 interface Web
interface Web
 js tutoriel
js tutoriel
 [Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !
[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !
[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !
Cet article partagera avec vous 6 scripts Grease Monkey faciles à utiliser. Après avoir lu l'article, si ces scripts vous intéressent, dépêchez-vous de les essayer. Utilisez-les et chérissez-les !
![[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !](https://img.php.cn/upload/article/000/000/024/64105aa64f1ba743.png)
1. Azure Speech Download
Site Web : greasyfork.org/zh-CN/scrip…
Le service de synthèse vocale de Microsoft peut être considéré comme le discours synthétisé le plus réaliste actuellement.
Engagez un public mondial avec 400 voix neuronales dans 140 langues et variantes.
Donnez vie à des programmes tels que des lecteurs de texte et des assistants vocaux en utilisant des voix très expressives et humaines. La synthèse vocale neuronale prend en charge une variété de styles de lecture, notamment les journaux télévisés, le service client, les cris, les chuchotements et les émotions telles que la joie et la tristesse. [Apprentissage recommandé : Tutoriel vidéo javascript]
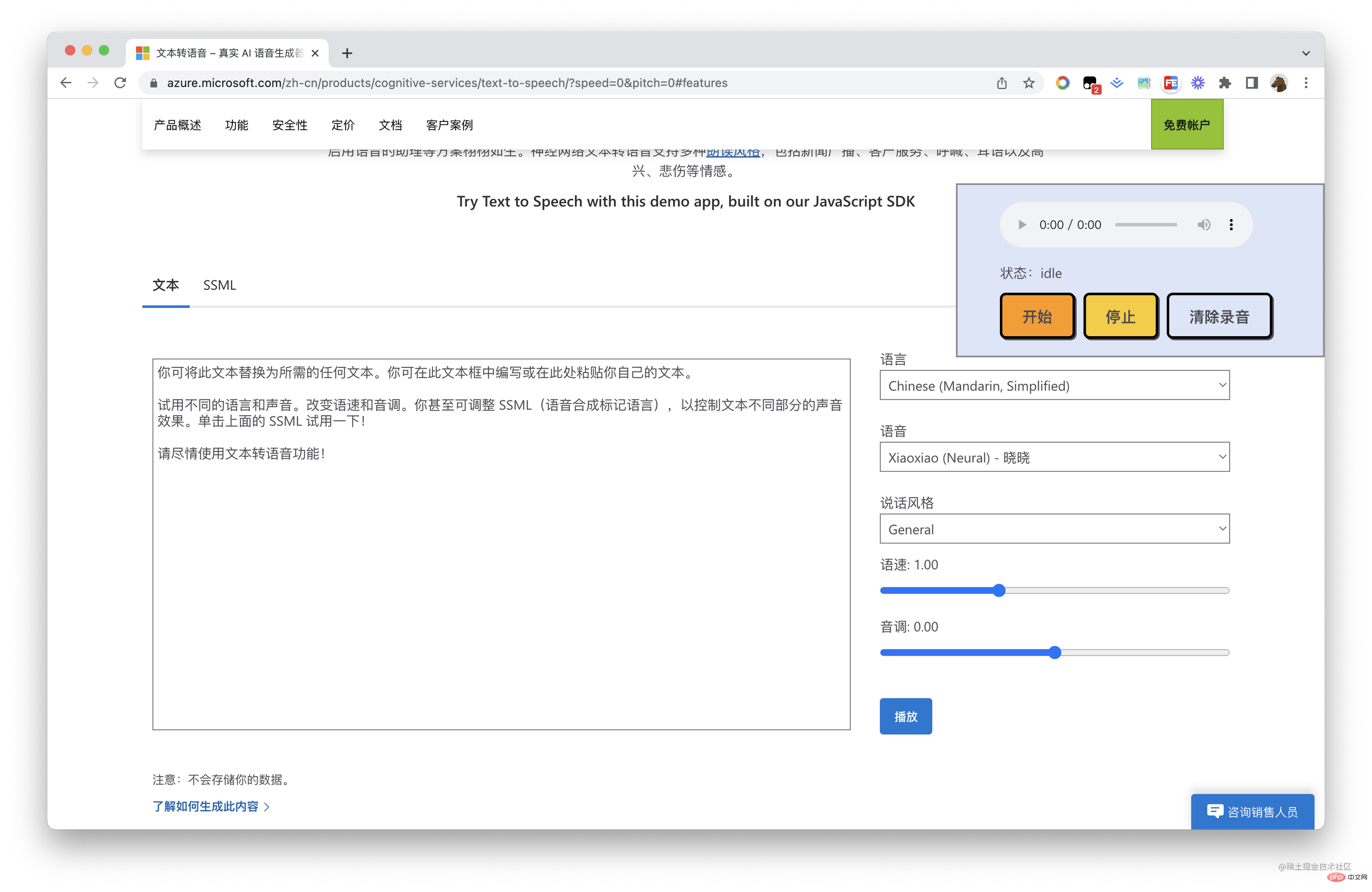
J'ai déjà développé un plug-in d'enregistrement TTS L'interface est comme ça

Elle a un très gros défaut, c'est-à-dire qu'elle nécessite un environnement calme et le son. doit être joué à l’extérieur. Plus tard, il a été retiré des étagères en raison de la compression du code.
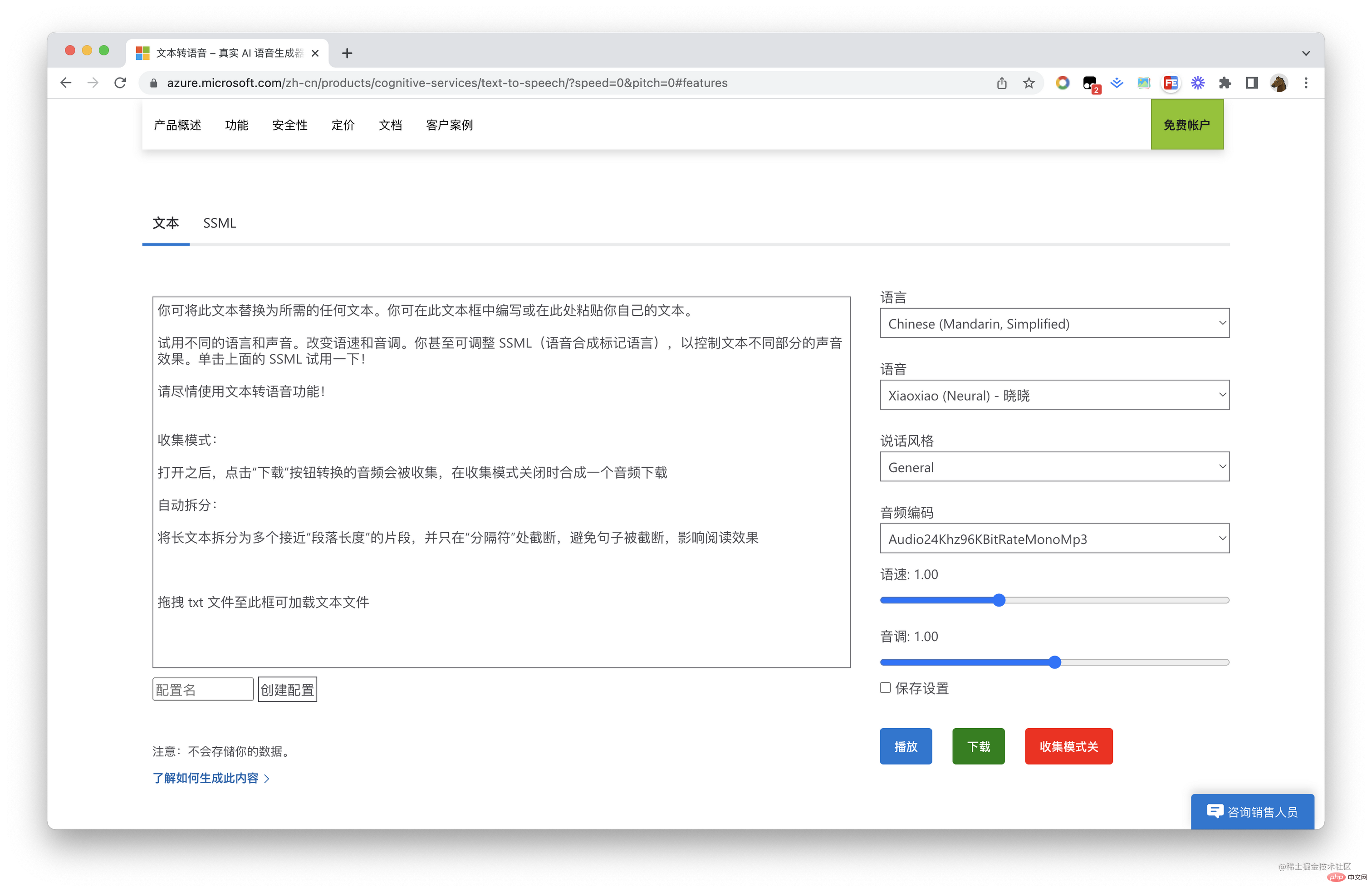
Maintenant, je recommande un logiciel développé par un maître. L'interface est comme celle-ci

Vous pouvez télécharger directement le fichier audio sans le lire au préalable. Je pense que cela sera d'une grande aide pour certains de mes producteurs vidéo. les vidéos se font via ce plug-in. L'audio obtenu, couplé à la production de vidéos d'exportation d'animation keynote et au montage, peut être considéré comme très facile à utiliser.
2. copy-helper
Site Web : greasyfork.org/zh-CN/scrip…
Assistant de copie d'articles, Nuggets, Jianshu, articles WeChat, colonnes Zhihu, SiFou, article CSDN un démarque de copie clé.
![[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !](https://img.php.cn/upload/article/000/000/024/fbaa33e93dcf88a1e287a36a292f5872-2.png)
J'ai également écrit un articlepour présenter comment mettre en œuvre ce script, qui est très utile pour la collecte et la collecte de connaissances personnelles, ainsi que pour le fonctionnement principal des comptes publics.
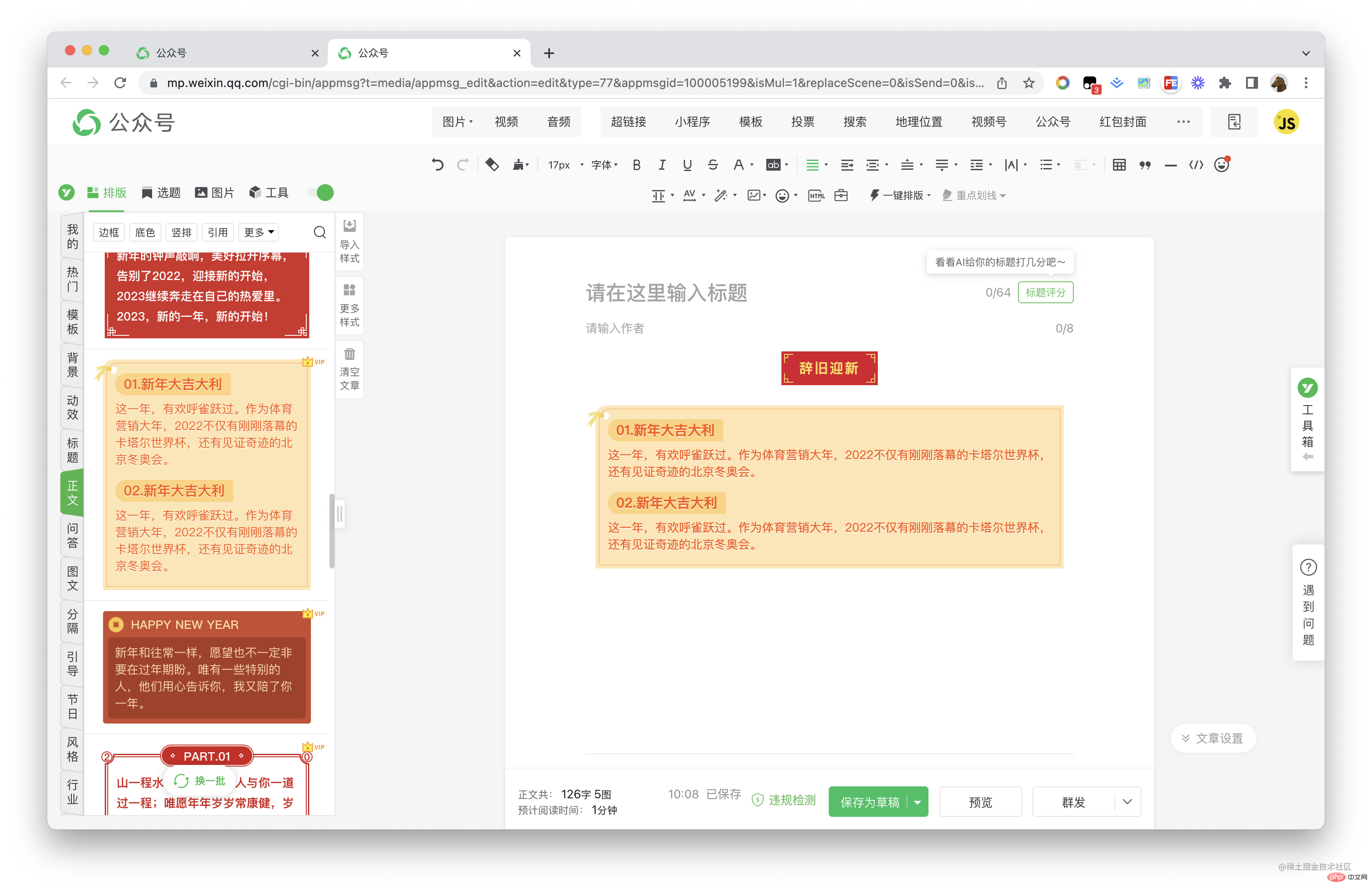
3. Yiban Typesetting Plus
Site Web : greasyfork.org/zh-CN/scrip…
Avantages pour les opérateurs de comptes publics, vous pouvez directement insérer des modèles Yiban sur la plateforme publique WeChat sans ouvrir de VIP

Ce plug-in a également été développé par l'auteur. Il existe un article sur la façon de le mettre en œuvre
4 Bloquer les publicités
Site Web : greasyfork.org/zh-CN/scrip…
.Bloquez les publicités Google, les publicités Baidu, les publicités Zhihu, diverses publicités qui masquent la recherche Google et Baidu pour améliorer les résultats de recherche Baidu, etc. (filtrez toutes les publicités à l'aide d'alliances publicitaires telles que Google Alliance et Baidu Alliance)
![[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !](https://img.php.cn/upload/article/000/000/024/0511b3f44e7ae4af7a027c9fffc09451-4.png)
Après avoir installé le script, vous pouvez cliquer sur Oil Monkey et accéder au script [Paramètres de gestion de la publicité]. Dans les paramètres, vous pouvez également voir quels sites Web ce script prend en charge, et il prend également en charge l'optimisation des liens externes CSDN.
5. Finaliser la suppression du filigrane
Site Web : greasyfork.org/zh-CN/scrip…
Certains étudiants m'ont demandé comment j'avais conçu la première photo de mon blog ? Ce plug-in est ce que j'utilise. Il fournit un grand nombre de matériaux de conception gratuits, des modèles de conception et de vidéo gratuits, des découpes en ligne et des modèles de conception d'affiches de commerce électronique, etc., afin que vous puissiez répondre à vos besoins de conception en un seul clic.
![[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !](https://img.php.cn/upload/article/000/000/024/2e1a84c61050fcd14947face1d551928-5.png)
Une fois l'installation terminée, il y aura un bouton de suppression du filigrane dans le coin supérieur droit. Une fois le réglage terminé, utilisez QQ WeChat pour vous connecter à l'outil de capture d'écran et prendre une capture d'écran.
6. [Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !
Site Web : greasyfork.org/zh-CN/scrip…
Avantages pour les développeurs front-end, vous pouvez directement copier le composant React dans Iconfont
![[Compilation et Partage] 6 scripts Grease Monkey utiles, venez jeter un oeil !](https://img.php.cn/upload/article/000/000/024/4ca0b6a760b5d7eaab0c2918af0f46e4-6.jpg)
Ce plug-in est également développé par l'auteur. Les étudiants intéressés peuvent jeter un œil au contexte et principes de mise en œuvre
Enfin
Si vous êtes intéressé par le développement de scripts Oil Monkey, j'ai également écrit un article"Tutoriel de développement de scripts Oil Monkey". , qui présente brièvement les étapes de développement et de mise en œuvre du script Oil Monkey, combiné avec un webpack pour permettre l'ingénierie de script, et avec l'action Github, les scripts peuvent être automatiquement créés et déployés.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





