
Cet article utilise plusieurs exemples de code pour vous aider à comprendre l'utilisation de base de Promise et à maîtriser davantage l'idée de l'accès asynchrone Promise.

J'ai toujours entendu parler de la réputation de Promise auparavant, mais j'ai toujours pensé que c'était une chose plutôt ésotérique et j'étais un peu intimidée et je ne pouvais pas vraiment la comprendre. J'ai récemment regardé la vidéo Node.js mise en ligne par M. Li Lichao à la station B. Je pense que l'explication est très claire, je vais donc la régler davantage ici.
Nous savons tous que JavaScript s'exécute dans un seul thread, donc si vous rencontrez une situation où l'obtention des données prend un certain temps, cela provoquera un blocage et le code suivant ne pourra pas être exécuté. C'est assez fatal. Par exemple, l'instruction while au milieu du code ci-dessous
function sum(a, b) {
const begin = Date.now();
while(Date.now() - begin < 10000) {
}
return a+b;
}
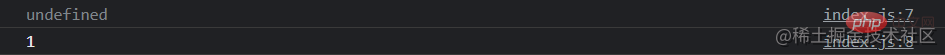
console.log(sum(1,2));
console.log("1");a parcouru une boucle de 10 secondes et a finalement imprimé 3 et 1 respectivement
Cependant, ce que nous voulons, c'est permettre à 3 d'être. imprimé à nouveau après 10 secondes, mais 1 est Imprimez-le en premier
Ici, nous utilisons setTimeout, modifiez le code comme suitsetTimeout,修改代码如下
function sum(a, b) {
setTimeout(() => {
return a+b;
},10000)
}
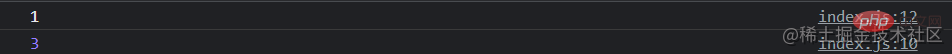
console.log(sum(1,2));
console.log("1");运行一下可以看到1确实瞬间被打印出来了,但是本该打印3的位置是undefined

原因在于此时的console.log同样没有等待setTimeout走完,无法接收到10秒后的数据
所以为了能够接收到这个10秒后的数据,我们可以采用回调函数的方式
function sum(a, b, callback) {
setTimeout(() =>{
callback(a+b);
}, 10000)
}
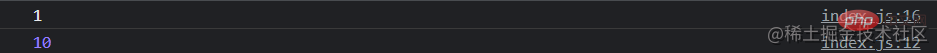
sum(1,2,(result) => {
console.log(result);
});
console.log("1");传入了一个能够接收 a+b 为参数的回调函数 (result) => {console.log(result);}
sum(1,2,(result) => {
sum(result, 3, (result) => {
sum(result, 4, (result) => {
console.log(result);
})
})
}); La raison est qu'à ce moment,
La raison est qu'à ce moment, console.log n'attend pas non plus la fin de setTimeout et ne peut pas recevoir les données après 10 secondes
Donc afin de recevoir les données après 10 secondes, nous pouvons utiliser La méthode de fonction de rappel
const promise = new Promise(()=>{}); passe dans une fonction de rappel qui peut recevoir a+b en paramètres (result) => (result);}
Callback hell
C'est un nom très bluffant à première vue, mais il est en fait causé par l'imbrication de plusieurs couches de fonctions de rappel. Pratique pour la lecture et le débogage.
Par exemple, nous voulons appeler cette fonction somme plusieurs fois à ce moment-là. Après avoir obtenu le résultat de 1+2, nous devons obtenir les résultats de 1+2+3, 1+2+3+4
const promise = new Promise((resolve, reject) => {
const flag = true;
if (flag) {
resolve("resolve datas");
} else {
reject("reject data");
}
})Qu'est-ce que Promise
Avant d'utiliser Promise pour résoudre le problème de l'enfer des rappels, commençons par avoir une compréhension générale de ce qu'est Promise.
Mon jugement actuel à ce sujet est que Promise est un objet utilisé pour accéder aux données asynchrones.
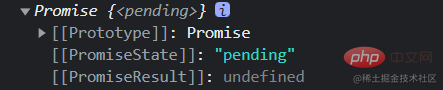
Voyons d'abord à quoi ressemblera une promesse vide une fois imprimée
promise.then(result => {
console.log(result);
}, reason => {
console.log(reason);
})
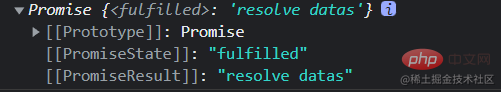
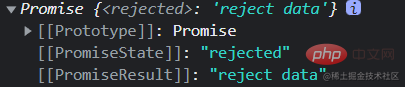
Les plus critiques sont les deux valeursPromiseState et PromiseResult, qui seront développées en détail plus tard. il suffit de savoir que Promise possède ces deux attributs.
Jetons ensuite un œil au processus de stockage des données par promesse. Le plus important est de savoir qu'il y a une résolution et un rejet. Par exemple, dans le code suivant 
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
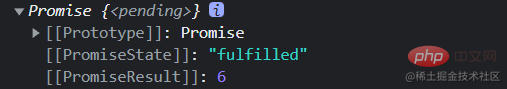
})Lorsque la promesse ne stocke pas de données, la valeur de PromiseState est en attente et la valeur de PromiseResult n'est pas définie
Lorsque la promesse utilise la résolution pour stocker les données, la valeur de PromiseState est en attente et la valeur de PromiseResult est la valeur stockée correspondante
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
})promise 通过then方法进行读取后,是个新的Promise对象,比如我们可以打印一下
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))
所以这也就给了我们能多次调用then方法的基础。
而这也就解决了回调地狱的问题。
Promise 是一个可以存取异步数据的对象,通过resolve和reject来存储数据,可以通过then来读取数据
至于其他的.catch .finally .race .any .all 这些方法就不再多作赘述,详细的见文档
【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!