
De nombreuses applications, telles que les jeux et les scénarios de diffusion en direct, nécessitent un mécanisme permettant d'envoyer des messages le plus rapidement possible tout en acceptant des méthodes de transmission de données désordonnées et peu fiables. Bien que les applications natives puissent utiliser des sockets UDP bruts, celles-ci ne sont pas disponibles sur le Web car elles manquent de mécanismes de chiffrement, de contrôle de la congestion et de consentement à l'envoi (pour empêcher les attaques DDoS).
En règle générale, les applications Web qui nécessitent un échange de flux de données bidirectionnel entre le client et le serveur peuvent s'appuyer sur WebSockets, un protocole basé sur des messages compatible avec le modèle de sécurité Web. Cependant, étant donné que WebSockets est un flux de messages unique, fiable et ordonné, il est soumis au blocage de tête de ligne (HOLB), ce qui signifie que tous les messages doivent être envoyés et reçus dans l'ordre, même s'ils sont indépendants les uns des autres.
Cela rend les WebSockets moins adaptés aux applications qui sacrifient la fiabilité et l'indépendance du flux pour améliorer les performances.
Le protocole WebTransport fournit à cet effet un objet de transport unique, qui résume un protocole sous-jacent spécifique avec un ensemble flexible de fonctionnalités, notamment des flux unidirectionnels et bidirectionnels fiables et des capacités de datagramme peu fiables.
WebTransport est un cadre de protocole pour envoyer et recevoir des données de serveurs utilisant HTTP3. Semblable aux WebSockets, mais prend en charge la transmission multi-flux, unidirectionnelle, dans le désordre et prend en charge les méthodes de transmission de données fiables et peu fiables.

WebTransport peut-il remplacer les WebSockets ?
WebTransport est une API Web qui utilise le protocole HTTP/3 en bas pour réaliser une transmission bidirectionnelle. Il est utilisé comme mécanisme de communication bidirectionnel entre les clients et les serveurs HTTP/3. Prend en charge la transmission de données peu fiable via l'API datagramme et la transmission de données fiable via l'API de streaming. Dans le même temps, fermez les connexions existantes dans les scénarios où le client et le serveur n'ont pas besoin de se connecter.
2.1 Mode datagramme
Le mode datagramme est adapté à l'envoi et à la réception de données qui ne nécessitent pas de garantie stricte de livraison. La taille d'un seul paquet est limitée par l'unité de transmission maximale de la connexion sous-jacente, la transmission n'est donc pas garantie et, en cas de succès, peut arriver dans n'importe quel ordre. Ces propriétés rendent l’API Datagram idéale pour une livraison à faible latence et au meilleur effort. Considérez le transfert de données comme des messages UDP (User Datagram Protocol), mais avec cryptage et contrôle de la congestion.
// 发送数据报
const writer = transport.datagrams.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// Uint8Array
writer.write(data1);
writer.write(data2);
// 从服务器读取数据报
const reader = transport.datagrams.readable.getReader();
while (true) {
const {value, done} = await reader.read();
// done则退出
if (done) {
break;
}
// 值为 Uint8Array。
console.log(value);
}2.2 Méthode API de streaming
L'API de streaming fournit une transmission de données fiable et ordonnée, ce qui est très approprié pour les scénarios dans lesquels un ou plusieurs flux de données ordonnés doivent être envoyés ou reçus. L'utilisation de plusieurs flux WebTransport est similaire à l'établissement de plusieurs connexions TCP, mais comme HTTP/3 utilise le protocole QUIC léger sous le capot, le coût de création et de fermeture de connexions est inférieur. "Envoyer un flux" Instances WebTransport receiveBidirectionnelStreams( ) Méthode En écoutant le BidirectionnelStream créé par le serveur, cette méthode renvoie un ReadableStream. Chaque morceau du ReadableStream est à son tour un BidirectionnelStream.
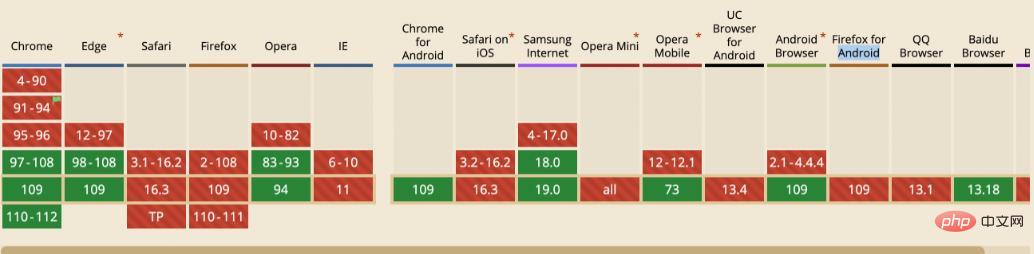
3.1 Historique du développement WebTransport Historique du développement WebTransport WebTransport a été proposé pour la première fois vers mai 2019 et la dernière mise à jour date du 24 janvier 2023. Par conséquent, à en juger par l'heure et la fréquence de mise à jour, le protocole est actuellement encore dans une période de changement et de développement rapide, mais il mérite une attention continue de la part des développeurs. 3.2 Prise en charge du navigateur Actuellement, le taux global de prise en charge du navigateur par WebTransport a atteint environ 70,29 %, et les navigateurs grand public tels que Chrome>=97, Edge>=98, Opera>=83 sont déjà pris en charge. vers Firefox, la dernière version 111 n'est pas encore prise en charge. Le taux global de support des navigateurs de WebTransport a atteint environ 70,29% WebSockets est modélisé autour d'un flux de messages unique, fiable et ordonné, et propose de nombreux scénarios d'application. Bien entendu, ces fonctionnalités sont également fournies par l'API de streaming de WebTransport. En revanche, l'API de datagramme de WebTransport offre une livraison à faible latence, mais ne peut garantir la fiabilité ou l'ordre de transmission, elle ne peut donc pas remplacer directement WebSocket. Cependant, en utilisant WebTransport via l'API Datagram ou plusieurs instances d'API Streams simultanées, vous n'avez pas à vous soucier du blocage de file d'attente et d'autres problèmes que les WebSockets rencontrent souvent. De plus, l'établissement de nouvelles connexions WebTransport présente des avantages en termes de performances, car la négociation QUIC sous-jacente est plus rapide que le lancement de TCP sur TLS. Cependant, comme la technologie WebTransport n'est pas encore complètement finalisée, il existe peu d'outils de développement, et l'écosystème est imparfait, cela peut durer un certain temps. Il est trop tôt pour prédire si WebTransport remplacera les Websockets, mais les premières équipes qui l'utiliseront ont toutes les chances de construire quelque chose de révolutionnaire. Bien qu'il ne soit pas urgent de changer, les développeurs doivent le surveiller pour les projets futurs et être prêts à l'utiliser lorsque cela est le plus logique. Cet article présente principalement un nouveau protocole de communication WebTransport, comment l'utiliser, et le compare aux Websockets. Parce que l'auteur n'a pas utilisé directement WebTransport, je viens de donner une introduction de base~ Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!// 发送Uint8Array
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// 实例化Uint8Array
writer.write(data1);
writer.write(data2);
try {
await writer.close();
// 所有数据已经传输
// await writer.abort();
// 如果调用abort并非所有数据都写入
} catch (error) {
console.error(`An error occurred: ${error}`);
}
4 La fin des WebSockets ?
5. Résumé de cet article
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Que signifie le navigateur
Que signifie le navigateur
 Compatibilité du navigateur
Compatibilité du navigateur
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin
 Le rôle du masque de sous-réseau
Le rôle du masque de sous-réseau