
Il y avait autrefois une question d'entretien classique : que se passe-t-il dans le processus depuis la saisie de l'URL dans le navigateur jusqu'à l'affichage de la page ?
Je crois que la plupart des étudiants qui se sont préparés peuvent y répondre, mais si vous continuez à demander : si le HTML reçu contient des dizaines de balises d'image, de quelle manière, dans quel ordre, combien de connexions sont établies et quel protocole est utilisés ? Qu'en est-il de ceux téléchargés ?

Pour comprendre ce problème, nous devons d'abord résoudre les cinq questions suivantes :
1. Les navigateurs modernes se déconnecteront-ils une fois qu'une requête HTTP est terminée après l'établissement d'une connexion TCP avec le serveur ? Dans quelles circonstances sera-t-il déconnecté ?
2. À combien de requêtes HTTP une connexion TCP peut-elle correspondre ?
3. Les requêtes HTTP peuvent-elles être envoyées ensemble dans une connexion TCP (par exemple, trois requêtes sont envoyées ensemble et trois réponses sont reçues ensemble) ?
4. Pourquoi parfois le rafraîchissement de la page ne nécessite pas de rétablir la connexion SSL ?
5. Le navigateur a-t-il une limite sur le nombre de connexions TCP établies par le même hôte ?
Première question
Les navigateurs modernes se déconnecteront-ils une fois qu'une requête HTTP est terminée après avoir établi une connexion TCP avec le serveur ? Dans quelles circonstances sera-t-il déconnecté ?
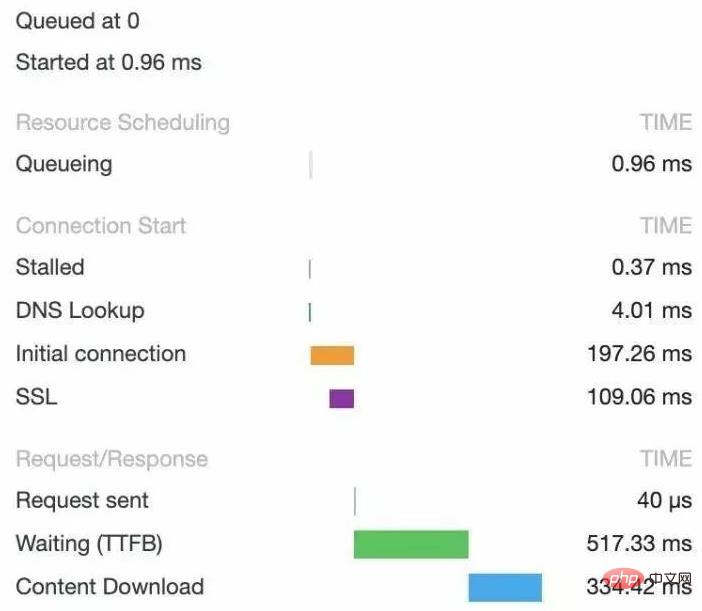
En HTTP/1.0, un serveur déconnectera la connexion TCP après avoir envoyé une réponse HTTP. Cependant, chaque requête va rétablir et déconnecter la connexion TCP, ce qui est trop coûteux. Ainsi, bien que cela ne soit pas défini dans la norme, certains serveurs prennent en charge l'en-tête Connection: keep-alive. Cela signifie qu'après avoir terminé cette requête HTTP, ne déconnectez pas la connexion TCP utilisée par la requête HTTP. L'avantage est que la connexion peut être réutilisée et qu'il n'est pas nécessaire de rétablir la connexion TCP lors de l'envoi ultérieur de requêtes HTTP. Si la connexion est maintenue, la surcharge de SSL peut également être évitée. mes deux visites sur www.github en peu de temps. Statistiques de temps de .com :

La première visite, il y a la connexion initiale et la surcharge SSL

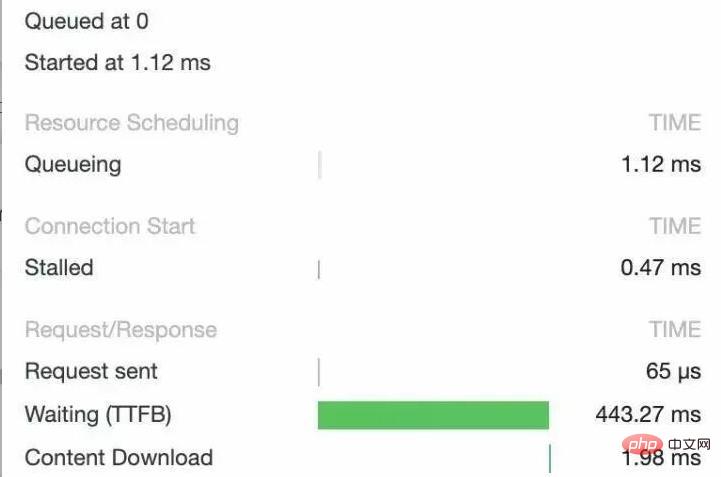
La connexion initiale et la surcharge SSL ont disparu, indiquant que que la même connexion TCP est utilisée
Connexion persistante : puisque TCP est maintenu. La connexion présente de nombreux avantages. HTTP/1.1 a écrit l'en-tête Connection dans la norme et active les connexions persistantes par défaut, à moins que la requête n'indique Connection : close, la connexion TCP entre le navigateur et le serveur sera maintenue pendant un certain temps, pas un. Elle sera déconnectée une fois la demande terminée.
La réponse à la première question est donc : par défaut, une connexion TCP est établie et ne sera pas déconnectée, déclarer uniquement Connection: close dans l'en-tête de la requête fermera la connexion une fois la requête terminée.
Deuxième question
À combien de requêtes HTTP une connexion TCP peut-elle correspondre ?
Après avoir compris la première question, cette question a déjà une réponse. Si la connexion est maintenue, une connexion TCP peut envoyer plusieurs requêtes HTTP.
La troisième question
Les requêtes HTTP peuvent-elles être envoyées ensemble dans une connexion TCP (par exemple, trois requêtes sont envoyées ensemble et trois réponses sont reçues ensemble) ?
HTTP/1.1 Il y a un problème. Une seule connexion TCP ne peut traiter qu'une seule requête à la fois. Cela signifie que le cycle de vie de deux requêtes ne peut pas se chevaucher. Deux requêtes HTTP du début à la fin sont identiques. La connexion TCP ne peut pas se chevaucher.
Bien que la spécification HTTP/1.1 spécifie le Pipelining pour tenter de résoudre ce problème, cette fonctionnalité est désactivée par défaut dans les navigateurs.
Jetons d'abord un coup d'œil à ce qu'est le pipeline. La RFC 2616 stipule :
A client that supports persistent connections MAY "pipeline" its requests (i.e., send multiple requests without waiting for each response). A server MUST send its responses to those requests in the same order that the requests were received. 一个支持持久连接的客户端可以在一个连接中发送多个请求(不需要等待任意请求的响应)。收到请求的服务器必须按照请求收到的顺序发送响应。
Quant à la raison pour laquelle la norme est définie de cette façon, nous pouvons approximativement spéculer sur une raison : puisque HTTP/1.1 est un protocole texte, le contenu renvoyé ne peut pas être renvoyé. être distingué. Quelle demande est envoyée, la commande doit donc être cohérente. Par exemple, si vous envoyez deux requêtes au serveur, GET/query?q=A et GET/query?q=B, et que le serveur renvoie deux résultats, le navigateur n'a aucun moyen de déterminer à quelle requête correspond la réponse en fonction de les résultats de la réponse.
Pipelining Cette idée semble bonne, mais en pratique, il y aura de nombreux problèmes :
Certains serveurs proxy ne peuvent pas gérer correctement le pipeline HTTP.
La mise en œuvre correcte d'un pipeline est complexe.
Blocage en tête de ligne : Après avoir établi une connexion TCP, supposons que le client envoie plusieurs requêtes au serveur en continu pendant cette connexion. Selon la norme, le serveur doit renvoyer les résultats dans l'ordre dans lequel les requêtes sont reçues. En supposant que le serveur passe beaucoup de temps à traiter la première requête, toutes les requêtes suivantes devront attendre que la première requête soit terminée avant de répondre. .
Les navigateurs modernes n'activent donc pas le pipeline HTTP par défaut.
Cependant, HTTP2 fournit la fonctionnalité de multiplexage, qui peut exécuter plusieurs requêtes HTTP simultanément dans une connexion TCP. La manière exacte dont le multiplexage est mis en œuvre est une autre question. Nous pouvons jeter un œil aux effets de l’utilisation de HTTP2.

Le vert est le temps d'attente entre le lancement de la demande et la demande de retour, et le bleu est le temps de téléchargement de la réponse. Vous pouvez voir qu'ils sont tous complétés dans la même connexion en parallèle
Cette question a donc également un. réponse : dans HTTP/1.1, il existe une technologie de pipeline qui peut effectuer l'envoi de plusieurs requêtes en même temps, mais comme le navigateur est désactivé par défaut, cela peut être considéré comme irréalisable. Grâce à la fonctionnalité de multiplexage de HTTP2, plusieurs requêtes HTTP peuvent être traitées en parallèle sur la même connexion TCP.
Alors, à l'ère HTTP/1.1, comment le navigateur améliore-t-il l'efficacité du chargement des pages ? Il y a deux points principaux :
Maintenir la connexion TCP qui a été établie avec le serveur, et traiter plusieurs requêtes de manière séquentielle sur la même connexion.
Établissez plusieurs connexions TCP avec le serveur.
Quatrième question
Pourquoi parfois le rafraîchissement de la page ne nécessite pas de rétablir la connexion SSL ?
La réponse est déjà disponible dans la discussion de la première question. Les connexions TCP sont parfois maintenues par le navigateur et le serveur pendant un certain temps. TCP n'a pas besoin d'être rétabli et SSL utilisera naturellement le précédent.
La cinquième question
Le navigateur a-t-il une limite sur le nombre de connexions TCP établies par le même hôte ?
Supposons que nous soyons encore à l'ère HTTP/1.1 à cette époque, que doit faire le navigateur lorsqu'il obtient une page Web contenant des dizaines d'images ? Vous ne pouvez certainement pas simplement ouvrir une connexion TCP pour télécharger séquentiellement, sinon l'utilisateur devra certainement attendre. Cependant, si une connexion TCP est ouverte pour chaque image afin d'envoyer des requêtes HTTP, l'ordinateur ou le serveur risque de ne pas être en mesure de la gérer. S'il y a 1 000 images, 1 000 connexions TCP ne peuvent pas être ouvertes, même si votre ordinateur accepte le NAT, il peut ne pas l'accepter.
La réponse est donc : oui. Chrome autorise jusqu'à six connexions TCP au même hôte. Il existe quelques différences entre les différents navigateurs.
developers.google.com/web/tools/ch...
Revenons donc à la question initiale, si le code HTML reçu contient des dizaines de balises d'image, de quelle manière et dans quel ordre sont ces images ? les connexions ont été établies et quels protocoles ont été utilisés pour les télécharger ?
Si les images sont toutes des connexions HTTPS et sous le même nom de domaine, alors le navigateur discutera avec le serveur après la poignée de main SSL si HTTP2 peut être utilisé, et si c'est le cas, utilisera la fonction Multiplexage pour effectuer le multiplexage sur cette connexion. Cependant, il n'est pas nécessairement vrai que toutes les ressources répertoriées sur ce nom de domaine seront obtenues via une connexion TCP, mais il est certain que le multiplexage sera susceptible d'être utilisé.
Et si vous constatez que vous ne pouvez pas utiliser HTTP2 ? Ou HTTPS ne peut pas être utilisé (en réalité, HTTP2 est implémenté sur HTTPS, donc seul HTTP/1.1 peut être utilisé). Le navigateur établira plusieurs connexions TCP sur un HOST. La limite maximale du nombre de connexions dépend des paramètres du navigateur. Ces connexions seront utilisées par le navigateur pour envoyer de nouvelles requêtes lorsqu'elles sont inactives. Si toutes les connexions envoient des requêtes. Ensuite, d’autres demandes devront attendre. PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!