 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce que l'architecture propre ? Comment l'implémenter avec Node ?
Qu'est-ce que l'architecture propre ? Comment l'implémenter avec Node ?
Qu'est-ce que l'architecture propre ? Comment l'implémenter avec Node ?
Qu’est-ce que l’architecture propre ? Cet article vous présentera Clean Architecture et expliquera comment implémenter Clean Architecture à l'aide de Node.js. J'espère que cela vous sera utile !

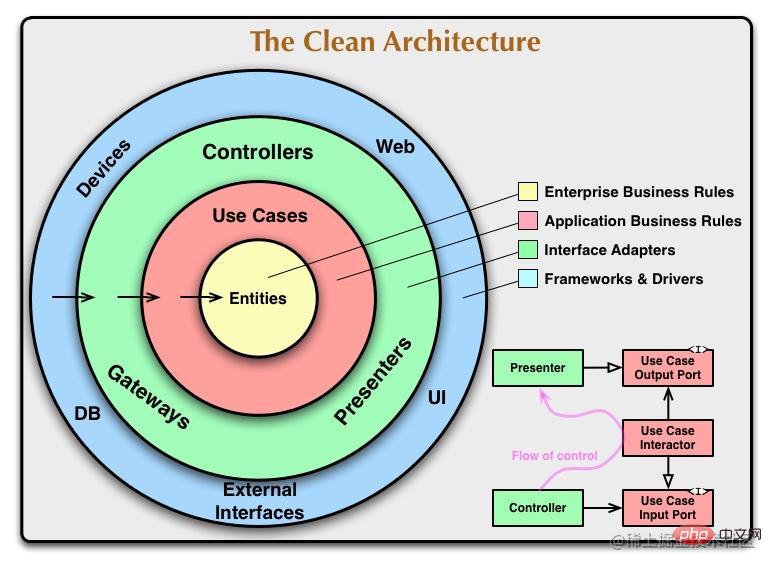
Clean Architecture
Clean Architecture est un modèle d'architecture logicielle proposé par Robert C. Martin. Le but est de superposer le système et de parvenir à une séparation des préoccupations, rendant le système plus facile à comprendre, à maintenir et à développer. Cette architecture divise le système en quatre niveaux, de l'intérieur vers l'extérieur : couche entité, couche cas d'utilisation, couche présentation, infrastructure (référentiel, framework, etc.).

Dans cet article, nous présenterons comment implémenter une architecture propre à l'aide de Node.js et fournirons des exemples de code pour démontrer les concepts clés de l'architecture.
Ensuite, nous utiliserons l'exemple de projet TypeScript (github.com/lulusir/cle… ). Le projet utilise une structure Monorepo et est géré à l'aide de Rush.js. Le dossier du serveur contient trois sous-projets, à savoir core, koa et nestjs-app. Core est la logique métier de base, koa utilise koa+prisma comme projet Web de cadre sous-jacent et nestjs-app utilise nestjs + typeorm. cadre sous-jacent. L’objectif est de démontrer comment la même logique métier peut relier différents frameworks. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]
Dans ce projet, la couche d'entité contient les objets d'entité et les règles et logiques métier associées, la couche de cas d'utilisation contient les cas d'utilisation et la logique métier du système, et la couche référentiel est responsable Pour enregistrer et récupérer les données, la couche de présentation est exposée à l'interface http externe.
Fonctions du projet :
Implémenter une fonction de publication de publication, de navigation
création d'utilisateur, requête
publication de publication, édition, interrogation, suppression
Structure du projet
├── server │ ├── core // 核心业务逻辑 │ │ └── src │ │ ├── domain │ │ ├── repository │ │ └── useCase │ ├── koa │ │ └── src │ │ ├── post │ │ └── user │ └── nestjs-app │ ├── src │ ├── post │ │ ├── dto │ │ └── entities │ └── user │ └── entities └── web
-
core : core est le code de la logique métier de base
- Domaine : stocke le code lié à l'entité, tel que les modèles spécifiques à l'entreprise, etc.
- Cas d'utilisation : stocke le code lié à la logique métier, tel que le traitement de la logique métier, des données vérification et appel du référentiel, etc.
Caractéristiques du projet - Utilisez les idées de DDD et de Clean Architecture pour séparer la logique métier de la mise en œuvre du framework. Utilisez la structure de projet monorepo pour gérer facilement plusieurs projets liés.
Plusieurs exemples d'applications sont fournis pour faciliter un démarrage rapide.
Basé sur TypeScript, améliorant la lisibilité et la maintenabilité du code.
Au cœur, nous avons le code logique métier de base. Ce niveau contient des domaines, des interfaces de référentiel et des cas d'utilisation. Les domaines contiennent du code lié à des entités, comme un modèle économique spécifique. Le référentiel contient les interfaces pertinentes vers les systèmes de stockage externes. Les cas d'utilisation contiennent du code lié à la logique métier, tel que la gestion de la logique métier, la validation des données et l'appel de référentiels.- Au niveau koa/nestjs-app, nous avons de vrais consommateurs au niveau principal. Ils implémentent des routeurs et des référentiels spécifiques basés sur les interfaces fournies par la couche centrale. L’un des principaux avantages de l’utilisation de Clean Architecture est qu’elle sépare la logique métier de la mise en œuvre technique. Cela signifie que vous pouvez facilement basculer entre différents frameworks et bibliothèques sans modifier la logique métier de base. Dans notre exemple, nous pouvons basculer entre koa et nestjs-app tout en gardant la même logique métier de base. Implémentation du codeDéfinir la couche d'entité
// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}Définir l'interface de stockage
import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}Copier après la connexionDéfinir la couche de cas d'utilisation
import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}Copier après la connexionkoa project
import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}implémenté dans le projet koa Interface de couche de stockage
// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}Copier après la connexion Implémentation du routage HTTP (couche de présentation) dans le projet koa
// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});Copier après la connexionprojet nest-js
des exemples de projets nestjs peuvent être trouvés dans ce chemin (github.com/lulusir/cle…
Je ne le publierai pas ici Code Enfin
// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});Enfin
Veuillez noter que dans le projet réel, nous ne placerons pas la logique métier de base dans un entrepôt séparé (c'est-à-dire le noyau), il s'agit simplement de démontrer l'utilisation de la même logique métier dans différents cadres
En mettant la logique métier La logique est séparée du framework et vous pouvez facilement basculer entre différents frameworks et bibliothèques sans modifier la logique métier principale. Si vous souhaitez créer des applications évolutives et maintenables, l’architecture propre mérite certainement d’être envisagée.
Si vous souhaitez démontrer comment vous connecter à d'autres frameworks, vous pouvez le proposer dans la zone de commentaire
Adresse du projet (github.com/lulusir/cle… Si vous pensez que c'est bien, vous pouvez lui donner une étoile , merci
Plus de détails sur les nœuds Pour plus de connaissances, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Quelle est l'architecture et le principe de fonctionnement de Spring Data JPA ?
Apr 17, 2024 pm 02:48 PM
Quelle est l'architecture et le principe de fonctionnement de Spring Data JPA ?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA est basé sur l'architecture JPA et interagit avec la base de données via le mappage, l'ORM et la gestion des transactions. Son référentiel fournit des opérations CRUD et les requêtes dérivées simplifient l'accès à la base de données. De plus, il utilise le chargement paresseux pour récupérer les données uniquement lorsque cela est nécessaire, améliorant ainsi les performances.
 1,3 ms prend 1,3 ms ! La dernière architecture de réseau neuronal mobile open source de Tsinghua, RepViT
Mar 11, 2024 pm 12:07 PM
1,3 ms prend 1,3 ms ! La dernière architecture de réseau neuronal mobile open source de Tsinghua, RepViT
Mar 11, 2024 pm 12:07 PM
Adresse papier : https://arxiv.org/abs/2307.09283 Adresse code : https://github.com/THU-MIG/RepViTRepViT fonctionne bien dans l'architecture ViT mobile et présente des avantages significatifs. Ensuite, nous explorons les contributions de cette étude. Il est mentionné dans l'article que les ViT légers fonctionnent généralement mieux que les CNN légers sur les tâches visuelles, principalement en raison de leur module d'auto-attention multi-têtes (MSHA) qui permet au modèle d'apprendre des représentations globales. Cependant, les différences architecturales entre les ViT légers et les CNN légers n'ont pas été entièrement étudiées. Dans cette étude, les auteurs ont intégré des ViT légers dans le système efficace.
 Quelle est la courbe d'apprentissage de l'architecture du framework Golang ?
Jun 05, 2024 pm 06:59 PM
Quelle est la courbe d'apprentissage de l'architecture du framework Golang ?
Jun 05, 2024 pm 06:59 PM
La courbe d'apprentissage de l'architecture du framework Go dépend de la familiarité avec le langage Go et le développement back-end ainsi que de la complexité du framework choisi : une bonne compréhension des bases du langage Go. Il est utile d’avoir une expérience en développement back-end. Les cadres qui diffèrent en complexité entraînent des différences dans les courbes d'apprentissage.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Déchirage manuel de la couche 1 de Llama3 : implémentation de Llama3 à partir de zéro
Jun 01, 2024 pm 05:45 PM
Déchirage manuel de la couche 1 de Llama3 : implémentation de Llama3 à partir de zéro
Jun 01, 2024 pm 05:45 PM
1. Architecture de Llama3 Dans cette série d'articles, nous implémentons Llama3 à partir de zéro. L'architecture globale de Llama3 : Imaginez les paramètres du modèle de Llama3 : Jetons un coup d'œil aux valeurs réelles de ces paramètres dans le modèle Llama3. Image [1] Fenêtre contextuelle (context-window) Lors de l'instanciation de la classe LlaMa, la variable max_seq_len définit la fenêtre contextuelle. Il existe d'autres paramètres dans la classe, mais ce paramètre est le plus directement lié au modèle de transformateur. Le max_seq_len ici est de 8K. Image [2] Vocabulaire-taille et AttentionL





