Avant-propos
En 2021, StackBlitz a publié WebContainers, un nouveau système d'exploitation basé sur WebAssembly qui permet à Node.js de s'exécuter entièrement dans le navigateur. Au cours des deux dernières années, des millions de développeurs ont utilisé WebContainers chaque mois, comme l'éditeur de l'application typique StackBlitz.
14 février 2023 StackBlitz a rendu public l'API WebContainer, invitant l'ensemble des communautés JavaScript et Node.js à créer des applications sur WebContainers ! Depuis la publication de cet article, StackBlitz a créé des produits publics tels que StackBlitz Editor, Codeflow IDE et Web Publisher basés sur WebContainer.
1. Que sont les WebContainers ?
WebContainers est un petit système d'exploitation basé sur WebAssembly qui permet de lancer des serveurs Node.js localement dans un onglet de navigateur. Considérez-le comme un « Polyfill électronique » qui est fourni de manière transparente lorsque la page se charge dans le navigateur.

WebContainers fournit une API qui permet un accès sans tête, offrant aux développeurs la flexibilité de créer leurs propres applications au-dessus de la technologie. Dans le même temps, de nombreuses fonctionnalités de WebContainers ont été open source, prises en charge et sous licence pour les cas d'utilisation en entreprise. Les fonctionnalités clés de WebContainers incluent :

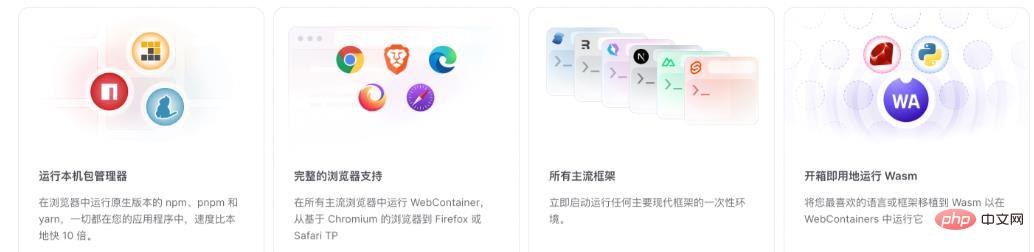
- Exécuter un gestionnaire de paquets natif : Exécuter des versions natives de npm, pnpm et Yarn dans votre navigateur, le tout dans votre application, jusqu'à 10 fois plus rapidement que les temps natifs.
- Prise en charge complète du navigateur : Prise en charge Exécutez WebContainer dans tous les principaux navigateurs, des navigateurs basés sur Chromium à Firefox ou Safari TP
- Prise en charge de tous les principaux frameworks :Démarrez instantanément sur n'importe quel grand moderne Un environnement jetable pour le cadre.
- Exécutez Wasm hors de la boîte : Portez votre langage ou framework préféré vers Wasm pour l'exécuter dans WebContainers
2. Principales fonctionnalités de l'API WebContainers
2.1 Système de fichiers intégré au navigateur
WebContainers. sont lancés à l'aide d'un système de fichiers virtuel temporaire stocké en mémoire, permettant aux développeurs de charger/charger par programme des fichiers et des répertoires et d'effectuer des opérations standard sur le système de fichiers.
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
// mkdir2.2 Serveur de développement
Dans un WebContainer, vous pouvez démarrer un serveur HTTP à la demande et recevoir une URL d'aperçu qui peut être partagée avec l'utilisateur ou affichée directement dans l'application à l'aide d'une iframe. La pile réseau TCP virtualisée correspond à l'API ServiceWorker du navigateur et s'exécute entièrement localement, de sorte que le serveur continuera à fonctionner même si l'utilisateur perd sa connexion Internet.
async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
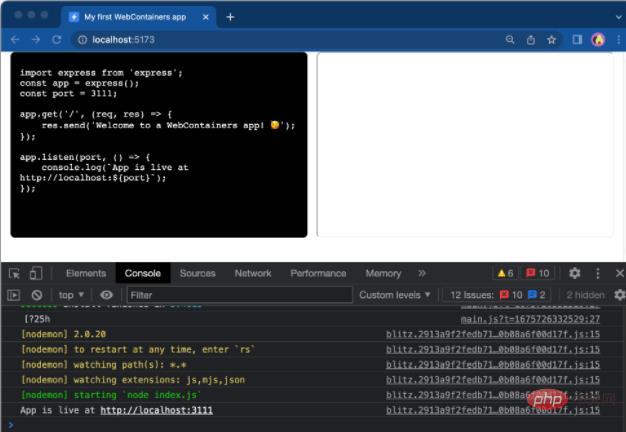
}Dans les outils de développement du navigateur, après avoir exécuté startDevServer() à l'étape suivante, vous pourrez voir le serveur de développement en cours d'exécution :

Remarque : WebContainers expose l'événement prêt pour le serveur, qui est utilisé lorsque le serveur est prêt Émis lorsqu'une requête est acceptée. Vous pouvez utiliser webcontainerInstance.on pour écouter les événements.
2.3 Ligne de commande Node.js
Les commandes Node.js peuvent être transmises directement aux WebContainers pour être exécutées au chargement de la page ou déclenchées par les actions de l'utilisateur dans l'application. Vous pouvez npm installer des packages, démarrer un nouveau serveur de nœuds ou créer des applications comme vous le feriez dans un environnement de développement local.
webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安装依赖
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函数调用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
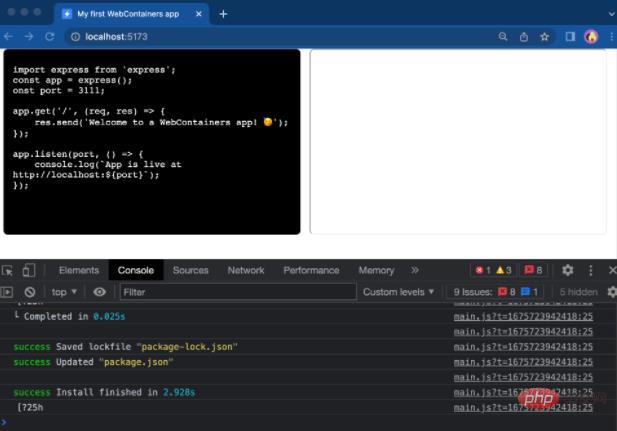
const exitCode = await installDependencies();
// 安装依赖
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});
总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}5.本文总结
本文主要和大家介绍如何在浏览器中运行 Node.js,同时对WebContainer 1.0做了介绍,探讨了什么是WebContainers、WebContainers API 的主要功能 、使用 WebContainer API 应用场景等等!
WebContainers 非常适合交互式编码体验,可以用在生产级IDE,编程教程,下一代文档等场景。虽然看起来功能十分有限,却是从 0 到 1 的突破,尝试在浏览器端运行一个微型的操作系统,相信不久的未来,不仅仅是 nodejs,其他的语言,例如 python、Java等。


























