Partagez un système simple de niveaux de gris front-end
Cet article vous apporte des connaissances pertinentes sur le front-end. Il partage principalement avec vous un système simple de niveaux de gris front-end et présente comment écrire ce système ? Les amis intéressés peuvent jeter un œil ci-dessous. J'espère que cela sera utile à tout le monde.
Écrit avant
Le concept d'échelle de gris vient du domaine des images numériques. Il était à l'origine utilisé pour décrire la valeur d'échelle de gris des images numériques en noir et blanc, allant de 0 à . 255 , 0 représente le noir, 255 représente le blanc et les valeurs du milieu représentent différents degrés de gris. 0 到 255,0 表示黑色,255 表示白色,中间的数值表示不同程度的灰色。
灰度系统的诞生源于交叉学科的建设,在互联网上也不例外。对于一个软件产品,在开发和发布的时候肯定希望用户能够顺利的看到想让其看到的内容。但是,发布没有一帆风顺的,如果在发布的某个环节出了问题,比如打错了镜像或者由于部署环境不同触发了隐藏的bug,导致用户看到了错误的页面或者旧的页面,这就出现了生产事故。为了避免这种情况出现,借鉴数字图像处理的理念,设计师们设计出了一种介于 0 和 1 之间的过渡系统的概念:让系统可以预先发布,并设置可见范围,就像朋友圈一样,等到风险可控后,再对公众可见。这就是灰度系统。
灰度系统版本的发布动作称作 灰度发布
système de transition0 et 1 en s'appuyant sur le concept de traitement d'image numérique. Le concept de /code>. : permettre au système d'être libéré à l'avance et de définir la plage de visibilité, tout comme le cercle d'amis, puis d'être visible au public une fois les risques maîtrisés. Il s'agit du système en niveaux de gris. L'action de publication de la version du système en niveaux de gris est appelée Grayscale release, également connue sous le nom de version Canary, ou test en niveaux de gris. Elle fait référence à une version qui peut passer en douceur du noir au blanc. Des tests A/B peuvent y être effectués, c'est-à-dire que certains utilisateurs peuvent continuer à utiliser la fonctionnalité A du produit et que certains utilisateurs peuvent commencer à utiliser la fonctionnalité B du produit. Si les utilisateurs n'ont aucune objection à l'égard de B, élargissez progressivement la portée et migrez tout. utilisateurs à B. Venez. (Le concept vient de Zhihu)- Pour le domaine front-end, le système de niveaux de gris a évolué jusqu'à présent et a principalement les fonctions suivantes :
- Niveaux de gris incrémentiels : de petits correctifs peuvent être ajoutés progressivement à la version finale, ou via le commutateur est désactivé en un seul clic
- Niveaux de gris utilisateur : les versions incrémentielles et complètes peuvent être visibles en niveaux de gris par différents groupes ou certains utilisateurs spécifiques
Restauration de la version : chaque version est visible dans le système de niveaux de gris et peut être consultée simultanément Restauration des touches
Le diagramme de flux de travail du système frontal en niveaux de gris est le suivant :
sequenceDiagram 前端项目-->灰度系统: 部署阶段 前端项目->>灰度系统: 1.CI 写入打包资源 前端项目->>灰度系统: 2.CI 打包完成后更新资源状态 前端项目-->灰度系统: 访问阶段 前端项目->>灰度系统: 1.页面访问,请求当前登录用户对应的资源版本 灰度系统-->>前端项目: 2.从对应版本的资源目录返回前端资源
| Stratégie en niveaux de gris | |
|---|---|
| Non efficace | |
| Efficace | |
| Montant total |
如此就起到了灰度的作用:全量表示所有人都可以看;生效表示只有在规则中的用户才可以看到这部分增量更新,优先级最高;未生效表示不灰度,优先级最低。
灰度系统数据库设计
为什么灰度系统有后端:前端项目 CI 部署后,会产生一个 commit 号和一个镜像记录,并且打包后的文件存放在服务器中某一个深层的文件夹目录中,灰度系统需要存入该部署的目录地址,便于在切换灰度时查找不同版本的文件。
先介绍一个要部署的前端项目(你可以根据自己的前端项目动态调整)。
本项目针对的前端项目是一个基于微服务架构的项目,
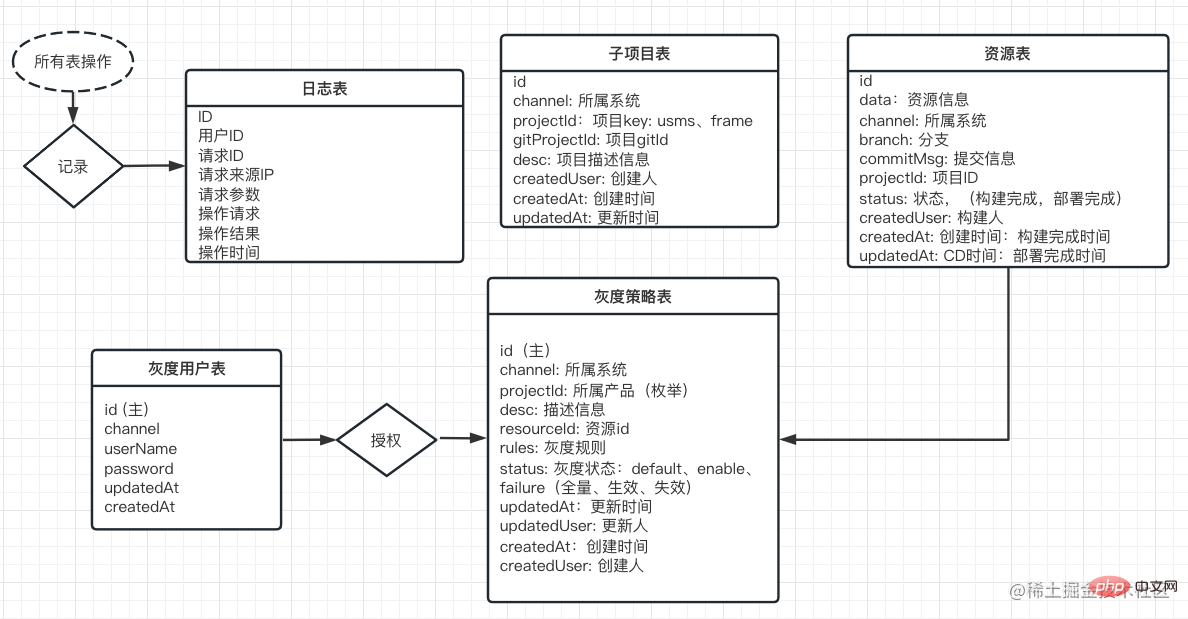
下面是设计ER图:

我们依此来分析:
子项目表
该表用于存放所有子项目的信息,新建一个微服务子项目时,会在这个表里新建一个条目,数据示意如下:

灰度用户表
用于灰度系统登录的用户,拥有灰度权限的人才可以加入。
资源表
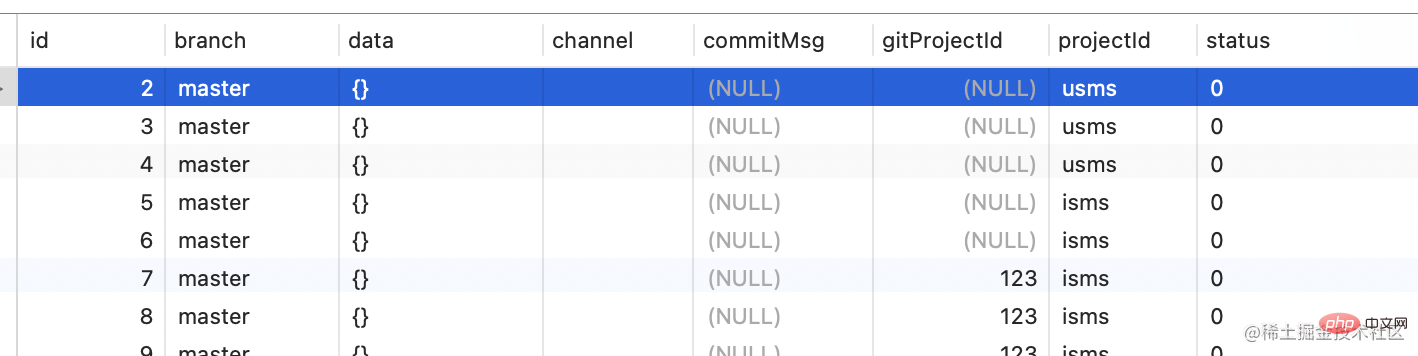
资源表存放项目在 CI 中写入的 commit 信息和 build 完以后在服务器的存放位置,数据示意如下:

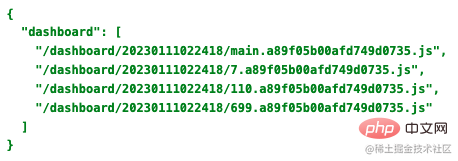
其中 branch 是跑CI的分支,data 存放打包资源目录信息,一般结构如下:

gitProjectId 存放该产品在 gitlab 中的项目号, status 表示构建状态:0:构建完成 1:部署完成 2:构建失败,3:部署失败。
这里简单提一下 CI 是如何写入灰度系统数据库的,过多详情不做解释,写入数据库方式很多,这只是其中一种实现方式。
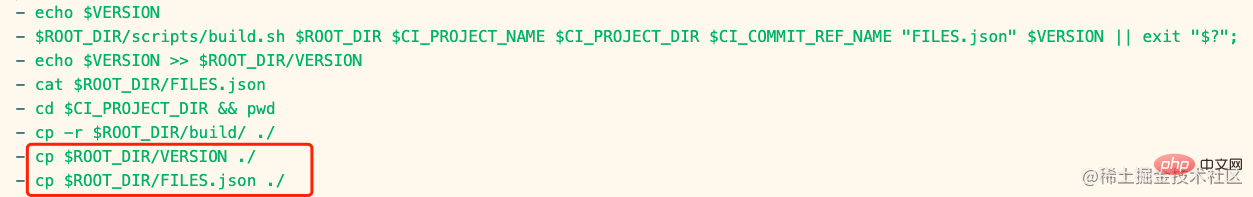
- 首先在 CI build 环节往服务器写入打包信息的 JSON:

其中 build.sh 负责把传入的参数写到一个 json 中。
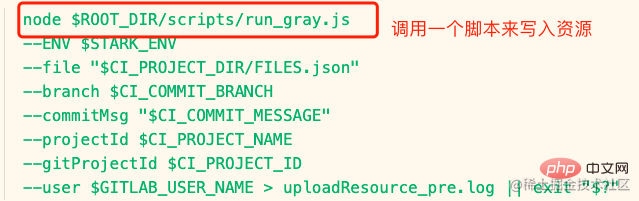
- 在 CI 部署环节,通过调用脚本创建资源:

其中 run_gray.js:
const { ENV, file, branch, projectId, gitProjectId, user, commitMsg } = require('yargs').argv;
axios({
url: URL,
method: "POST",
headers: {
remoteUser: user
},
data: {
Action: "CreateResource",
projectId,
branch,
commitMsg,
gitProjectId,
channel: Channel,
data: fs.readFileSync(file, 'utf8'),
status: "0"
}
}).then(...)其中 status 的变化,在 CI 部署服务器完成后,追加一个 UpdateResource 动作即可:
if [[ $RetCode != 0 ]]; then curl "$STARK_URL" -X 'POST' -H 'remoteUser: '"$GITLAB_USER_NAME"'' -H 'Content-Type: application/json' -d '{"Action": "UpdateResource", "id": "'"$ResourceId"'", "status": "2"}' > test.log && echo `cat test.log`; fi灰度策略表
灰度策略是对灰度资源的调动配置。其设计如下:

其中,prijectId 表示灰度的项目,resourceId 表示使用的资源,rules 配置了对应的用户或用户组(看你怎么配置了,我这里只配置了单独的 userId),status 是灰度的状态,我设置了三种:
- default: 未生效
- failure: 生效
- success: 全量
状态生效表示是增量发布的意思。
到这里,数据库设计就完毕了。
灰度系统接口API开发
有了数据库,还需要提供能够操作数据库的服务,上边创建资源的接口就是调用的灰度自己的API实现的。主要的API列表如下:
| 名称 | 描述 |
|---|---|
| getResourcesByProjectId | 获取单个产品下所有资源 |
| getResourcesById | 通过主键获取资源 |
| createResource | 创建一个资源 |
| updateResource | 更新一个资源 |
| getIngressesByProjectId | 获取单个产品下灰度策略任务列表 |
| getIngressById | 通过主键获取单个灰度策略任务详情 |
| createIngress | 创建一个策略 |
| updateIngress | 更新一个策略 |
剩余的接口有用户处理的,有子项目管理的,这里不做详述。除了上边的必须的接口外,还有一个最重要的接口,那就是获取当前登录用户需要的资源版本的接口。在用户访问时,需要首先调用灰度系统的这个接口来获取资源地址,然后才能重定向到给该用户看的页面中去:
| 名称 | 描述 | 接收参数 | 输出 |
|---|---|---|---|
| getConsoleVersion | 获取当前用的产品版本 | userId,products | resource键值对列表 |
getConsoleVersion 接受两个参数,一个是当前登录的用户 ID, 一个是当前用户访问的微服务系统中所包含的产品列表。该接口做了如下几步操作:
- 遍历 products,获取每一个产品的 projectId
- 对于每一个 projectId,联查资源表,分别获取对应的 resourceId
- 对于每一个resourceId,结合 userId,并联查灰度策略表,筛选出起作用的灰度策略中可用的资源
- 返回每一个资源的 data 信息。
其中第三步处理相对繁琐一些,比如说,一个资源有两个起作用的灰度资源,一个是增量的,一个是全量的,这里应该拿增量的版本,因为他优先级更高。
获取用户版本的流程图如下:
graph TD 用户登录页面 --> 获取所有产品下的资源列表 获取所有产品下的资源列表 --> 根据灰度策略筛选资源中该用户可用的部分 --> 返回产品维度的资源对象
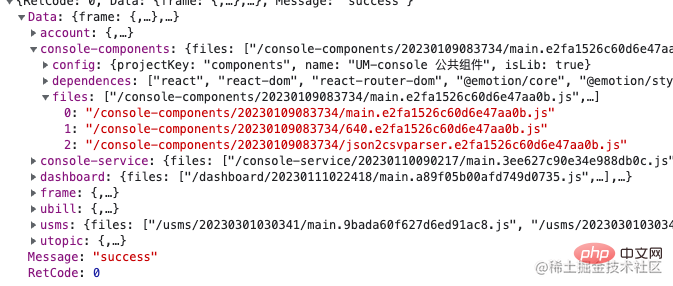
最后返回的资源大概长这个样子:
interface VersionResponse {
[productId: number]: ResourceVersion;
}
interface ResourceVersion {
files: string[];
config: ResourceConfig;
dependencies: string[];
}其中 files 就是 JSON 解析后的上述 data 信息的文件列表,因为打包后的文件往往有 css和多个js。
至于这个后端使用什么语言,什么框架来写,并不重要,重要的是一定要稳定,他要挂掉了,用户就进不去系统了,容灾和容错要做好;如果是个客户比较多的网站,并发分流也要考虑进去。
前端页面展示
前端页面就随便使用了一个前端框架搭了一下,选型不是重点,组件库能够满足要求就行:
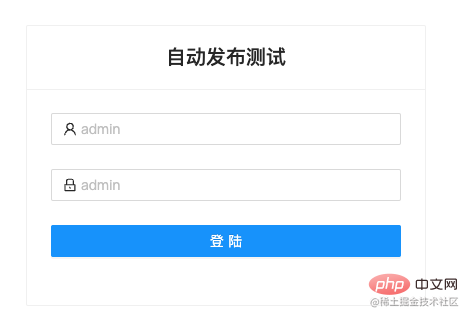
- 登录

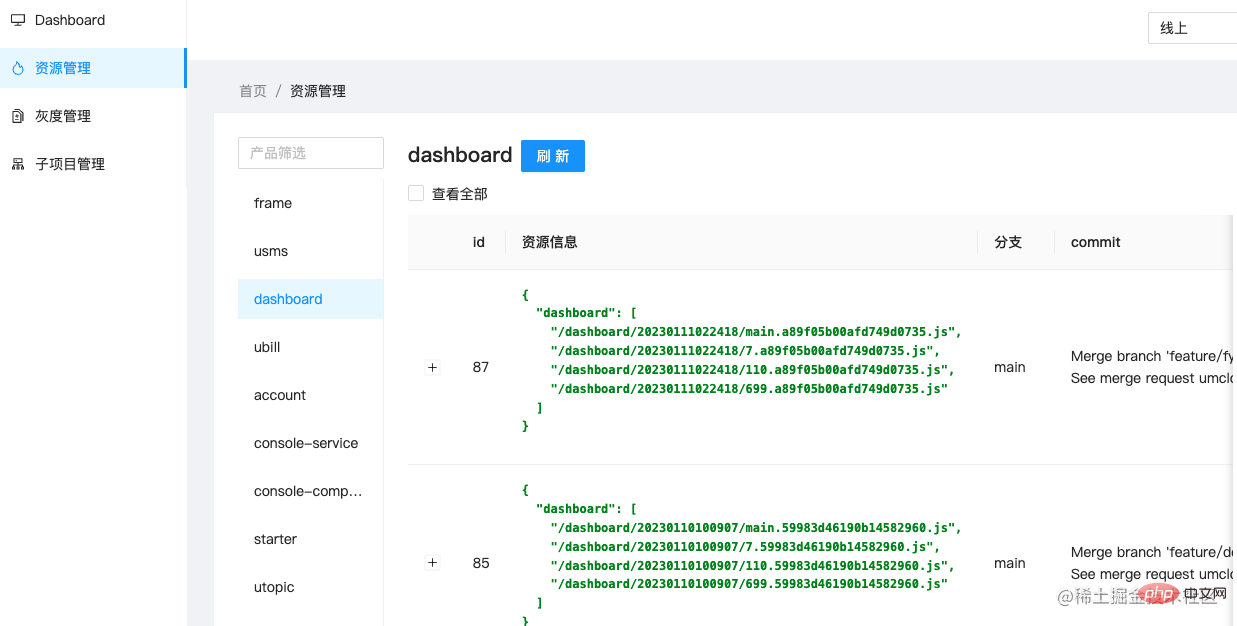
- 查看资源

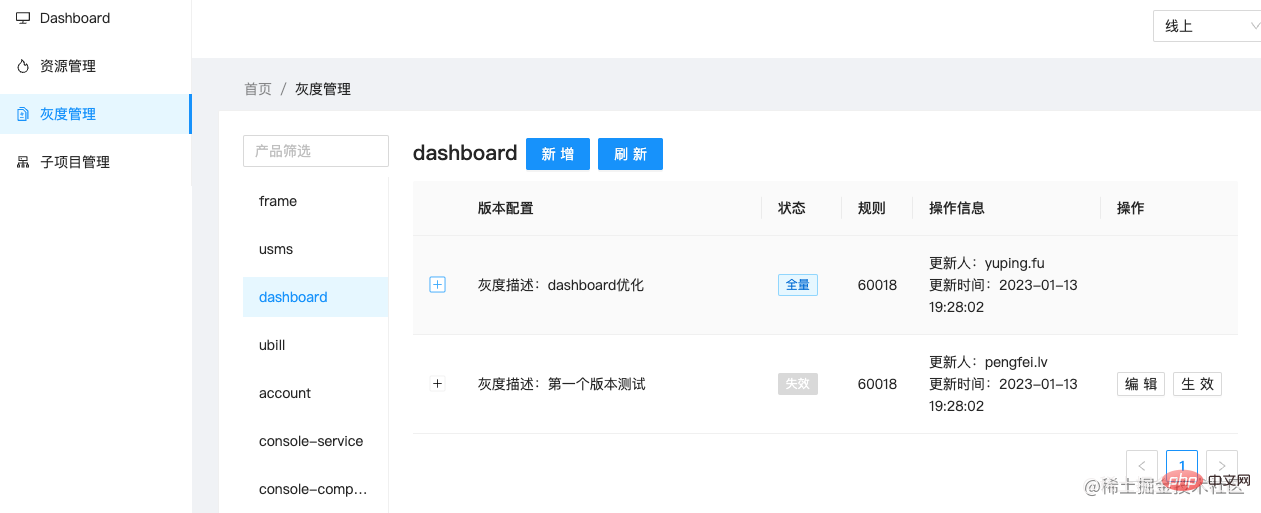
- 配置策略


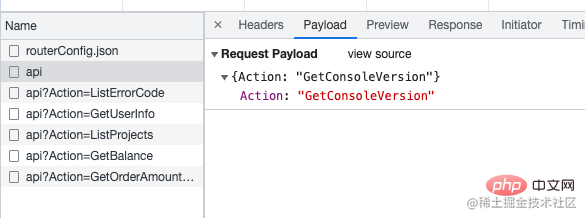
部署以后,实际运行项目看看效果:

可以看到,在调用业务接口之前,优先调用了 getConsoleVersion来获取版本,其返回值是以产品为 key 的键值对:

访问转发
这里拿到部署信息后,服务器要进行下一步处理的。我这里是把它封装到一个对象中,带着参数传给了微服务的 hook 去了,可以期待一下后续的手写一个前端微服务的系列文章;如果你是单页应用,可能需要把工作重心放在 Nginx 的转发上,通过灰度系统告知转发策略后,Nginx负责来切换路由转发,可能只是改变一个路由变量。 (你也可以参照我 nginx 相关文章),下面我简单的给个示意图:
graph TD 灰度系统配置灰度策略 --> 告知Nginx资源地址 告知Nginx资源地址 --> Nginx服务器配置资源转发
总结
前端灰度系统,其实就是一个后台管理系统。他配置和管理了不同版本的前端部署资源和对应的用户策略,在需要的时候进行配置。
接下来的文章我会配套性的讲一下 Nginx 和 Docker 的前端入门使用,敬请期待!
推荐学习:《web前端开发》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.






