
La mise en cache du navigateur est une direction importante dans l'optimisation frontale. En mettant en cache les ressources statiques, vous pouvez réduire le temps de chargement des pages, réduire la charge du serveur et améliorer l'expérience utilisateur. Cet article présentera les principes de base de la mise en cache du navigateur et les stratégies de mise en cache courantes, et les implémentera à l'aide de code dans le cadre koa de nodejs.

Le principe de base de la mise en cache du navigateur est de mettre en cache les ressources statiques (telles que CSS, JavaScript, images, etc.) localement Lorsque la page demandera à nouveau ces ressources, elles seront obtenues directement auprès de. le local au lieu de re-Télécharger à partir du serveur. Cela peut réduire le temps de chargement des pages et la charge du serveur, améliorant ainsi l'expérience utilisateur.
Dans le protocole HTTP, la mise en cache du navigateur peut être implémentée via deux mécanismes : la mise en cache forte et la mise en cache négociée. [Recommandations du didacticiel associé : Tutoriel vidéo Nodejs]
Champ Expires :
Cache-Control (alternative)
public : tout le contenu est mis en cache (les serveurs client et proxy peuvent être mis en cache)
private : mis en cache uniquement dans le cache privé (client )
no-cache : Confirmez auprès du serveur si la réponse renvoyée a été modifiée avant d'utiliser la réponse pour satisfaire les demandes ultérieures pour la même URL. Par conséquent, si le jeton de validation approprié (ETag) est présent, no-cache initie une communication aller-retour pour valider la réponse mise en cache et peut éviter le téléchargement si la ressource n'a pas été modifiée.
no-store : La valeur n'est pas mise en cache
must-revalidation/proxy-revalidation : Si le contenu mis en cache n'est pas valide, la demande doit être envoyée au serveur pour revalidation
max-age=xxx : Contenu du cache Invalide après xxx secondes, Cette option ne peut être utilisée qu'en http1.1, a une priorité plus élevée que last-Modified
last-Modified (date de dernière modification)
last-Modified : Enregistrer Sur le serveur, enregistrez la date à laquelle la ressource a été modifiée pour la dernière fois (elle ne peut pas être précise à quelques secondes près. Si elle est modifiée plusieurs fois en quelques secondes, cela peut provoquer une erreur dans le cache)
if-modified -depuis : Enregistré dans le client, la requête est portée et comparée à la dernière modification côté serveur. Si c'est le même, le cache sera directement touché et un code d'état 304 sera renvoyé

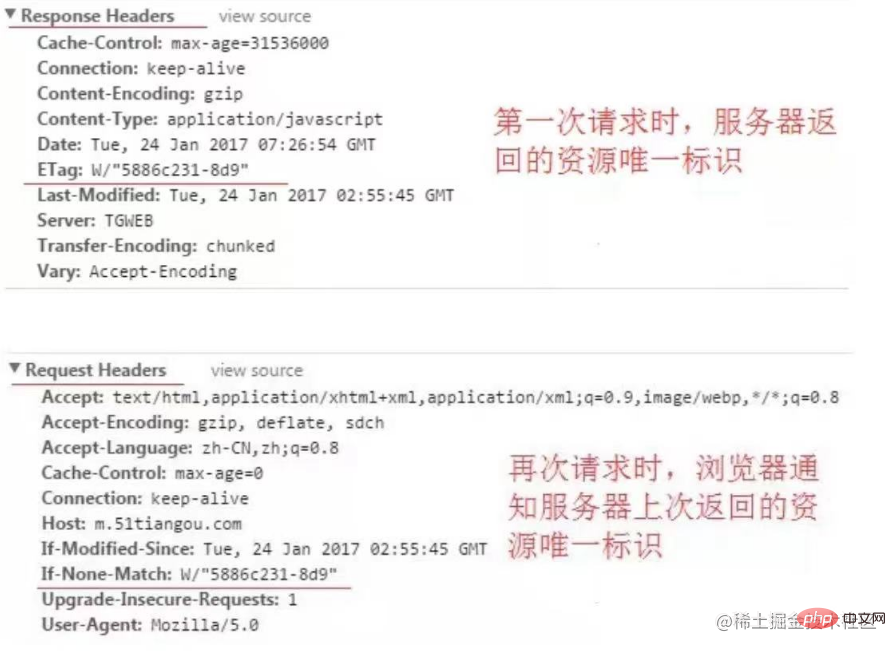
La différence entre le cache négocié ETag et Last-Modified :
Last-Modified ne peut utiliser qu'un format d'heure spécifique (GMT). La comparaison de
Last-Modified est un validateur faible, qui doit seulement être le même dans la même seconde. .
Last-Modified ne convient qu'aux ressources qui changent rarement, telles que des images, des vidéos, etc.
Pour les ressources qui sont fréquemment mises à jour, ETag est plus approprié car il peut détecter plus précisément si la ressource a été modifiée, tandis que pour les ressources qui ne sont pas fréquemment mises à jour, Last-Modified est plus approprié car il peut réduire la charge du serveur et trafic réseau.koa implémente le cache de négociation
const Koa = require('koa');
const app = new Koa();
// 设置 expires方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const expires = new Date(Date.now() + 60 * 1000);
ctx.set('Expires', expires.toUTCString());
await next();
}
// Cache-Control方案(优先执行)
const setCacheControl = async (ctx, next) => {
// 设置缓存时间为 1 分钟
ctx.set('Cache-Control', 'public, max-age=60');
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 获取资源最后修改时间
const lastModified = new Date('2021-03-05T00:00:00Z');
// 设置 Last-Modified 头
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));const Koa = require('koa');
const app = new Koa();
// 设置 eTag方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 ETag 头
const etag = 'etag-123456789';
ctx.set('ETag', etag);
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 Last-Modified 头
const lastModified = new Date('2021-03-05T00:00:00Z');
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Etag方案对应
const etagResponse = (ctx) => {
// 如果 ETag 头未被修改,则返回 304
if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) {
ctx.status = 304;
} else ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));Processus d'exécution du cache :
Le serveur renvoie un code d'état 304 si le cache n'est pas invalidé, et le client lit les données du cache
Si le cache est invalidé, la ressource et le code d'état 200 sont renvoyés
La mise en cache forte met généralement en cache les ressources statiques (telles que CSS, JavaScript, images, etc.) dans le navigateur pour réduire le temps de chargement des pages et la charge du serveur.
Le cache de négociation est généralement utilisé pour mettre en cache des ressources dynamiques (telles que des pages HTML, des données API, etc.) afin de réduire la charge sur le serveur et la consommation de bande passante réseau.
Dans les applications pratiques, la mise en cache forte et la mise en cache de négociation peuvent être utilisées seules ou ensemble. Pour certaines ressources statiques, vous ne pouvez utiliser qu'une mise en cache forte ; pour certaines ressources dynamiques, vous ne pouvez utiliser que la mise en cache de négociation ; pour certaines ressources qui changent fréquemment, vous pouvez utiliser en combinaison une mise en cache forte et une mise en cache de négociation, ce qui peut réduire la charge sur le serveur et garantir la rapidité. Obtenez les dernières ressources.
Bien qu'il soit implémenté à l'aide de nodejs back-end, je pense que le front-end devrait également en savoir plus sur ces connaissances afin que le back-end puisse mieux interagir. Comment implémenter le front-end sera discuté plus tard ?
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 débogage node.js
débogage node.js
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment connecter des fichiers HTML et des fichiers CSS
Comment connecter des fichiers HTML et des fichiers CSS
 La différence entre Fahrenheit et Celsius
La différence entre Fahrenheit et Celsius
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi