interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'interface ControlValueAccessor de l'apprentissage angulaire
Explication détaillée de l'interface ControlValueAccessor de l'apprentissage angulaire
Explication détaillée de l'interface ControlValueAccessor de l'apprentissage angulaire
Qu'est-ce que ControlValueAccessor ? Pourquoi devez-vous utiliser ? L'article suivant vous présentera l'interface du composant ControlValueAccessor dans Angular. J'espère qu'il vous sera utile !

ControlValueAccessor Qu'est-ce que ?
En termes simples, ControlValueAccessor est une interface utilisée pour créer un pont entre l'instance FormControl d'Angular et les éléments natifs du DOM. Son utilisation est similaire à OnInit, obligeant les programmeurs à implémenter les méthodes correspondantes dans les composants personnalisés.
import {
ControlValueAccessor,
NG_VALUE_ACCESSOR
} from '@angular/forms';
@Component({
selector: 'custom',
templateUrl: './custom.component.html',
styleUrls: ['./custom.component.less'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CustomComponent),
multi: true
}
]
})
export class CustomComponent implements ControlValueAccessor, OnInit, {…Pourquoi devez-vous utiliser ControlValueAccessor
Parfois, vous devrez peut-être créer un élément de formulaire personnalisé et espérer qu'il pourra communiquer avec succès avec FormControl d'Angular. À l’heure actuelle, vous avez besoin de ControlValueAccessor pour atteindre cet objectif.
Par exemple :
this.myForm = new FormGroup({
userName: new FormControl({value: '', disabled: false})
});Compréhension approfondie de
L'utilisation de ControlValueAccessor a été introduite sur le site officiel d'Angular et dans de nombreux articles, mais comment ça marche spécifiquement ?
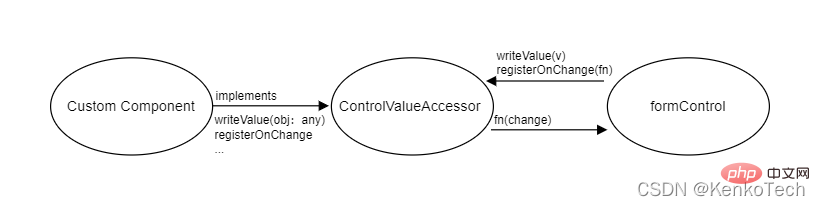
Angular a besoin d'un mécanisme commun pour relier les contrôles de formulaire natifs/personnalisés et les directives formControl, et c'est exactement ce que fait ControlValueAccessor. Cet objet relie les contrôles de formulaire natifs et les directives formControl et synchronise leurs valeurs. Tout composant ou directive peut être converti en un objet de type ControlValueAccessor en implémentant l'interface ControlValueAccessor et en l'enregistrant sous NG_VALUE_ACCESSOR.
En fait, les contrôles de formulaire natifs ont également des interfaces similaires à ControlValueAccessor. Par exemple : lorsque Angular rencontre un contrôle natif DOM d'entrée ou de zone de texte dans un modèle de composant, il utilisera la directive DefaultValueAccessor
Accessor | . Élément de formulaire |
DefaultValueAccessor |
entrée, zone de texte |
case à cocher ControlValueAccessor |
input[type=checkbox] |
NumberValueAccessor |
input[type=number] |
RadioControlValueAccessor |
input[type=radio] |
| Ran geValueAccessor |
input[type =range] OnSelectControlValueAccessor |
SelectableControlValueAccessor |
|
select [Multiple] |
以上是Angular 为所有原生 DOM 表单元素创建的 Angular 表单控件,即内置ControlValueAccessor ControlValueAccessor 接口定义了四个方法:
formControl 指令使用 writeValue 方法设置原生表单控件的值;使用 registerOnChange 方法来注册由每次原生表单控件值更新时触发的回调函数,我们需要把更新的值传给这个回调函数,这样对应的 Angular 表单控件值也会更新;使用 registerOnTouched 方法来注册用户和控件交互时触发的回调。
formControl会调用名为setUpControl的函数,ControlValueAccessor的实例valueAccessor会被作为参数传入这个函数中。在setUpControl中,ControlValueAccessor的四个方法会在交互时被调用,以完成formControl和元素之间的通信。 拓展:在使用ControlValueAccessor时需要一同引入NG_VALUE_ACCESSOR,它是使用InjectionToken 创建的可在 Provider 中使用的 Token。我们在编写自己的项目时一般不需要用到InjectionToken,但是在一个框架或者第三方的插件中,它就变得十分有必要了。 export const NG_VALUE_ACCESSOR =
new InjectionToken<readonlyarray>>('NgValueAccessor');</readonlyarray>Copier après la connexion 试想当我使用依赖注入的功能时,我需要将我创建的依赖注册进组件中。这时我就需要一个令牌,如果我使用一个字符串作为令牌就有可能会造成重复,相同的令牌会导致后面的覆盖前面的。所以需要一个Token作为一个唯一值来防止这种冲突。 providers: [{ provide: TOKEN, useValue: … }]Copier après la connexion 更多编程相关知识,请访问:编程视频!! |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !