
Cet article vous apporte des connaissances pertinentes sur le front-end. Il parle principalement de trois conseils que j'ai résumés dans mon travail sur le front-end. Les amis intéressés peuvent y jeter un œil ci-dessous.

J'ai trié quelques astuces que j'ai rencontrées lors du codage au travail, qui m'ont rendu confus lorsque je les ai lu pour la première fois, mais qui sont en fait très simples à résoudre, j'espère qu'elles seront utiles à tout le monde ~
. Dynamique des pseudo-éléments Changer son style
Nous avons tous utilisé des pseudo-éléments, tels que ::before, ::after, etc., mais ils ne génèrent pas directement de balises dans le HTML dans le code, donc parfois nous ne pouvons pas ajouter de dom Évidemment, il est plus facile de changer le pseudo-élément de l'élément dom, comme indiqué ci-dessous :

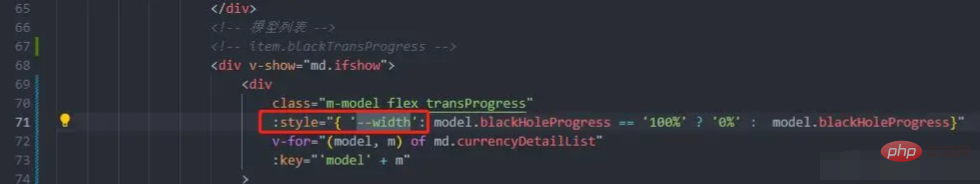
La barre de progression bleue est implémentée en changeant dynamiquement le style du pseudo-élément, jetons donc un œil aux éléments. plan de mise en œuvre précis !

Ajoutez le style en ligne "--width" à l'élément dom Bien sûr, je souhaite modifier sa largeur ici Si vous souhaitez changer la couleur ou quelque chose du genre, vous pouvez le nommer en fonction de vos besoins
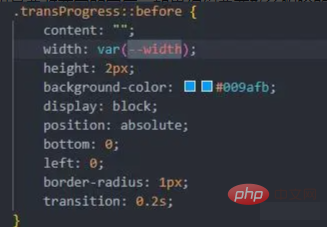
. Puis dans le CSS :

Utilisez var(--width) sur les pseudo-éléments pour modifier dynamiquement leurs attributs~
Modificateur de vue simple mais délicieux
Le principe est que le framework vue est utilisé~
Pendant développement, tout le monde constatera inévitablement qu'après avoir cliqué sur un certain bouton sur la page actuelle, une boîte de fonction avec un calque de masque apparaîtra sur la page. Lorsqu'on vous demande de cliquer sur le calque de masque, la boîte de fonction disparaît ; en même temps, la boîte de fonction aura son propre bouton de clic de fonction. Ensuite, voici le problème. Lorsque vous cliquez sur le bouton de fonction dans la zone de fonction, l'événement de clic sera déclenché en premier, puis la zone de fonction entière disparaît, car lorsque vous cliquez sur le bouton de fonction dans la zone de fonction, un événement apparaîtra. Alors, comment pouvons-nous le résoudre très simplement ? Vous n'avez besoin que de .stop, le code suivant, en HTML :
<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div>Oui, vous avez bien lu, vous n'avez besoin que de ce .stop~
Cet exemple que j'ai donné est l'un des modificateurs les plus couramment utilisés à mon avis. Si vous voulez en savoir plus, vous pouvez vérifier l'URL suivante en détail
https://www.php.cn/vuejs/503749.html
Après la modification des données en vue, la page n'est pas mise à jour
Quand vous pensez avoir modifié Les données ont été récupérées, en particulier les types de données les plus complexes tels que les tableaux, mais le rendu de la page n'a pas été mis à jour. À ce stade, vous vous demandez : « Hein ? Qu'en est-il de la liaison bidirectionnelle du. données ? Est-ce un mensonge ?"
J'ai toujours La première fois que je rencontre cela, je vais essayer this.nextTick(() =>{}). Si vous ne connaissez pas encore cette méthode, allez chercher vous-même. Vous devez être entré dans la fosse frontale il n'y a pas longtemps ~
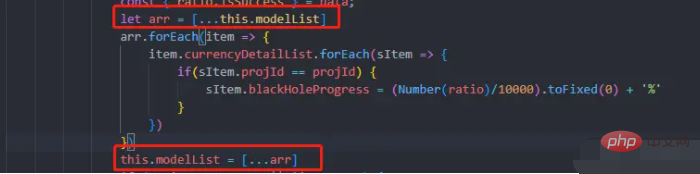
Si cela ne fonctionne toujours pas, je le ferai [...xxx]. Aujourd'hui, je viens d'en échouer un, comme suit :

. Convertissez-le simplement comme ceci. Si vous parcourez directement this.modelList, cela ne fonctionnera pas. Vous devez utiliser arr. Ce genre de chose, je pense, est lié au fait que cette chose est un type de données complexe. changer son adresse, vous devez la changer vous-même.
Recommandé : "Tutoriel vidéo sur le développement front-end Web"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML