 interface Web
interface Web
 js tutoriel
js tutoriel
 animation du squelette cocos2dx Analyse du code source de l'armature (2)_compétences javascript
animation du squelette cocos2dx Analyse du code source de l'armature (2)_compétences javascript
animation du squelette cocos2dx Analyse du code source de l'armature (2)_compétences javascript
L'article précédent a présenté l'animation squelettique fournie avec cocos2dx en général. Cet article présente la signification de chaque champ des données de configuration exportées (il explique également la signification de chaque champ des données XML exportées. par DragonBone signifiant).
nœud squelette
<skeleton name="Dragon" frameRate="24" version="2.2">
nom : nom du fichier flash.
frameRate : fréquence d'images du flash.
version : numéro de version de Dragonbones.
noeud d'armatures
Le premier est le nœud armatures, qui intercepte certaines données dans les armatures.
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
Le nœud est un os (b est l'abréviation de os). Le nœud


Pourquoi le nœud


nœud b (nœud enfant du nœud d'armature)
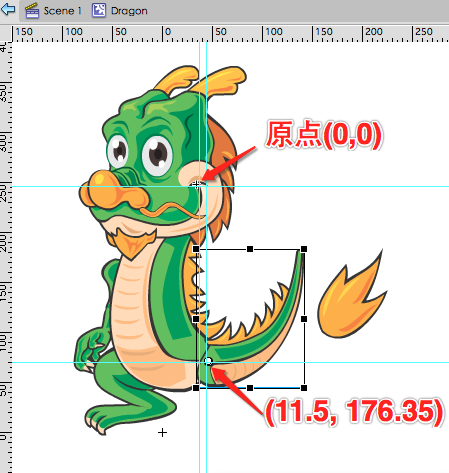
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
Informations sur le squelette, basées sur les informations de la première image.
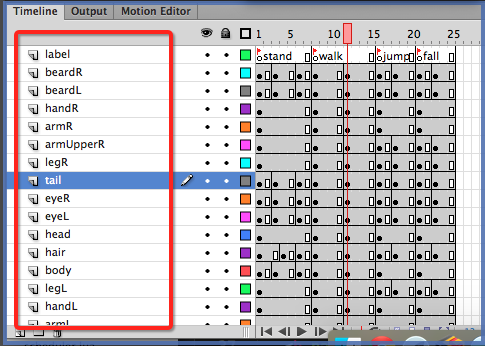
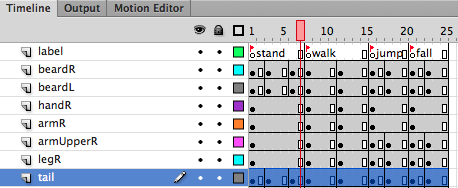
name : Le nom de l'os est le nom du calque dans TimeLine, comme indiqué ci-dessus.
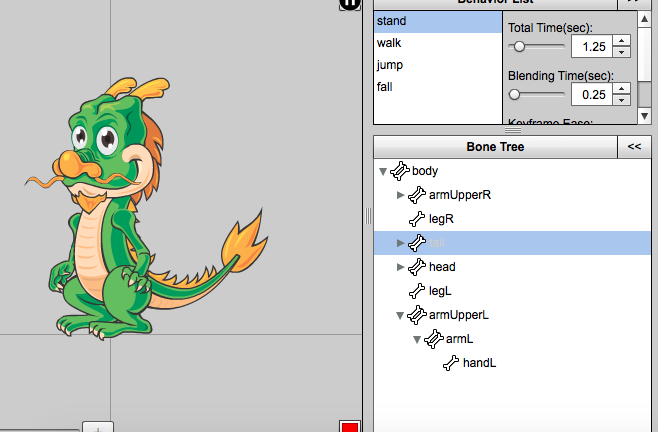
parent : nœud parent osseux, illustré ci-dessus.
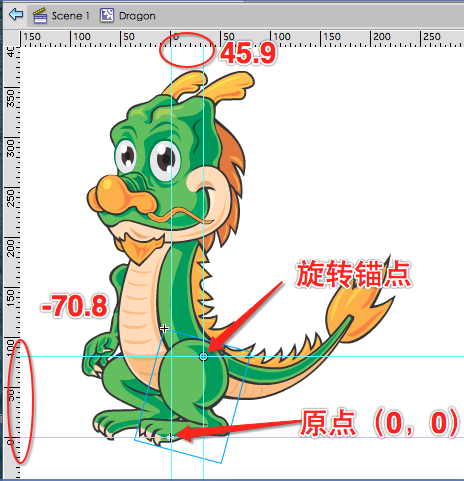
x, y : les coordonnées du point d'ancrage de rotation du composant par rapport à l'origine du nœud parent, comme le montre la figure ci-dessous, la direction y est vers le bas comme direction positive.

kX, kY : représente skewX et SkewY. Généralement, les deux sont égaux et représentent la taille de rotation (rotation).

cX, cY : représente scaleX, scaleY, représente la taille du zoom.
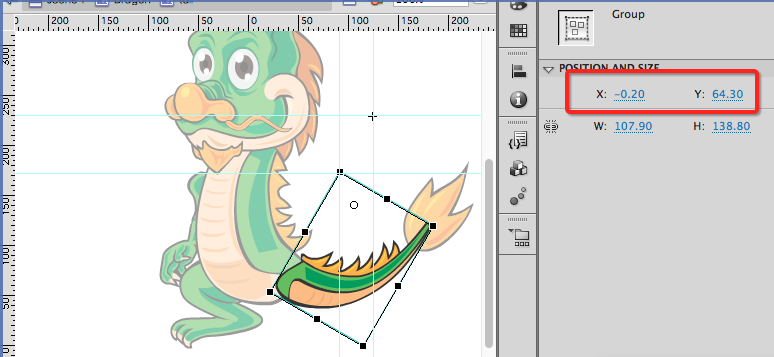
pX, pY : représente pivotX, pivotY, les coordonnées du point d'ancrage de rotation par rapport à l'origine du composant. La figure suivante ajuste la rotation de 30 degrés.

z : Niveau, la couche inférieure est la couche 0, augmentant une à une.
nœud d
Les nœuds affichés dans le squelette peuvent être compris comme du skin. Si plusieurs composants de la bibliothèque sont utilisés dans un calque, il y aura plusieurs nœuds
<d name="parts-tail" pX="0" pY="-63.8"/>
name : affiche le nom de l'objet, qui est la concaténation du chemin et du nom du composant dans la bibliothèque.


pX, pY : Afficher le déplacement de l'objet par rapport à l'origine.
nœud d'animations
Le nœud
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>Pourquoi
nœud mov
Le nœud mov correspond en fait à une animation dans le programme. Une étiquette d'image sur TimeLine générera un mov, il y aura donc plusieurs mouvements dans une seule

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name : nom de l'étiquette du cadre.
dr : représente la durée, combien d'images dure le mouvement. Comme le montre la figure ci-dessus, le support dure 7 images.
à : Je ne sais vraiment pas ce que ça fait.
drTW : signifie durée_tween, durée de l'animation, 1/24*7=0,29 s. La définition de TotalTime sur le panneau dragonbones affecte cette valeur.
lp : signifie boucle, qu'il faut boucler ou non.
twE : Je ne sais vraiment pas ce que ça fait.
nœud b (nœud enfant du nœud mov)
Statut de l'os, il y aura tous les nœuds de l'os b dans le mouvement.
<b name="tail" sc="1" dl="0">
name:骨骼名字
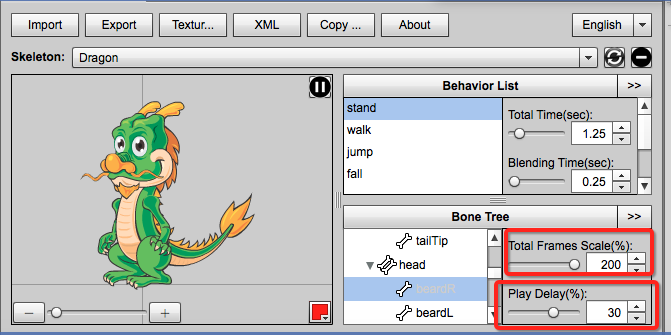
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1368
1368
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un



