
Cet article vous apporte des connaissances pertinentes sur ECharts. Il explique principalement comment encapsuler ECharts. Les amis intéressés peuvent y jeter un œil ci-dessous.
Le début d'un article est toujours difficile, je n'entrerai donc pas dans les détails
Cet article concerne : TypeScript, Vue3, echarts
Car les scénarios d'utilisation d'ECharts sont extrêmement larges, et il existe de nombreux scénarios personnalisés , donc je le ferai. Les composants réutilisables ne sont pas encapsulés. À mon avis, chaque composant a toujours besoin d'une option indépendante. Ici, nous encapsulons uniquement le répertoire echats
|--src |--components // 组件 |--echarts // echats 封装目录 |--echarts-types.ts // 一些类型 |--library.ts // 为 echats 增加的一些功能 |--useECharts.ts // 主函数 |--EChartsComponents |--a-echarts.vue // 组件使用 |--App.vue
danslibrary. ts Présentez de manière centralisée les composants et les fonctions nécessaires au montage des echarts
import * as echarts from 'echarts/core';
import {
BarChart,
LineChart,
PieChart,
MapChart,
PictorialBarChart,
RadarChart,
ScatterChart
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
PolarComponent,
AriaComponent,
ParallelComponent,
LegendComponent,
RadarComponent,
ToolboxComponent,
DataZoomComponent,
VisualMapComponent,
TimelineComponent,
CalendarComponent,
GraphicComponent
} from 'echarts/components';
echarts.use([
LegendComponent,
TitleComponent,
TooltipComponent,
GridComponent,
PolarComponent,
AriaComponent,
ParallelComponent,
BarChart,
LineChart,
PieChart,
MapChart,
RadarChart,
PictorialBarChart,
RadarComponent,
ToolboxComponent,
DataZoomComponent,
VisualMapComponent,
TimelineComponent,
CalendarComponent,
GraphicComponent,
ScatterChart
]);
export default echarts;Certains types qui doivent être utilisés sont standardisés ici
export enum RenderType {
SVGRenderer = 'SVGRenderer',
CanvasRenderer = 'SVGRenderer'
}
export enum ThemeType {
Light = 'light',
Default = 'default',
}introduit les composants qui doivent être utilisé Module de fonction, le type EChartsOption est facile à signaler lorsqu'il est utilisé. Ici, nous utilisons temporairement any
import { onMounted, onUnmounted, Ref, unref } from "vue";
import echarts from "./library";
// import type { EChartsOption } from 'echarts'
import { SVGRenderer, CanvasRenderer } from 'echarts/renderers'
import { RenderType, ThemeType } from './echarts-types'
export function useECharts(elparams: Ref<HTMLDivElement> | HTMLDivElement, autoUpdateSize: boolean = false, render: RenderType = RenderType.SVGRenderer, theme = ThemeType.Default) {
// 渲染模式
echarts.use(render === RenderType.SVGRenderer ? SVGRenderer : CanvasRenderer)
// echats实例
let echartsInstance: echarts.ECharts | null = null
// 初始化 echats实例
function initCharts() {
const el = unref(elparams)
if (!el) return
echartsInstance = echarts.init(el, theme)
}
// 配置
function setOption(option: any) {
showLoading()
if (!echartsInstance) initCharts()
if (!echartsInstance) return
echartsInstance.setOption(option)
hideLoading()
}
// 获取 echats实例
function getInstance() {
if (!echartsInstance) initCharts()
return echartsInstance
}
// 更新大小
function onResize() {
echartsInstance?.resize()
}
// 监听元素大小变化
function watchEl() {
if (animation) unref(elparams).style.transition = 'width 1s, height 1s'
const resizeObserve = new ResizeObserver(() => onResize())
resizeObserve.observe(unref(elparams))
}
// 显示加载状态
function showLoading() {
if (!echartsInstance) initCharts()
echartsInstance?.showLoading()
}
// 隐藏加载状态
function hideLoading() {
if (!echartsInstance) initCharts()
echartsInstance?.hideLoading()
}
// 生命钩子——组件挂载完成
onMounted(() => {
window.addEventListener('resize', onResize)
if (autoUpdateSize) watchEl()
})
// 生命钩子——页面销毁
onUnmounted(() => {
window.removeEventListener('resize', onResize)
})
return { setOptions, getInstance }
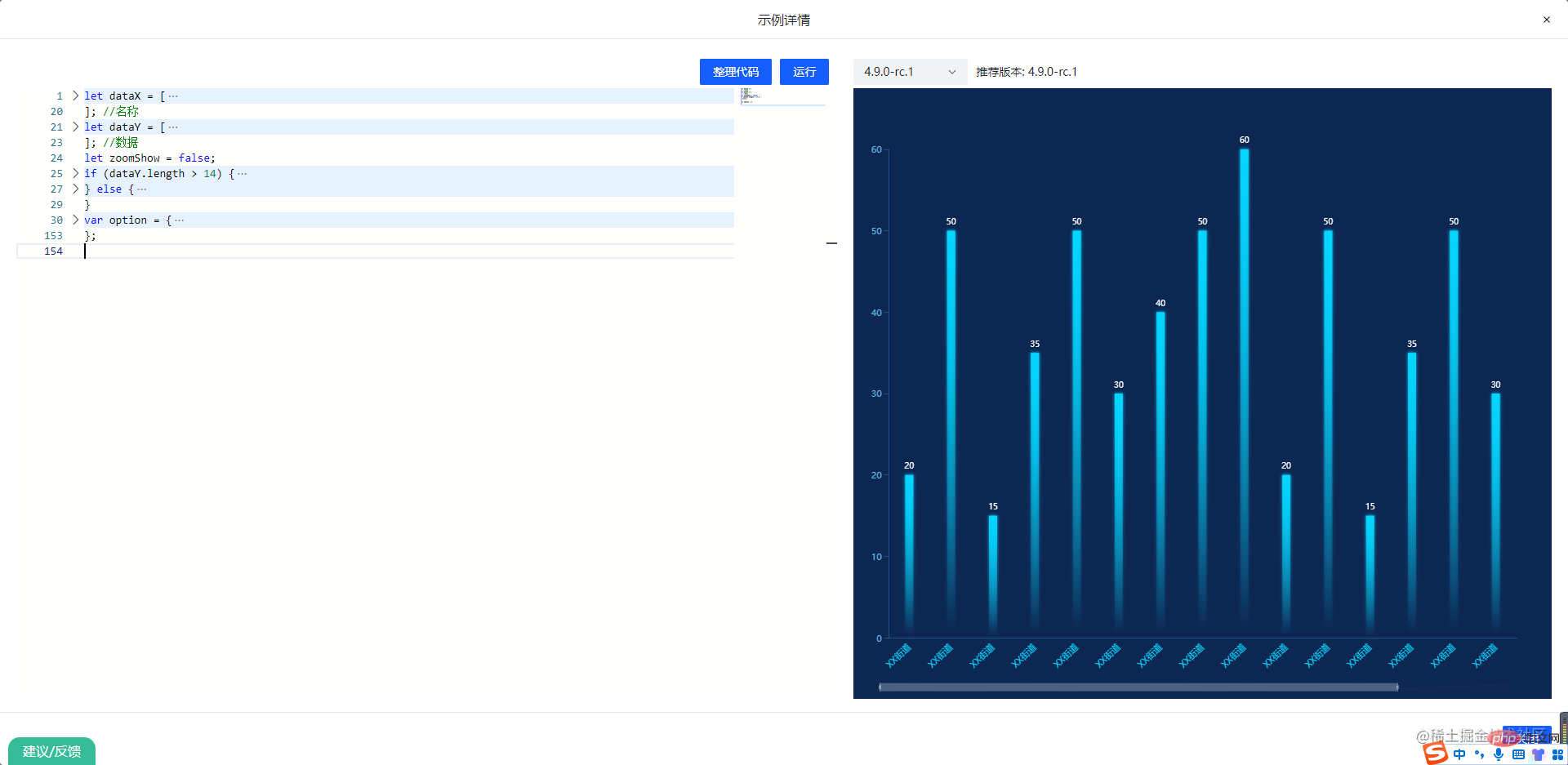
}Ceci est. un très bon site Web avec de nombreux exemples PPChart Essayons n'importe lequel d'entre eux,

Copiez le code de configuration ci-dessous et vous pourrez voir l'effet
<template>
<div ref="MyEcharts"></div>
</template>
<script setup>
import { onMounted, Ref, ref } from "vue";
import echarts from "../echarts/library";
//获取echarts实例
const MyEcharts = ref<HTMLDivElement | null>(null)
const { setOption, getInstance } = useECharts(MyEcharts as Ref<HTMLDivElement>, false, true)
onMounted(() => {
setOption(option);
const echartsInstance = getInstance()
})
</script><template> <echarts></echarts> </template> <script setup> import echarts from './components/EchartsComponents/a-echarts.vue' </script> <style scoped></style>

complet ! Si vous le trouvez utile, laissez un like ! ! !
Apprentissage recommandé : "Tutoriel vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
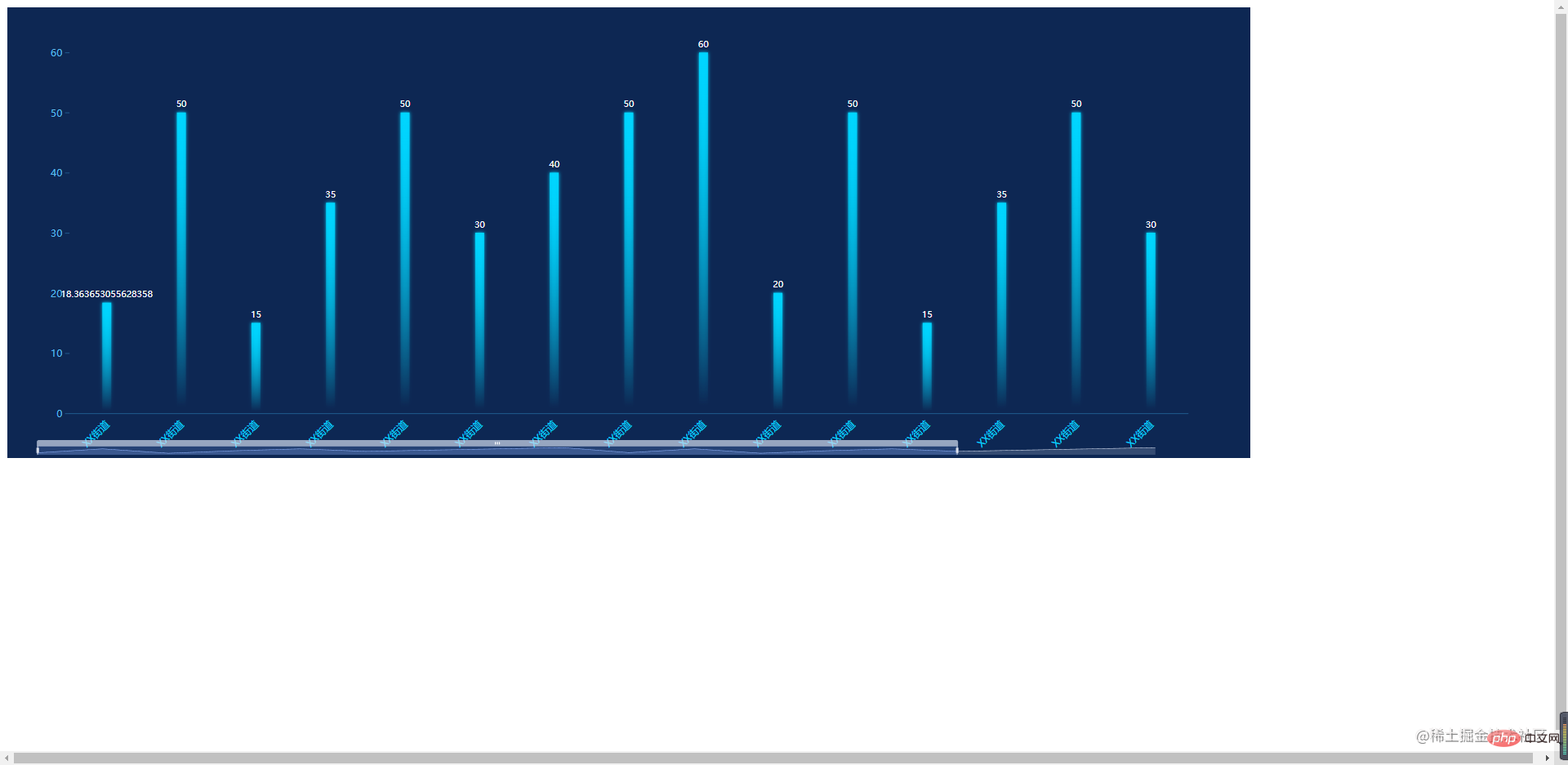
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La différence entre front-end et back-end
La différence entre front-end et back-end