 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Un article expliquant en détail comment créer des blocs de colonnes CMS dans WordPress
Un article expliquant en détail comment créer des blocs de colonnes CMS dans WordPress
Un article expliquant en détail comment créer des blocs de colonnes CMS dans WordPress
Cet article vous apporte des connaissances pertinentes sur WordPress. Il explique principalement comment WordPress crée des blocs de colonnes CMS. Les amis intéressés peuvent jeter un œil ci-dessous. Tout le monde est invité à collecter et à apprendre !
WordPress pour créer des blocs de colonnes CMS
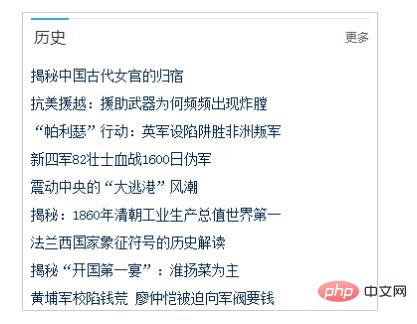
Certains internautes ont demandé : si chaque colonne est une liste distincte sur la page d'accueil (similaire à un cms ordinaire), comment l'écrire ? Un effet similaire au suivant :

En fait, cette fonction est relativement simple à implémenter. Il vous suffit d'utiliser la classe WP_Query intégrée de WodPress pour appeler les articles de la catégorie spécifiée. pour expliquer comment créer un bloc de colonnes CMS.
1. Créer une page HTML
Cet article n'expliquera pas comment créer une page HTML. Veuillez apprendre à créer un bloc de colonnes avec du HTML et du CSS spécifiques. On suppose ici que votre bloc de colonnes est un code HTML similaire au suivant :
<div class="box">
<!-- 分类名称及链接 -->
<h3>
<strong><a href="http://历史分类链接/">历史</a></strong>
<em><a href="http://历史分类链接/">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<li><a href="http://文章1链接">文章1标题</a></li>
<li><a href="http://文章2链接">文章2标题</a></li>
<li><a href="http://文章3链接">文章3标题</a></li>
<li><a href="http://文章4链接">文章4标题</a></li>
</ul>
</div>2. Obtenez des liens de catégorie
Nous pouvons utiliser des URL statiques ou obtenir dynamiquement des liens de catégorie. La méthode statique consiste à remplacer directement le http://lien de catégorie historique/ ci-dessus par le lien de votre catégorie. Il existe de nombreuses façons d'obtenir dynamiquement des liens de catégorie. Ils peuvent être obtenus par identifiant de catégorie, nom de catégorie ou nom de catégorie. Voici une introduction pour obtenir des liens de catégorie via les noms de catégorie. Code :
<?php $catid = get_cat_ID('历史'); // 历史是分类名称 echo get_category_link($catid); // 输出分类链接 ?>
Remplacez http://lien de catégorie historique/ en html par le code php ci-dessus. Le code ressemble à ceci :
<strong><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">历史</a></strong> <em><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">更多</a></em>
3. articles de catégorie
Nous devons obtenir dynamiquement un nombre spécifié d'articles dans cette catégorie, puis les afficher dynamiquement dans la liste ul de HTML. Nous devons utiliser ici la classe WP_Query qui a de nombreux paramètres. ceux ici. Pour les autres paramètres, veuillez vous référer à la documentation ou effectuer une recherche en ligne.
Nous modifierons le code HTML comme suit et ajouterons le code d'appel WP_Query :
<ul class="iconBoxT14">
<?php
// 传递调用参数
$the_query = new WP_Query(
array(
'category_name' => '历史', // 分类名称
'posts_per_page' => 10 // 最多显示的文章数
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是获取文章链接
// get_the_title()是获取文章标题
echo '<li><a href="' . get_permalink() .'">' . get_the_title() .'</a></li>';
}
}
else {
echo '<li><a href="#">该分类没有文章</a></li>';
}
// WP_Query结束都要重置一下
// 以免影响其他代码
wp_reset_postdata();
?>
</ul>4. Limiter le nombre de mots dans le titre de l'article
Le titre de l'article peut être très long et dépasser la portée du bloc de colonnes. On peut limiter le nombre de mots dans le titre de l'article. S'il dépasse le nombre, utilisez.... Remplacez get_the_title() au point 3 par le code suivant :
mb_strimwidth(get_the_title(), 0, 28, '...')
Un caractère chinois fait 2 caractères, et le 28 ci-dessus représente un maximum de 14 Un caractère chinois, s'il dépasse, utilisez... à la place. La longueur est facultative.
Code complet
Ce qui suit est le code complet après les modifications ci-dessus, et ainsi de suite pour plusieurs blocs de classification :
历史 更多
'历史', // 分类名称 'posts_per_page' => 10 // 最多显示的文章数 ) ); if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); // get_permalink()是获取文章链接 // get_the_title()是获取文章标题 echo '
- ' . mb_strimwidth(get_the_title(), 0, 28, '...') .'
'; } } else { echo '- 该分类没有文章
'; } // WP_Query结束都要重置一下 // 以免影响其他代码 wp_reset_postdata(); ?>
Apprentissage recommandé : "Tutoriel WordPress"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.





