
Cet article vous aidera à apprendre Vue, à parler de la théorie de base et du fonctionnement pratique de Vue, et à présenter les propriétés calculées, les méthodes et les auditeurs dans Vue. J'espère qu'il sera utile à tout le monde !

Exigences : Dans les données, il y a deux contenus : firstName et lastName, et la page affiche "Nom complet fullName" . firstName 和 lastName 两个内容,页面显示“全名 fullName ”。
通过上一篇文章可以知道,我们直接使用插值表达式就能实现这个需求:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端一万小时-计算属性、方法与侦听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容;
firstName: 'Oli',
lastName: 'Zhao'
}
})
</script>
</body>
</html>
但需求是实现了,可同时模板上就有了一些逻辑。而模板本身是用来显示就好,并不需要添加逻辑在里面!【相关推荐:vuejs视频教程、web前端开发】
理想的方式是在插值表达式中直接添加 fullName 变量来显示全名:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao' // ❗️data 中添加了 fullName!
}
})
</script>
可以看到,当代码这样写时也是没有问题的。
但实际上代码冗余了:原本 data 内已经有了 firstName 和 lastName ,可以用它们组合出全名,但又重新定义了一次 fullName 。
接下来,将介绍另外三种方法来解决这个需求。
computed<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao'
},
computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中;
fullName() { // 2️⃣计算属性的值 fullName 是一个函数;
return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回!
}
}
})
</script>使用计算属性后,代码完全不会冗余, fullName 是根据 firstName 和 lastName 计算出来的,页面上的效果也是一样。
计算属性还有一个非常重要的知识点:
计算属性会基于它们的响应式依赖进行缓存。
也就是说,当计算属性依赖的数据发生改变时,它会重新计算;若没有变化时,则不计算,会一直使用上一次计算的结果(这样也就提高了一些性能)。
在我们的代码中,当 firstName 或 lastName 改变时,fullName 会重新计算,不变时则用缓存的上次计算结果。
<div id="app">
{{fullName}}
{{age}} <!-- 2️⃣把 age 渲染到模板上; -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18 // 1️⃣data 中添加 age 为 18;
},
computed: {
fullName() {
console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。
return this.firstName + ' ' + this.lastName
}
}
})
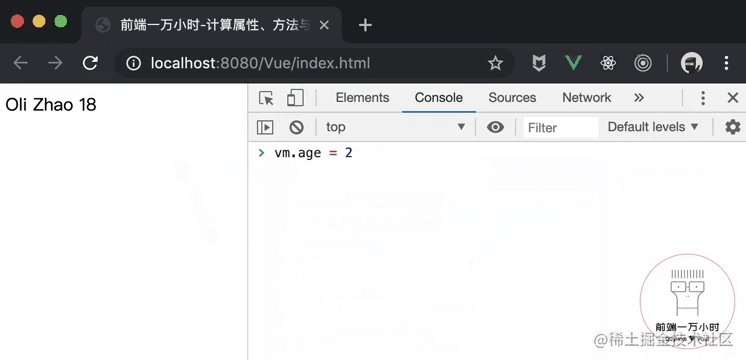
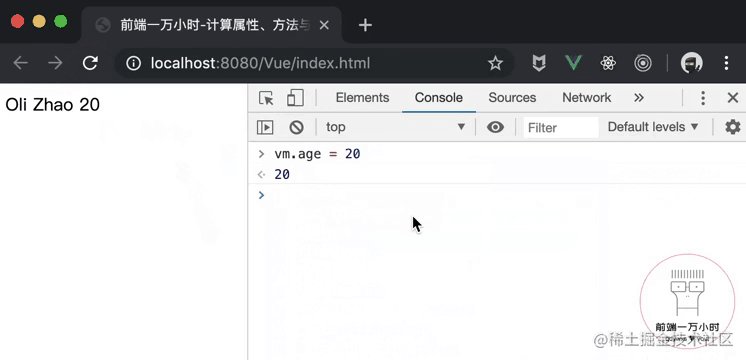
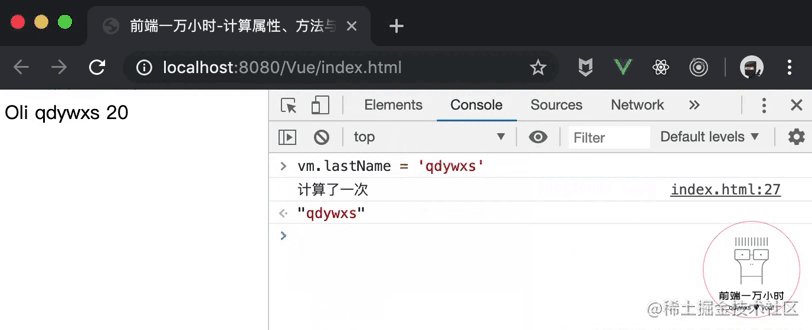
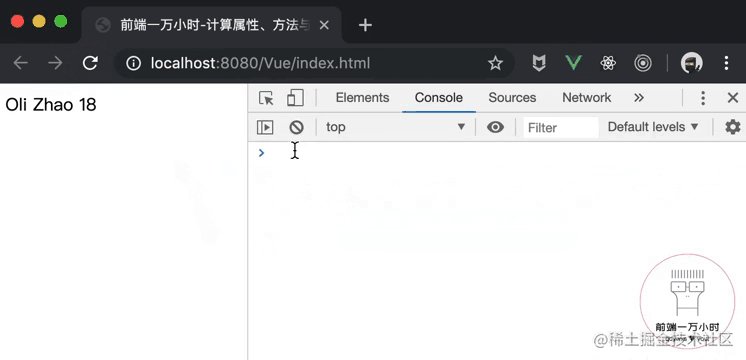
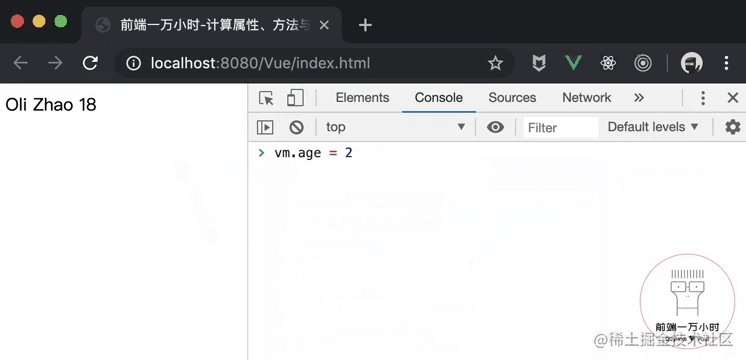
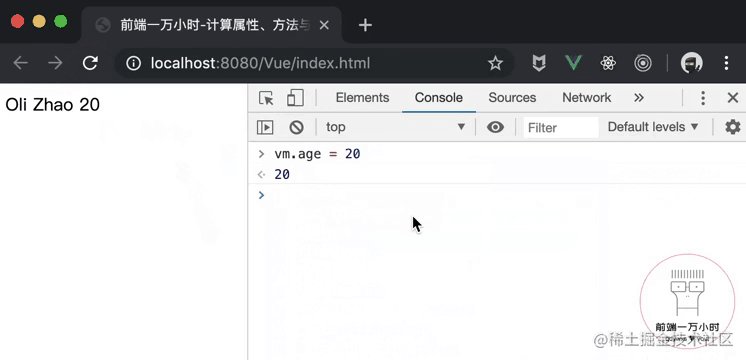
</script>保存刷新网页后,可以看到计算属性 计算了一次 。当在控制台输入 vm.age = 20 更改 age 后,页面重新渲染了,“18”变为了“20”,但控制台没有再次输出 计算了一次 ,即计算属性没有进行重新计算。

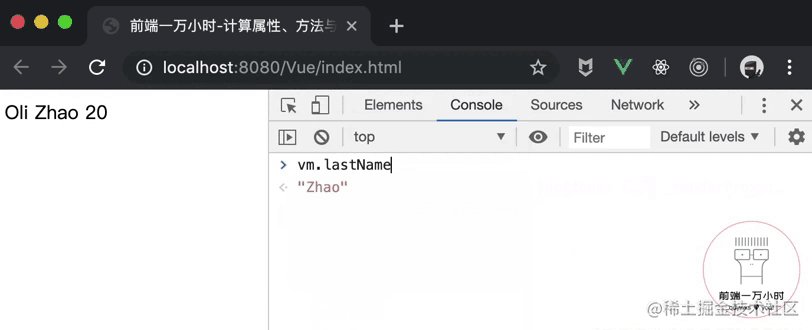
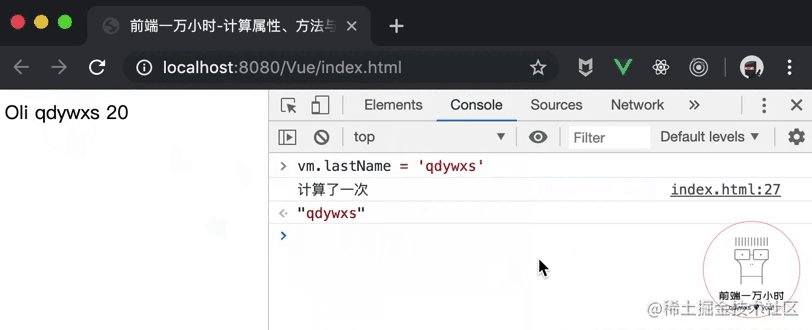
而当我们更改 lastName 后,会重新计算一次:

methods第二种是我们已经非常熟悉的方法 methods :
<div id="app">
<!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,
一定要加上 () 来进行调用! -->
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18
},
methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样;
fullName() {
console.log('计算了一次')
return this.firstName + ' ' + this.lastName
}
}
})
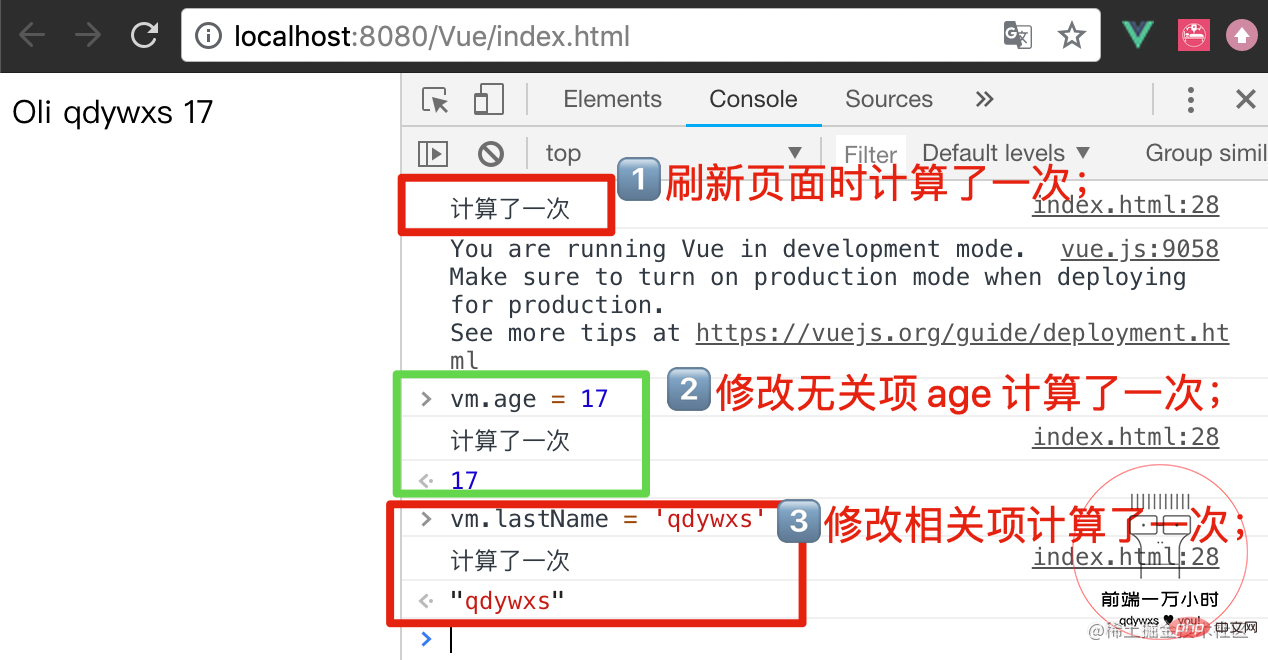
</script>保存后,刷新页面查看效果时,它会进行一次计算。当我们更改 age 时,它会再计算一次,更改 lastName 时也会进行一次计算:
所以方法是没有缓存机制的,只要页面重新渲染, fullName 方法就会被重新执行一次。
watch当使用侦听器时,不可避免的会让代码冗余:
<div id="app">
{{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); -->
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName;
age: 18
},
watch: { // 2️⃣在实例中定义侦听器 watch;
firstName() { /*
2️⃣-①:定义 firstName 方法,对 firstName 进行侦听,
当它改变时,重新对 fullName 赋值;
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
},
lastName() { /*
2️⃣-②:定义 lastName 方法,对 lastName 进行侦听,
当它改变时,重新对 fullName 赋值。
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
}
}
})
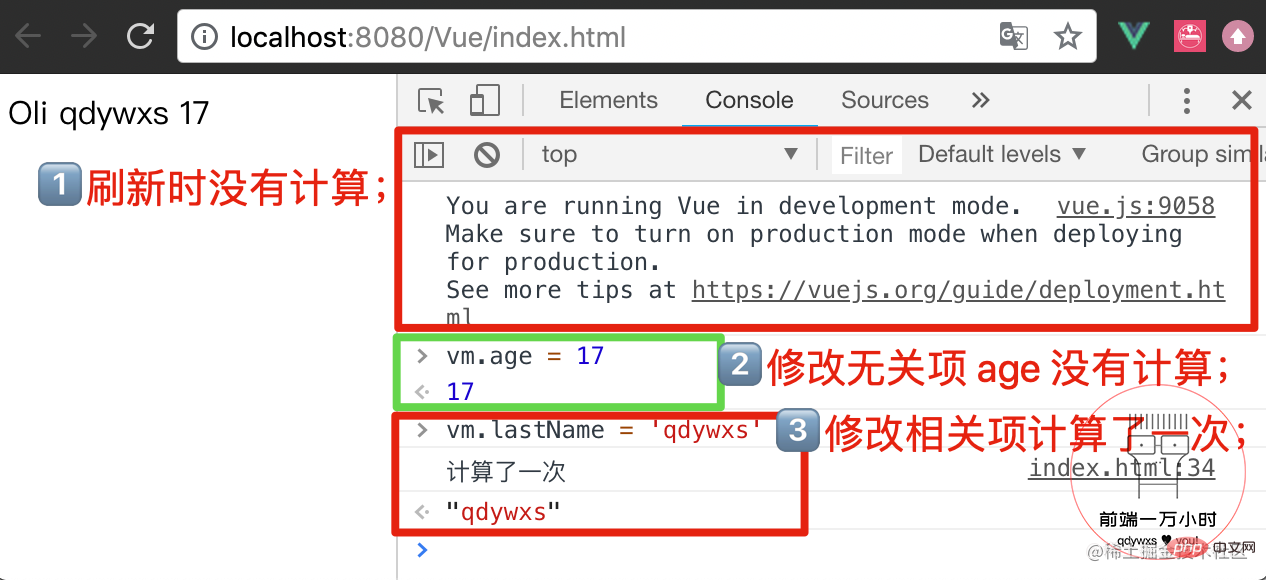
</script>保存后回到页面刷新。当第一次进入页面时,因为我们重新定义过 fullName ,所以 watch 不会进行计算就会显示出来。在修改与 fullName 不想关的数据 age 后,由于我们只用 watch 侦听了 firstName 和 lastName ,所以也不会进行计算。当我们修改 lastName
Comme vous pouvez le savoir grâce à l'article précédent, nous pouvons atteindre cette exigence directement en utilisant des expressions d'interpolation :  rrreee
rrreee

Mais la demande est réalisée, mais En même temps, il y a une certaine logique dans le modèle. Le modèle lui-même est uniquement destiné à l’affichage, il n’est pas nécessaire d’y ajouter de la logique ! [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
La méthode idéale est d'ajouterfullName pour afficher le nom complet : 🎜rrreee🎜 🎜🎜Vous pouvez voir qu'il n'y a aucun problème lorsque le code est écrit comme ceci. 🎜🎜Mais en fait le code est redondant : il y a déjà
🎜🎜Vous pouvez voir qu'il n'y a aucun problème lorsque le code est écrit comme ceci. 🎜🎜Mais en fait le code est redondant : il y a déjà firstName et lastName dans les données, qui peuvent être utilisés pour combiner le nom complet, mais nom complet. 🎜🎜Ensuite, trois autres méthodes seront introduites pour résoudre ce besoin. 🎜calculé🎜 fullName code> est calculé en fonction de <code>firstName et lastName, et l'effet sur la page est le même.  🎜🎜Calcul Il y a une autre chose très importante à savoir sur les propriétés : 🎜
🎜🎜Calcul Il y a une autre chose très importante à savoir sur les propriétés : 🎜🎜🎜Les propriétés calculées sont mises en cache en fonction de leurs dépendances réactives. 🎜🎜🎜C'est-à-dire que 🎜Lorsque les données dont dépend l'attribut calculé changent, elles seront recalculées s'il n'y a pas de changement, elles ne seront pas calculées, et le résultat du dernier calcul sera toujours ; être utilisé🎜 (cela améliorera également certaines performances). 🎜🎜Dans notre code, lorsque
firstName ou lastName change, fullName sera recalculé s'il reste inchangé, le nom de famille mis en cache sera utilisé. . Calculez le résultat. 🎜rrreee🎜Après avoir enregistré et actualisé la page Web, vous pouvez voir que la propriété calculée est calculée une fois. Lorsque vm.age = 20 est entré dans la console pour modifier age, la page est restituée et "18" devient "20", mais la console n'affiche pas Calculé une fois, c'est-à-dire que la propriété calculée n'est pas recalculée. 🎜🎜 🎜 🎜Lorsque nous modifions
🎜 🎜Lorsque nous modifions lastName, il sera recalculé : 🎜🎜 🎜
🎜méthodes🎜methods🎜 : 🎜rrreee🎜Après la sauvegarde, il effectuera un calcul lors de l'actualisation de la page pour voir l'effet. Lorsque nous changeons age, il sera calculé à nouveau, et lorsque nous changeons lastName, il sera également calculé une fois :  🎜🎜Donc, la méthode 🎜 n'a pas de mécanisme de mise en cache, tant que le la page est restituée,
🎜🎜Donc, la méthode 🎜 n'a pas de mécanisme de mise en cache, tant que le la page est restituée, fullName sera à nouveau exécutée🎜. 🎜watch🎜fullName, watch sera affiché sans calcul. Après avoir modifié les données age qui ne sont pas liées à fullName, puisque nous utilisons uniquement watch pour écouter firstName et lastName , donc il ne sera pas calculé non plus. Lorsqu'on modifie lastName, un calcul est effectué : 🎜🎜🎜🎜🎜🎜Résumé : 🎜🎜methods exécutera la méthode une fois à chaque fois que la page est rendue methods 会在每次渲染页面都执行一次方法;watch 和 computed 都具备缓存机制,但 watch 的语法比 computed 的语法复杂了很多。所以一般情况下,当一个功能通过 watch 、 methods 和 computed 方法都可以实现时,首推“计算属性 computedwatch et computed ont tous deux des mécanismes de mise en cache ; watch est beaucoup plus compliquée que celle de calculed. Doncen général, lorsqu'une fonction passe les méthodes watch, methods et calculed, elle can Lors de l'implémentation, "l'attribut calculé calculé" est recommandé en premier.
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à Vuejs, Vidéo de programmation de base
)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!