
Qu'est-ce que la modularité ? Cet article vous donnera une analyse approfondie de la modularisation des nœuds. J'espère qu'il vous sera utile !

La modularisation fait référence au
le processus de division du système en plusieurs modules couche par couche de haut en baslors de la résolution d'un problème complexe. Pour l'ensemble du système, les modules sont des unités qui peuvent être combinées, décomposées et remplacées.解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
在上方的定义中未免有一些晦涩难懂,简单的给大家举个例子:我们小时候玩的小霸王游戏机,当我们玩烦了一款游戏的时候,我们不可能直接更换一个游戏机呀,我们可以通过更换游戏带从而体验各种不同的游戏。这种形式就是模块化,把游戏分化成一个个小模块,当我们需要它的时候拿过来插入使用即可!【相关教程推荐:nodejs视频教程、编程教学】
在我们的编程中的模块化,其实就是遵循固定的规则,把一个大文件拆分成为一个个独立并且相互依赖的多个小模块
代码进行模块拆分的好处:
- 提高了代码的
复用性- 提高了代码的
可维护性- 可以实现
按需加载(这个真的是嘎嘎好用!)
模块化规范就是
对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
?1. 使用什么样的语法格式来引用模块
?2. 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。(黑马哥总结的真到位)
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
? 1. 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
? 2. 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
? 3. 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
我们在以上文章中已经学了常用的内置模块,剩下的两个模块相对来说没有什么特点,比较的依赖于开发者的需求!
使用强大的
require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用.注意:
使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
代码示例:
//在模块作用域中定义常量 nameconst name = 'qianmo'//在模块作用域中定义函数sing()function sing() {
console.log(`大家好,我是${name}`);}//在测试js文件中加载模块const a = require('./08.模块作用域')console.log(a); // {}在上述代码中,我们在模块作用域中定义了常量和方法,但是在测试的js文件中加载模块后去打印,我们发现打印出来的是
空对象。这是因为模块作用域中的属性和方法是私有成员,我们在加载模块的时候无法访问到!
模块作用域的好处其实就只有一个:防止全局变量污染的问题

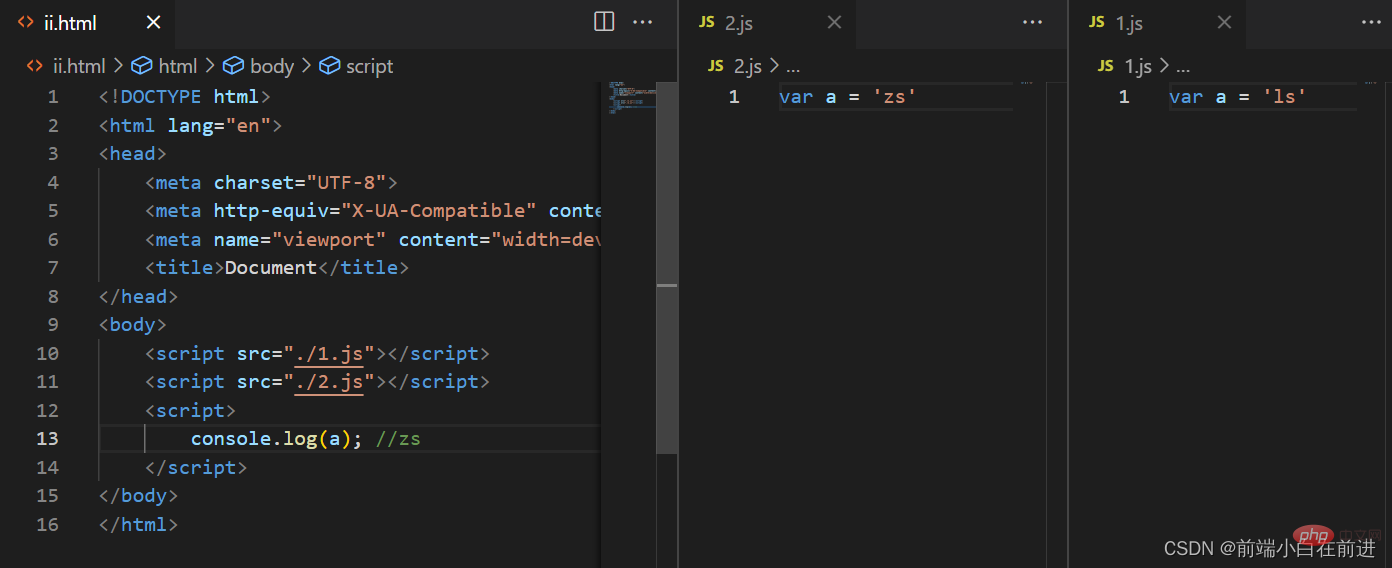
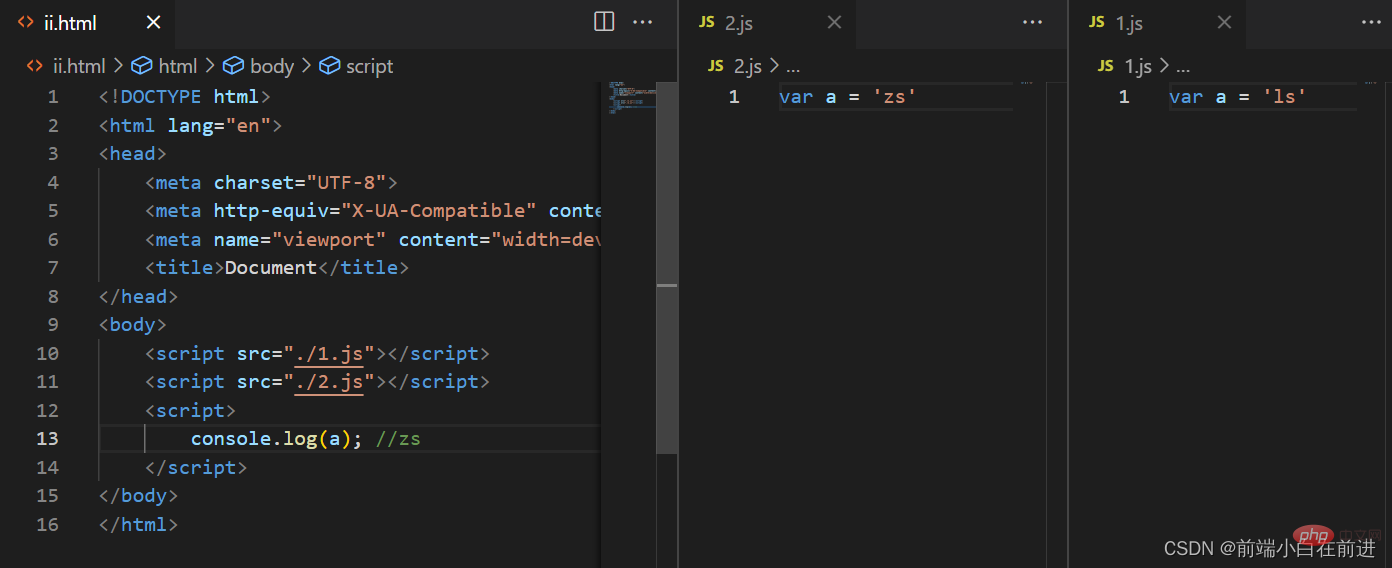
在上述代码中,我们引入了两个js文件,在js文件中都同时定义了变量a,我们打印a之后,发现打印出来的是zs,在这里我们就可以发现一个问题,2.js文件覆盖了1.js
divise le jeu en petits modules. Lorsque nous en avons besoin, nous pouvons simplement le prendre et l'insérer pour l'utiliser ! [Recommandations de didacticiel associées : tutoriel vidéo nodejs🎜, Enseignement de la programmation🎜]🎜🎜La modularisation dans notre programmation consiste en fait à suivre des règles fixes, diviser un grand fichier en plusieurs petits modules indépendants et dépendants les uns des autres🎜🎜🎜Avantages du fractionnement des modules de code :🎜Réutilisabilité maintenabilité
chargement à la demande (c'est vraiment facile à utiliser !)coder les règles de code qui doivent être suivies lors de la division et de la combinaison de modules. 🎜🎜Par exemple :référencer le modulemembres exposés🎜🎜Avantages des spécifications modulaires : tout le monde se conforme aux mêmes spécifications modulaires pour écrire du code, ce qui réduit le coût de communication, facilite grandement les appels mutuels entre les différents modules et profite aux gens. (Le résumé de Heima Ge est vraiment parfait)🎜🎜🎜🎜Classification des modules dans node.js🎜🎜🎜Dans Node.js, les modules sont divisés en différentes catégories selon leur source. Pour les trois grandes catégories, ce sont :Modules intégrés (Les modules intégrés sont officiellement fournis par Node.js, tels que fs, path, http , etc.)Module personnalisé (Chaque fichier .js créé par l'utilisateur est un module personnalisé)Module tiers code> (Développé par un tiers Le module n'est pas un module intégré officiellement fourni, ni un module personnalisé créé par les utilisateurs, qui doit être téléchargé avant utilisation) 🎜🎜🎜Nous avons appris le module intégré couramment utilisé modules dans l'article ci-dessus, et les deux modules restants sont relativement Il n'y a pas de fonctionnalités, cela dépend plus des besoins du développeur ! 🎜🎜<a id="_42">🎜🎜<span style="font-size: 18px;">Charger le module</span>🎜🎜🎜🎜Utilisez le puissant <code>require() code>, vous pouvez charger les <code>modules intégrés, les modules définis par l'utilisateur et les modules tiers requis.🎜🎜Remarque : Lorsque vous utilisez la méthode require() pour charger d'autres modules, ils seront chargés Code dans le module. 🎜🎜🎜🎜portée du module de node.js🎜🎜🎜🎜🎜Qu'est-ce que la portée du module🎜🎜🎜🎜Similaire à la portée de la fonction, les variables, méthodes et autres membres définis dans le module personnalisé ne sont accessibles que dans le module actuel. les restrictions sont appelées portée du module. 🎜🎜🎜Exemple de code :🎜🎜// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }objet nul. En effet, les propriétés et méthodes dans la portée du module sont des membres privés et nous ne pouvons pas y accéder lors du chargement du module ! 🎜🎜🎜🎜Avantages de la portée du module🎜🎜🎜Il n'y a en fait qu'un seul avantage à la portée du module: Prévenir la pollution variable globale🎜🎜 🎜🎜Dans le code ci-dessus, nous avons introduit deux fichiers js
🎜🎜Dans le code ci-dessus, nous avons introduit deux fichiers js La variable a a été définie dans les deux fichiers js en même temps. est imprimé est zs. Ici, nous pouvons trouver un problème. Le fichier 2.js couvre 1.js, ce qui se reflète. problème. Lorsque nous définissons des variables globales, il est facile de provoquer une pollution variable. La modularisation du nœud peut nous aider à résoudre ce problème !在每个 .js 自定义模块中都有一个 module 对象,
它里面存储了和当前模块有关的信息
我们打印一下module,console.log(module):

在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
代码示例:
// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }在测试js文件中,我们打印了引入的模块,发现打印出来了
module.exports最后指定的对象
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
console.log(exports); // {}console.log(module.exports); // {}console.log(exports === module.exports); // true在我们进行对exports对象解析之前,我们需要确定一下exports与module.exports是不是指向的是一个对象,我们可以看出,最后打印出了true,说明exports与module.exports指向的是一个对象!
const username = 'zs'exports.username = username
exports.age = 20exports.sayHello = function() {
console.log('大家好!');}//最终向外共享的结果,永远是 module.exports 所指向的对象const m = require('./13.exports对象')console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }在上述的代码中,我们在私有模块中定义了属性和方法,我们通过
exports将属性和方法导出,在测试文件中引入,我们会发现,测试文件中打印出了属性和方法。
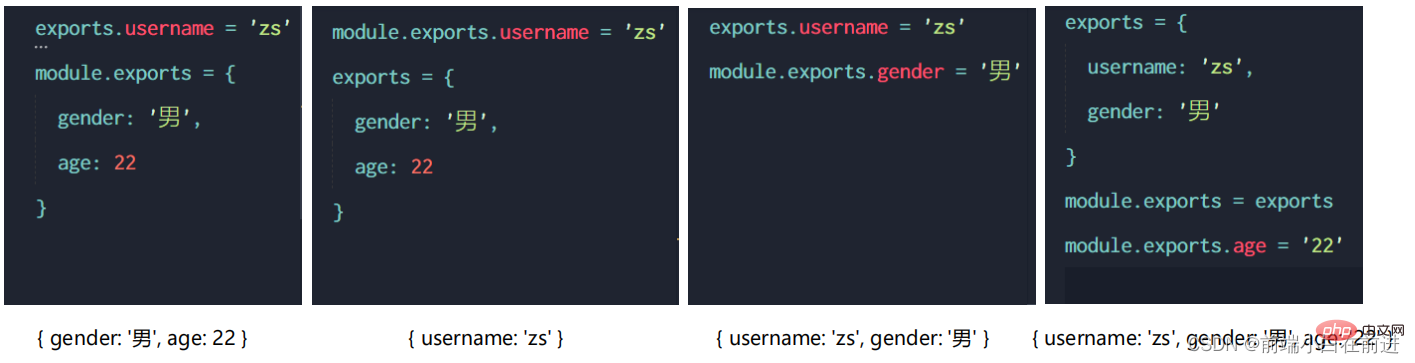
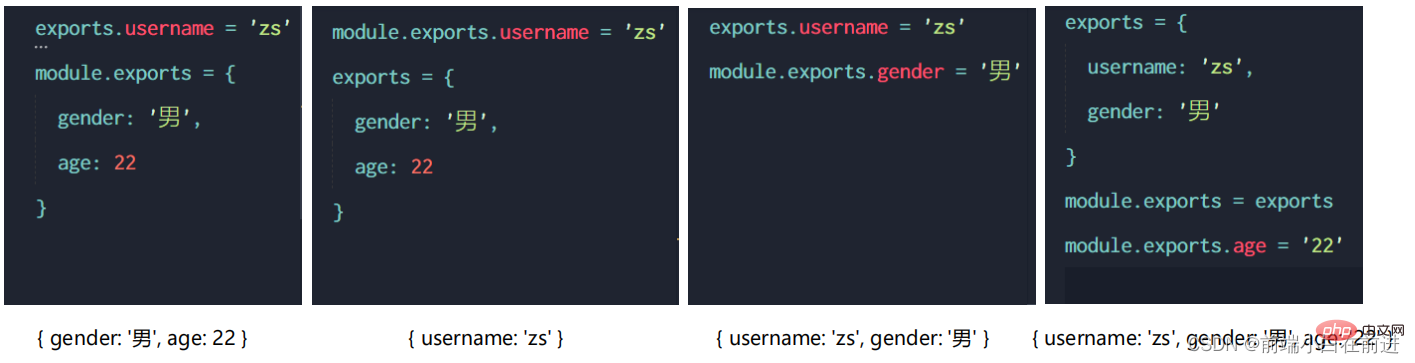
exports 和 module.exports 的使用误区
时刻谨记,使用
require()引入模块时,得到的永远是module.exports 指向的对象:

{gender:'男',age:22}
module.exports指向的对象,所以我们只能打印出来一个属性{username : 'zs'}
module.exports都没有指定一个新对象,我们还知道,在默认情况下exports和module.exports指向的是一个对象,所以最终打印出来{username : 'zs',gender:'男'}
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一个文件中同时使用
exports和module.exports,防止混淆
Node.js 遵循了
CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
模块化是node.js最大的特点,在前端的项目开发中,模块化已经成为了必不可少的部分,
我们在vue中使用的组件化其实就是模块化的概念,前端只要学透了模块化,那么你的函数封装能力,按需调用的能力将会大大提升,这样的话将会极大限度的提升你的项目开发效率。
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!