
Cet article vous apporte des connaissances pertinentes sur le front-end. Il présente principalement comment obtenir un effet panoramique à 360 degrés sur le front-end. J'espère que cela sera utile à tout le monde.
Affichage de l'effet :

Utiliser le plug-in : photo-sphere-viewer
Code d'implémentation :
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>Répertoire de fichiers :
Remarques :
panorama : './img/44.jpg',
exécuté directement localement, c'est-à-dire commencez par file:// dans le navigateur, le chemin ci-dessus ne fonctionnera pas. Il existe un problème inter-domaines.Résolvez le problème des images qui ne se chargent pas :
Démarrez le serveur et exécutez le fichier.Méthode 1 :
Réalisée via le serveur http, l'opération spécifique est la suivante :Commande d'exécution du terminal :
npm install http-server -g Installer globalement le serveur http
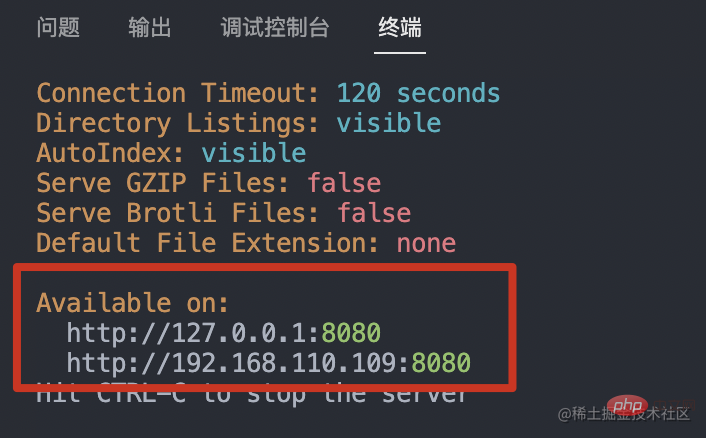
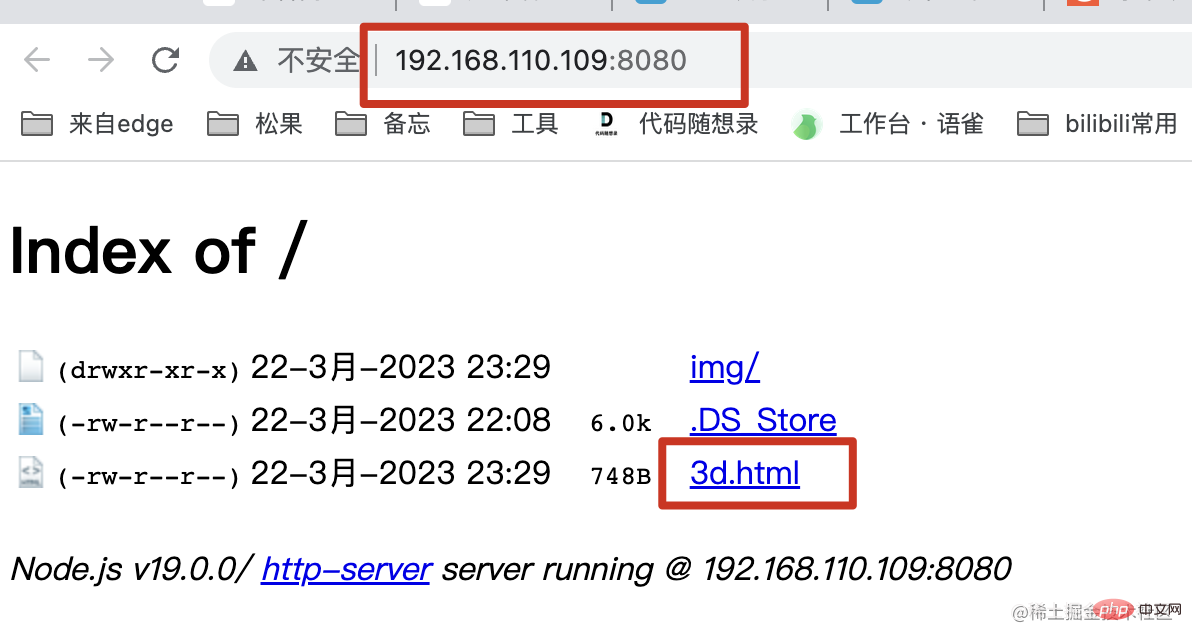
http-server pour démarrer le service Après le démarrage, il y aura un lien accessible comme suitnpm install http-server -g 全局安装 http-server
执行命令:http-server


Exécutez le fichier via l'extension du serveur live de vscode




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Quels sont les outils de robots d'exploration gratuits ?
Quels sont les outils de robots d'exploration gratuits ?
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 événement oncontextmenu
événement oncontextmenu