 interface Web
interface Web
 Voir.js
Voir.js
 Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue
Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue
Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue
Comment transférer des valeurs entre les composants parent et enfant de Vue ? L'article suivant vous présentera les problèmes de transfert de valeur des composants parents et des sous-composants dans Vue. J'espère qu'il vous sera utile !

Avant-propos : Dans certaines pages, il n'y a pas seulement un pur fichier vue. Vue prête attention au développement de composants, mais en général, des événements interactifs se produiront certainement aujourd'hui, je vais donc l'enregistrer ici.
1. Le composant parent transmet la valeur au composant enfant
Le composant parent transmet la valeur au composant enfant en utilisant : Prop Généralement, nous devons faire des déclarations pertinentes dans le composant enfant, comme indiqué ci-dessous :
. Le composant enfant est HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>Dans le composant parent App.vue
<template>
<div>
<!-- msg为字符串类型,count为数字,options为数组 -->
<helloworld></helloworld>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>Ensuite, l'effet sur la page est : 
Bien sûr, nous pouvons également écrire des événements pour une interaction dynamique des données, tels que :
2. Le composant enfant transmet la valeur au composant parent
$emit est utilisé lorsque le composant enfant transmet la valeur. Il convient de noter que : lorsque le composant enfant transmet la valeur, la méthode doit être la même que. celui du composant parent. La méthode d'écoute porte le même nom, qui est listeningToChild dans l'exemple. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Sous-composant Helloworld.vue :
<template>
<div>
<!-- 文字信息 -->
<h1 id="msg">{{ msg }}</h1>
<!-- 数字信息 -->
<h2 id="count">{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li>{{item}}</li>
</ul>
<!-- 进行传值 -->
<button>点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>Composant parent App.vue :
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue" >
<!-- listenToChild 为子组件传来的方法 -->
<helloworld></helloworld>
<button>+</button>
<button>置零</button>
<button>-</button>
<ul>
<li>{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
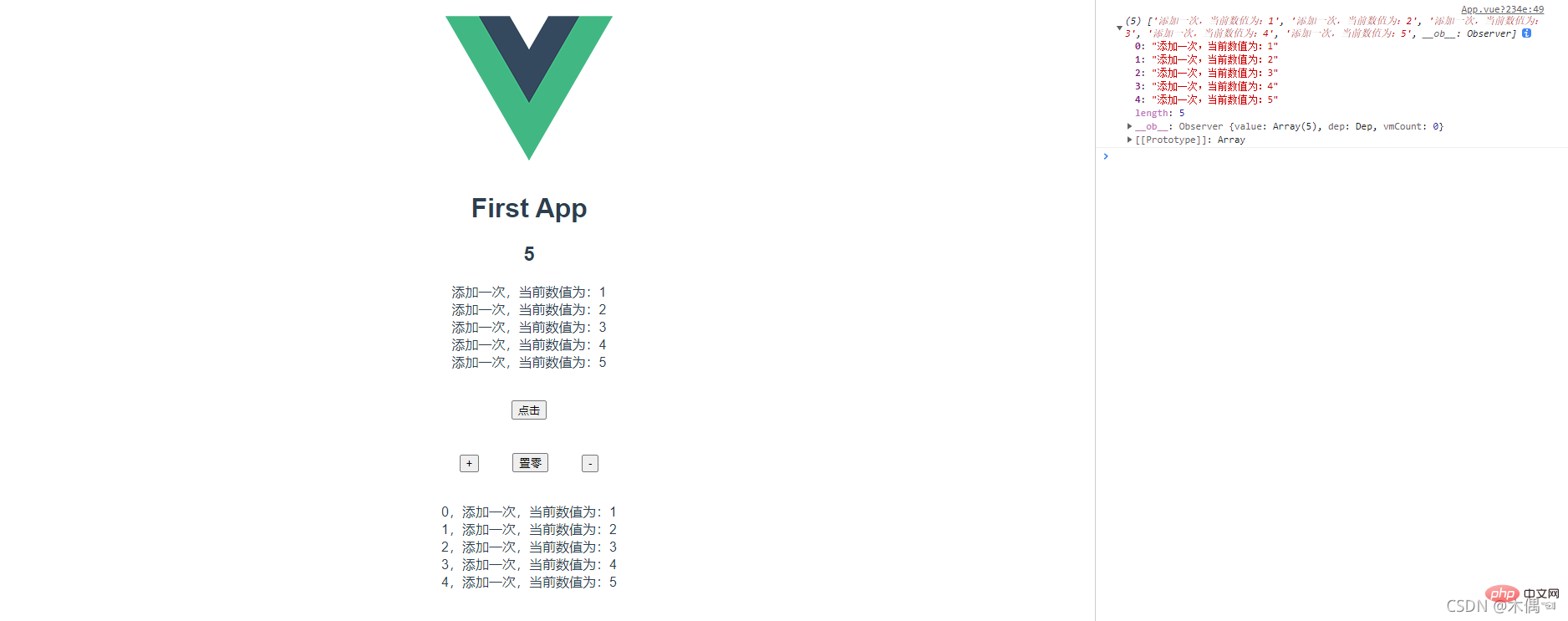
padding: 0;}</style>Effet :

(Apprendre le partage vidéo : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.





