 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Le Web3.0 arrive, est-il compatible avec le front-end ?
Le Web3.0 arrive, est-il compatible avec le front-end ?
Le Web3.0 arrive, est-il compatible avec le front-end ?
Récemment, les appels en faveur du web3.0 sont de plus en plus forts et de plus en plus fous. Pour notre front-end, de quelle technologie avons-nous besoin ? Est-ce convivial pour le front-end ? L’article suivant vous permettra d’en parler, j’espère qu’il vous sera utile ! web3.0 的呼声真的是越来越高,也越来越疯狂。对于我们前端来说,我们需要具备什么技术呢?它对前端友好吗?下面本篇文章就来带大家聊聊,希望对大家有所帮助!

首先先介绍一下 web3.0

Présentons d'abord parlons de la façon dont le web3.0 est dérivé d'Internet
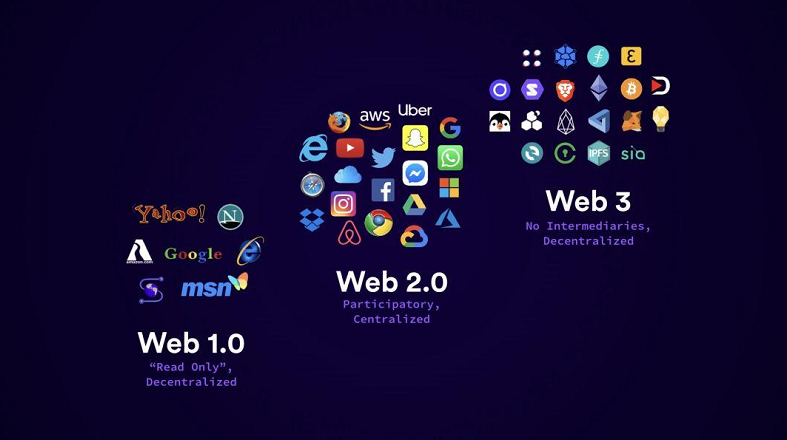
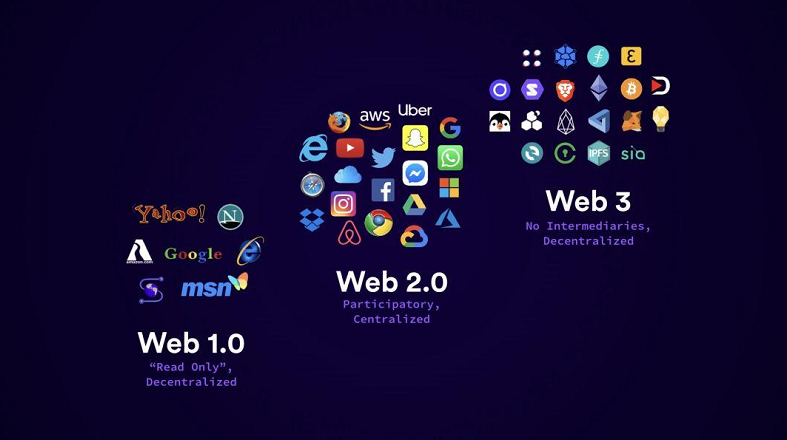
Parlons d'abord de ce qu'est le Web En 1989, il était dirigé par Tim Berners-Lee au CERN (Institut européen de physique des particules). L'équipe technique a présenté un nouveau protocole pour Internet et un système de documents utilisant ce protocole. Le système a été nommé World Wide Web, ou WWW (World Wide Web), ce que nous appelons aujourd'hui « Internet ». permettre aux scientifiques du monde entier de pouvoir utiliser Internet pour échanger des documents de travail. Les technologies qu'il utilise sont principalement HTML, URI, URL, HTTP, etc., et peuvent afficher le contenu Web de manière statique. C'est nous
Web1.0
De manière générale, Web1.0 fait référence à l'Internet des années 1990 et du début du 21e siècle. Pour parler franchement, il s'agit d'Internet composé de blogs, de forums de discussion et de premiers portails tels qu'AOL et CompuServe. Les sites Web bien connus en Chine tels que Sina, Sohu et NetEase étaient des produits de cette époque. Sur le Web 1.0, les pages Web statiques sont essentiellement lues de manière passive et les protocoles de construction de pages Web utilisent HTTP, FTP, etc. Dans le cas du Web1.0, le contenu Web est en lecture seule et statique, semblable à un magazine. Il peut uniquement être visualisé mais ne peut pas être modifié ni interagir avec. Sous Web1.0, les utilisateurs ne sont que des consommateurs d'informations (pages Web) et ne peuvent pas interagir avec elles. Le Web1.0 utilise également un accès Internet commuté, avec une bande passante moyenne de 50 000 $. En général, le Web1.0 est en lecture seule et décentralisé.Web2.0
Et le Web2.0 est probablement devenu important vers 2005. La signification générale du Web2.0 est que les utilisateurs peuvent créer et publier leur propre contenu sur des pages Web, participer activement à Internet et ne plus simplement lire passivement des pages Web. Les fonds finaux et le contrôle de l'ensemble de la page Web sont toujours occupés par le propriétaire de la page Web. Les médias sociaux tels que Facebook, Twitter et YouTube sont également des produits de cette époque. Bien entendu, la prolifération du contenu généré par les utilisateurs de cette manière crée également un monopole naturel, ce qui entraînera également plusieurs problèmes : 1. Les données des utilisateurs sont centralisées ; 2. Les données des utilisateurs ne sont pas portables 3. Les données des utilisateurs sont vendues; En bref, le Web2.0 est à la fois lecture et écriture
Web3.0
Le Web3.0 est un réseau décentralisé qui concentre le pouvoir et les données entre les mains des utilisateurs, plutôt que d'être exclusif à une certaine entreprise. Distribuez des données sur le réseau grâce à la technologie blockchain décentralisée. Web3.0 est un terme qui existe depuis des années, mais qui n'a commencé à gagner en popularité qu'au cours de la dernière année. Avec le Web3, le réseau est décentralisé, donc aucune autorité ne le contrôle, et les applications décentralisées (dapps) construites au-dessus du réseau sont ouvertes. La nature ouverte d'un réseau décentralisé signifie qu'aucune partie ne peut contrôler les données ou restreindre l'accès. N'importe qui peut créer et connecter différentes dapps sans l'autorisation d'une entreprise centrale. Les principales fonctionnalités du Web3.0 sont les suivantes :- Web sémantique - C'est la clé du Web3.0 et permet aux machines de traiter facilement les données.
- IA - L'IA est l'un des principaux facteurs clés affectant la popularité de la technologie Web3.0. Il permet aux machines de devenir plus intelligentes grâce à de grandes quantités de données Web pour répondre aux besoins des utilisateurs.
- Graphiques 3D - Le Web3.0 a surpassé l'Internet traditionnel en raison de sa technologie tridimensionnelle, qui offre un monde en ligne tridimensionnel plus réaliste que la 2D.
- Ubiquité – Le concept d'être présent ou partout en même temps, l'essor des appareils mobiles a permis à de nombreuses personnes d'accéder plus facilement à Internet à tout moment et en tout lieu.
- Ouverture et interopérabilité, qui fait référence à l'ouverture en termes d'interfaces de programmation d'applications, de formats de données, de protocoles et d'interopérabilité entre les appareils et les plateformes.
- Référentiel mondial de données, la possibilité d'accéder aux informations à travers les programmes et les réseaux.
Introduction
Pour nous, développeurs front-end, quelles technologies devons-nous maîtriser ou que devons-nous savoir ? En termes simples, les développeurs Web3 créent des applications full-stack décentralisées qui vivent et interagissent avec la blockchain. Parlons-en brièvement ci-dessous. Commençons par comprendre quels sont les termes professionnels :- Web3 : C'est la connexion entre la blockchain Ethereum et vos Smart Contracts.
- Ethereum : Une blockchain blockchain open source décentralisée qui permet aux utilisateurs d'interagir avec le réseau en créant des contrats intelligents. Sa crypto-monnaie native est Ethereum. Ethereum est la deuxième crypto-monnaie la plus précieuse en termes de capitalisation boursière après Bitcoin. Elle a été créée en 2013 par Vitalik Buterin.
- Contrats intelligents : ce sont des programmes informatiques stockés sur la blockchain qui s'exécutent lorsque des conditions prédéterminées sont remplies. Les contrats intelligents sont rédigés en langage Solidity.
- Décentralisé : le statut des données n'est pas collecté par une entité centrale, une plateforme ou un individu.
- Blockchain : un réseau blockchain est une connexion point à point où les informations sont partagées entre plusieurs appareils, ce qui rend presque impossible le piratage. Il s'agit d'un système d'enregistrement d'informations d'une manière qui rend difficile, voire impossible, la modification des informations enregistrées sur le réseau.
- Solidity : Un langage de programmation orienté objet pour rédiger des contrats intelligents. Il est utilisé pour mettre en œuvre des contrats intelligents sur diverses plateformes blockchain, notamment Ethereum. La syntaxe de Solidity est similaire à javascript. Pour comprendre Solidity, il est préférable d’avoir une formation dans un langage de programmation tel que javascript. Se lancer directement dans Solidity est une mauvaise idée
- Dapp : signifie Decentralized App. Ce sont des applications qui exécutent leur code backend (contrats intelligents principalement écrits en Solidity) sur un réseau décentralisé ou une blockchain. Les Dapps peuvent être créées à l'aide de frameworks front-end tels que React, Vue ou Angular.
- Bitcoin : la première crypto-monnaie largement utilisée au monde.
- Crypto : Également connue sous le nom de Crypto-monnaie, crypto-monnaie, une monnaie numérique décentralisée.
- NFT : Non-Fungible Token, un actif numérique dont la propriété est enregistrée sur la chaîne.
- DAO : Organisation Autonome Décentralisée, organisation autonome décentralisée.
- Metaverse : un concept de monde virtuel créé par des moyens technologiques.
- DeFi Decentralized Finance : Système financier décentralisé.
- Token : Il peut être compris comme le nom collectif des actifs numériques tels que la crypto-monnaie et le NFT.
- GameFi : Game + DeFi, un terme chinois pour les jeux en chaîne. Le système financier du jeu peut être mappé à la réalité grâce aux crypto-monnaies et aux NFT.
Après avoir présenté ce qui précède, parlons de la classification de la blockchain pour les développeurs. Principalement le développement de blockchain de base (les ingénieurs de blockchain de base sont responsables de l'architecture et des protocoles de sécurité du système blockchain) et le développement de logiciels de blockchain (ces développeurs de blockchain créent des Dapps en utilisant l'architecture de conception fournie par les développeurs de blockchain de base).
Démarrer
Regardons de plus près. Pour notre développement front-end, si nous voulons développer des applications décentralisées qui résident et interagissent avec la blockchain, nous devons utiliser les bibliothèques web3.js et Ethers.js.
web3.js
web3.js est une bibliothèque API JavaScript. Pour faire fonctionner un DApp sur Ethereum, nous pouvons utiliser les objets web3 fournis par la bibliothèque web3.js. web3.js communique avec les nœuds locaux via des appels RPC et peut être utilisé avec n'importe quel nœud Ethereum qui expose la couche RPC. web3 contient l'objet eth - web3.eth (spécialisé pour interagir avec la blockchain Ethereum) et l'objet shh - web3.shh (utilisé pour interagir avec Whisper)
L'ajout de web3
introduira web3 dans votre projet, en fait Fondamentalement cohérent avec notre méthode de référence existante
- npm : npm install web3
- bower : bower install web3
- metor : meteor add ethereum:web3
- vanilla : dist./web3.min.js
use
Ensuite, vous devez créer une instance de web3 et configurer un fournisseur. Afin de vous assurer de ne pas écraser un fournisseur existant, comme lors de l'utilisation de Mist, vous devez vérifier si l'instance web3 existe déjà
if (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}Étant donné que cette API est conçue pour interagir avec les nœuds RPC locaux, toutes les fonctions utilisent la synchronisation par défaut Requête HTTP. Si vous souhaitez faire une requête asynchrone. La plupart des fonctions permettent de passer une fonction de rappel facultative après la liste des paramètres pour prendre en charge l'asynchrone
web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})Le répertoire spécifique de l'API peutcliquer pour voir
Ethers.js
pour la blockchain Ethereum et son écosystème Le système fournit un Bibliothèque API JavaScript petite mais complète qui était à l'origine utilisée avec ethers.io et a maintenant été étendue en une bibliothèque plus générale. La fonction est fondamentalement similaire à web3.js.
Les caractéristiques sont les suivantes :
- Conservez les clés privées côté client, sûres et dignes de confiance
- Prend en charge l'importation et l'exportation de fichiers de portefeuille JSON (Geth, Parity et crowdsale)
- Créez des objets métaclasse JavaScript à partir de n'importe quel contrat ABI, y compris ABIv2 et les ABI lisibles par l'homme
- Prend en charge la connexion aux nœuds Ethereum via JSON-RPC, INFURA, Etherscan ou MetaMask.
- La bibliothèque est très petite (compressée ~ 88 Ko ; non compressée 284 Ko)
Outils
Bien sûr, en plus de ce qui précède, nous utiliserons également de nombreux outils pour améliorer notre développement
- Truffle : fournit un moyen de utiliser l'environnement de développement Ethereum pour la compilation de machines virtuelles et le test de contrats intelligents, utilisés comme dépendances de construction dans les projets
- Remix IDE : L'environnement parfait pour écrire et utiliser des contrats intelligents, nous pouvons l'utiliser pour créer, modifier et exécuter des contrats intelligents directement à partir du navigateur. C'est plutôt un éditeur
- MetaMask : Une extension Chrome qui vous permet de vous connecter au réseau blockchain Ethereum depuis votre navigateur
- Ganache : Fournit un environnement blockchain local pour tester vos contrats intelligents
Build
Nous voulons créez une pile complèteDapp Si vous souhaitez ajouter une interface utilisateur à votre projet, réagissez.js, vue.js ou angulaire.js sont de bons frameworks front-end javascript car ils peuvent utiliser ethers.js ou web3 .js s'intègre facilement aux réseaux blockchain . Il existe différentes plateformes qui vous permettent de créer des Dapps complètes sans écrire de code telles que : Bunz, Dapp builder, Atra io, Bubble io
Conclusion
Dans l'ensemble, le Web3.0 n'est pas un technologie, mais un concept. Nous, les développeurs front-end, n’avons pas besoin de paniquer, quelle que soit l’évolution de la technologie, nous utiliserons toujours le front-end. Nous pouvons utiliser nos réactifs.js, vue.js ou angulaires.js pour créer notre propre plate-forme pour nos propres applications Dapp développées, ou nous pouvons utiliser nodejs pour la compléter en utilisant web3.js, la boîte à outils fournie par Ethereum. de la compilation du contrat, de la publication et de l'invocation de la méthode contractuelle.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Que signifie WEB3 ?
Mar 12, 2024 pm 02:18 PM
Que signifie WEB3 ?
Mar 12, 2024 pm 02:18 PM
Web3.0 fait référence à la troisième génération d'Internet, le protocole Internet. Le noyau est : la création d'utilisateurs, la propriété des utilisateurs, le contrôle des utilisateurs et la distribution des avantages par accord. Il utilise la technologie de création de protocoles blockchain et d'exécution automatique, c'est-à-dire. droits et valeur grâce à des contrats intelligents. L'accord de distribution peut être exécuté de manière efficace, précise et fiable sans recourir à un tiers, et l'ensemble du processus peut être audité.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Binance lance le portefeuille Web3, un article détaille ses points forts
Jan 18, 2024 pm 04:45 PM
Binance lance le portefeuille Web3, un article détaille ses points forts
Jan 18, 2024 pm 04:45 PM
Introduction rapide : selon les informations du 8 novembre, Richard Teng, directeur général du marché régional de Binance, a annoncé le lancement du portefeuille auto-hébergé Binance Web3 lors de l'événement phare de Binance, la Binance Blockchain Week d'Istanbul, dans le but de fournir aux utilisateurs une solution simple, sécurisée et sécurisée. portefeuilles intégrés. Une expérience Web3 unique. Le portefeuille est intégré à l'application Binance, offrant aux utilisateurs un moyen d'explorer le monde Web3 sans inscription compliquée ni crainte de perdre leurs phrases mnémoniques. Les utilisateurs peuvent facilement échanger plusieurs jetons, accéder à diverses DApps, transférer rapidement des fonds et gagner des revenus en utilisant des crypto-monnaies. Binance, le premier écosystème blockchain et échange d'actifs virtuels au monde, a récemment lancé un produit appelé Binance Web3 Wallet. Le portefeuille est conçu pour satisfaire les besoins des utilisateurs en matière de simplicité, de commodité et de sécurité.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.
 Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce que l'ESM front-end ? Des exemples de code spécifiques sont requis. Dans le développement front-end, ESM fait référence à ECMAScriptModules, une méthode de développement modulaire basée sur la spécification ECMAScript. ESM apporte de nombreux avantages, tels qu'une meilleure organisation du code, l'isolation entre les modules et la réutilisabilité. Cet article présentera les concepts de base et l'utilisation d'ESM et fournira quelques exemples de code spécifiques. Le concept de base d'ESM Dans ESM, nous pouvons diviser le code en plusieurs modules, et chaque module expose certaines interfaces pour que d'autres modules puissent





