 interface Web
interface Web
 js tutoriel
js tutoriel
 animation du squelette cocos2dx Analyse du code source de l'armature (1)_compétences javascript
animation du squelette cocos2dx Analyse du code source de l'armature (1)_compétences javascript
animation du squelette cocos2dx Analyse du code source de l'armature (1)_compétences javascript
cocos2dx récupère les données XML ou JSON de l'éditeur (cocostudio ou plug-in flash dragonBones), et appelle le code similaire au suivant pour afficher l'effet d'animation
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);Alors comment se déroule la mise en œuvre de l'appel interne ?
Qu'implémentent Armature::create et armature->getAnimation()->playWithIndex ? ? Ces articles analyseront Armature à partir du code source.
Cet article est le premier article d'analyse d'armature. Il analysera l'animation du squelette dans cocos2dx dans son ensemble. Le contenu concerné est le suivant :
Qu'est-ce que l'animation squelettique
Présentation du format de données d'exportation de l'éditeur
Aperçu du code source
Qu'est-ce que l'animation squelettique
Les animations du jeu peuvent être grossièrement divisées en trois types suivants :
Animation du cadre
Tween
Animation de la peau du squelette
Animation du cadre
Il s'agit de l'animation la plus basique et de la base des deux animations suivantes. Une image affiche une image dans cocos2dx L'action est une animation d'image. L'avantage est qu'il est simple à mettre en œuvre, mais l'inconvénient est que cela gaspille des ressources (une image par image, comparez les deux animations ci-dessous).
Animation interpolée
Les animations d'interpolation sont souvent utilisées en flash. Il n'est pas nécessaire d'avoir une image par image, seul l'état de départ et l'état final peuvent être calculés en fonction de la différence et du temps écoulé. L’avantage est qu’il permet d’économiser des ressources et qu’il est familier aux artistes.
Animation de la peau du squelette
L'animation de squelette peut être considérée comme une extension de l'animation d'interpolation, qui permet aux différentes parties de l'animation de générer des structures associées (squelettes), puis de lier les graphiques aux os. L'inconvénient est que la mise en œuvre du programme est plus compliquée, et ses avantages par rapport à l'animation interpolée sont les deux points suivants (d'autres avantages n'ont pas encore été découverts) :
1. Les données de configuration d'exportation sont petites et la production artistique est simple
Supposons qu'il existe un os avec la structure suivante
corps
brasGauche
mainGauche
brasDroite
mainDroite
tête
jambeGauche
jambeDroite
Supposons que vous souhaitiez déplacer toute l'animation vers la droite dans une image. En utilisant l'animation d'interpolation, vous devez déplacer le corps, le bras gauche, la jambe droite, etc. pour créer une nouvelle image. Cependant, l'animation squelettique n'a besoin que de déplacer le corps. la position du corps et de ses nœuds enfants suivra le mouvement du nœud parent. Dans la configuration correspondant à l'export, l'animation interpolaire doit traiter les données exportées par tous les sous-nœuds tels que body et armLeft, tandis que l'animation squelettique ne modifie que les données d'un nœud du corps, les données exportées seront donc beaucoup plus petites.
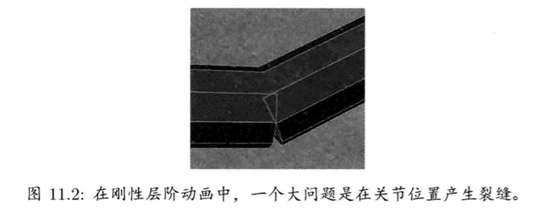
2. Réparation des fissures des joints
L'image ci-dessous est volée à la page 449 de "Game Engine Architecture". Cela signifie que si vous n'y prêtez pas attention lorsque vous dessinez, il peut y avoir des fissures dans les liens communs. Ce problème peut être résolu en utilisant l'animation squelettique. La peau dans l'animation squelettique peut être liée à plusieurs articulations (dans les os) en fonction du poids, et peut être étirée en fonction du poids. Je ne connais pas l'éditeur d'animation squelettique de Cocostudio. . Je me demande si je peux en lier davantage, le plug-in dragonBones pour flash ne fonctionnera pas. la colonne vertébrale prend bien en charge ce type de liaison multiple.

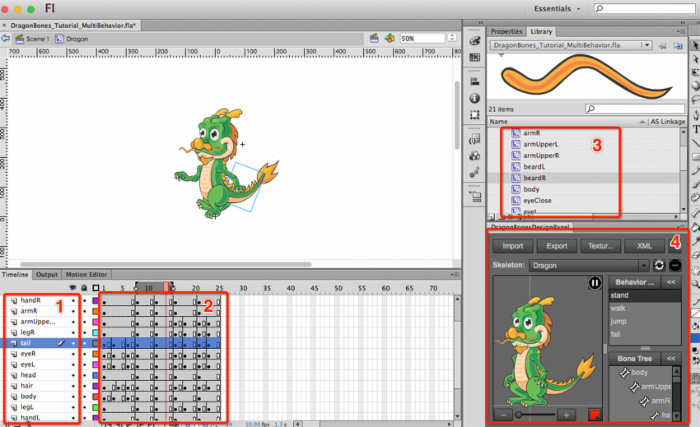
Présentation du format de données d'exportation de l'éditeur
La structure json exportée par cocostudio est similaire à la structure xml exportée par dragonbones. Ce sont deux structures à trois couches : couche d'os, couche d'animation et couche d'image comme exemple (avec suppressions) : <🎜. >
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>Avec ces informations, vous pouvez restaurer les effets d'animation en flash dans le programme. La signification spécifique de dr, drTW, x, kX, kY, etc. sera discutée dans l'article suivant.

Aperçu du code source
Le code peut être grossièrement divisé en deux parties : analyser les données XML ou JSON et générer une animation à l'aide des données analysées.
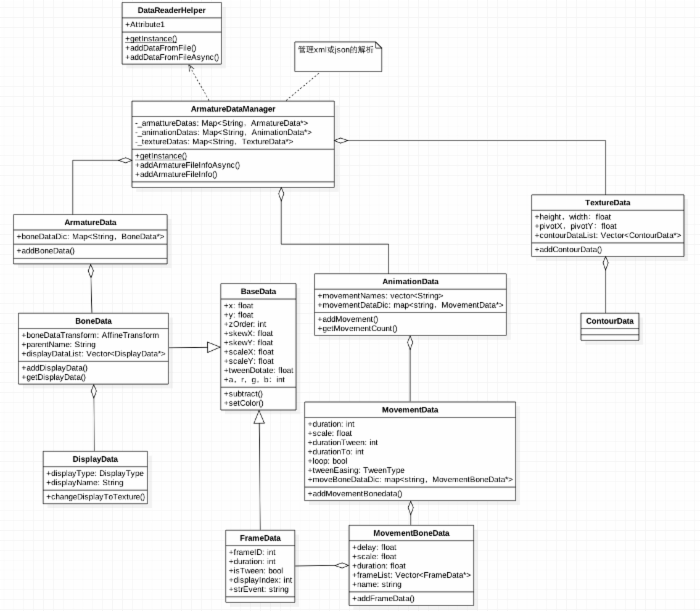
UML du code lié à l'analyse des données

Une brève introduction au rôle de chaque classe :
DataReaderHelper : structures de données ArmatureData, AnimationData et TextureData qui peuvent être utilisées directement par le programme de génération de données qui analyse les armatures, les animations et TextureAtlas.
ArmatureDataManager : gère DataReaderHelper et ses données analysées.
ArmatureData : correspond à
AnimationData : correspond à
TextureData : correspond à
BoneData : correspond à
DisplayData : correspond à
MovementData : correspond à
MovementBoneData : correspond à
FrameData : correspond à
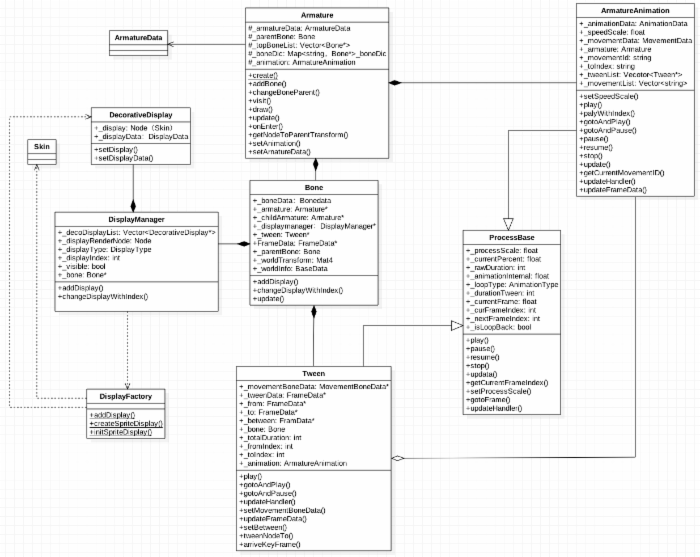
Générer UML pour le code lié à l'animation

Une brève introduction au rôle de chaque classe :
Armature : elle contient des informations sur le squelette et des informations sur l'animation. Avec cela, vous pouvez jouer des animations.
Tween : Tween pour l'animation squelettique, un Tween pour chaque os. Le panneau flash correspondant ci-dessus correspond à la première à la septième image de la couche de queue de l'animation du stand.
ArmatureAnimation : La collection de tous les Tweens suffit pour former une animation.
Bone : informations sur les os avec Tween, à partir desquelles vous pouvez obtenir l'état des os à un moment donné.
DisplayFactory : créez des objets d'affichage tels que le skin.
DisplayManager : Il y en a un dans chaque Bone, qui gère l'affichage des objets sur les bones.
Skin : l'objet d'affichage de l'image.
Le contenu ci-dessus est l'analyse du code source de l'armature d'animation squelettique cocos2dx (1) partagée par l'éditeur de Script House. J'espère qu'il vous plaira.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.





