

Vue, React et Angular sont actuellement les trois frameworks front-end les plus utilisés. À en juger par les seules tendances de GitHub, Vue se classe premier et a actuellement atteint 170 000 étoiles.
Actuellement, Vue est largement utilisé dans les grandes entreprises BAT et les startups. Pour tout ingénieur front-end, Vue est un framework front-end qui mérite d'être appris.
Mais après que les mini-programmes nationaux soient devenus un frein au développement mobile, le nom de Vue a souvent été associé aux mini-programmes. Explorons la relation entre les deux.
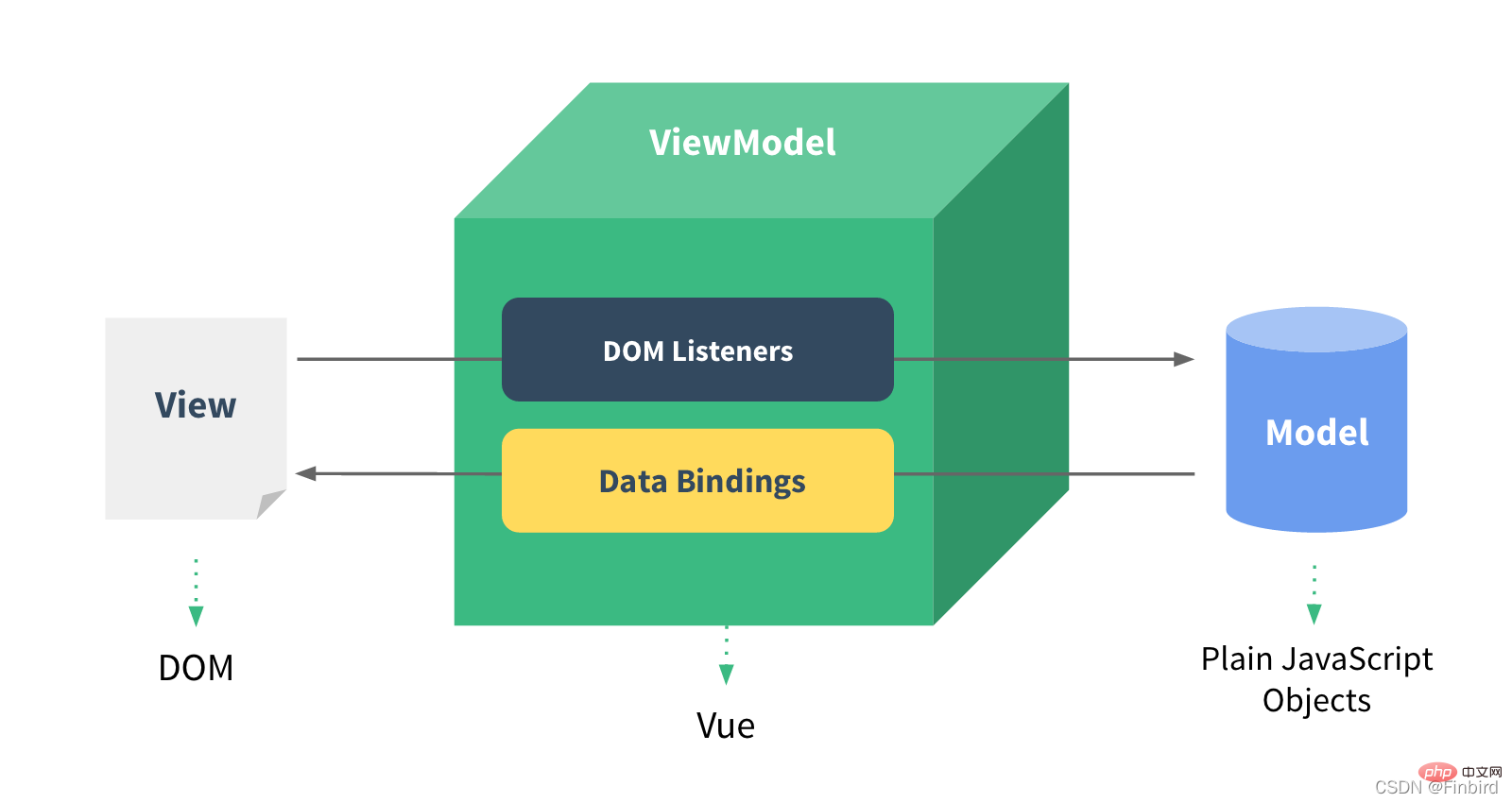
Vue.js (prononcé /vjuː/, similaire à view) est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d'autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer à d'autres bibliothèques ou projets existants. Vue, en revanche, est entièrement capable d'alimenter des applications complexes d'une seule page développées avec des composants et des bibliothèques à fichier unique pris en charge par l'écosystème Vue.
L'objectif de Vue.js est d'implémenter une liaison de données réactive et des composants de vue composés via l'API la plus simple possible. [Recommandations associées : Tutoriel vidéo Vuejs, Développement web front-end]
Ce qui précède est l'explication donnée par le site officiel de Vue. Elle est encore très abstraite et obscure pour la plupart des utilisateurs. Après l'avoir lu, vous pouvez toujours. Je ne le comprends pas. À quoi servent exactement les frameworks et que sont les « frameworks progressifs » ? Qu’est-ce que le « développement progressif ascendant » ? Qu'est-ce qu'une « couche de vue » ? Qu'est-ce qu'un « composant de fichier unique » ? Qu'est-ce qu'une « application complexe d'une seule page ? » Qu'est-ce qu'une « liaison de données réactive et des composants de vue composés » dans le deuxième paragraphe ? 
Vraisemblablement, tout le monde utilise une application ou une page Web pour parcourir les actualités en ligne. Vue.js est une application de page Web utilisée pour créer des pages Web similaires avec de nombreux éléments de formulaire et le contenu doit être modifié en fonction des opérations de l'utilisateur.

Vue.js divise divers modules dans une application d'une seule page en composants distincts (composants) via des composants. Il nous suffit d'écrire d'abord diverses balises de composants dans l'application parent (en profitant de la fosse) et d'écrire les paramètres à transmettre. dans le composant dans la balise du composant (tout comme passer des paramètres dans une fonction, ce paramètre est appelé l'attribut du composant), puis écrire l'implémentation des différents composants séparément (remplir les creux), puis l'ensemble de l'application est terminé C'est fini.
Tout d'abord, il faut expliquer que Vue n'a aucune relation directe avec le développement de mini-programmes.
Cependant, en raison de l'influence de Vue et des nombreux développeurs de Vue, de nombreuses organisations ont re-développé de petits programmes sous une forme similaire à la syntaxe de Vue (et l'ont finalement converti en syntaxe de petits programmes natifs via leurs propres outils). Par exemple, mpVue de Meituan (Vue.js dans un mini programme). L'avantage est que cela réduit le coût pour les développeurs Vue d'apprendre le développement de mini-programmes et optimise de nombreuses lacunes des mini-programmes. Par exemple, les mini-programmes ne peuvent pas utiliser Npm, ne peuvent pas utiliser de préprocesseurs CSS et ont une syntaxe de rappel native, etc. 
Par exemple, mpVue est un framework frontal qui utilise Vue.js pour développer de petits programmes. Le framework est basé sur le cœur de Vue.js et a modifié le runtime et l'implémentation du compilateur de Vue.js. il peut fonctionner dans un environnement de petit programme, fournissant ainsi le développement de mini-programmes introduisant une expérience complète de développement Vue.js. En utilisant Mpvue pour développer de petits programmes, vous bénéficierez de fonctionnalités supplémentaires basées sur le système technologique des petits programmes :
Capacités approfondies de développement de composants :
Si vous avez besoin d'en savoir plus sur l'utilisation de mpVue pour développer de petits programmes, vous pouvez vous référer à la documentation officielle : http://mpvue.com/mpvue/#_1
Après avoir compris comment développer des mini-programmes basés sur Vue, vous pouvez également comprendre comment mieux utiliser la valeur des mini-programmes. Le modèle hybride devient progressivement populaire, les mini-programmes natifs. Le modèle architectural des programmes est devenu une tendance. Il résout en même temps les problèmes causés par les applications traditionnelles telles que l'inagilité dans l'itération, l'accumulation de code et la maintenance multiplateforme. il offre une expérience qui dépasse de loin H5.
Ce que nous recommandons ici, c'est la technologie de conteneur de mini-programmes - FinClip, qui est déjà relativement mature sur le marché. En intégrant le SDK, vous pouvez rapidement donner à votre application la possibilité d'exécuter des mini-programmes.
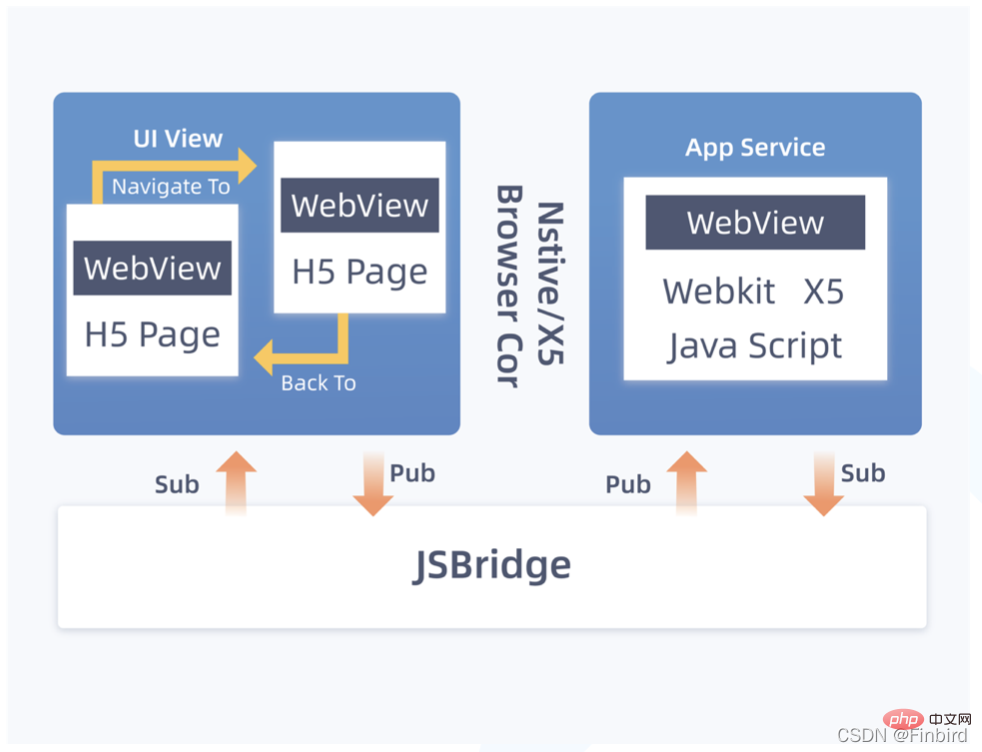
De plus, la séparation de la couche d'affichage et de la couche logique de FinClip apporte également de nombreux avantages :
1. Partage de données pratique et interaction entre plusieurs mini pages de programme. Avoir le même contexte dans le cycle de vie du mini-programme peut fournir aux développeurs une expérience de développement d'applications native avec une expérience de codage familière
2 La séparation et la mise en œuvre parallèle de Service et View peuvent empêcher l'exécution de JS d'affecter ou de ralentir la page ; render , ce qui contribue à améliorer les performances de rendu ;
3. Étant donné que JS est exécuté dans la couche Service, le DOM exploité dans JS n'affectera pas la couche View, donc le mini-programme ne peut pas exploiter la structure DOM, ce qui crée également le mini-programme. Les performances sont meilleures que celles du H5 traditionnel. 
Il y a un autre point qui mérite d'être recommandé, Compatible avec les spécifications de développement du mini programme WeChat.
En d'autres termes, l'applet WeChat développée à l'origine via Vue peut également être placée dans votre propre application sans changer le code. Dans le même temps, une page de gestion backend est fournie, qui peut gérer uniformément les mini-programmes détenus et développés en externe et analyser les données des mini-programmes collectées.
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?