Comprendre complètement la modularisation es6 en un seul article
Review
- Dans le dernier article, nous avons parlé de
CommonJsSi vous ne l'avez pas encore lu, vous pouvez trouver la colonne où se trouve cet article pour apprendre.CommonJs,如果还没有看,可以查找本文章所在的专栏进行学习。 -
CommonJs有很多优秀的特性,下面我们再简单的回顾一下:
模块代码只在加载后运行;
模块只能加载一次;
模块可以请求加载其他模块;
支持循环依赖;
模块可以定义公共接口,其他模块可以基于这个公共接口观察和交互;
天下苦 CommonJs 久矣
-
Es Module的独特之处在于,既可以通过浏览器原生加载,也可以与第三方加载器和构建工具一起加载。 - 支持
Es module模块的浏览器可以从顶级模块加载整个依赖图,且是异步完成。浏览器会解析入口模块,确定依赖,并发送对依赖模块的请求。这些文件通过网络返回后,浏览器就会解析它们的依赖,,如果这些二级依赖还没有加载,则会发送更多请求。 - 这个异步递归加载过程会持续到整个应用程序的依赖图都解析完成。解析完成依赖图,引用程序就可以正式加载模块了。
-
Es Module不仅借用了CommonJs和AMD的很多优秀特性,还增加了一些新行为:
Es Module默认在严格模式下执行;Es Module不共享全局命名空;Es Module顶级的this的值是undefined(常规脚本是window);模块中的
var声明不会添加到window对象;Es Module是异步加载和执行的;
export 和 import
- 模块功能主要由两个命令构成:
exports和import。 -
export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
export的基本使用
- 导出的基本形式:
export const nickname = "moment"; export const address = "广州"; export const age = 18;
- 当然了,你也可以写成以下的形式:
const nickname = "moment";
const address = "广州";
const age = 18;
export { nickname, address, age };- 对外导出一个对象和函数
export function foo(x, y) {
return x + y;
}
export const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
// 也可以写成这样的方式
function foo(x, y) {
return x + y;
}
const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
export { foo, obj };- 通常情况下,
export输出的变量就是本来的名字,但是可以使用as关键字重命名。
const address = "广州";
const age = 18;
export { nickname as name, address as where, age as old };- 默认导出,值得注意的是,一个模块只能有一个默认导出:
export default "foo";
export default { name: 'moment' }
export default function foo(x,y) {
return x+y
}
export { bar, foo as default };export 的错误使用
- 导出语句必须在模块顶级,不能嵌套在某个块中:
if(true){
export {...};
}-
export必须提供对外的接口:
// 1只是一个值,不是一个接口export 1// moment只是一个值为1的变量const moment = 1export moment// function和class的输出,也必须遵守这样的写法function foo(x, y) { return x+y
}export foo复制代码import的基本使用
- 使用
export命令定义了模块的对外接口以后,其他js文件就可以通过import命令加载整个模块
import {foo,age,nickname} from '模块标识符'- 模块标识符可以是当前模块的相对路径,也可以是绝对路径,也可以是纯字符串,但不能是动态计算的结果,例如凭借的字符串。
import-
Le code du module ne s'exécute qu'après le chargement ;
🎜🎜 les modules ne peuvent être chargés qu'une seule fois ; 🎜🎜🎜🎜 les modules peuvent demander de charger d'autres modules ; 🎜🎜🎜🎜 prend en charge les dépendances circulaires ; 🎜🎜🎜🎜 les modules peuvent définir une interface publique, et d'autres modules peuvent observer et interagir en fonction de cela ; interface publique ;🎜🎜🎜
Tianxiaku CommonJs 久矣🎜🎜🎜
Es Moduleest unique en ce sens qu'il peut être chargé de manière native via le navigateur ou avec un tiers- les chargeurs de groupe sont chargés avec les outils de construction. 🎜🎜Les navigateurs qui prennent en charge le moduleEs modulepeuvent charger l'intégralité du graphique de dépendances à partir du module de niveau supérieur de manière asynchrone. Le navigateur analysera le module d'entrée, déterminera les dépendances et enverra une demande pour le module dépendant. Une fois ces fichiers renvoyés sur le réseau, le navigateur résoudra leurs dépendances, et si ces dépendances secondaires n'ont pas été chargées, d'autres requêtes seront envoyées. 🎜🎜Ce processus de chargement récursif asynchrone se poursuivra jusqu'à ce que l'ensemble du graphe de dépendances de l'application soit résolu. Une fois le graphe de dépendance analysé, le programme de référence peut officiellement charger le module. 🎜🎜Es Moduleemprunte non seulement de nombreuses excellentes fonctionnalités àCommonJsetAMD, mais ajoute également de nouveaux comportements : 🎜🎜- 🎜🎜
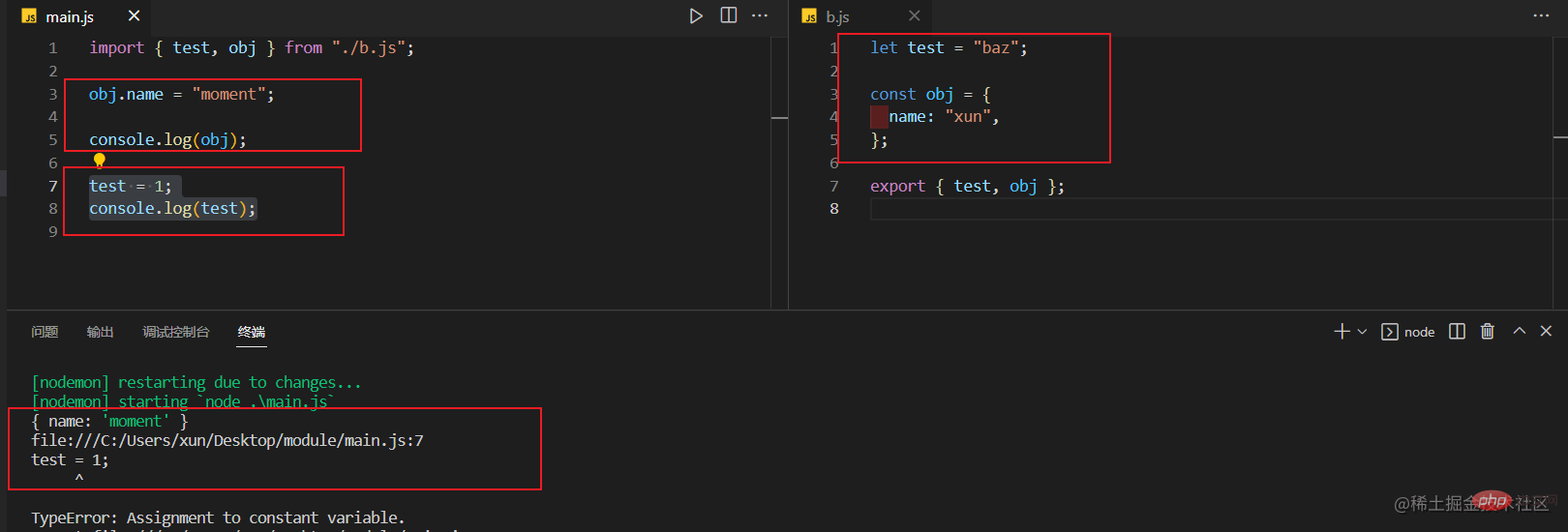
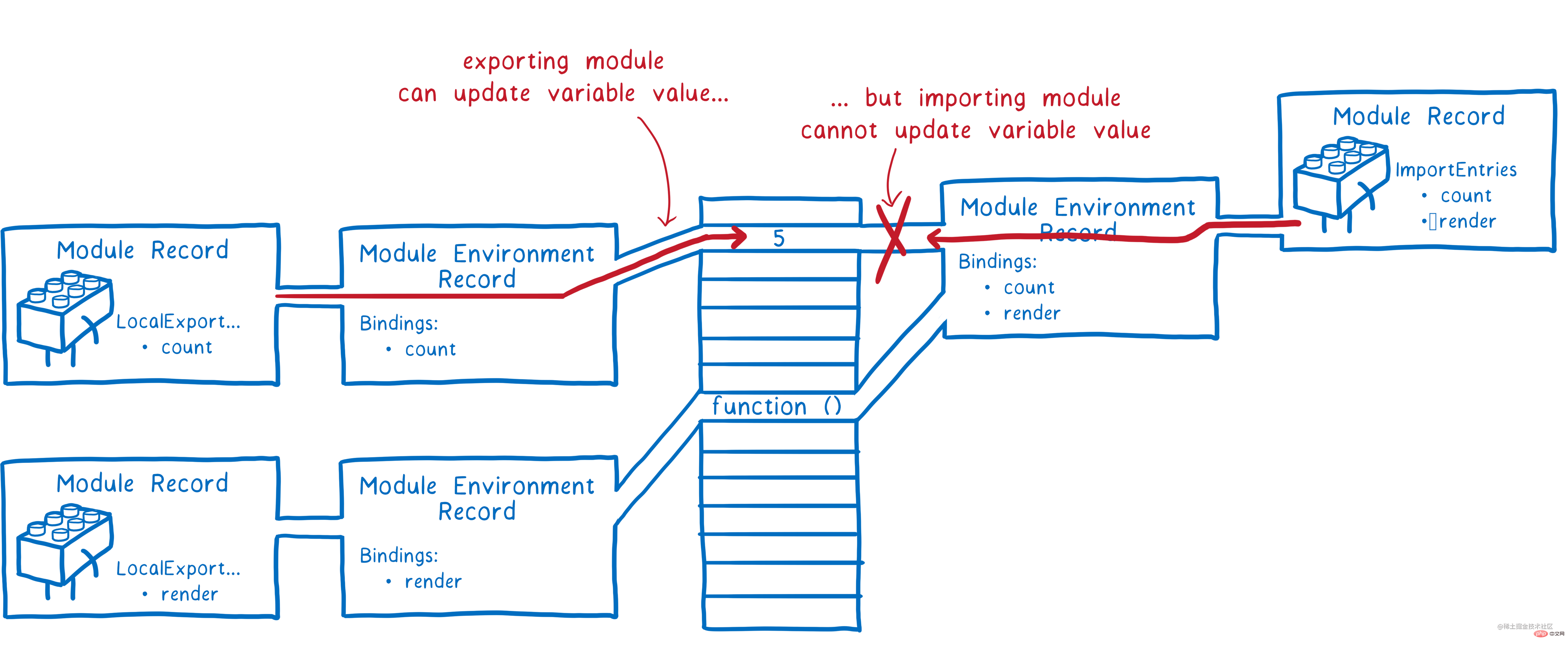
- 从上图可以看得出来,对象的属性被重新赋值了,而变量的则报了
Assignment to constant variable的类型错误。 - 如果模块同时导出了命名导出和默认导出,则可以在
import语句中同时取得它们。可以依次列出特定的标识符来取得,也可以使用*来取得: - 标准用法的
import导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。 - 关键字
import可以像调用函数一样来动态的导入模块。以这种方式调用,将返回一个promise。 - 在经典脚本中使用
await必须在带有async的异步函数中使用,否则会报错: - 而在模块中,你可以直接使用
Top-level await: - 由于
import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。 - 在浏览器上,你可以通过将
type属性设置为module用来告知浏览器将script标签视为模块。 - 模块默认情况下是延迟的,因此你还可以使用
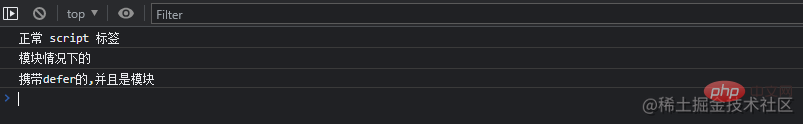
defer的方式延迟你的nomodule脚本: - 在浏览器中,引入相同的
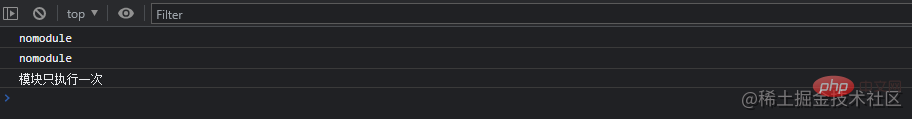
nomodule脚本会被执行多次,而模块只会被执行一次:
Es Moduleest exécuté en mode strict par défaut ;🎜🎜🎜🎜Es Modulene partage pas l'espace de noms global ;🎜 🎜🎜 🎜Es ModuleLa valeur duthisde niveau supérieur estundefined(le script normal estwindow) 🎜🎜🎜🎜Module La déclarationvardans n'est pas ajoutée à l'objetwindow🎜🎜🎜🎜Es Moduleest chargé et exécuté de manière asynchrone ; 🎜🎜🎜les fonctions du module d'exportation et d'importation🎜🎜🎜 se composent principalement de deux commandes :
exportsetimport. 🎜🎜La commandeexportest utilisée pour spécifier l'interface externe du module, et la commandeimportest utilisée pour importer les fonctions fournies par d'autres modules. 🎜🎜Utilisation de base de l'export
🎜🎜Forme de base de l'export :🎜🎜🎜🎜Bien sûr, vous pouvez également l'écrire sous la forme suivante :🎜🎜// foo.js export default function foo(x, y) { return x + y; } export const bar = 777; export const baz = "moment"; // main.js import { default as foo, bar, baz } from "./foo.js"; import foo, { bar, baz } from "./foo.js"; import foo, * as FOO from "./foo.js";Copier après la connexionCopier après la connexion🎜🎜 Exporter un objet et une fonction 🎜🎜import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment});复制代码Copier après la connexionCopier après la connexion🎜🎜Normalement, les variables sorties parimport("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment });Copier après la connexionCopier après la connexionexportsont leurs noms d'origine, mais elles peuvent être renommées à l'aide du mot-cléas. 🎜🎜🎜🎜Export par défaut, il est à noter qu'un module ne peut avoir qu'un seul export par défaut :🎜🎜const p = new Promise((resolve, reject) => { resolve(777); });const result = await p;console.log(result); // 777正常输出Copier après la connexionCopier après la connexion// 错误 import { 'b' + 'ar' } from './foo.js'; // 错误 let module = './foo.js'; import { bar } from module; // 错误 if (x === 1) { import { bar } from './foo.js'; } else { import { foo } from './foo.js'; }Copier après la connexionCopier après la connexionUtilisation incorrecte de l'export
🎜🎜La déclaration d'export doit Au niveau supérieur du module, il ne peut pas être imbriqué dans un bloc : 🎜🎜🎜🎜<script></script><script></script>
Copier après la connexionCopier après la connexionexportDoit fournir une interface externe : 🎜🎜<script> console.log("模块情况下的"); </script> <script></script> <script> console.log("正常 script标签"); </script>Copier après la connexionCopier après la connexionUtilisation de base de l'importation
🎜🎜Après avoir utilisé la commandeexportpour définir l'interface externe du module, d'autres fichiers js peuvent charger l'intégralité du module viaimportcommand🎜🎜🎜🎜Identification du module Le caractère peut être un chemin relatif vers le module actuel, un chemin absolu ou une chaîne pure, mais il ne peut pas être le résultat d'un calcul dynamique, comme une chaîne de dépendances. 🎜🎜La commande<script></script> <script></script> <script></script> <script></script> <script></script>
Copier après la connexionCopier après la connexionimportaccepte une accolade, qui spécifie le nom de la variable à importer depuis d'autres modules, et le nom de la variable doit être le même que le nom de l'interface externe du module importé. 🎜🎜La variable importée ne peut pas être réaffectée car il s'agit d'une interface en lecture seule. S'il s'agit d'un objet, les propriétés de l'objet peuvent être réaffectées. Les modules exportés peuvent modifier les valeurs et les variables importées changeront également en conséquence. 🎜🎜🎜🎜🎜// foo.js export default function foo(x, y) { return x + y; } export const bar = 777; export const baz = "moment"; // main.js import { default as foo, bar, baz } from "./foo.js"; import foo, { bar, baz } from "./foo.js"; import foo, * as FOO from "./foo.js";Copier après la connexionCopier après la connexion动态 import
import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment});复制代码Copier après la connexionCopier après la connexion使用顶层 await
import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment });Copier après la connexionCopier après la connexionconst p = new Promise((resolve, reject) => { resolve(777); });const result = await p;console.log(result); // 777正常输出Copier après la connexionCopier après la connexionimport 的错误使用
// 错误 import { 'b' + 'ar' } from './foo.js'; // 错误 let module = './foo.js'; import { bar } from module; // 错误 if (x === 1) { import { bar } from './foo.js'; } else { import { foo } from './foo.js'; }Copier après la connexionCopier après la connexion在浏览器中使用 Es Module
<script></script><script></script>
Copier après la connexionCopier après la connexion<script> console.log("模块情况下的"); </script> <script></script> <script> console.log("正常 script标签"); </script>Copier après la connexionCopier après la connexion
<script></script> <script></script> <script></script> <script></script> <script></script>
Copier après la connexionCopier après la connexion
模块的默认延迟
- 默认情况下,
nomodule脚本会阻塞HTML解析。你可以通过添加defer属性来解决此问题,该属性是等到HTML解析完成之后才执行。

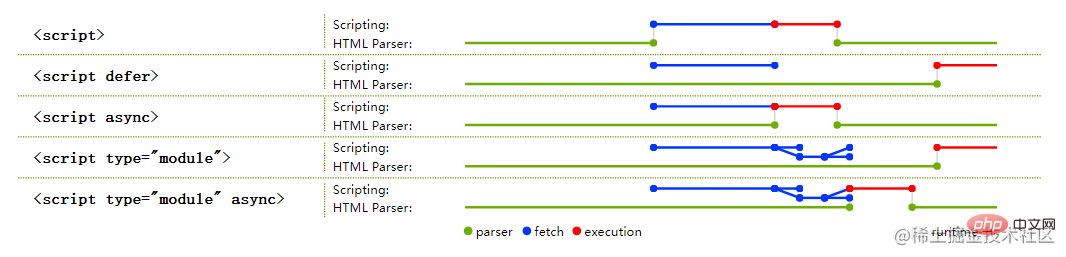
-
deferetasyncsont des attributs facultatifs, ils ne peuvent en choisir qu'un, sous le scriptnomodule,defer code > n'analysera pas le script actuel tant que <code>HTMLn'est pas analysé, etasyncanalysera en parallèle avecHTMLsans bloquerHTMLPour l'analyse du code>, le script du module peut spécifier l'attributasync, mais il n'est pas valide pourdefercar le module est retardé par défaut.defer和async是一个可选属性,他们只可以选择其中一个,在nomodule脚本下,defer等到HTML解析完才会解析当前脚本,而async会和HTML并行解析,不会阻塞HTML的解析,模块脚本可以指定async属性,但对于defer无效,因为模块默认就是延迟的。 - 对于模块脚本,如果存在
async属性,模块脚本及其所有依赖项将于解析并行获取,并且模块脚本将在它可用时进行立即执行。
Es Module 和 Commonjs 的区别
- 讨论
Es Module模块之前,必须先了解Es Module与Commonjs完全不同,它们有三个完全不同:
- 从上图可以看得出来,对象的属性被重新赋值了,而变量的则报了
CommonJs possède de nombreuses excellentes fonctionnalités, passons-les brièvement en revue ci-dessous : -
CommonJS模块输出的是一个值的拷贝,Es Module输出的是值的引用; -
CommonJS模块是运行时加载,Es Module是编译时输出接口。 -
CommonJS模块的require()是同步加载模块,ES6 模块的import命令是异步加载,有一个独立的模块依赖的解析阶段。
- 第二个差异是因为
CommonJS加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而Es Module不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成。 -
Commonjs输出的是值的拷贝,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。具体可以看上一篇写的文章。 -
Es Module的运行机制与CommonJS不一样。JS引擎对脚本静态分析的时候,遇到模块加载命令import,就会生成一个只读引用。等到脚本真正执行时,再根据这个只读引用,到被加载的那个模块里面去取值。换句话说,import就是一个连接管道,原始值变了,import加载的值也会跟着变。因此,Es Module是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。
Es Module 工作原理的相关概念
- 在学习工作原理之前,我们不妨来认识一下相关的概念。
Module Record
- 模块记录(
Module Record) 封装了关于单个模块(当前模块)的导入和导出的结构信息。此信息用于链接连接模块集的导入和导出。一个模块记录包括四个字段,它们只在执行模块时使用。其中这四个字段分别是:
-
Realm: 创建当前模块的作用域; -
Environment:模块的顶层绑定的环境记录,该字段在模块被链接时设置; -
Namespace:模块命名空间对象是模块命名空间外来对象,它提供对模块导出绑定的基于运行时属性的访问。模块命名空间对象没有构造函数; -
HostDefined:字段保留,以按host environments使用,需要将附加信息与模块关联。
Module Environment Record
- 模块环境记录是一种声明性环境记录,用于表示ECMAScript模块的外部作用域。除了普通的可变和不可变绑定之外,模块环境记录还提供了不可变的
importPour les scripts de module, si l'attribut
async est présent, le script du module et toutes ses dépendances seront analysés et récupérés en parallèle, et le script du module sera exécuté immédiatement lorsqu'il sera disponible. La différence entre le module Es et Commonjs
Avant de discuter du moduleEs Module, vous devez d'abord comprendre leEs ModuleComplètement différents deCommonjs, ils présentent trois différences complètement différentes : 🎜🎜🎜Le module
🎜🎜La deuxième différence est queCommonJSgénère une copie de la valeur,Es ModuleLa sortie est une référence à la valeur ; le module 🎜🎜CommonJSest chargé au moment de l'exécution etEs Moduleest une interface de sortie au moment de la compilation. 🎜🎜require()du moduleCommonJScharge le module de manière synchrone, tandis que la commandeimportdu module ES6 se charge de manière asynchrone et dispose d'une étape d'analyse indépendante des dépendances du module. 🎜CommonJScharge un objet (c'est-à-dire la propriétémodule.exports), qui ne sera chargé qu'après l'exécution du script. .Es Modulen'est pas un objet. Son interface externe est juste une définition statique, qui sera générée lors de la phase d'analyse statique du code. 🎜🎜Commonjsgénère une copie de la valeur, c'est-à-dire qu'une fois qu'une valeur est générée, les modifications au sein du module n'affecteront pas la valeur. Pour plus de détails, veuillez consulter l'article précédent. 🎜🎜Le mécanisme de fonctionnement deEs Moduleest différent de celui deCommonJS. Lorsque lemoteur JSanalyse statiquement un script, il génère une référence en lecture seule lorsqu'il rencontre la commande de chargement de moduleimport. Lorsque le script est réellement exécuté, la valeur sera récupérée du module chargé en fonction de cette référence en lecture seule. En d'autres termes,importest un tube de connexion. Si la valeur d'origine change, la valeur chargée parimportchangera également en conséquence. Par conséquent,Es Moduleest une référence dynamique et ne met pas en cache les valeurs. Les variables du module sont liées au module dans lequel elles se trouvent. 🎜🎜Concepts associés au principe de fonctionnement du module Es
🎜🎜Avant d'apprendre le principe de fonctionnement, autant apprendre à connaître les concepts associés. 🎜🎜Module Record
🎜🎜Module Record (Module Record) encapsule la structure d'importation et d'exportation des informations d'un seul module (module actuel) . Ces informations permettent de lier l'import et l'export du jeu de modules de connexion. Un enregistrement de module se compose de quatre champs, qui ne sont utilisés que lors de l'exécution du module. Les quatre champs sont : 🎜🎜🎜
Realm: Créer la portée du module actuel ; 🎜🎜Environnement: L'enregistrement d'environnement de liaison de niveau supérieur du module, Ce champ est défini lorsque le module est lié ; 🎜🎜Namespace: l'objet d'espace de noms de module est un objet étranger d'espace de noms de module qui fournit un accès basé sur les propriétés d'exécution aux liaisons d'exportation du module. Les objets d'espace de noms de module n'ont pas de constructeur ; 🎜🎜HostDefined: les champs sont réservés à l'utilisation par lesenvironnements hôtes, des informations supplémentaires doivent être associées au module. 🎜Enregistrement d'environnement de module
🎜🎜Enregistrement d'environnement de module est un enregistrement d'environnement déclaratif utilisé pour représenter la portée externe d'un module ECMAScript. En plus des liaisons mutables et immuables ordinaires, les enregistrements d'environnement de module fournissent également des liaisonsimportimmuables, qui fournissent une liaison à une cible qui existe dans un autre enregistrement d'environnement avec accès indirect. 🎜🎜🎜🎜La liaison immuable signifie que le module actuel introduit d'autres modules et que les variables introduites ne peuvent pas être modifiées. Il s'agit de la liaison immuable unique du module. 🎜
Processus d'analyse du module Es
- Avant de commencer, ayons d'abord une idée générale de l'ensemble du processus. Ayons une compréhension générale :
- Phase 1 : Construction (
Constructioncode >), recherchez le fichier <code>jsen fonction de l'adresse, téléchargez-le via Internet et analysez le fichier du module enModule Record;Instanciation), instancier le module, allouer de l'espace mémoire, analyser les instructions d'importation et d'exportation du module et pointer le module vers l'adresse mémoire correspondante ;Construction),根据地址查找js文件,通过网络下载,并且解析模块文件为Module Record; - 阶段二:实例化(
Instantiation),对模块进行实例化,并且分配内存空间,解析模块的导入和导出语句,把模块指向对应的内存地址; - 阶段三:运行(
Evaluation),运行代码,计算值,并且将值填充到内存地址中;
Construction 构建阶段
-
loader负责对模块进行寻址及下载。首先我们修改一个入口文件,这在HTML中通常是一个<script type="module"></script>的标签来表示一个模块文件。

- 模块继续通过
import语句声明,在import声明语句中有一个 模块声明标识符(ModuleSpecifier),这告诉loader怎么查找下一个模块的地址。

- 每一个模块标识号对应一个
模块记录(Module Record),而每一个模块记录包含了JavaScript代码、执行上下文、ImportEntries、LocalExportEntries、IndirectExportEntries、StarExportEntries。其中ImportEntries值是一个ImportEntry Records类型,而LocalExportEntries、IndirectExportEntries、StarExportEntries是一个ExportEntry Records类型。
ImportEntry Records
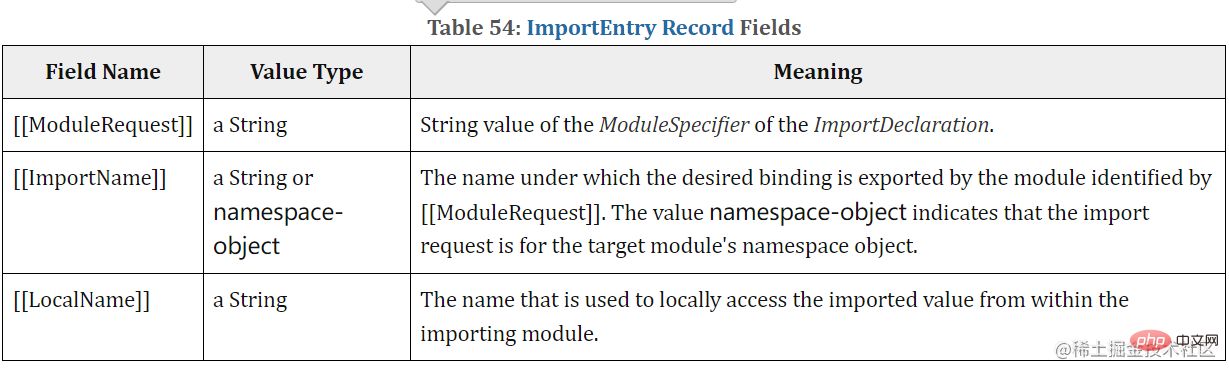
- 一个
ImportEntry Records包含三个字段ModuleRequest、ImportName、LocalName;
- ModuleRequest: 一个模块标识符(
ModuleSpecifier); - ImportName: 由
ModuleRequest模块标识符的模块导出所需绑定的名称。值namespace-object表示导入请求是针对目标模块的命名空间对象的; - LocalName: 用于从导入模块中从当前模块中访问导入值的变量;
- 详情可参考下图:

- 下面这张表记录了使用
import导入的ImportEntry RecordsPhase 3 : Exécuter (
Évaluation), exécutez le code, calculez la valeur et remplissez la valeur dans l'adresse mémoire ;
Phase de construction
|
Le module continue d'être déclaré via l'instruction import. Il y a un identifiant de déclaration de module (ModuleSpecifier) dans l'instruction import. Cette instruction indique au loader comment trouver l'adresse du module suivant. |
|
Chaque numéro d'identification de module correspond à un Enregistrement de module, et chaque Enregistrement de module contient un Code JavaScript, un Contexte d'exécution , ImportEntries, LocalExportEntries, IndirectExportEntries, StarExportEntries. La valeur ImportEntries est de type ImportEntry Records et LocalExportEntries, IndirectExportEntries, StarExportEntries Est un type ExportEntry Records. |
|---|---|---|---|
ModuleRequest : un identifiant de module (ModuleSpecifier); |
ImportName : un identifiant de module par ModuleRequest Le module exporte le nom de la liaison requise. La valeur namespace-object indique que la demande d'importation concerne l'objet espace de noms du module cible ; |
LocalName : variable utilisée pour accéder à la valeur importée du module actuel depuis le module importé ; ol> | |
Le tableau suivant enregistre les instances du champ ImportEntry Records importé à l'aide de import : |
Import Statement From | ||
| ImportName(ImportName) | LocalName(LocalName) | ||
| "react" | "default" | "React" |
ExportEntry Records
- Un
ExportEntry Recordscontient quatre champsExportName,ModuleRequest,ImportName,LocalName, qui est différent deImportEntry Records, a unExportNamesupplémentaire.
- ExportName: 此模块用于导出时绑定的名称。
ExportEntry Records 包含四个字段 ExportName、ModuleRequest、ImportName、LocalName,和 ImportEntry Records不同的是多了一个 ExportName。下面这张表记录了使用
export导出的ExportEntry RecordsExportName : Ce module est utilisé pour lier le nom lors de l'exportation.Retour au sujet
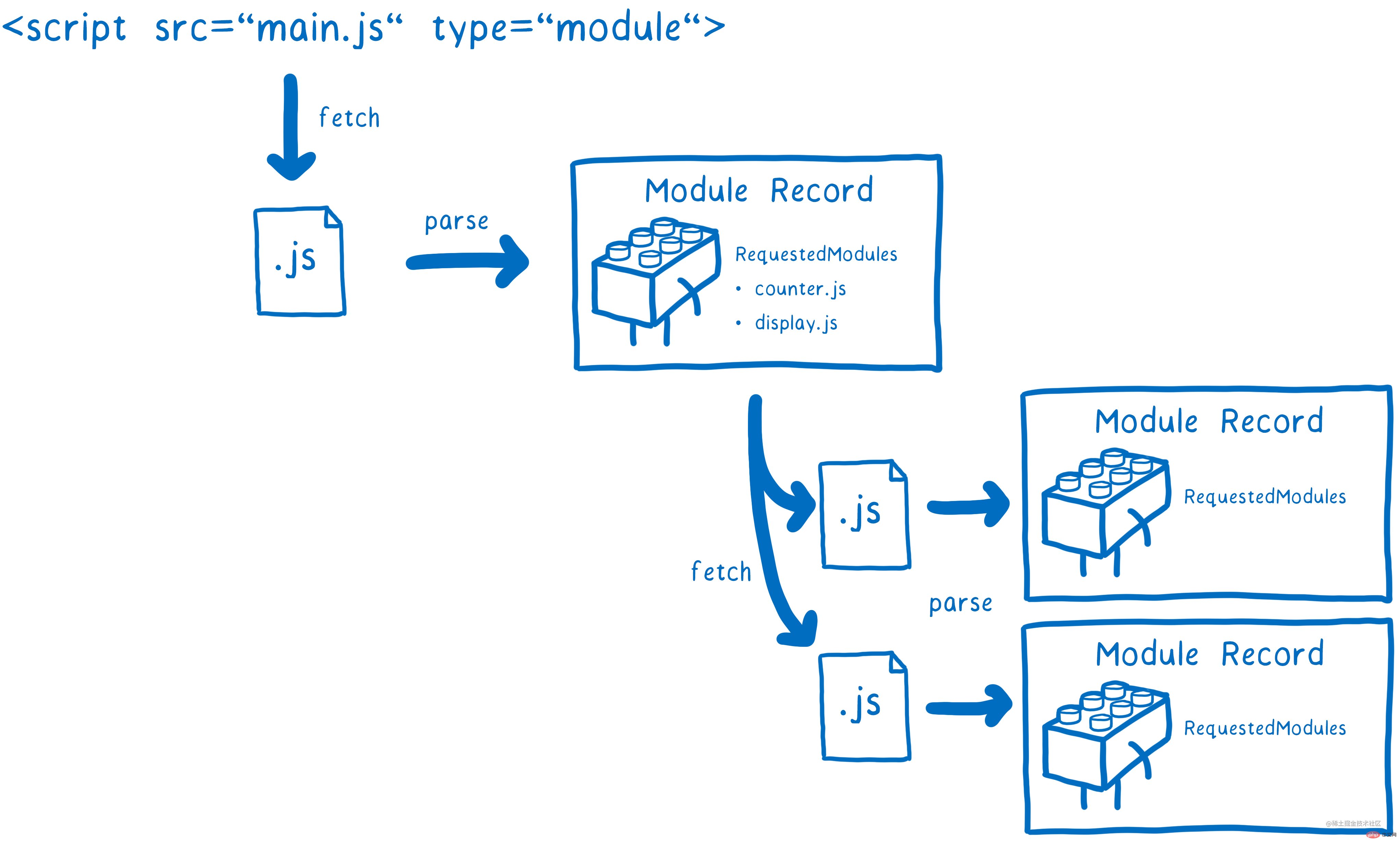
Ce n'est qu'après avoir analysé l'
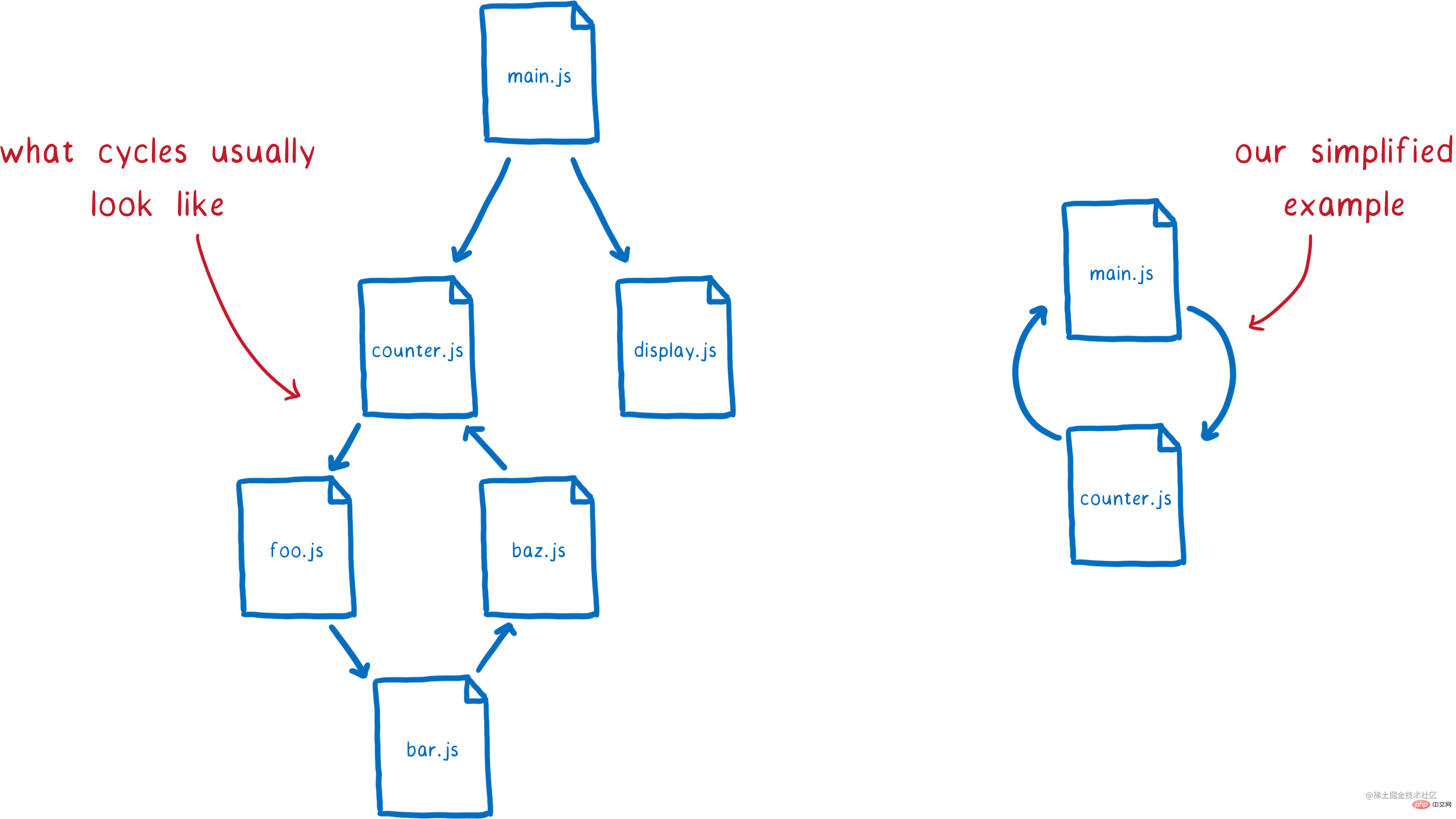
Enregistrement du moduleactuel que vous pourrez savoir de quels sous-modules dépend le module actuel, puis vous devrezrésoudrele sous-module. Module, obtenez le sous-module, puis analysez le sous-module et cyclez continuellement ce processus de résolution -> récupération -> Le résultat est comme indiqué dans la figure ci-dessous :Module Record之后,才能知道当前模块依赖的是那些子模块,然后你需要resolve子模块,获取子模块,再解析子模块,不断的循环这个流程 resolving -> fetching -> parsing,结果如下图所示:
| Export Statement | Nom de l'exportation | Identifiant du module | Nom de l'importation | |
|---|---|---|---|---|
| export var v; | "v" | null | null | |
| exporter la fonction par défaut f() {} | "default" | null | null | |
| exporter la fonction par défaut () {} | "default" | null | null" | default|
| export par défaut 42; | "default" | null | null" | default|
| export {x}; | "x" | null | null | |
| exporter {v en tant que x}; | "x" | null | null | |
| exporter {x} depuis "mod"; | "x" | "mod " | "x" | |
| exporter {v en tant que x} depuis "mod"; | "x" | "mod" | "v" | |
| exporter * depuis "mod"; | null | "mod" | tout sauf-par défaut | |
| export * as ns from "mod"; | "ns | "mod" | all |

- 这个过程也称为
静态分析,不会运行JavaScript代码,只会识别export和import关键字,所以说不能在非全局作用域下使用import,动态导入除外。 - 如果多个文件同时依赖一个文件呢,这会不会引起死循环,答案是不会的。
-
loader使用Module Map对全局的MOdule Record进行追踪、缓存这样就可以保证模块只被fetch一次,每个全局作用域中会有一个独立的 Module Map。
MOdule Map 是由一个 URL 记录和一个字符串组成的key/value的映射对象。URL记录是获取模块的请求URL,字符串指示模块的类型(例如。“javascript”)。模块映射的值要么是模块脚本,null(用于表示失败的获取),要么是占位符值“fetching(获取中)”。

linking 链接阶段
- 在所有
Module Record被解析完后,接下来 JS 引擎需要把所有模块进行链接。JS 引擎以入口文件的Module Record作为起点,以深度优先的顺序去递归链接模块,为每个Module Record创建一个Module Environment Record,用于管理Module Record中的变量。

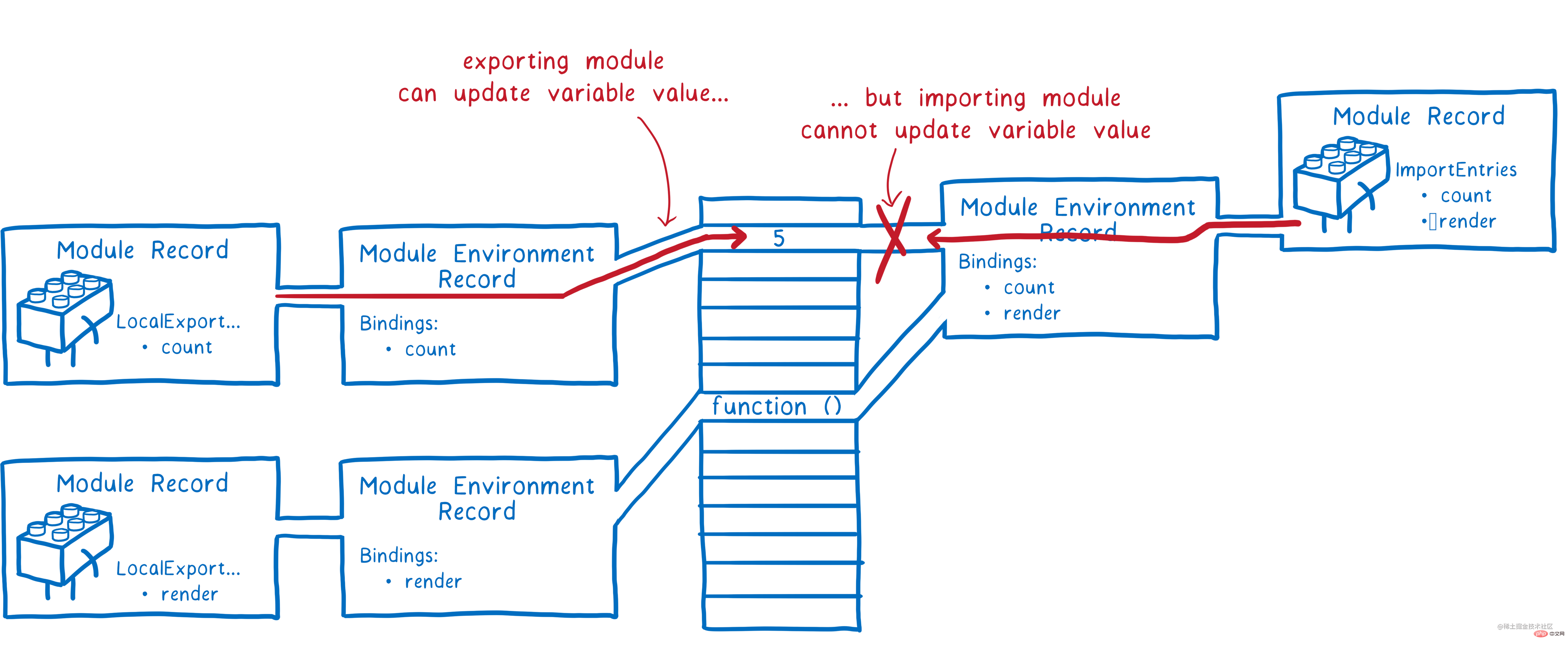
-
Module Environment Record中有一个Binding,这个是用来存放Module Record导出的变量,如上图所示,在该模块main.js处导出了一个count的变量,在Module Environment Record中的Binding就会有一个count,在这个时候,就相当于V8的编译阶段,创建一个模块实例对象,添加相对应的属性和方法,此时值为undefined或者null,为其分配内存空间。 - 而在子模块
count.js中使用了import关键字对main.js进行导入,而count.js的import和main.js的export


- Ce processus est également appelé
- 需要注意的是,我们称
export导出的为父模块,import引入的为子模块,父模块可以对变量进行修改,具有读写权限,而子模块只有读权限。 - 在模块彼此链接完之后,执行对应模块文件中顶层作用域的代码,确定链接阶段中定义变量的值,放入内存中。
- 在
Es Module中有5种状态,分别为unlinked、linking、linked、evaluating和evaluated,用循环模块记录(Cyclic Module Records)的Status字段来表示,正是通过这个字段来判断模块是否被执行过,每个模块只执行一次。这也是为什么会使用Module Map来进行全局缓存Module Record的原因了,如果一个模块的状态为evaluated,那么下次执行则会自动跳过,从而包装一个模块只会执行一次。Es Module采用深度优先的方法对模块图进行遍历,每个模块只执行一次,这也就避免了死循环的情况了。 - 看下面的例子,所有的模块只会运行一次:
static Analysis , n'exécutera pas de code JavaScript et ne reconnaîtra que les mots-clés export et import, donc import ne peut pas être utilisé dans une portée non globale, dynamiquement Sauf importation. 🎜🎜Et si plusieurs fichiers dépendent d'un seul fichier en même temps ? Cela provoquera-t-il une boucle infinie ? 🎜🎜loader utilise Module Map pour suivre et mettre en cache l'MOdule Record global afin de garantir que les modules sont uniquement récupérés > Une fois, il y aura une carte de modules indépendante dans chaque portée globale. 🎜🎜🎜MOdule Map est un objet de mappage clé/valeur composé d'un enregistrement URL et d'une chaîne. L'enregistrement URL est l'URL de requête pour obtenir le module, une chaîne indiquant le type de module (par exemple "javascript"). La valeur de la carte de module est soit le script du module, null (utilisé pour indiquer un échec de récupération), soit la valeur d'espace réservé « récupération ». 🎜🎜
 🎜
🎜phase de liaison
- 🎜Une fois tous les
Enregistrements de modules analysés, le moteur JS doit traiter tous les modules Lien. Le moteur JS prend l'Enregistrement de module du fichier d'entrée comme point de départ, relie récursivement les modules dans l'ordre de profondeur et crée un Enregistrement d'environnement de module pour chaque <code>Module. Enregistrement, utilisé pour gérer les variables dans Module Record. 🎜🎜🎜 🎜🎜
🎜🎜Module Environment Record a une Binding, qui est utilisée pour stocker les variables exportées par Module Record, comme le montre la figure ci-dessus. le module main.js exporte une variable de count, qui se trouvera dans Binding dans Module Environment Record A count, à ce stade, équivaut à la phase de compilation de V8, créant un objet d'instance de module et ajoutant les attributs et méthodes correspondants. À ce stade, la valeur est . undefined ou null, allouez-lui de l'espace mémoire. 🎜🎜Le mot-clé import est utilisé dans le sous-module count.js pour importer main.js, et count.js Le les emplacements mémoire pointés par les variables de <code>import de et de main.js export sont les mêmes, séparant ainsi les les relations entre les modules parent et enfant sont liées. Comme le montre l'image ci-dessous :🎜🎜🎜🎜🎜Evaluation 求值阶段
Es module 是如何解决循环引用的
深度优先搜索算法(英语:Depth-First-Search,DFS)是一种用于遍历或搜索树或图的算法。这个算法会尽可能深地搜索树的分支。当节点v的所在边都己被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这一过程一直进行到已发现从源节点可达的所有节点为止。如果还存在未被发现的节点,则选择其中一个作为源节点并重复以上过程,整个进程反复进行直到所有节点都被访问为止。

// main.js
import { bar } from "./bar.js";
export const main = "main";
console.log("main");
// foo.js
import { main } from "./main.js";
export const foo = "foo";
console.log("foo");
// bar.js
import { foo } from "./foo.js";
export const bar = "bar";
console.log("bar");- 通过
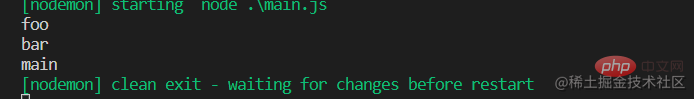
node运行main.js,得出以下结果:

- 好了,这篇文章到这也就结束了。《JavaScript视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.