
Cet article vous aidera à apprendre Vue3 et à comprendre la syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3. J'espère qu'il vous sera utile !


Avez-vous remarqué que dans les codes de cas de nos articles précédents, il y a des codes similaires dans les modèles de chaque cas, ces codes sont notre fonction de configuration, mais comme le Fonction d'entrée de l'API combinée, toutes nos API combinées doivent y être écrites. Devons-nous écrire cette chose à chaque fois ? En fait, Vue fournit du sucre syntaxique pour la configuration. [Recommandations associées : Tutoriel vidéo vuejs, Développement web front-end]
Par exemple, v-model dans notre Vue2 n'est qu'un sucre de syntaxe. Vous pouvez enregistrer beaucoup de code de liaison de données bidirectionnelle grâce à une telle commande. ! Voyons ensuite comment notre configuration peut être simplifiée. En prenant le code suivant comme exemple, nous déclarons une fonction et cliquons sur le bouton pour déclencher un simple effet d'impression hi
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>Ce qui précède est ce que nous utilisons pour la syntaxe de configuration sugar ; L'effet de code et l'implémentation fonctionnelle sont les mêmes ; dans la balise de configuration du script, toutes les données et fonctions peuvent être utilisées directement dans le modèle ! Vous pouvez l'essayer. Vous pouvez modifier les exemples dans notre article Tutorial de transparence Vue3 [4] en utilisant le sucre de syntaxe de configuration !
Les variables de niveau supérieur dans la configuration du script peuvent être utilisées directement dans le modèle
Dans le dernier article, nous avons appris deux API combinées, ref et réactive. Et maintenant ? découvrez la fonction calculée. Je pense que tout le monde doit savoir que c'est la fonction définie par nos données calculées. C'était autrefois l'option calculée, mais maintenant c'est la fonction calculée ; Utilisation de fonctions calculées : En fait, dans quelles circonstances va-t-on utiliser des propriétés calculées ? Ce doit être pour obtenir de nouvelles données via des données dépendantes !
1) Présentez le calcul à partir de Vue
2) Utilisez-le dans la configuration, utilisez une fonction, la valeur de retour de la fonction est les données calculées
3) Enfin, renvoyez-la via la configuration et utilisez le modèle, si vous utilisez la syntaxe de configuration sugar En fait, cette étape n'est finalement pas nécessaire
Nous pouvons donner un exemple simple. Par exemple, si nous définissons un numéro de score, une information de score pure, alors nous utilisons la fonction calculée pour calculer plus de 60 notes de passage pour nous ; nous l'utiliserons directement codé à l'aide de la configuration du script !
<template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
Comme la fonction calculée, la fonction watch est également membre de l'API combinée Watch est en fait une fonction qui surveille les changements de données. Alors, quelles sont ses utilisations dans Vue3 ? Vous pouvez utiliser watch pour surveiller une ou plusieurs données réactives, vous pouvez utiliser watch pour surveiller un attribut dans les données réactives (données simples ou données complexes), vous pouvez configurer une surveillance approfondie ou vous pouvez utiliser la surveillance watch pour implémenter l'exécution par défaut ; essayez le code séparément. Comment écrire
Surveiller une donnée via watch
watcha surveille une donnée, la fonction a deux paramètres : le premier est les données à surveiller et le deuxième paramètre est la fonction de rappel. déclenché après le changement de la valeur de surveillance, où La fonction de rappel a également deux paramètres : nouvelle valeur et ancienne valeur
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>
Surveiller plusieurs données via watch
watcha surveille plusieurs données Par exemple, ci-dessous nous. besoin de surveiller les changements dans les objets num et user, La fonction a deux paramètres : le premier est les données à surveiller (un tableau est utilisé car il contient plusieurs données), et le deuxième paramètre est la fonction de rappel qui est déclenchée lors de la surveillance changements de valeur.
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script>
Surveiller un attribut de l'objet via watch (type simple)
watch surveille un attribut de l'objet et c'est un attribut de type simple Par exemple, nous surveillons la valeur d'âge dans. l'utilisateur ci-dessous, il C'est un type simple, donc le premier paramètre de notre montre doit être une fonction qui utilise les propriétés de l'objet comme valeur de retour ; le deuxième paramètre est la fonction de rappel modifiée ;
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch(()=>user.age, () => {
console.log('我监听到了user.age的变化')
})
</script>
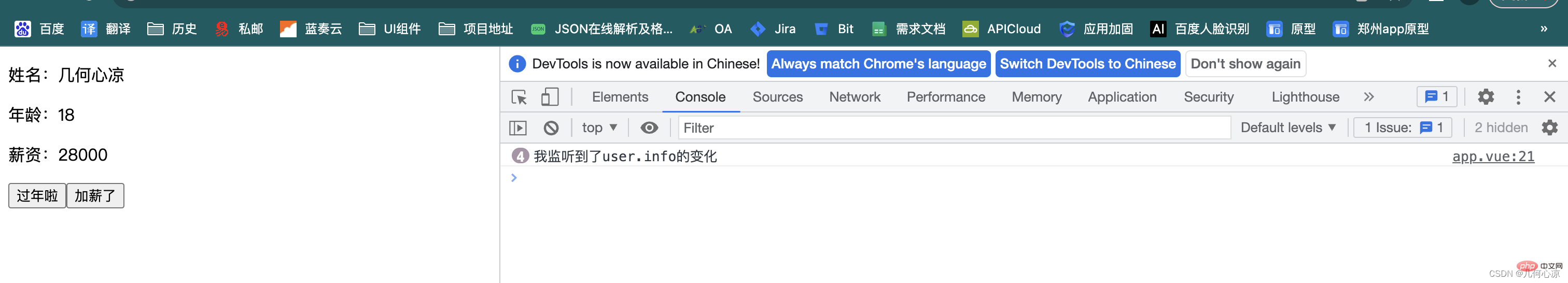
Écouter une propriété de l'objet (type complexe) via watch
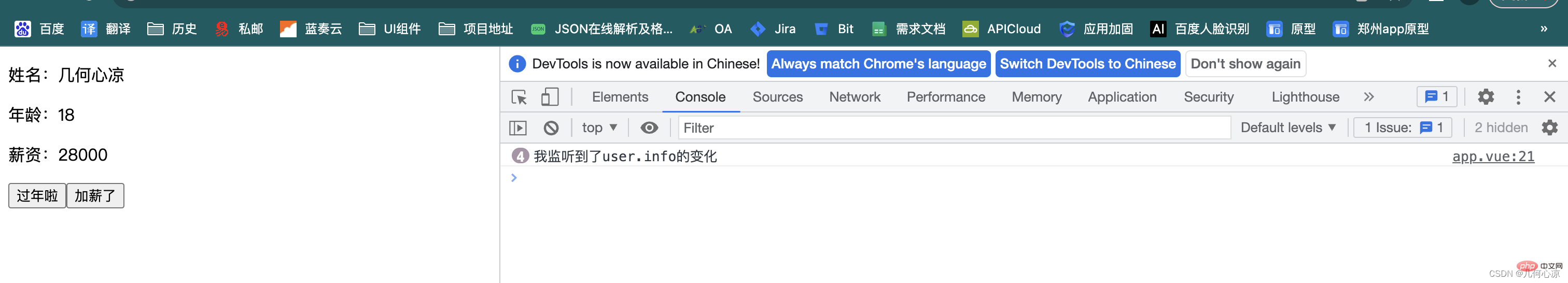
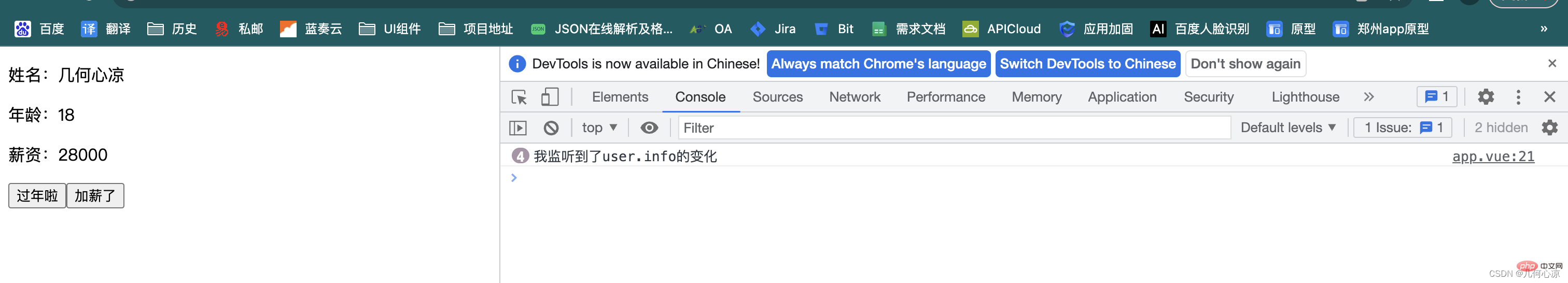
watch监听对象的一个属性并且是复杂类型的属性,比如下面的我们要监听user中的info,我们尝试一下改变user中info中的wages值,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。这时候还需要第三个参数那就是 deep 开启深度监听
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我监听到了user.info的变化')
},{
deep:true
})
</script>
通过watch监听数据默认执行
其实这种情况并不多但是也会遇到这种情况,就是我们在监听数据变化的时候,先默认执行一次;其实就是添加我们的immediate参数为true,我们以最初的num为例哈!
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>掌握了setup语法糖,我们编码更便捷,并且带领大家掌握 computed、watch 函数的使用,希望大家能够自己实现上面的案例功能哦,做到真正的掌握这些点!下一篇文章中我们将带领大家学习Vue3的生命周期,拭目以待吧!各位小伙伴让我们 let’s coding!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Comment utiliser Redis comme serveur de cache
Comment utiliser Redis comme serveur de cache
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Windows ultime
Windows ultime
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Touche de raccourci de veille
Touche de raccourci de veille