Dedecms a-t-il une version mobile ?
dedecms a une version mobile. La méthode d'installation pour la version mobile est la suivante : 1. Déplacez les DATA vers les paramètres de sécurité en dehors du répertoire racine et modifiez le code "/m/index.php" 2. Dans "Mettre à jour le code HTML de la page d'accueil ; ", remplacez " Remplacez « Sélectionner le modèle de page d'accueil » par « default/index_m.htm » ; 3. Modifiez l'URL des « Informations graphiques et textuelles » sur la page d'accueil en un lien mobile. 4. Définissez la station mobile pour qu'elle soit accessible ; via le nom de domaine de deuxième niveau.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version Dedecms V5.7SP1, ordinateur Dell G3.
Dedecms a-t-il une version mobile ?
Oui.
Tutoriel d'installation et d'utilisation du site mobile DedeCMS
Comment utiliser le site mobile DedeCMS :
1 Deux façons d'installer le site mobile Dedecms :
(1) Téléchargez directement la nouvelle version Installation et utilisation. , version Dedecms : version officielle V5.7SP1 (18/06/2015) Cette version contient des fonctionnalités de site mobile que l'ancienne version ne possède pas.
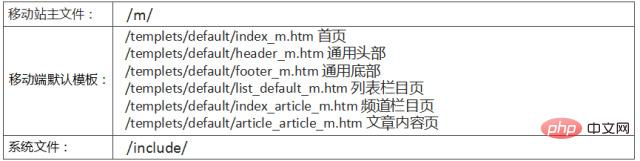
(2) Mettez à niveau l'ancienne version (uniquement pour ajouter des fonctions de site mobile), téléchargez la dernière version (notez que l'encodage du site Web doit être cohérent avec le site d'origine), copiez les fichiers suivants dans le package compressé dans le répertoire correspondant du site d'origine :

Remarque : Si le site d'origine a un modèle autre que celui par défaut, par exemple, un modèle de colonne est /templets/defaultst_default_news.htm, vous pouvez copier /templets/defaultst_default_m.htm et le renommer en list_default_news_m. htm. Autrement dit : le modèle de site Web PC doit avoir un modèle de site Web mobile correspondant, et le nom de fichier de ce dernier est « _m » après le nom de fichier du premier.
Une fois l'installation ou la mise à niveau de dedecms terminée, vous devriez pouvoir créer un site Web mobile à ce moment-là. Cependant, certains problèmes ont été constatés lors de l'utilisation de la fonction de site mobile fournie par la version dedecms20150618, qui doit être modifiée. avant de pouvoir être utilisé normalement, les dedecms suivants sont donc disponibles Étapes de modification...
2. Modifier les Dedecms
(1) Si le site d'origine dispose de paramètres de sécurité pour déplacer les DONNÉES en dehors du répertoire racine, vous devez modifier le code /m/index.php :
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}Remplacez /.. Remplacez /data/common.inc.php par /../../data/common.inc.php, ou supprimez directement les 5 lignes de code ci-dessus .
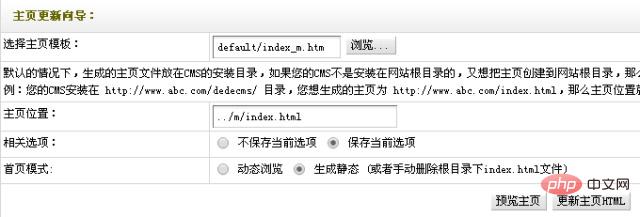
(2) La page d'accueil du site mobile générera automatiquement un fichier statique de page d'accueil lors du premier accès. Le principe est que le répertoire /m/ doit être défini avec des autorisations d'écriture, sinon il ne sera pas mis à jour normalement. Plus tard, pour mettre à jour les fichiers statiques sur la page d'accueil, vous devez vous connecter en arrière-plan pour mettre à jour manuellement : dans "Mettre à jour le HTML de la page d'accueil", remplacez "Sélectionner le modèle de page d'accueil" par "default/index_m.htm" et modifiez "Emplacement de la page d'accueil". à "../m/index.html" », puis générez le fichier statique de la page d'accueil.

Remarque : Cette version est appelée "version HTML générée automatiquement", mais le modèle de site mobile par défaut comporte un lien de page d'accueil dynamique de , qui doit être remplacé par <. ;a href= "index.html">Formulaire de lien statique.
※Si vous trouvez difficile d'utiliser des pages statiques et souhaitez définir la page d'accueil en navigation dynamique, vous pouvez modifier /m/index.php et remplacer
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}le code ci-dessus par une seule ligne : $pv->Display() ;
3. Page d'accueil L'URL dans la section "Informations graphiques et textuelles" est un lien PC, modifié en lien mobile :
Rechercher tout dans template/templets/default/index_m.htm, remplacez par
4. L'en-tête général contient un champ de recherche et la recherche. passera à la page de recherche du PC. Il est recommandé de supprimer :
Supprimez le code suivant dans /templets/default/header_m.htm :
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. Le site mobile utilise le répertoire de deuxième niveau par défaut, et peut également utiliser le nom de domaine de deuxième niveau, nous devons donc configurer le site mobile pour qu'il soit accessible via le nom de domaine de deuxième niveau et résoudre le nom de domaine de deuxième niveau. Le nom de domaine de premier niveau est connecté à l'adresse IP du serveur sur lequel se trouve le site Web, et le nom de domaine de deuxième niveau est lié au répertoire /m/ sur le serveur/espace.
Après avoir défini avec succès le nom de domaine de deuxième niveau, vous constaterez que les images ne peuvent pas être affichées lorsque vous parcourez le site Web via le nom de domaine de deuxième niveau. La raison en est que le chemin de l'image est incorrect - le chemin de l'image est dans le. forme de "/uploads/x/y.jpg" par rapport au chemin du répertoire racine. Il s'affiche normalement sur la page du site PC car le répertoire existe sous le nom de domaine du site PC et le nom de domaine de deuxième niveau est lié au deuxième. -répertoire de niveau, qui n'existe pas, donc accéder à l'image renverra une erreur 404. Il existe de nombreuses solutions à ce problème. Voici quelques idées (exemple de site PC : www.dede58.com ; site mobile : m.dede58.com) :
(1) Définissez les dedecms pour qu'ils utilisent des chemins absolus
Après avoir entré la gestion. en arrière-plan, cliquez sur "Système"->"Paramètres système de base"->"Paramètres de base", sélectionnez "(Oui/Non) prend en charge le multi-site, activez les URL absolues pour les pièces jointes, les connexions de colonnes et le contenu de la liste d'arcs après avoir activé cette option. :" (La valeur par défaut est "Non") est défini sur "Oui".
(2) Modifiez le chemin du modèle
Ajoutez :
<basehref="http://www.dede58.com" />
à
dans tous les modèles mobiles, puis ajoutez dans le code.“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ? Avec la popularité croissante de l'utilisation de l'ordinateur, de plus en plus de données personnelles et d'applications des utilisateurs sont stockées sur l'ordinateur. Dans le système d'exploitation Windows, il existe un dossier spécifique appelé dossier appdata, qui est utilisé pour stocker les données d'application de l'utilisateur. De nombreux utilisateurs se demandent si ce dossier peut être déplacé vers le lecteur D ou d'autres disques pour des raisons de gestion des données et de sécurité. Dans cet article, nous discuterons de ce problème et proposerons quelques solutions. Tout d'abord, laissez-moi
 Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Selon les informations du 23 juillet, le blogueur Digital Chat Station a annoncé que la capacité de la batterie du Xiaomi 15 Pro a été augmentée à 6 000 mAh et prend en charge une charge flash filaire de 90 W. Ce sera le modèle Pro avec la plus grande batterie de la série numérique de Xiaomi. Digital Chat Station a précédemment révélé que la batterie du Xiaomi 15Pro a une densité énergétique ultra-élevée et que la teneur en silicium est bien supérieure à celle des produits concurrents. Après que les batteries à base de silicium aient été testées à grande échelle en 2023, les batteries à anode en silicium de deuxième génération ont été identifiées comme l'orientation future du développement de l'industrie. Cette année marquera le pic de la concurrence directe. 1. La capacité théorique en grammes du silicium peut atteindre 4200 mAh/g, soit plus de 10 fois la capacité en grammes du graphite (la capacité théorique en grammes du graphite est de 372 mAh/g). Pour l'électrode négative, la capacité lorsque la quantité d'insertion d'ions lithium atteint le maximum est la capacité théorique en grammes, ce qui signifie que sous le même poids
 Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft a changé le nom de PhoneLink en MobileDevice dans la dernière version de Windows 11. Ce changement permet aux utilisateurs de contrôler l'accès de l'ordinateur aux appareils mobiles via des invites. Cet article explique comment gérer les paramètres de votre ordinateur qui autorisent ou refusent l'accès depuis les appareils mobiles. Cette fonctionnalité vous permet de configurer votre appareil mobile et de le connecter à votre ordinateur pour envoyer et recevoir des messages texte, contrôler des applications mobiles, afficher des contacts, passer des appels téléphoniques, afficher des galeries, etc. Est-ce une bonne idée de connecter votre téléphone à votre PC ? Connecter votre téléphone à votre PC Windows est une option pratique, facilitant le transfert de fonctions et de médias. Ceci est utile pour ceux qui doivent utiliser leur ordinateur lorsque leur appareil mobile n'est pas disponible.
 Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
"Opération Delta" lancera aujourd'hui (7 mars) un test PC à grande échelle appelé "Codename: ZERO". Le week-end dernier, ce jeu a organisé un événement d'expérience flash mob hors ligne à Shanghai, et 17173 a également eu la chance d'être invité à participer. Ce test remonte à un peu plus de quatre mois depuis le dernier, ce qui nous rend curieux, quels nouveaux points forts et surprises l'Opération Delta apportera-t-elle en si peu de temps ? Il y a plus de quatre mois, j'ai expérimenté « l'Opération Delta » lors d'une séance de dégustation hors ligne et la première version bêta. A cette époque, le jeu n'ouvrait que le mode "Action Dangereuse". Pourtant, l’opération Delta était déjà impressionnante pour l’époque. Dans un contexte où les grands constructeurs se ruent sur le marché du jeu mobile, un tel FPS comparable aux standards internationaux
 Mar 22, 2024 pm 03:03 PM
Mar 22, 2024 pm 03:03 PM
Récemment, Honor Mobile a organisé une conférence de lancement de nouveau produit et a officiellement lancé le Honor Magic6RSR Porsche Design. Le 22 mars, CNMO a appris que le Honor Magic 6 RSR Porsche Design était officiellement lancé à la vente, avec seulement une version 24 Go + 1 To disponible pour 9 999 yuans. Honor Magic6 RSR adopte une apparence de design Porsche, inspirée des éléments classiques des super voitures de sport Porsche. Le design de la ligne arrière s'inspire du design de la ligne volante de Porsche, et le module de caméra adopte le design hexagonal emblématique, donnant au produit une sensation tridimensionnelle et dynamique distincte. De plus, le produit est disponible en deux couleurs, gris agate et rose glace, qui sont réglées par les maîtres originaux de Porsche, soulignant encore davantage la beauté unique de son design. En termes de technologie d'écran, Honor Magic6RSR maintient
 La fonctionnalité Phone Link introduite dans Windows 11 vous offre un moyen plus pratique de contrôler votre téléphone depuis votre PC
Nov 17, 2023 pm 06:09 PM
La fonctionnalité Phone Link introduite dans Windows 11 vous offre un moyen plus pratique de contrôler votre téléphone depuis votre PC
Nov 17, 2023 pm 06:09 PM
PhoneLink dans Windows 11 bénéficie d'une autre fonctionnalité utile. Après avoir intégré l'iPhone il n'y a pas si longtemps, Microsoft travaillerait sur un commutateur qui faciliterait le contrôle de votre téléphone depuis votre PC. Ou du moins jusqu’à présent. Le géant de la technologie basé à Redmond a déployé une version pour les Windows Insiders dans le canal Dev. Il s'appelle Build23590, et même s'il annonce la triste nouvelle que StepsRecorder est obsolète ici, il existe un commutateur caché intéressant dans l'application Paramètres. La nouvelle bascule indique "Autoriser cet ordinateur à accéder à votre appareil mobile". Encore incomplet, mais c'est le signe d'une bonne chose
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Qinglang Intelligence a été présenté lors de la conférence de coopération régionale China Mobile en Asie du Sud-Est, et le robot de service a attiré beaucoup d'attention
Sep 15, 2023 pm 02:49 PM
Qinglang Intelligence a été présenté lors de la conférence de coopération régionale China Mobile en Asie du Sud-Est, et le robot de service a attiré beaucoup d'attention
Sep 15, 2023 pm 02:49 PM
Le 1er septembre, la conférence de coopération régionale en Asie du Sud-Est de China Mobile s'est tenue à Jakarta, en Indonésie, pour discuter d'une nouvelle vision de la coopération et d'un nouveau chapitre de développement avec les gouvernements des pays d'Asie du Sud-Est et les partenaires régionaux. Lors de cette conférence majeure de coopération interrégionale entre la Chine et l'Asie du Sud-Est impliquant plusieurs pays, le robot de service de restauration DINERBOT, le robot de service hôtelier BUTLERBOT et le robot leader GUIDERBOT de Qinglang sont apparus sur divers stands, zones d'exposition et comptoirs d'enregistrement construits par China Mobile. Les performances exceptionnelles des robots de services avancés de Chine reflètent les fortes capacités d'innovation intelligente et numérique des entreprises chinoises locales. La transition numérique des entreprises de télécommunications vers le secteur des services s'étend à l'Asie du Sud-Est. Cette conférence sur la coopération régionale entre China Mobile et l'Asie du Sud-Est et la participation interrégionale et multi-pays était de grande envergure.




