
Cet article vous apporte des informations sur la connaissance front-end, parmi lesquels je vous parle principalement d'un étrange problème de barre de défilement horizontale. Les amis intéressés peuvent jeter un œil ci-dessous. Tout le monde est invité à collectionner et à apprendre !
Aujourd'hui, j'ai changé le code de style d'un camarade de classe front-end et j'ai trouvé un étrange problème.
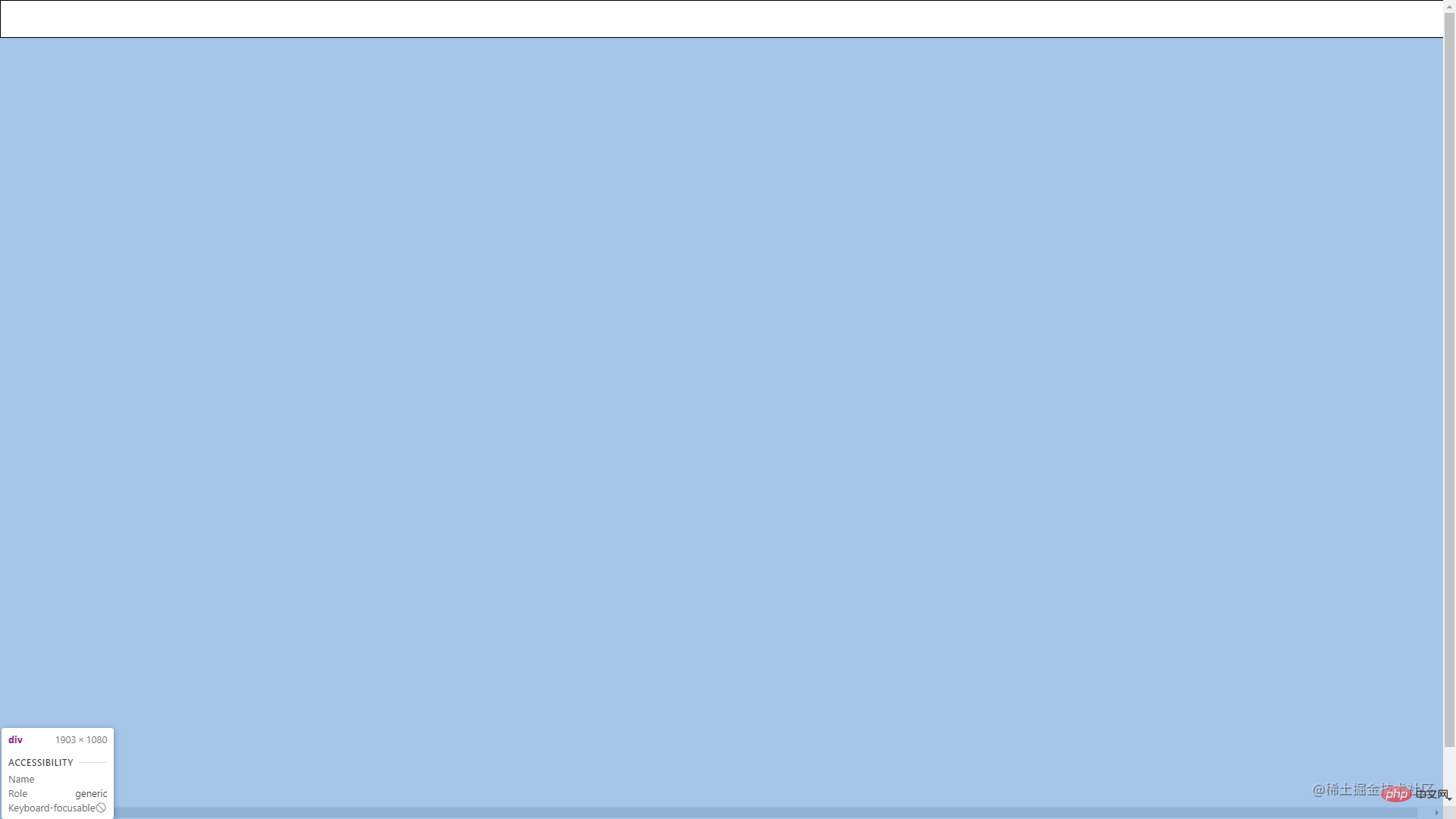
C'est probablement comme ceci :

Ma largeur de fenêtre est de 1920 px, la largeur du conteneur de défilement est de 1903 px, puis un une barre de défilement horizontale apparaît, incroyable. Étant donné que les fichiers sont trop profondément imbriqués, la recherche prend beaucoup de temps, nous nous tournons donc vers la fonction globale pour savoir qui a déclenché l'opération de la barre de défilement. Il y a donc le code suivant
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);L'objet imprimé est , . Je ne comprends pas cela. L'élément est évidemment éloigné du corps, et aucun élément n'est super large. D'où vient cette barre de défilement ? 。这就不明白了。 明明元素离body还很远,也没有元素超宽,这个滚动条到底从哪儿来?
这并不是标准答案
非常难过,一个技能不行就要求助第二个方式 —— 删代码。 一行一行的删,然后将他转为基础元素,比如自定义的模型,直接替换成一个div,然后添加样式,再删除无用的代码,这样就做出来了一个简易模型。
经过观察发现, 如果元素没有超高,那么元素也不会出现横向滚动的问题,如果元素超高,则就会同时出现垂直和水平两个滚动条。
更迷惑了。
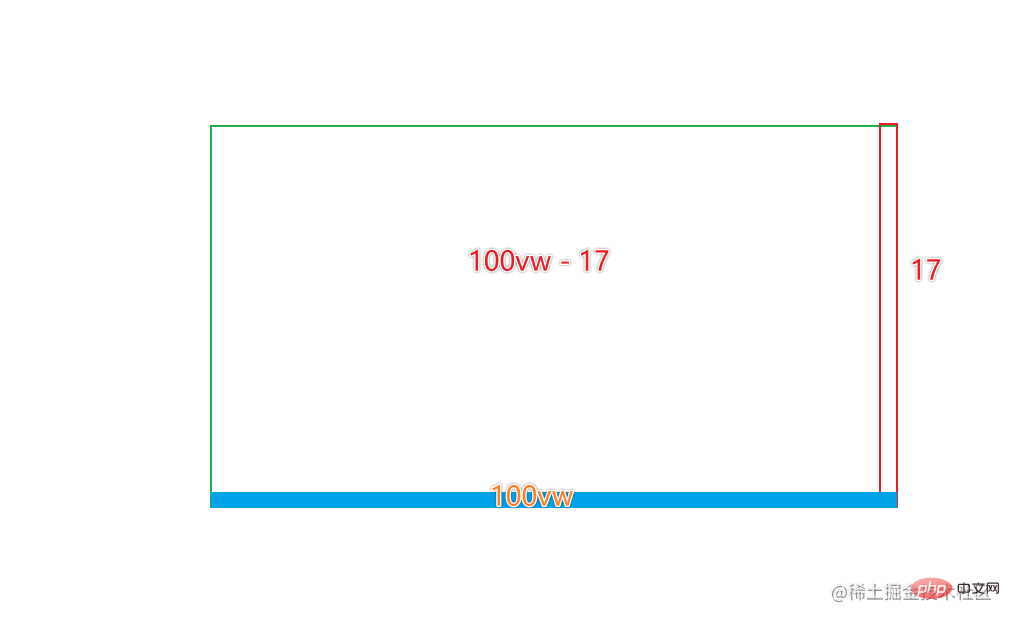
所以,我倒过来分析,发现,这个超高元素的宽度虽然没有超过视窗宽度,为1903px,但是,PC下浏览器滚动条默认宽度为17px,且此垂直滚动条是在body
Ce n'est pas la réponse standard
 C'est très triste si une compétence n'est pas bonne, vous devez demander de l'aide de la deuxième manière - supprimer le code. Supprimez-le ligne par ligne, puis convertissez-le en un élément de base, tel qu'un modèle personnalisé, remplacez-le directement par un div, puis ajoutez des styles, puis supprimez le code inutile, créant ainsi un modèle simple.
C'est très triste si une compétence n'est pas bonne, vous devez demander de l'aide de la deuxième manière - supprimer le code. Supprimez-le ligne par ligne, puis convertissez-le en un élément de base, tel qu'un modèle personnalisé, remplacez-le directement par un div, puis ajoutez des styles, puis supprimez le code inutile, créant ainsi un modèle simple. 1903px, la largeur par défaut de la barre de défilement du navigateur sur PC était 17px code>, et cette barre de défilement verticale se trouve sous body, ce qui est cohérent avec l'objet d'impression ci-dessus. Cela peut être vu de ceci : Lorsqu'une barre de défilement apparaît dans le conteneur, la largeur horizontale disponible de l'élément de barre de défilement = largeur d'origine - 17px.
Il doit y avoir une largeur définie par le sous-élément > largeur d'origine - 17px, et c'est une unité de pixel valide px, em, rem, vw, etc.
La largeur définie par le sous-élément = largeur d'origine
On peut en déduire que s'il y a Si la largeur de l'élément enfant sous le corps est définie sur 1920px ou 100vw ou sur 100wv, une barre de défilement horizontale apparaîtra.
nbsp;html>
<meta>
<meta>
<meta>
<title>超宽导致元素溢出滚动条</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
<div> </div>
<div></div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!