 interface Web
interface Web
 Voir.js
Voir.js
 Une analyse approfondie de la méthode de traitement des données réactives de Vue
Une analyse approfondie de la méthode de traitement des données réactives de Vue
Une analyse approfondie de la méthode de traitement des données réactives de Vue
Cet article vous aidera à apprendre Vue et à expliquer comment Vue gère les données réactives ? J'espère que cela aidera tout le monde !

Vous avez peut-être beaucoup de doutes sur les données réactives de vue.
Par exemple, pourquoi devrions-nous passer au proxy ?
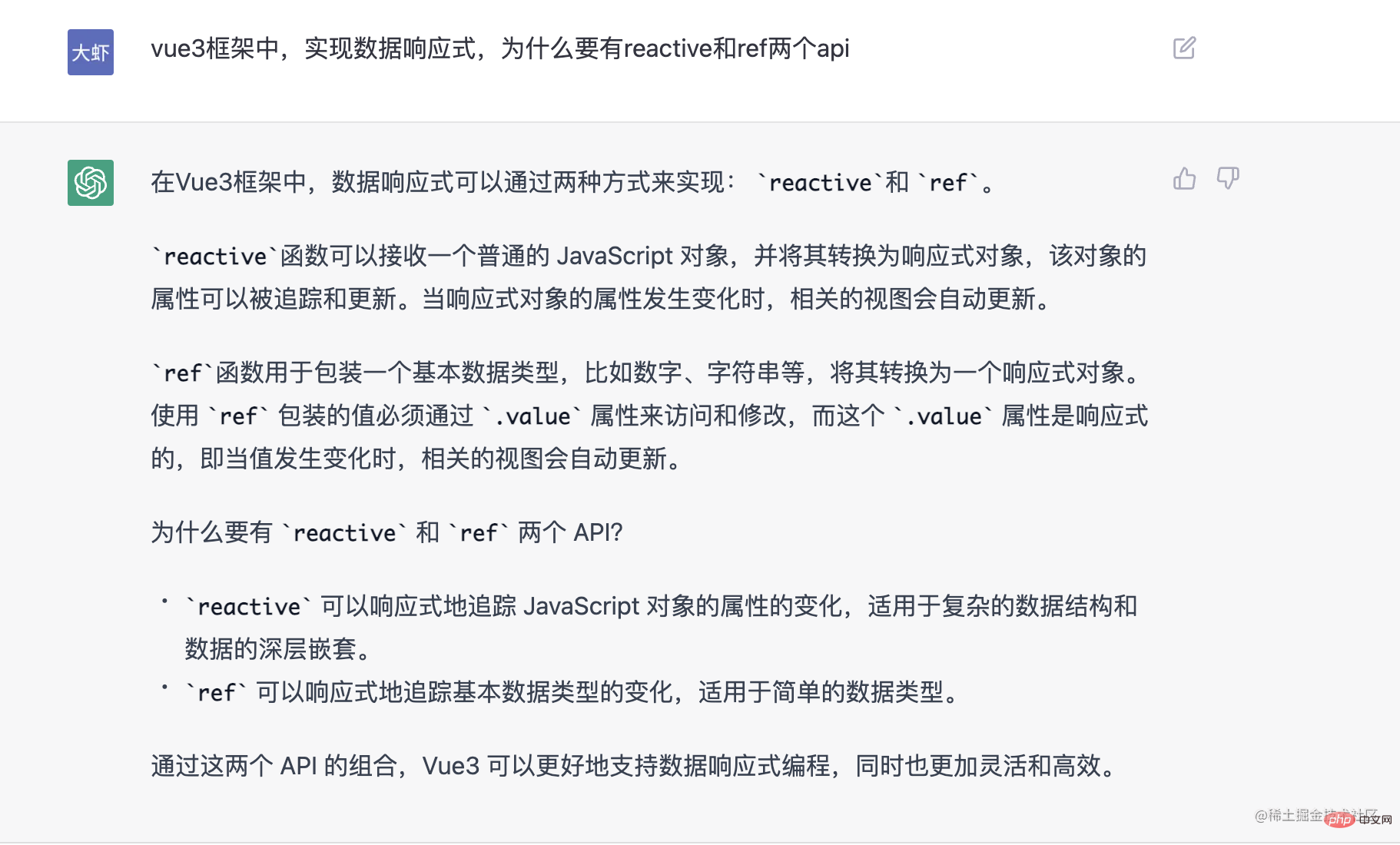
Par exemple, pourquoi y a-t-il deux API, réactive et ref ?
Par exemple, comment Vue implémente-t-elle la réactivité ?
En fait, les réponses à ces questions se trouvent dans le code source.
Dans le premier article Quelles sont les mises à niveau de vue3, j'ai également mentionné les avantages de l'utilisation d'un proxy et les inconvénients d'Object.defineProperty. Mais aujourd’hui, j’ai envie de changer d’angle et de laisser chatGPT répondre à cette question. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Eh bien, je pense que c'est mieux que ce que j'ai résumé.

Passez ensuite à la question suivante.

Cette réponse semble plus officielle, mais elle ne me donne pas la réponse que je souhaite.
La raison est en fait très simple, car la méthode proxy ne peut pas proxy de types de valeurs, uniquement des objets. Une méthode supplémentaire est donc nécessaire pour gérer les données de type valeur.
Bien sûr, vous pouvez également conquérir le monde avec une seule référence. Si le code source de vue est compatible, il sera automatiquement converti
Avec cette compréhension, regardons le point culminant d'aujourd'hui, imitant le code source de vue3 en. mettre en place un système réactif.
Vous pouvez cliquer pour afficher le code correspondant, il suffit de sélectionner différentes branches en fonction du titre de l'article.
Implémenter reactive
Nous avons également introduit dans l'article précédent que reactive est en fait un objet proxy.
Nous pouvons utiliser un proxy pour implémenter une simple fonction proxy réactive.
function reactive(target) { const isObject = (val) => val !== null && typeof val === 'object'
if (!isObject(target)) { console.warn(`数据必须是对象: ${String(target)}`) return target
} const proxy = new Proxy(target, { get: (target, key, receiver) => { console.log('get', key) const res = Reflect.get(target, key, receiver) // track(target, key)
// 这句很关键,不然嵌套数据,里面的不会响应
if (isObject(res)) { return reactive(res)
} return res
}, set: (target, key, value, receiver) => { console.log('set', key, value) const result = Reflect.set(target, key, value, receiver) // trigger(target, key, value)
return result
}, deleteProperty: () => { const result = Reflect.deleteProperty(target, key) return result
}
}) return proxy
} const person = reactive({ name: '', age: 18, like: ['apple']
})
person.name = 'vue test'复制代码Remarque : Reflect
Reflect.get(target, key) est légèrement différent de l'accès direct à target[key].
Lorsqu'il y a get, set, etc. pointés dans l'objet proxy, cela peut être redirigé.
Par exemple :
const person = new Proxy({ name: "vue test", age: 18, get info() { return 'name is :' + this.name + ' age is:' + this.age
}
}, { get: (target, key, receiver) => { console.log('get', key) // return target[key]
return Reflect.get(target, key, receiver)
}
}) console.log(person.info)复制代码En utilisant Reflect, nous pouvons le déclencher lors de l'accès au nom et à l'âge. 
Après le passage en cible, il ne se déclenchera qu'une seule fois en info.
return target[key]复制代码

Implémentation de ref
Dans vue3, ref est implémenté via get et set.
Semblable à ce qui précède, nous déclarons toujours une fonction d'abord, puis accédons aux données via get et set.
function ref(value) { return new RefImpl(value)
} class RefImpl { constructor(value) { // 如果值是对象,则用reactive处理
this._value = isObject(value) ? reactive(value) : value // 记录一下初始值
this._rawValue = value
} get value() { // trackRefValue(this)
return this._value
} set value(newVal) { if (!Object.is(newVal, this._rawValue)) { // 更新原始数据
this._rawValue = newVal // 更新 .value 的值
this._value = isObject(newVal) ? reactive(newVal) : value // triggerRefValue(this)
}
}
}复制代码Le code source explique également de manière très intuitive pourquoi ref doit être utilisé dans .value, car get/set est défini via value.
Ajouter la collecte et le déclenchement des dépendances
Nous avons terminé le proxy de données, mais après les modifications des données, comment notifier le composant pour implémenter la liaison bidirectionnelle ?
La réponse est de s'appuyer sur la collecte et le déclenchement. Autrement dit, lorsque get est déclenché, j'enregistre la condition [fonction] qui déclenche get. Lorsque set est déclenché, il suffit de le réexécuter pour déclencher la condition [fonction]. .
Regardons à nouveau le code. J'ajouterai une méthode de collecte de pistes et une méthode de déclenchement cible. (C'est-à-dire les deux lignes de code commentées dans l'extrait de code ci-dessus)
De plus, une fonction d'effet est nécessaire pour gérer la fonction de déclenchement.
let activeEffect = null
const targetMap = new WeakMap() // 依赖收集/触发
function track(target, key) { let depsMap = targetMap.get(target) if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
} let dep = depsMap.get(key) if (!dep) {
dep = new Set()
}
dep.add(activeEffect)
depsMap.set(key, dep)
} function trigger(target, key, value) { const depsMap = targetMap.get(target) if (!depsMap) { return
} const deps = depsMap.get(key) if (!deps) { return
}
deps.forEach(effectFn => { if (effectFn.scheduler) {
effectFn.scheduler()
} else { effectFn()
}
})
} function effect(fn,options = {}) { const effectFn = () => { try {
activeEffect = effectFn return fn()
} catch (error) {
activeEffect = null
}
} if (!options.lazy) { effectFn()
}
effectFn.scheduler = options.scheduler
return effectFn
} const person = reactive({ name: "hello world"
}) effect(() => { console.log('effect person', person.name)
}) setTimeout(() => {
person.name = 'setTimeout world'
}, 2000)复制代码activeEffect est utilisé pour stocker les fonctions de condition de déclenchement.
targetMap est utilisé pour stocker le dictionnaire de dépendances. Le format est le suivant
{
target: {
key: []
}
}复制代码Le résultat de sortie est hello world Après 2 secondes, la fonction de dépendance est réexécutée et setTimeout world est affiché

Résumé
. Le proxy des données n'est pas compliqué. Sur la base du proxy, un certain traitement des limites est ajouté. Pour atteindre la réactivité, vous devez ajouter la collecte de dépendances et l'implémentation du déclenchement des dépendances.
effect est une fonction très importante. De nombreuses API sont développées sur la base de cette fonction, comme useEffect et watch. La mise à jour des composants repose également sur la fonction d'effet, qui sera évoquée plus loin.
Si vous ne comprenez pas l'effet, vous pouvez trier la séquence d'exécution.
- 1. Appelez la fonction effect et transmettez le paramètre fn
- 2 Déclarez une fonction effectFn, exécutez-la et enregistrez la fonction sous activeEffect
- 3. 4. Utilisez le proxy get
- 5. Collectez les dépendances et enregistrez la fonction enregistrée par activeEffect dans la carte globale
- 6.
- 7.2s Enfin, accédez au proxy défini par le proxy
- 8. Exécutez la fonction enregistrée dans la carte globale, réexécutez la fonction d'effet et revenez à nouveau à l'étape 1
- Vous pouvez cliquer pour afficher le code pertinent et sélectionnez la branche leçon3.
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs
,Vidéo de programmation de base
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Golang peut-il être utilisé comme frontal ?
Jun 06, 2023 am 09:19 AM
Golang peut-il être utilisé comme frontal ?
Jun 06, 2023 am 09:19 AM
Golang peut être utilisé comme frontal. Golang est un langage de programmation très polyvalent qui peut être utilisé pour développer différents types d'applications, y compris des applications frontales. En utilisant Golang pour écrire le front-end, vous pouvez vous débarrasser d'un front-end. série de problèmes causés par des langages tels que JavaScript. Par exemple, des problèmes tels qu'une mauvaise sécurité des types, de faibles performances et un code difficile à maintenir.
 Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Les méthodes de mise en œuvre de la messagerie instantanée incluent WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Introduction détaillée : 1. WebSocket, qui peut établir une connexion persistante entre le client et le serveur pour obtenir une communication bidirectionnelle en temps réel. Le frontal peut utiliser l'API WebSocket pour créer une connexion WebSocket et obtenir une messagerie instantanée en envoyant et en recevant. messages 2. Long Polling, une technologie qui simule la communication en temps réel, etc.





