Parlons du module url et du module querystring dans Node

Le module url et le module querystring sont deux modules de traitement URL très importants. Il est souvent utilisé lors du développement d'un serveur node. url模块和querystring模块是非常重要的两个URL处理模块。在做node服务端的开发时会经常用到。
url
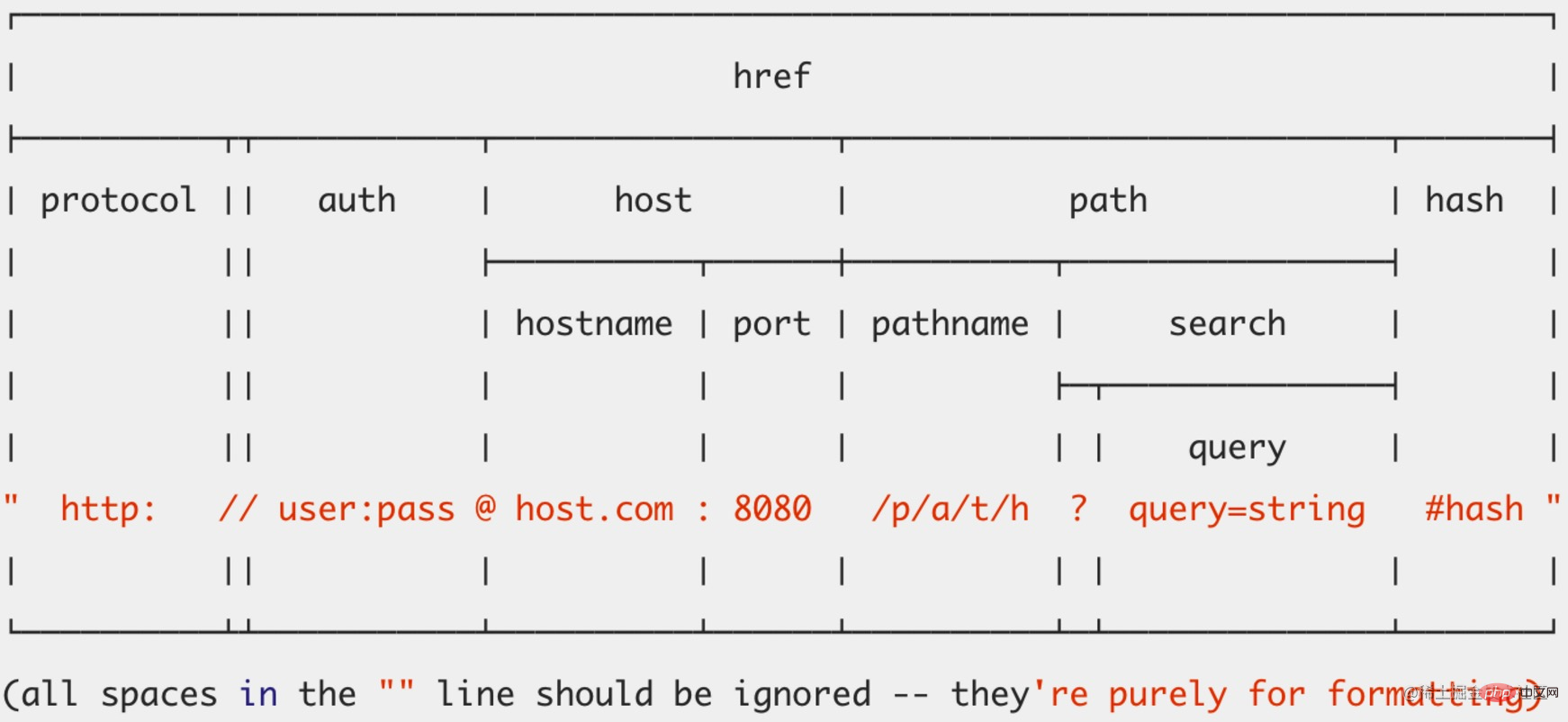
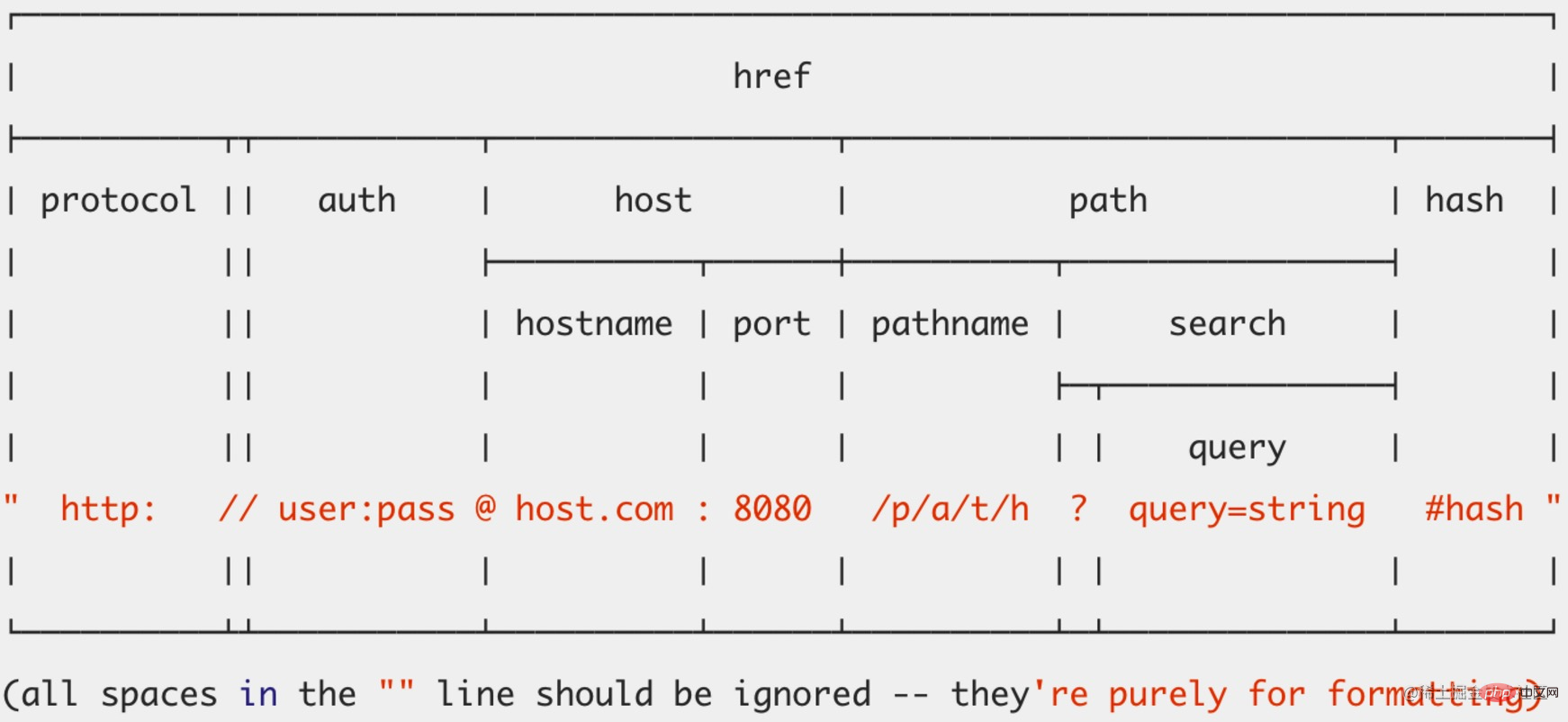
在介绍url模块之前我们先来一张图,看懂了这张图对于url这个模块你就基本上没什么问题了。

我们来解释下各自的含义
- protocol:协议,需要注意的是包含了
:,并且是小写的。【相关教程推荐:nodejs视频教程、编程教学】 - slashes:如果
:后面跟了两个//,那么为true。 - auth:认证信息,如果有密码,为
usrname:passwd,如果没有,则为usrname。注意,这里区分大小写。 - host:主机名。注意包含了端口,比如
ke.qq.com:8080,并且是小写的。 - hostname:主机名,不包含端口,并且是小写的。
- port: 端口号。
- path:路径部分,包含search部分。
- pathname:路径部分,不包含search部分。
- search:查询字符串,注意,包含了
?,此外,值是没有经过decode的。 - query:字符串 或者 对象。如果是字符串,则是
search去掉?,其余一样;如果是对象,那么是decode过的。 - hash:哈希部分,注意包含了
#。 - href:原始的地址。不过需要注意的是,
protocol、host会被转成小写字母。
下面我们来讲解下它的三个常用方法
parse(urlString, parseQueryString, slashesDenoteHost)
该方法将url字符串,解析成object,便于开发者进行操作。
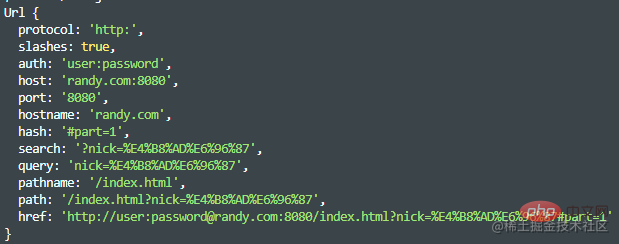
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
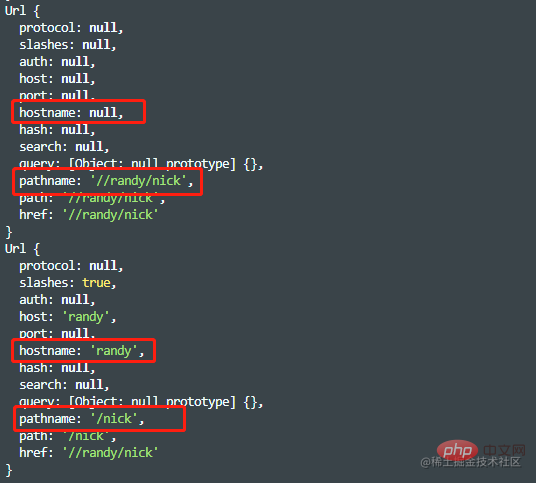
输出

该方法还支持传递另外两个参数,parseQueryString和slashesDenoteHos
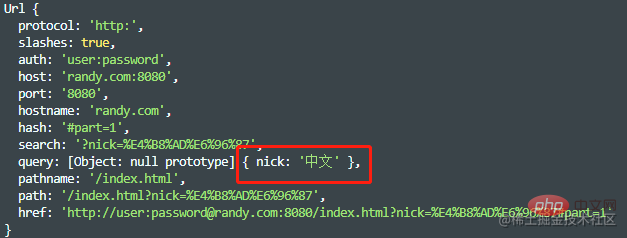
parseQueryString:(默认为false)如为false,则urlObject.query为未解析的字符串,比如nick=%E4%B8%AD%E6%96%87,且对应的值不会decode;如果parseQueryString为true,则urlObject.query为object,比如{ nick: '中文' },且值会被`decode;
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);

slashesDenoteHos:(默认为false)如果为true,那么类似//randy/nick里的randy就会被认为是hostname;如果为false,则randy被认为是pathname的一部分。
光看起来可能不太理解这句话的含义,下面笔者举个例子我相信你们就明白了。
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

format(urlObject)
这个方法就是parse的反向操作。将对象转成url字符串。
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1resolve(from, to)
该方法用于解析相对于基本URL的目标URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring
querystring这个模块,也是用来做url查询参数的解析。这里我们重点分析下它的parse和stringify两个方法。
parse(str, sep, eq, options)
parse是将查询字符串转成对象类型,并且也会decode。
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }下面我们再来看看它的第二和第三个参数。其实相当于可以替换&、=为自定义字符,下面笔者举个例子就很快明白了。
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }相当于把&替换成了|,把=替换成了-。笔者感觉配到这种情况应该不多。
stringify(obj, sep, eq, options)
这个方法就是上面parse
url
Avant d'introduire le moduleurl, prenons une photo pour comprendre comment cette image affecte urlVous allez je n'ai fondamentalement aucun problème avec ce module.  🎜🎜nous Expliquons leurs significations respectives🎜
🎜🎜nous Expliquons leurs significations respectives🎜- protocol : protocol Il est à noter qu'il contient
:et est en minuscule. [Tutoriels associés recommandés : tutoriel vidéo nodejs, Enseignement de la programmation] - barres obliques : Si
:est suivi par S'il y a deux//, alors c'est vrai. - auth : informations d'authentification, s'il y a un mot de passe, c'est
usrname:passwd, sinon, c'estusrname. Notez que ceci est sensible à la casse. - hôte : nom d'hôte. Notez que le port est inclus, tel que
ke.qq.com:8080, et est en minuscules. - Nom d'hôte : nom d'hôte, n'inclut pas le port et est en minuscules.
- port : numéro de port.
- chemin : partie du chemin, y compris la partie recherche.
- pathname : partie du chemin, à l'exclusion de la partie recherche.
- recherche : chaîne de requête, notez qu'elle contient
?De plus, la valeur n'est pas décodée. - requête : chaîne ou objet. S'il s'agit d'une chaîne, c'est
rechercheavec?supprimé, et le reste est identique si c'est un objet, il est décodé. - hash : partie hachage, notez que
#est inclus. - href : adresse d'origine. Cependant, il convient de noter que
protocolethostseront convertis en lettres minuscules.
parse(urlString, parseQueryString, slashesDenoteHost)🎜Cette méthode analyse la chaîne url en object, ce qui est pratique à utiliser pour les développeurs. 🎜const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24Copier après la connexion🎜Sortie🎜🎜 🎜🎜Cette méthode prend également en charge la transmission de deux autres paramètres,
🎜🎜Cette méthode prend également en charge la transmission de deux autres paramètres, parseQueryString et slashesDenoteHos🎜🎜parseQueryString : (la valeur par défaut est false) s'il s'agit de false, alors urlObject.query est une chaîne non analysée, telle que nick=%E4%B8%AD%E6%96%87, et correspond à La valeur ne sera pas décodée ; si parseQueryString est vrai, alors urlObject.query est un objet, tel que { nick : 'Chinese' >, et la valeur sera `decoded ; -2 .png" alt="Parlons du module url et du module querystring dans Node" chargement="lazy"/>🎜🎜slashesDenoteHos : (la valeur par défaut est false) si true, alors similaire à / <code>randy dans /randy/nick sera considéré comme hostname s'il est false, alors randy< ; /code> code> est considéré comme faisant partie du <code>pathname. 🎜🎜Vous ne comprendrez peut-être pas le sens de cette phrase au premier coup d'œil. Je vais vous donner un exemple ci-dessous et je pense que vous comprendrez. 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-cCopier après la connexionCopier après la connexion🎜 🎜< h4 data-id="heading-3">format(urlObject)
🎜< h4 data-id="heading-3">format(urlObject)
🎜Cette méthode est l'opération inverse de const obj3 = {
nick: &quot;randy&quot;,
age: &quot;24&quot;,
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&amp;age=24const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-cparse. Convertissez l'objet en une chaîne url. 🎜rrreeeresolve(from, to)
🎜Cette méthode est utilisée pour résoudre les cibles par rapport à l'URL</code de base > <code>URL. 🎜rrreeequerystring
🎜querystring Ce module est également utilisé pour analyser les paramètres de requête url. Nous nous concentrons ici sur l'analyse de ses deux méthodes : parse et stringify. 🎜parse(str, sep, eq, options)
🎜parse convertit la chaîne de requête en type d'objet , et aussi decode. 🎜rrreee🎜Jetons un coup d'œil à ses deuxième et troisième paramètres. En fait, cela équivaut à remplacer & et = par des caractères personnalisés. L'auteur vous donnera un exemple ci-dessous et vous comprendrez rapidement. 🎜rrreee🎜Cela équivaut à remplacer & par |, et à remplacer = par -. L'auteur estime que cette situation devrait être rare. 🎜stringify(obj, sep, eq, options)
🎜Cette méthode est l'inverse de laparse fonctionner. Passons directement à l'exemple ci-dessous🎜rrreee🎜Cette méthode prend également en charge les séparateurs personnalisés. 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-c更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Les méthodes de mise en œuvre de la messagerie instantanée incluent WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Introduction détaillée : 1. WebSocket, qui peut établir une connexion persistante entre le client et le serveur pour obtenir une communication bidirectionnelle en temps réel. Le frontal peut utiliser l'API WebSocket pour créer une connexion WebSocket et obtenir une messagerie instantanée en envoyant et en recevant. messages 2. Long Polling, une technologie qui simule la communication en temps réel, etc.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Collection de questions d'entretien sur le cadre Golang
Jun 02, 2024 pm 09:37 PM
Collection de questions d'entretien sur le cadre Golang
Jun 02, 2024 pm 09:37 PM
Le framework Go est un ensemble de composants qui étendent les bibliothèques intégrées de Go, fournissant des fonctionnalités prédéfinies (telles que le développement Web et les opérations de base de données). Les frameworks Go populaires incluent Gin (développement Web), GORM (opérations de base de données) et RESTful (gestion des API). Le middleware est un modèle d'intercepteur dans la chaîne de traitement des requêtes HTTP et est utilisé pour ajouter des fonctionnalités telles que l'authentification ou la journalisation des requêtes sans modifier le gestionnaire. La gestion des sessions maintient l'état de la session en stockant les données utilisateur. Vous pouvez utiliser gorilla/sessions pour gérer les sessions.




