Comment JavaScript détermine-t-il le type de données ? Cet article partagera avec vous 8 façons d'utiliser JS pour déterminer le type de données, ce qui peut faciliter efficacement le travail et les entretiens. L'intervieweur a légèrement souri après l'avoir lu.

1. typeof
- ne peut reconnaître que les types de base et les types de référence
Remarque : null, NaN, document.all code code> jugement<code>null、 NaN、 document.all 的判断
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2、constructor
constuctor指向创建该实例对象的构造函数
注意 null 和 undefined 没有 constructor,以及 constructor 可以被改写
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3、instanceof
- 语法:
obj instanceof Type - 功能:判断
obj是不是Type类的实例,只可用来判断引用数据 - 实现思路:
Type的原型对象是否是obj的原型链上的某个对象 - 注意:右操作数必须是函数或者 class
手写 instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4、isPrototypeof
- 是否在实例对象的原型链上
- 基本等同于
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype5、Object.prototype.toString
- 利用函数动态 this 的特性
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6、鸭子类型检测
- 检查自身属性的类型或者执行结果的类型
- 通常作为候选方案
- 例子:
kindof与p-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- 原理:
Object.prototype.toString会读取该值 - 适用场景:需自定义类型
- 注意事项:兼容性
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8、等比较
- 原理:与某个固定值进行比较
- 适用场景:
undefined、window、document、null等
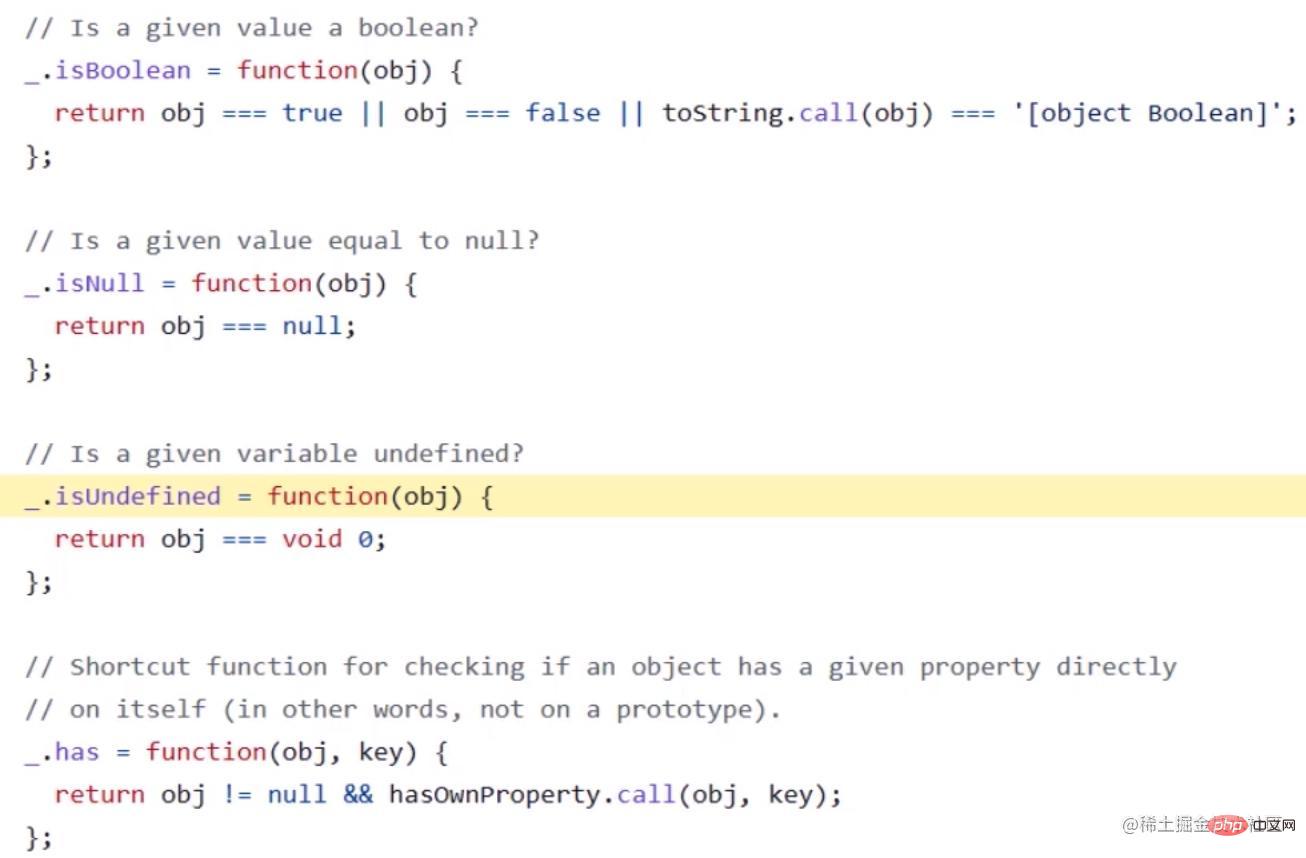
underscore.js:

总结
| 方法 | 基础数据类型 | 引用类型 | 注意事项 |
|---|---|---|---|
| typeof | √ | × | NaN、object、document.all |
| constructor | √ 部分 | √ | 可以被改写 |
| instanceof | × | √ | 多窗口,右边构造函数或者class |
| isPrototypeof | × | √ | 小心 null 和 undefined |
| toString | √ | √ | 小心内置原型 |
| 鸭子类型 | - | √ | 不得已兼容 |
| Symbol.toString Tag | × | √ | 识别自定义对象 |
| 等比较 | √ | √ | 特殊对象 |
加餐:ES6 增强的 NaN
NaN 和 Number.NaN 特点
typeof后是数字自己不等于自己
delete不能被删除
isNaN
- 如果非数字,隐式转换传入结果如果是
NaN,就返回true,反之返回false
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueNumber.isNaN
- 判断一个值是否是数字,并且值是否等于
NaN
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // false其他判断是否 NaN 的方法
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}indexOf 和 includes
indexOf不可查找NaN,includesconst arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
Copier après la connexion
2. constructeur
Remarquenull etconstucteurpointe vers le constructeur qui crée l'objet instanceundefinedn'ont pas deconstructeur, et leconstructeurpeut être remplacé🎜rrreee
3. instanceof🎜🎜🎜 Syntaxe :
obj instanceof Type🎜🎜Fonction : Déterminer siobjest une instance duType code>. Il ne peut être utilisé que pour juger des données de référence.🎜🎜Idée d'implémentation : si l'objet prototype de <code>Typeest un objet sur la chaîne de prototypes deobj🎜🎜Remarque. : l'opérande de droite doit être une fonction ou une classe🎜🎜🎜instanceofmanuscrite :🎜rrreee
4 Est isPrototypeof🎜🎜🎜 sur le. chaîne de prototypes de l'objet instance🎜🎜Basiquement équivalent à
instanceof🎜🎜rrreee
5. caractéristique de la fonction dynamique this🎜🎜rrreee
6. Détection du type de canard🎜🎜🎜Vérifiez le type de ses propres attributs ou le type du résultat de l'exécution🎜🎜généralement comme une solution candidate🎜🎜Exemple :
kindofAvecp-is-promise🎜🎜🎜p-is-promise : 🎜rrreee🎜kindof : 🎜rrreee
7. Symbol.toStringTag 🎜🎜🎜Principe :
Object.prototype.toStringlira la valeur🎜🎜Scénarios applicables : des types personnalisés sont requis🎜🎜Remarques : Compatibilité 🎜🎜rrreee
8. Comparaison égale🎜🎜🎜Principe : Comparer avec une valeur fixe🎜🎜Scénarios applicables :
non défini,fenêtre,document,null, etc. 🎜🎜🎜underscore.js : 🎜🎜 🎜
🎜Résumé🎜
Méthode th> Types de données de base Types de référence Remarques typeof td> √ × NaN, objet, document.all constructeur √ Partie √ peut être réécrit instanceof × √ Fenêtres multiples, constructeur ou classe de droite isPrototypeof × √ Attention aux valeurs null et non définies toString √ √ Méfiez-vous des prototypes intégrés Type canard - √ Impossible d'être compatibleBalise Symbol.toString × √ Identifier les objets personnalisés Etc. Comparer √ √ Objets spéciaux Repas supplémentaire : NaN amélioré ES6🎜
🎜rrreeeFonctionnalités NaN et Number.NaN
🎜 🎜typeofest suivi d'un nombre🎜🎜🎜🎜self n'est pas égal à lui-même🎜🎜🎜🎜deletene peut pas être supprimé🎜🎜🎜isNaN
🎜🎜S'il ne s'agit pas d'un nombre, si le résultat entrant de la conversion implicite estNaN, il retourneratrue, sinon il retournerafalse🎜 🎜rrreeeNumber.isNaN
🎜🎜Jugez si une valeur est un nombre et si la valeur est égale àNaN🎜🎜rrreee🎜Autres jugementsLes méthodes de NaN
indexOf et include
🎜🎜indexOfne peuvent pas être recherchésNaN,includespeut 🎜🎜rrreee🎜[Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Collection de questions d'entretien sur le cadre Golang
Jun 02, 2024 pm 09:37 PM
Collection de questions d'entretien sur le cadre Golang
Jun 02, 2024 pm 09:37 PM
Le framework Go est un ensemble de composants qui étendent les bibliothèques intégrées de Go, fournissant des fonctionnalités prédéfinies (telles que le développement Web et les opérations de base de données). Les frameworks Go populaires incluent Gin (développement Web), GORM (opérations de base de données) et RESTful (gestion des API). Le middleware est un modèle d'intercepteur dans la chaîne de traitement des requêtes HTTP et est utilisé pour ajouter des fonctionnalités telles que l'authentification ou la journalisation des requêtes sans modifier le gestionnaire. La gestion des sessions maintient l'état de la session en stockant les données utilisateur. Vous pouvez utiliser gorilla/sessions pour gérer les sessions.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Questions d'entretien Java JPA sélectionnées : Testez votre maîtrise du framework de persistance
Feb 19, 2024 pm 09:12 PM
Questions d'entretien Java JPA sélectionnées : Testez votre maîtrise du framework de persistance
Feb 19, 2024 pm 09:12 PM
Qu’est-ce que JPA ? En quoi est-ce différent de JDBC ? JPA (JavaPersistence API) est une interface standard pour le mappage objet-relationnel (ORM), qui permet aux développeurs Java d'utiliser des objets Java familiers pour faire fonctionner des bases de données sans écrire de requêtes SQL directement sur la base de données. JDBC (JavaDatabaseConnectivity) est l'API standard de Java pour la connexion aux bases de données. Elle oblige les développeurs à utiliser des instructions SQL pour faire fonctionner la base de données. JPA encapsule JDBC, fournit une API plus pratique et de niveau supérieur pour le mappage objet-relationnel et simplifie les opérations d'accès aux données. Dans JPA, qu’est-ce qu’une entité ? entité
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.





