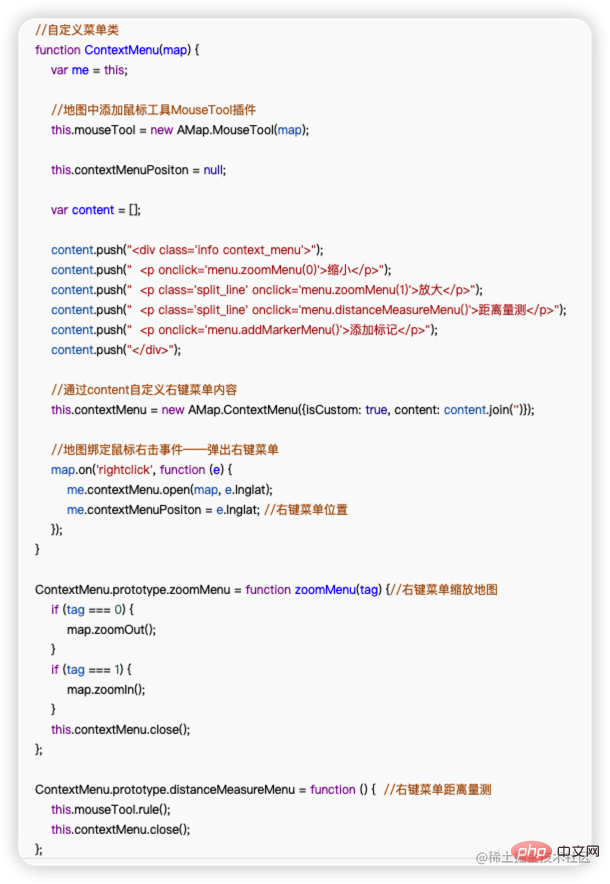
Parlons de la façon d'utiliser l'API Gaode Map dans vue3
Lorsque nous avons utilisé Amap, le responsable nous a recommandé de nombreux cas, demo, mais ces cas utilisaient tous des méthodes natives d'accès et ne fournissaient pas vue ou reactdémo de /code> et l'accès à Internet de vue2 ont également été écrits par de nombreuses personnes. Jetons un coup d'œil à vue3 dans cet article. /code>Comment utiliser l'<code>api Amap couramment utilisée, j'espère qu'elle sera utile à tout le monde ! demo,但是这些案例都是使用原生方法接入,并没有提供vue或者react 的demo,vue2的 接入网上也很多人都有写过,下面本篇文章就来看看 vue3怎么使用常用的高德地图api,希望对大家有所帮助!

前置工作
在开发之前我们需要了解
vue3中接入高德地图的几个步骤
- 首先安装包并引入
npm i @amap/amap-jsapi-loader --save
import AMapLoader from '@amap/amap-jsapi-loader'
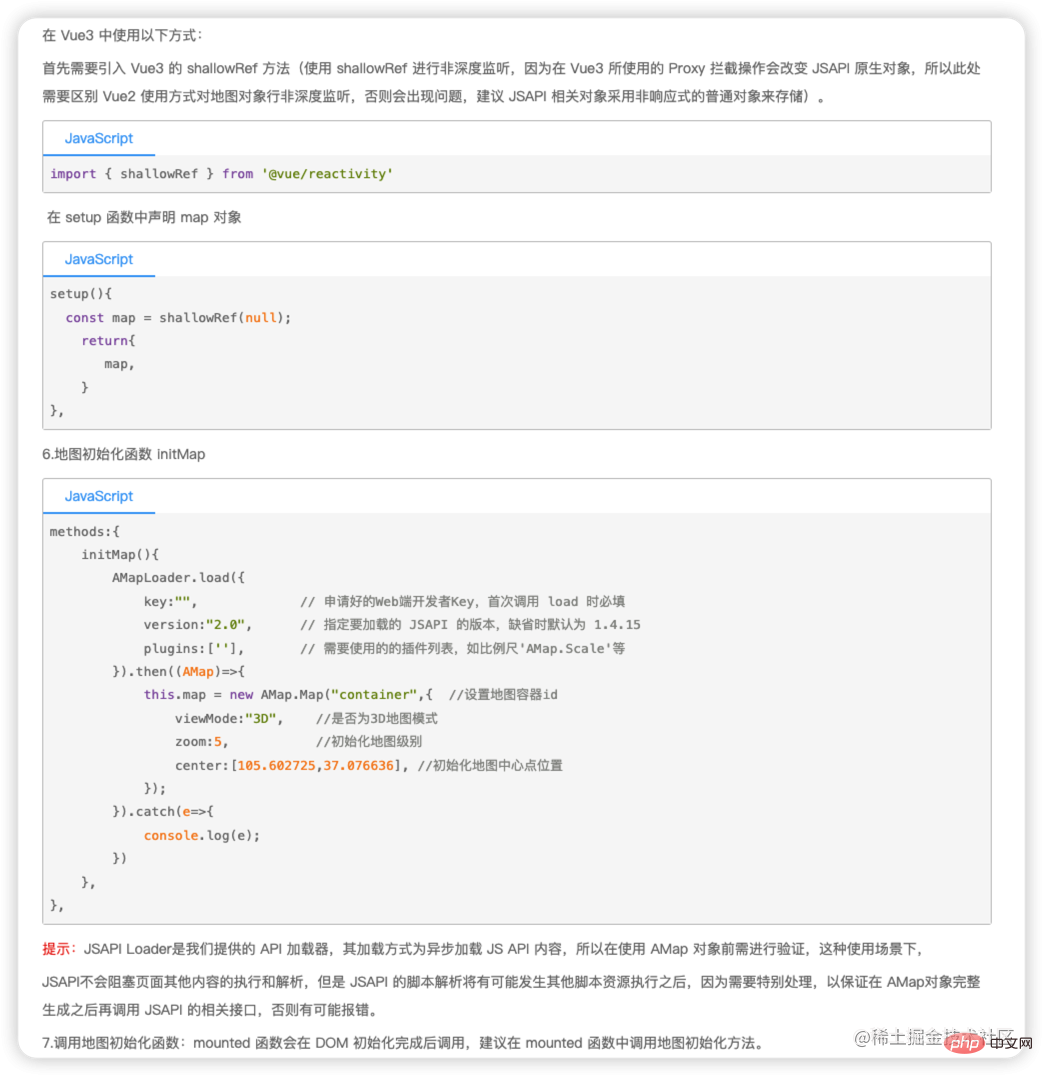
使用官方介绍的方式进行加

vue2 和 vue3 是有区别的,这里我们使用的是 vue3 ,但这里 vue3 的方式还是选项式,不是组合式的,我自己写的时候使用的是组合式的,且集成了 ts, 我后面发布完整 .vue 文件的时候 会去掉标签上的 ts,因为类型还没有完善,等后面完善了再贴更改以后得。为什么要使用 shallowRef 官方也给出了说明原因。 【相关推荐:vuejs视频教程、web前端开发】
示例模块
这里我直接把我前面,写过的 地图业务需求的业务逻辑拿过来的,没有使用框架,直接在一个 html 文件当中引入,链接大家可以点击下面进行查看:
高德地图jsApi的使用
高德地图jsApi的点和线配置
高德地图jsApi的右键设置
高德地图jsApi的点位新增
高德地图jsApi的图例
使用vue3的时候,实例化的方式,this🎜
Précédent Travail d'installation
🎜Avant le développement, nous devons comprendre les étapes pour accéder à Amap dansvue3🎜
- Tout d'abord installer le package et importez
rrreeimport AMapLoader from '@amap/amap-jsapi-loader' const initMap = () => { AMapLoader.load({ key: 'b59c490f61a694b9d7576dd864f74d6e', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Scale', 'AMap.ToolBar', 'AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 Loca:{ version:'2.0.0' } }) .then((res) => { AMap.value = res // 上来就显示的中心点 北京 116.397, 39.918 var lnglat = new res.LngLat(105, 38) map.value = new res.Map('container', { //设置地图容器id viewMode: '3D', //是否为3D地图模式 zoom: 5, //初始化地图级别 center: lnglat, //初始化地图中心点位置 }) map.value.clearMap() // 清除地图覆盖物 // 地图是否可拖拽和缩放 map.value.setStatus({ dragEnable: true, // 是否可拖拽 zoomEnable: true, // 是否可缩放 }) initWindow() // 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照 coordData.forEach(function (marker) { setMarker(marker) }) let renderLine = setLine(coordData) // 设置线 let polyline = renderLine.reduce((prev, item, index) => { let weight = item.type === 1 ? 5 : 3 let color = item.type === 1 ? headColors[0] : headColors[1] prev.push(setLines(item.current, color, weight)) return prev }, []) map.value.add([...polyline]) // 绘制线 //创建右键菜单 menuInstance.value = new ContextMenu(map.value) let loca = new Loca.Container({ map:map.value, }); window._loca = loca; // 图例, 图例可以实例化多个,使用定位来设置位置 let lengend = new Loca.Legend({ loca: loca, title: { label: '管道类型', fontColor: 'rgba(255,255,255,1)', fontSize: '16px' }, style: { backgroundColor: 'rgba(255,255,255,0.2)', left: '20px', bottom: '40px', fontSize: '12px' }, dataMap: [ { label: '省级管道', color: headColors[1] }, { label: '县级管道', color: headColors[0] }, ], }); //修改图例排列方式 document.getElementsByClassName("amap-loca loca-controls")[0].setAttribute('id', 'testid') var lis = document.querySelectorAll("#testid li"); for (var i = 0; i < lis.length; i++) { console.log(lis[i]); lis[i].setAttribute("class", 'test' ); } }) .catch((e) => { console.log('error', e) }) } onMounted(() => { initMap() })Copier après la connexionCopier après la connexion🎜 < img src="https://img.php.cn/upload/article/000/000/024/a1bec500b7cc33094fecd804f23d9718-0.png" alt="Parlons de la façon dutiliser lAPI Gaode Map dans vue3" chargement="lazy"/ >
- 🎜Utilisez Méthode officiellement introduite pour ajouter🎜
vue2etvue3sont différents. Ici, nous utilisonsvue3, mais la méthode devue3est toujours la même. type, pas de type combiné. Lorsque je l'ai écrit moi-même, j'ai utilisé le type combiné et letsintégré. Je le supprimerai lorsque je publierai le fichier.vuecomplet plus tard. sur l'étiquette, car le type n'est pas encore perfectionné, je publierai les modifications une fois perfectionné plus tard. Pourquoi utilisershallowRef? Le responsable a également donné une explication. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]🎜Exemple de module
🎜Ici, je prends directement la logique métier de la carte des exigences métier que j'ai écrite auparavant, sans utiliser de framework, et je l'introduis directement dans un fichier html. liez-le Cliquez ci-dessous pour voir :
Utilisation d'Amap jsApi
Configuration de points et de lignes d'Amap jsApi
Cliquez avec le bouton droit sur les paramètres d'Amap jsApi
Nouveaux points d'Amap jsApi
Légende Amap jsApi
UtilisezLors de l'utilisation de vue3, le la méthode d'instanciation, le problèmeceet le mode de réponse à l'événement lors de l'insertion d'un modèle de chaîne doivent tous être modifiés, ce qui est toujours très gênant🎜模块的引入
- 首先导入的方式,和官网一样,后面我会贴完整代码, 这里我们使用
plugins加载插件, 其他配置如Loca, 直接进行配置, 这里需要注意版本问题, 写成 ‘2.0’ 是不行的,初始化函数在onmounted生命周期中执行。- AMap存储 这里我做了很多存储,大家知道
.value的语法是vue3获取ref的语法,我下面使用到的 都是ref,后面完整代码可以查看, 这里挂载的时候直接存一下,因为很多工具方法都会只用到他,这里后期业务逻辑我会抽离到pinia中去,所以不需要在初始化函数中写全部的业务逻辑。- 模版样式不生效问题, 我们在使用的时候, 就像我之前写的文章,点位新增的时候,我们会插入
content字符串模版,替换点样式,这里有两种方案修改样式,一种是 插入DOM,不使用字符串,然后在DOM上通过style直接修改样式,另一种就是使用模版的时候直接给class类名,但是这种样式如果我们给vue的style加了scoped就不会生效,这里大家可以自己灵活选择用哪种,我这里暂时先使用模版的方式,去掉了scoped。- 图例, 图例这里除了导入的时候,需要配置一下,使用上来说变化不大,样式的修改还是复用了我之前的逻辑。
import AMapLoader from '@amap/amap-jsapi-loader' const initMap = () => { AMapLoader.load({ key: 'b59c490f61a694b9d7576dd864f74d6e', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Scale', 'AMap.ToolBar', 'AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 Loca:{ version:'2.0.0' } }) .then((res) => { AMap.value = res // 上来就显示的中心点 北京 116.397, 39.918 var lnglat = new res.LngLat(105, 38) map.value = new res.Map('container', { //设置地图容器id viewMode: '3D', //是否为3D地图模式 zoom: 5, //初始化地图级别 center: lnglat, //初始化地图中心点位置 }) map.value.clearMap() // 清除地图覆盖物 // 地图是否可拖拽和缩放 map.value.setStatus({ dragEnable: true, // 是否可拖拽 zoomEnable: true, // 是否可缩放 }) initWindow() // 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照 coordData.forEach(function (marker) { setMarker(marker) }) let renderLine = setLine(coordData) // 设置线 let polyline = renderLine.reduce((prev, item, index) => { let weight = item.type === 1 ? 5 : 3 let color = item.type === 1 ? headColors[0] : headColors[1] prev.push(setLines(item.current, color, weight)) return prev }, []) map.value.add([...polyline]) // 绘制线 //创建右键菜单 menuInstance.value = new ContextMenu(map.value) let loca = new Loca.Container({ map:map.value, }); window._loca = loca; // 图例, 图例可以实例化多个,使用定位来设置位置 let lengend = new Loca.Legend({ loca: loca, title: { label: '管道类型', fontColor: 'rgba(255,255,255,1)', fontSize: '16px' }, style: { backgroundColor: 'rgba(255,255,255,0.2)', left: '20px', bottom: '40px', fontSize: '12px' }, dataMap: [ { label: '省级管道', color: headColors[1] }, { label: '县级管道', color: headColors[0] }, ], }); //修改图例排列方式 document.getElementsByClassName("amap-loca loca-controls")[0].setAttribute('id', 'testid') var lis = document.querySelectorAll("#testid li"); for (var i = 0; i < lis.length; i++) { console.log(lis[i]); lis[i].setAttribute("class", 'test' ); } }) .catch((e) => { console.log('error', e) }) } onMounted(() => { initMap() })Copier après la connexionCopier après la connexion右键菜单
右键菜单, 右键菜单这里官方给我们的示例是使用一个 函数 进行实例化,里面使用了
this, 所以这个我单独拿出来,首先我们看一下官方的 demo
- 这里使用了一个函数,但这个函数还不是类,但是他却在里面使用了
this,实话来讲,这种写法确实不是很优秀,可扩展性很差,不够健壮,但没办法,谁让我们用了人家的东西呢是吧, 在vue3中这么用就不可以了,首先vue3里面使用this就不是官方建议的, 另外这里面还修改了函数原型上的方法,其实我得代码里面一共有两种右键菜单,如下:
一种是在指定点位上打开,另一种是在非点位的空白处打开,指定点位处打开的其实叫信息窗体,只不过是通过右键的方式触发,那个没有上面这个右键菜单麻烦。
- 首先来说
this问题, 这里的this实际上就是把我们的实例化对象挂载到上面而已,vue3中没办法像vue2那样使用this, 但也提供给我们了api来获取当前组件的实例化对象, 然后我没用使用函数, 使用了一个类,类构造这个方法, 模版也不适用字符串模版,因为这里字符串模版的事件绑定写死了,我们使用DOM来动态绑定事件,代码如下:const { ctx } = getCurrentInstance() const _this = ctx //自定义菜单类 class ContextMenu { constructor(map) { var me = _this //地图中添加鼠标工具MouseTool插件 _this.mouseTool = new AMap.value.MouseTool(map) _this.contextMenuPositon = null const fragment = document.createElement('div') // 使用 DOM 方式, 方便添加事件 fragment.className = 'info context_menu' const p = document.createElement('p') p.addEventListener('click', this.delMarkerMenu) p.textContent = '移除上次选中信息' fragment.appendChild(p) //通过content自定义右键菜单内容 _this.contextMenu = new AMap.value.ContextMenu({ isCustom: true, content: fragment, }) //地图绑定鼠标右击事件——弹出右键菜单 map.on('rightclick', function (e) { me.contextMenu.open(map, e.lnglat) me.contextMenuPositon = e.lnglat //右键菜单位置 }) } delMarkerMenu() { // 右键菜单上次选中点的信息 clearPoint() _this.mouseTool.close() _this.contextMenu.close() } }Copier après la connexion完整代码
添加选点请输入坐标
Copier après la connexion
- 这里的业务逻辑还不完善, 输入部分的交互逻辑没有完成, 这个文件直接引入自己的项目,安装一下上面说过的依赖, 就可以使用,不过这里数据源需要自己根据自己的数据来构造就可以了,我引入的事
data中的一组假数据,在这里给大家两组看一下export const coordData = [ { name: '黑龙江', position: [127, 47], pointData: { out: 100, provide: 10, }, line: [ { current: [ [127, 47], [126, 43], ], type: 1, }, ], }, { name: '吉林', position: [126, 43], pointData: { out: 120, provide: 11, }, line: [ { current: [ [126, 43], [113, 41], ], type: 1, }, ], }, ]Copier après la connexion
- 后面我会把业务逻辑抽离到
pinia中, 并且完善ts类型, 大家对哪一部分有疑问或者更好的解决方案可以留言一起学习~Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel Graphviz : Créer des visualisations de données intuitives
Apr 07, 2024 pm 10:00 PM
Tutoriel Graphviz : Créer des visualisations de données intuitives
Apr 07, 2024 pm 10:00 PM
Graphviz est une boîte à outils open source qui peut être utilisée pour dessiner des tableaux et des graphiques. Elle utilise le langage DOT pour spécifier la structure du graphique. Après avoir installé Graphviz, vous pouvez utiliser le langage DOT pour créer des graphiques, tels que dessiner des graphiques de connaissances. Après avoir généré votre graphique, vous pouvez utiliser les puissantes fonctionnalités de Graphviz pour visualiser vos données et améliorer leur compréhensibilité.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Technologie de visualisation de la structure des données PHP
May 07, 2024 pm 06:06 PM
Technologie de visualisation de la structure des données PHP
May 07, 2024 pm 06:06 PM
Il existe trois technologies principales pour visualiser les structures de données en PHP : Graphviz : un outil open source capable de créer des représentations graphiques telles que des graphiques, des graphiques acycliques dirigés et des arbres de décision. D3.js : bibliothèque JavaScript pour créer des visualisations interactives basées sur les données, générer du HTML et des données à partir de PHP, puis les visualiser côté client à l'aide de D3.js. ASCIIFlow : une bibliothèque pour créer une représentation textuelle de diagrammes de flux de données, adaptée à la visualisation de processus et d'algorithmes.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.