Une analyse approfondie du mécanisme de garbage collection dans JS
Les types de base sont stockés sur la pile et les types de référence sont stockés sur le tas. JavaScript alloue automatiquement de la mémoire lorsque des variables (objets, chaînes, etc.) sont créées et les libère « automatiquement » lorsqu'elles ne sont pas utilisées. Le processus de libération est appelé garbage collection.

Stratégie de collecte des ordures
Toutes les tâches que le ramasse-miettes doit effectuer
Marquer les objets actifs (vivants) et les objets inactifs (non vivants) dans l'espace
Recyclez ou réutilisez la mémoire occupée par les objets inactifs
Organisation de la mémoire pour éviter l'apparition d'une fragmentation de la mémoire
Que sont les objets poubelles ?
D'une manière générale, les objets non référencés sont des déchets et doivent être déblayés. Parcourez l'objet en partant de la racine.
Exceptions
Si plusieurs références d'objets forment un anneau et se réfèrent les unes aux autres, mais que la racine ne peut pas y accéder, ces objets sont également des déchets et doivent être effacés.
Que sont les objets racine et les objets survivants
L'objet racine
possède un ensemble de base de valeurs intrinsèquement accessibles qui ne peuvent pas être supprimées pour des raisons évidentes
- fenêtre de variables globales objets globaux, arborescence de documents DOM objets racine, etc.
- …
Objets vivants
Toute autre valeur est considérée comme accessible si la référence ou la chaîne de référence est accessible depuis la racine
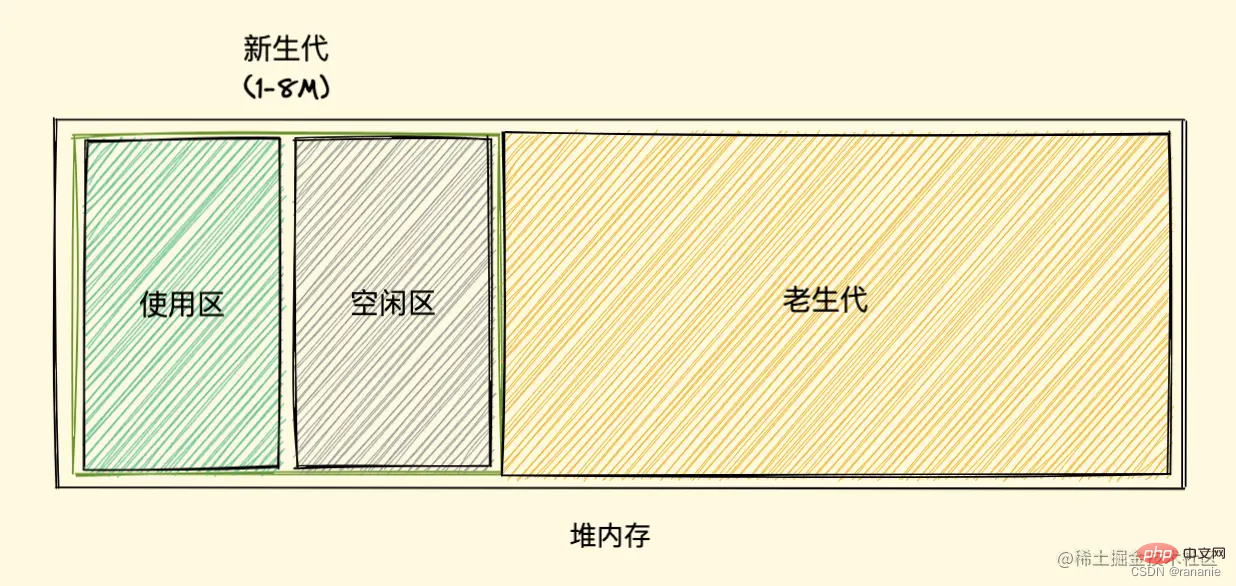
Recyclage du moteur V8 Méthode de recyclage générationnel
Split the tas Pour la nouvelle génération et l'ancienne génération.
La nouvelle génération stocke les objets avec une durée de survie courte, et l'ancienne génération stocke les objets avec une durée de survie longue.
L'algorithme de copie de récupération du garbage collector de nouvelle génération
divise la heap memory en deux parties, l'une est la zone d'utilisation, qui est l'espace utilisé ; l'espace à l'état inactif.

Les objets nouvellement ajoutés seront stockés dans la zone d'utilisation Lorsque la zone d'utilisation est presque pleine, une opération de nettoyage des déchets est nécessaire.
Le garbage collector nouvelle génération marquera les objets actifsobjets dans la zone d'utilisation. Résolution du problème des blocs de mémoire dispersés.
- Nettoyez l'espace occupé par les objets inactifs dans la zone d'utilisation. Finalement, les rôles sont inversés, la zone d'utilisation d'origine devient une nouvelle zone libre, et la zone libre d'origine devient une nouvelle zone d'utilisation.
Objets déplacés vers l'ancienne génération
- Si un objet survit encore après avoir été copié plusieurs fois, il sera considéré comme un objet avec un cycle de vie plus long et sera ensuite déplacé vers l'ancienne génération.
- Lors de la copie d'un objet dans la zone libre et occupant plus de 25% de la zone libre, l'objet sera directement promu dans l'espace ancienne génération. La raison en est que la zone libre d'origine deviendra une nouvelle zone utilisée et que l'allocation de mémoire des objets se poursuivra. Si le ratio est trop élevé, il y aura trop peu d'espace disponible pour les nouveaux objets.
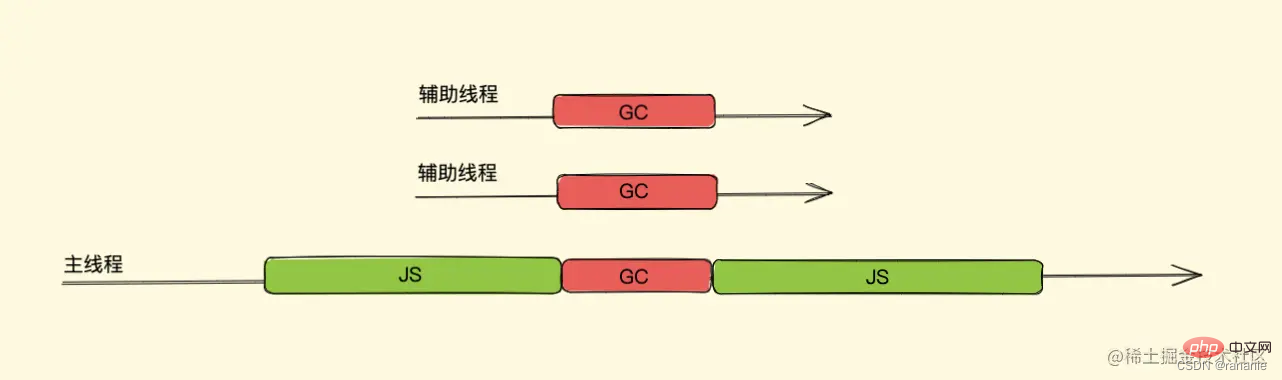
Recyclage parallèle optimisé de nouvelle génération
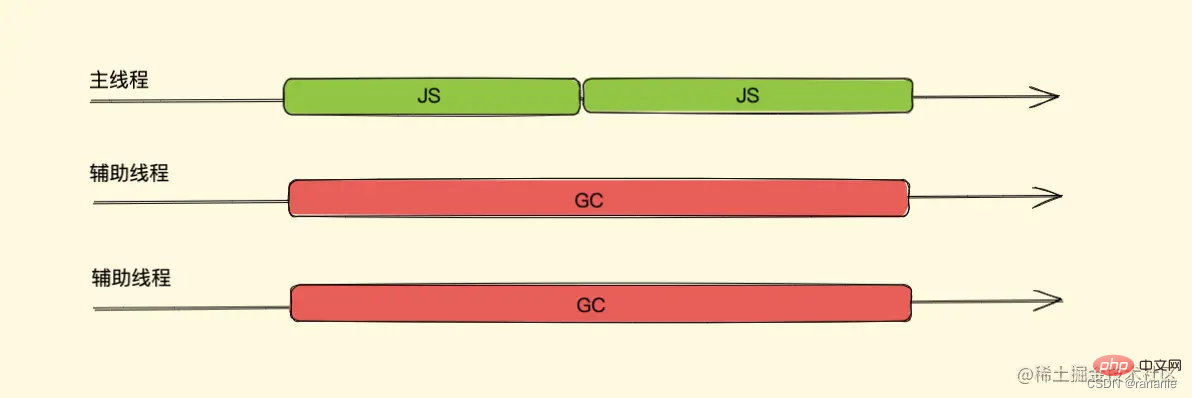
Problème de pause complète JavaScript est un langage monothread qui s'exécute sur le thread principal. Lorsque le garbage collection est effectué, il bloquera l'exécution du script JavaScript et. vous devez attendre la fin du garbage collection. Reprendre l'exécution du script.
Mécanisme de recyclage parallèle Lors de l'exécution du garbage collector sur le thread principal, plusieurs threads auxiliaires sont démarrés pour effectuer le même travail de recyclage en même temps.

Collecte des ordures d'ancienne génération
Problèmes liés à l'utilisation de la méthode de récupération 1. Il existe de nombreux objets survivants et la copie fréquente des objets survivants réduira l'efficacité
2. Gaspiller la moitié de l'espace
mark-clear , lorsque l'allocation de mémoire est insuffisante, utilisez la méthode mark-organize
Algorithme utilisé dans la période de collecte des ordures de l'ancienne génération
1. Utilisez d'abord mark-clear pour terminer le recyclage de l'espace poubelle ; Utilisez mark-organize pour récupérer de l'espace Optimisation ; 3. Utilisez le marquage incrémentiel et le nettoyage paresseux pour optimiser l'efficacité
algorithmes de marquage et d'organisationscavenge ne copie que les objets vivants, tandis que le marquage- clear efface uniquement les objets morts.
Les objets vivants ne représentent qu'une petite partie de la nouvelle génération, et les objets morts ne représentent qu'une petite partie de l'ancienne génération. C'est pourquoi les deux méthodes de recyclage peuvent être traitées efficacement
.
Trop de fragmentation de la mémoire. Si une grande mémoire doit être allouée, le garbage collection sera déclenché à l'avance car l'espace fragmenté restant n'est pas suffisant pour terminer l'allocation et cette collecte est inutile.
-> Algorithme d'organisation du marquage Après avoir marqué les objets survivants, déplacez les objets survivants vers une extrémité de l'espace mémoire. Une fois le mouvement terminé, effacez toute la mémoire en dehors des limites
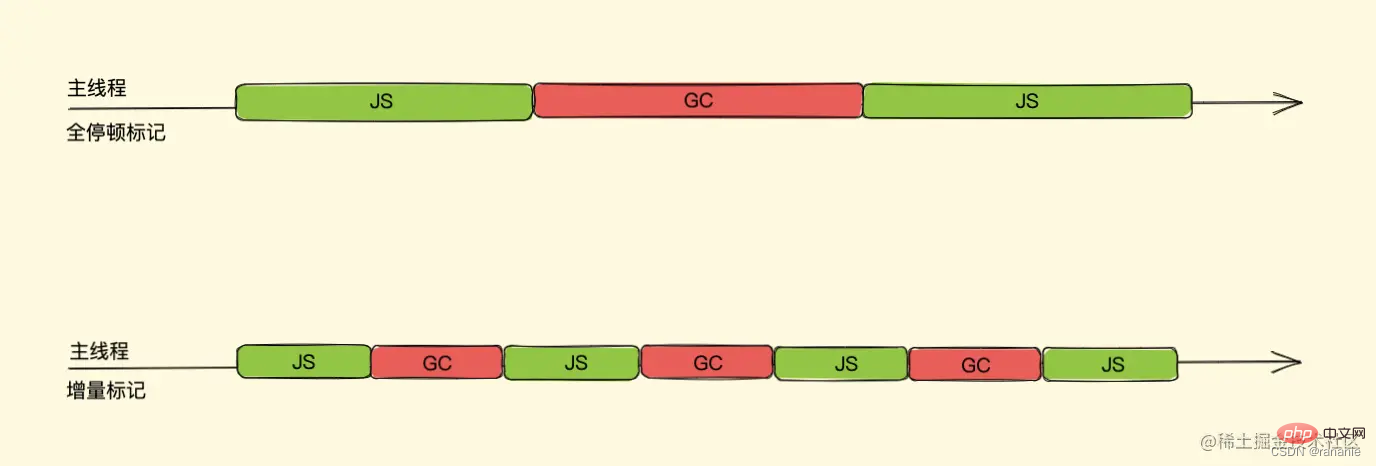
Marquage incrémentiel d'optimisation et paresseux. nettoyage
Marquage incrémental
S'il y a de nombreux objets et que nous essayons de parcourir et de marquer l'ensemble des objets en même temps, cela peut prendre un certain temps et avoir un certain retard dans l'exécution. Par conséquent, le moteur tente de diviser le garbage collection en plusieurs parties. Ensuite, chaque partie est exécutée séparément.
V8 a optimisé le garbage collector d'ancienne génération, passant du marquage de pause complète au marquage incrémentiel.
Transformez un garbage collection en une courte période de garbage collection GC
Si une stratégie de marquage en noir et blanc (survie et mort) est adoptée, après que le garbage collector ait effectué une période de collecte incrémentielle, le thread principal est activé après une pause Pour exécuter un morceau de code JavaScript dans l'application, puis lorsque le garbage collector est redémarré, la mémoire est en noir et blanc, et on ne sait pas où aller ensuite
Nettoyage paresseux
Marque d'incrément Une fois terminé , le nettoyage paresseux commence. Lorsque le marquage incrémentiel est terminé, si la mémoire actuellement disponible est suffisante pour exécuter le code rapidement, nous n'avons en fait pas besoin de nettoyer la mémoire immédiatement. Nous pouvons retarder légèrement le processus de nettoyage et laisser le code du script JavaScript s'exécuter en premier. Il n'est pas nécessaire de tout nettoyer en même temps. Une fois que toute la mémoire des objets inactifs est effacée, vous pouvez la nettoyer un par un selon vos besoins jusqu'à ce que toute la mémoire des objets inactifs soit effacée, puis effectuer un marquage incrémentiel
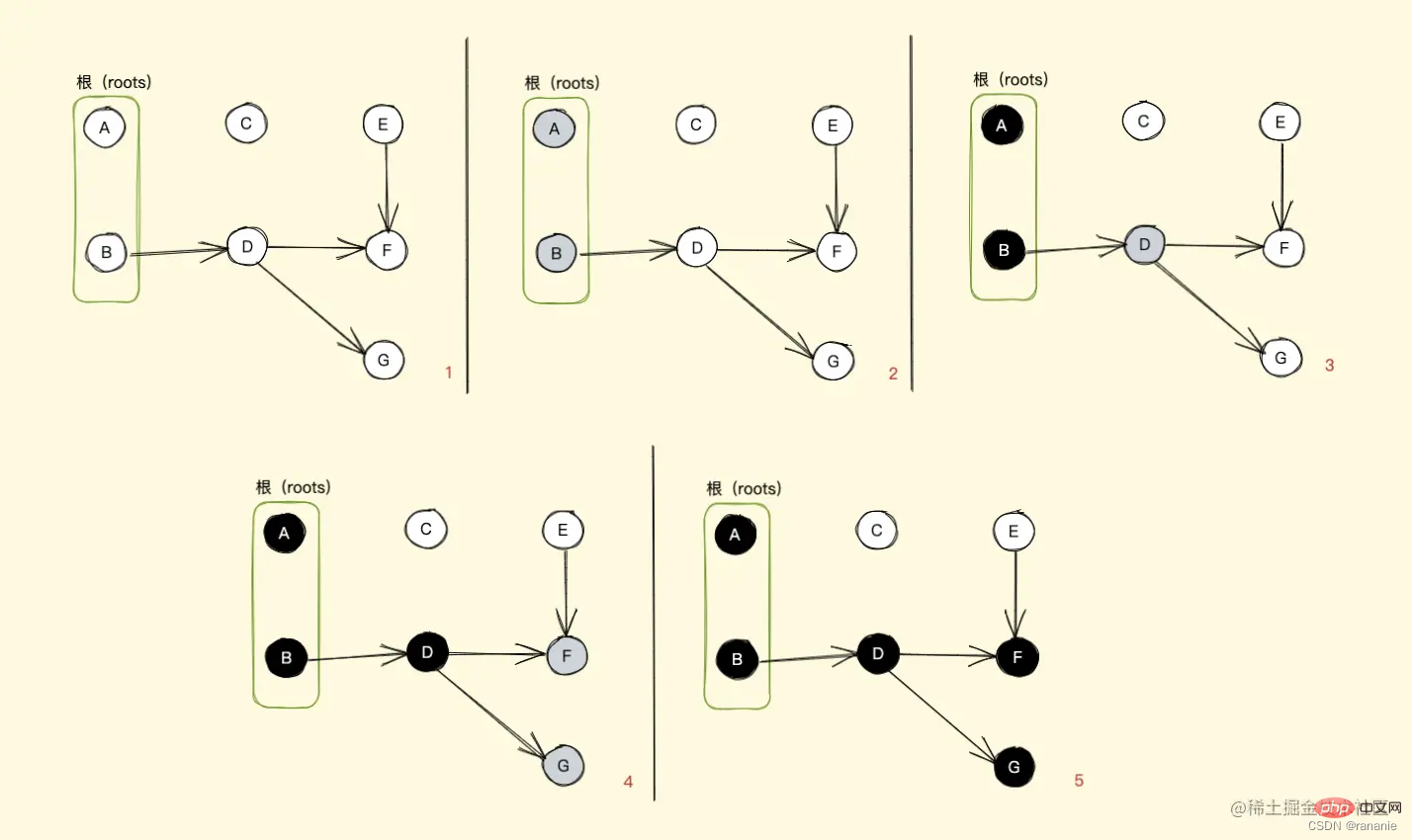
marquage en trois couleurs. méthode pour mettre en pause et reprendre
marquage tricolore L'opération de marquage de la méthode peut être exécutée progressivement sans analyser tout l'espace mémoire à chaque fois. Elle peut être bien coordonnée avec un recyclage incrémentiel pour effectuer certaines opérations de pause et de récupération, ainsi. réduisant le temps de pause complet. Blanc : Objet non marqué
Gris : lui-même est marqué, l'objet de référence de l'objet n'est pas marqué- Noir : lui-même et l'objet de référence de l'objet (l'objet pointé par la flèche) sont marqués
- À partir d'un ensemble d'objets racine,

Cela continue ainsi jusqu'à ce qu'il n'y ait plus d'objets pouvant être marqués en gris, c'est-à-dire qu'il n'y ait plus d'objets pouvant être atteints. Ensuite, tous les objets blancs restants. sont inaccessibles et attendent d'être recyclés.
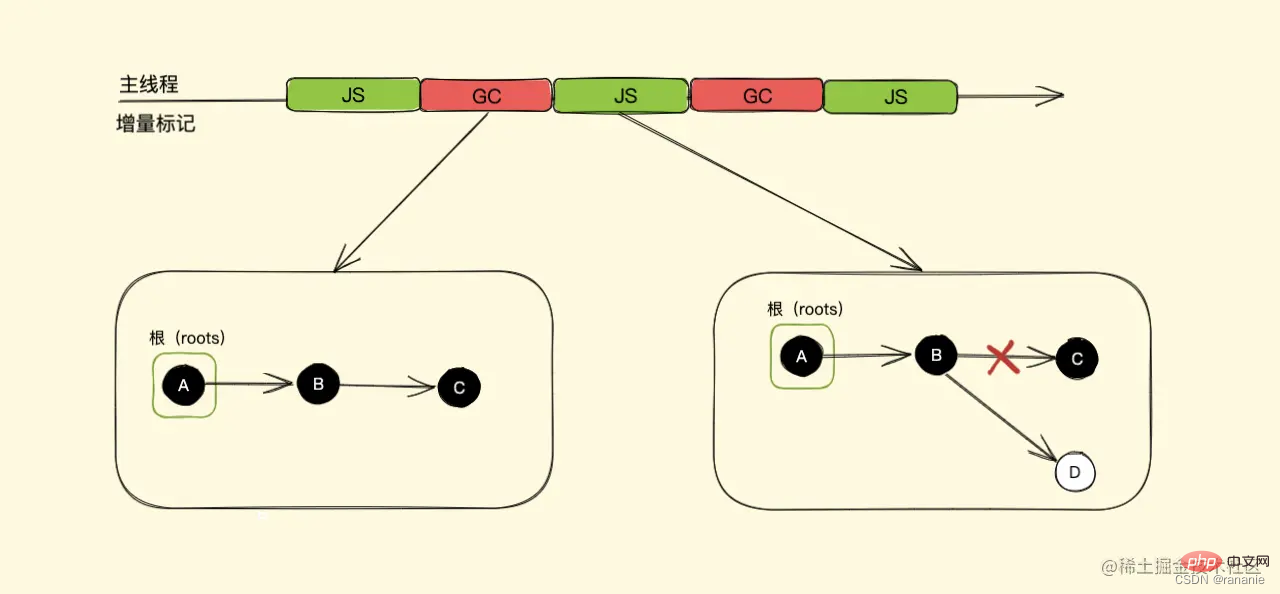
Write Barrier
Après une pause complète du bloc de marquage GC, le programme de tâche est exécuté et la relation de référence de l'objet est modifiée.
Supposons que dans la première segmentation incrémentielle, tous les ABC sont marqués en noir, puis que le script JavaScript est exécuté, B->D, pour démarrer la deuxième segmentation incrémentielle.
Le nouvel objet D est initialement blanc, mais il n'y a aucun objet gris pour le moment, ce qui signifie que tous les marquages sont terminés et que le nettoyage doit commencer. D sera recyclé pendant la phase de nettoyage. Ce n'est pas correct. 
V8 introduit un mécanisme de barrière d'écriture. Une fois qu'un objet noir fait référence à un objet blanc, ce mécanisme transformera l'objet blanc référencé en gris
Le recyclage parallèle bloquera le thread principal
Le marquage par incréments augmente le temps de pause total et réduit le débit de l'application- Pendant que le thread principal exécute JavaScript, le thread auxiliaire peut s'exécuter en arrière-plan Terminez l'opération de ramassage des ordures
[Apprentissage recommandé :
Tutoriel avancé javascript ]
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






