
Comment développer un composant de vue de calendrier personnalisé. L'article suivant vous apprendra étape par étape comment encapsuler un composant de calendrier personnalisé. J'espère qu'il sera utile à tout le monde !

Comme nous le savons tous, de manière générale, s'il est nécessaire d'utiliser le composant de calendrier dans un projet, il est souvent utilisé par des composants dans des bibliothèques d'interface utilisateur tierces ou par d'autres plug-ins tiers prêts à l'emploi. ins. Pour de nombreux amis, lorsqu'ils voient pour la première fois le composant calendrier, ils pensent inconsciemment que c'est très compliqué et n'ont aucun moyen de commencer. Mais quand j’ai lu le code source de ce plug-in de calendrier, j’ai découvert que ce n’était pas aussi compliqué que je le pensais. Je pensais bêtement que si je voulais créer un composant de calendrier, je devrais obtenir des données de calendrier pour au moins dix ans avant et après l'année en cours avant de passer à l'étape suivante du développement.
Cependant, après avoir essayé de lire le code source de dycalendar.js, d'une part, j'ai senti que j'étais trop stupide et j'ai pensé au problème trop compliqué. J'admire également la clarté de pensée de l'auteur. Après l'avoir lu, j'ai senti que j'en avais beaucoup profité.
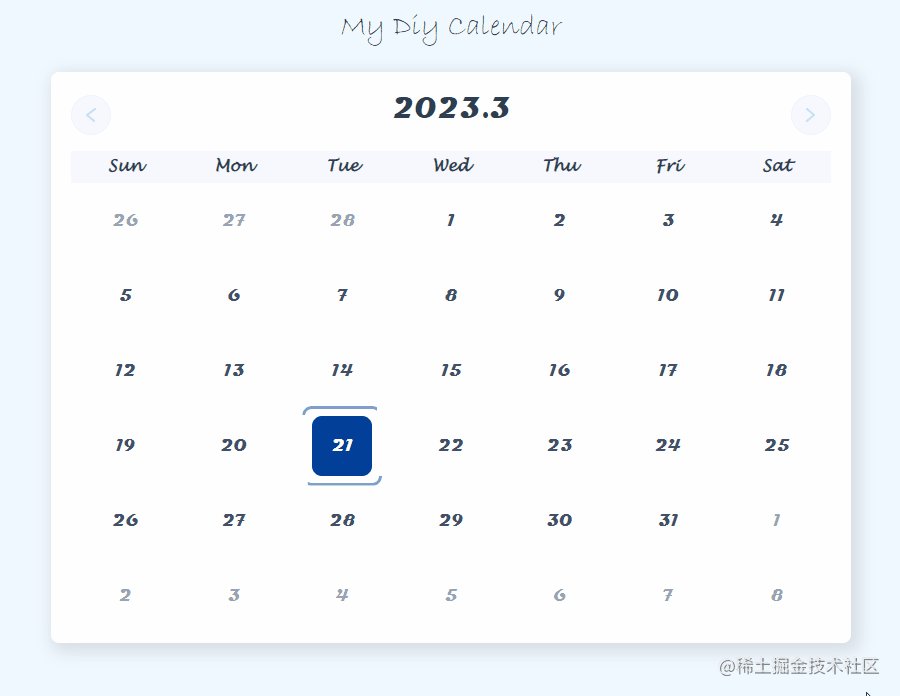
Après avoir débrouillé la logique de l'idée de l'auteur, j'ai développé un composant vue basé sur cette idée. Comme le montre l'image ci-dessous :

Ensuite, suivez-moi pour voir comment développer votre propre composant de calendrier. [Recommandations associées : Tutoriel vidéo vuejs, Développement web front-end]
Année en cours, Mois en cours, Date actuelle, Jour actuel de la semaine, Combien jours du mois en cours code>, Le premier jour du mois en cours correspond au jour de la semaine, Combien de jours y avait-il dans le mois dernier , etc. 当前年,当前月,当前日期,当前星期几,当前月一共有几天,当前月的第一天对应的是星期几,上个月总共有多少天等。日历日期数据列表,然后将其循环渲染到模板中。一般来说,成熟的日历组件,日期都是一个双向绑定的变量。为了方便使用,我们也采用双向绑定的方式。
<script>import { reactive, ref, computed, watch } from "vue";const props = defineProps({ modelValue: Date,
});const emits = defineEmits(["update:modelValue"]);/**
* 最小年份
*/const MIN_YEAR = 1900;/**
* 最大年份
*/const MAX_YEAR = 9999;/**
* 目标日期
*/const targetDate = ref(props.modelValue);复制代码</script>接下来,我们还需要初始化一些常量用来表示月份和日期:
/**
* 有关月度的名称列表
*/const monthNameList = { chineseFullName: [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月",
], fullName: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December",
], mmm: [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec",
],
};/**
* 有关周几的名称列表
*/const dayNameList = [
{ chineseFullName: "周日", chineseShortName: "日", fullName: "Sunday", shortName: "Sun", dayNumber: 0,
},
{ chineseFullName: "周一", chineseShortName: "一", fullName: "Monday", shortName: "Mon", dayNumber: 1,
},
{ chineseFullName: "周二", chineseShortName: "二", fullName: "Tuesday", shortName: "Tue", dayNumber: 2,
},
{ chineseFullName: "周三", chineseShortName: "三", fullName: "Wednesday", shortName: "Wed", dayNumber: 3,
},
{ chineseFullName: "周四", chineseShortName: "四", fullName: "Thursday", shortName: "Thu", dayNumber: 4,
},
{ chineseFullName: "周五", chineseShortName: "五", fullName: "Friday", shortName: "Fri", dayNumber: 5,
},
{ chineseFullName: "周六", chineseShortName: "六", fullName: "Saturday", shortName: "Sat", dayNumber: 6,
},
];复制代码接下来,准备几个vue的响应式数据:
/**
* 今日
*/const today = new Date();/**
* 日历的各项属性
*/const calendarProps = reactive({ target: { year: null, month: null, date: null, day: null, monthShortName: null, monthFullName: null, monthChineseFullName: null, firstDay: null, firstDayIndex: null, totalDays: null,
}, previous: { totalDays: null,
},
});/**
* 用于展现的日历数据
*/const calendarData = ref([]);复制代码接下来,通过setCalendarProps方法获取日历的各个属性,逐个填充calendarProps中的数据:
function setCalendarProps() { if (!targetDate.value) {
targetDate.value = today;
} // 获取目标日期的年月日星期几数据
calendarProps.target.year = targetDate.value.getFullYear();
calendarProps.target.month = targetDate.value.getMonth();
calendarProps.target.date = targetDate.value.getDate();
calendarProps.target.day = targetDate.value.getDay(); if (
calendarProps.target.year MAX_YEAR
) { console.error("无效的年份,请检查传入的数据是否是正常"); return;
} // 获取到目标日期的月份【中文】名称
let dateString;
dateString = targetDate.value.toString().split(" ");
calendarProps.target.monthShortName = dateString[1];
calendarProps.target.monthFullName =
monthNameList.fullName[calendarProps.target.month];
calendarProps.target.monthChineseFullName =
monthNameList.chineseFullName[calendarProps.target.month]; // 获取目标月份的第一天是星期几,和在星期几中的索引值
const targetMonthFirstDay = new Date(
calendarProps.target.year,
calendarProps.target.month, 1
);
calendarProps.target.firstDay = targetMonthFirstDay.getDay();
calendarProps.target.firstDayIndex = dayNameList.findIndex( (day) => day.dayNumber === calendarProps.target.firstDay
); // 获取目标月份总共多少天
const targetMonthLastDay = new Date(
calendarProps.target.year,
calendarProps.target.month + 1, 0
);
calendarProps.target.totalDays = targetMonthLastDay.getDate(); // 获取目标月份的上个月总共多少天
const previousMonth = new Date(
calendarProps.target.year,
calendarProps.target.month, 0
);
calendarProps.previous.totalDays = previousMonth.getDate();
}复制代码需要注意的一个知识点是,在获取本月多少天和上个月多少天的时候,都将date值设置为了
0。这是因为当date值为0的时候,返回的Date对象是上个月的最后一天。所以说,为了获取本月多少天,需要将本月的month值加1。
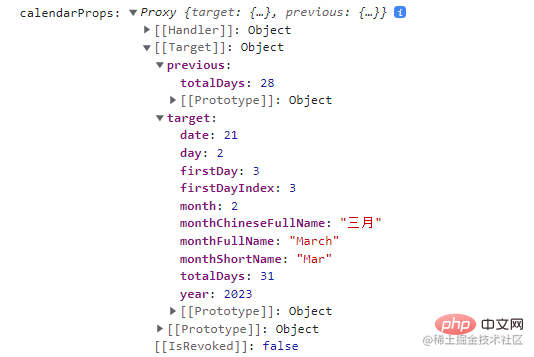
执行这个方法之后,此时calendarProps的值为:

当我们已经知道本月第一天对应的周几索引值、本月一共有多少天和上个月一共有多少天这三个核心数据之后,就可以开始生成对应的日历数据了。
思路如下:
1。然后从本月第一天对应的周几索引值开始进行递增。本月之前的日期和之后的日期设置一个算法进行计算。dateType,表示是本月还是上月还是下月;/**
* 生成日历的数据
*/function setCalendarData() { let i; let date = 1; const originData = []; const firstRow = []; // 设置第一行数据
for (i = 0; i <p>至此,这个日历组件的核心部分的逻辑就已经实现了。你看,是不是很简单?</p><p>接下来,我们只需要根据<code>calendarData</code></p> Sur la base de ces attributs, générez une <code>liste de données de date de calendrier</code> spécifique, puis restituez-la dans le modèle en boucle. 🎜🎜Lorsque vous changez de mois, obtenez les données clés correspondant à la nouvelle date cible. Une fois que vue a détecté des modifications dans les attributs du calendrier, elle demande à la page de la mettre à jour. 🎜<h3 data-id="heading-3">2. Données requises pour l'initialisation🎜🎜De manière générale, dans les composants de calendrier matures, la date est une variable liée dans les deux sens. Pour faciliter l’utilisation, nous utilisons également une reliure bidirectionnelle. 🎜rrreee🎜Ensuite, nous devons également initialiser quelques constantes pour représenter le mois et la date : 🎜rrreee🎜Ensuite, préparez quelques données réactives Vue : 🎜rrreee<h3 data-id="heading-4">3. du calendrier🎜🎜Ensuite, obtenez les différents attributs du calendrier grâce à la méthode <code>setCalendarProps</code>, et remplissez les données dans <code>calendarProps</code> une par une : 🎜rrreee<blockquote>🎜 Points à noter Un point de connaissance est que lors de l'obtention du nombre de jours de ce mois et du nombre de jours du mois dernier, la valeur de date est définie sur <code>0</code>. En effet, lorsque la valeur de date est <code>0</code>, l'objet Date renvoyé est le dernier jour du mois précédent. Ainsi, pour obtenir le nombre de jours de ce mois, vous devez ajouter <code>1</code> à la valeur mensuelle de ce mois. 🎜</blockquote>🎜Après avoir exécuté cette méthode, la valeur de <code>calendarProps</code> est : 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/f9b43de5b51dc0478df08b202300d1c6-2.png" class="lazy" alt="Explication détaillée de la façon dutiliser vue pour encapsuler un composant de calendrier personnalisé" chargement="lazy">🎜<h3 data-id="heading-5">4. Générer des données de date de calendrier basées sur les attributs du calendrier🎜🎜Quand nous savons la <strong>valeur de l'indice du jour de la semaine correspondant au premier jour de ce mois</strong>, <strong>le nombre total de jours de ce mois</strong> et <strong>le nombre total de jours de le mois dernier</strong> Après avoir collecté les données de base, vous pouvez commencer à générer les données de calendrier correspondantes. 🎜🎜<strong>L'idée est la suivante</strong> : 🎜<ol>🎜Comme dans la plupart des cas, le premier jour du mois ne commence pas depuis le début, la partie précédente est la date du mois précédent. La première ligne doit donc être traitée séparément. 🎜🎜Définissez une valeur de date publique et la valeur initiale est définie sur <code>1</code>. Commencez ensuite à incrémenter à partir de la valeur de l'indice du jour de la semaine correspondant au <strong>premier jour du mois</strong>. Définissez un algorithme pour calculer les dates avant et après ce mois. 🎜🎜Afin de faciliter le changement de date et la différenciation de style ultérieurement, les données générées sont traitées dans un objet, qui contient le type de date - <code>dateType</code>, indiquant s'il s'agit de ce mois, du mois précédent ou du suivant. mois ; 🎜 ol>rrreee🎜À ce stade, la logique de base de ce composant de calendrier a été implémentée. Écoutez, n'est-ce pas très simple ? 🎜🎜Ensuite, il nous suffit de restituer le modèle html correspondant et d'ajouter des styles basés sur les données de <code>calendarData</code>. 🎜<h3 data-id="heading-6">5. Ajoutez le modèle et la partie style</h3>
<p> De manière générale, les composants du calendrier ont une structure de type grille, j'ai donc choisi la méthode du tableau pour le rendu. Mais si vous me demandez s'il existe d'autres moyens, il en existe encore, comme l'utilisation d'une disposition flexible ou d'une disposition en grille, mais si cette méthode est utilisée, la structure des données de <code>calendarData</code> ne sera pas ce qu'elle est actuellement. </p>
<p>La structure du dom est la suivante : </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/f9b43de5b51dc0478df08b202300d1c6-2.png" class="lazy" alt="Explication détaillée de la façon dutiliser vue pour encapsuler un composant de calendrier personnalisé" loading="lazy"></p>
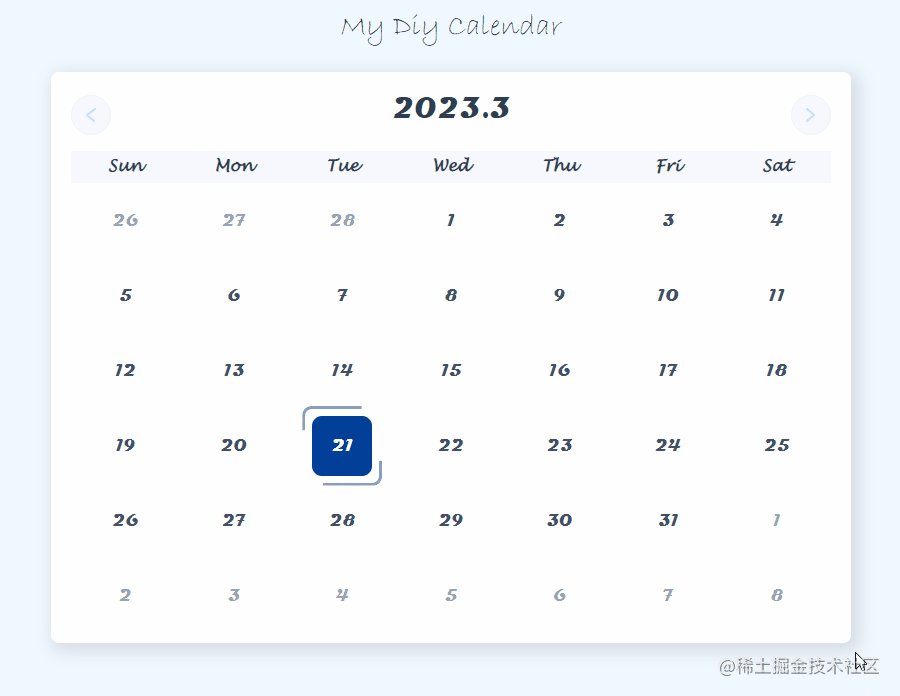
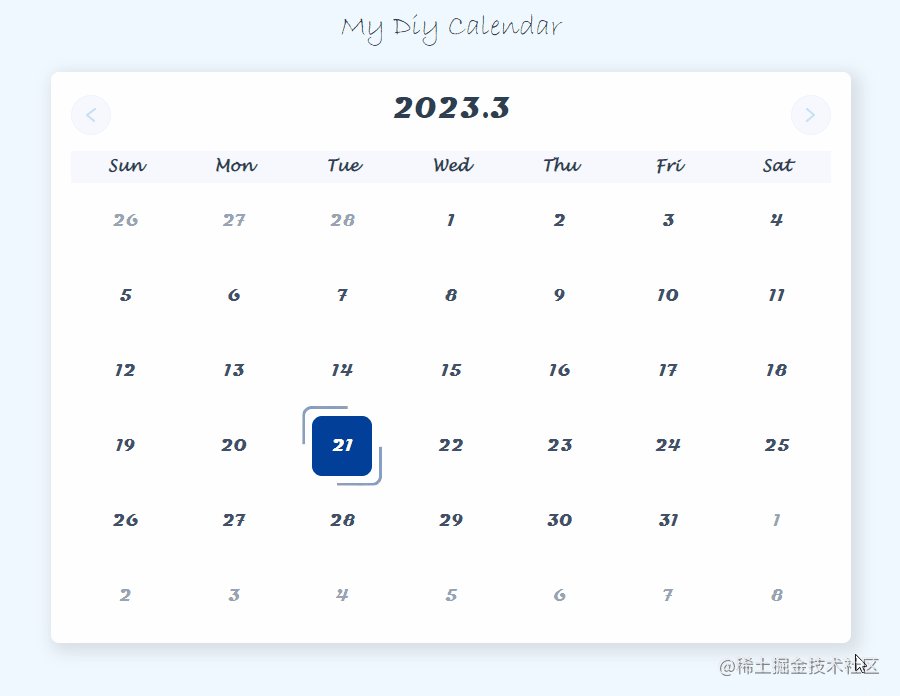
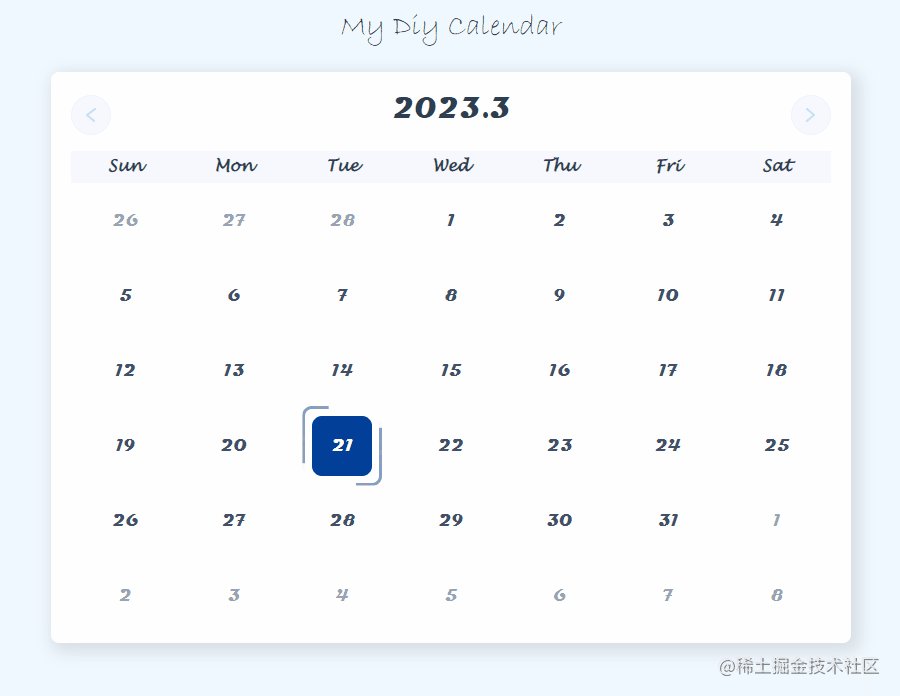
<p>En ce qui concerne l'effet fluide de la bordure du bouton, je l'ai réalisé en référence à l'article de Su Su. Pour plus de détails, veuillez consulter : </p>
<blockquote><p>Clip-path réalise le flux du bouton. animation de bordure<a href="https://www.php.cn/link/eb04e52cfac45c0399533bfd050d8c22" target="_blank" title="https://www.php.cn/link/eb04e52cfac45c0399533bfd050d8c22">juejin.cn/post /719877…</a></p></blockquote>
<p>Ensuite, la partie de style restante peut être improvisée ou dessinée selon le dessin de conception de l'interface utilisateur. <span style="text-decoration:line-through;">Je crois que vous avez tous expérimenté les dessins de conception exquis des sœurs de l'interface utilisateur (hee hee</span></p>
<p>La partie spécifique du code ne sera pas publiée dans l'article. Si nécessaire, vous pouvez directement consulter le code source complet ci-dessous</p>
<blockquote><p><a href="https://www.php.cn/link/501949e07f27c5dd9ca3b8dc62913aa1" target="_blank" title="https://gitee.com/wushengyuan/diy-calendard/" ref="nofollow noopener noreferrer">gitee. com/ wushengyuan...</a></p></blockquote>
<h2 data-id="heading-7">Conclusion</h2>
<p>Pour certains composants qui semblent très gênants, la logique de base n'est peut-être pas si compliquée. Parfois, vous aurez peut-être juste besoin d'un peu de patience pour lire le code ligne par ligne et clarifier les idées. </p>
<p> (Partage de vidéos d'apprentissage : <a href="https://www.php.cn/course/list/18.html" target="_blank">Tutoriel d'introduction à vuejs</a>, <a href="https://www.php.cn/course/list/91.html" target="_blank" textvalue="编程基础视频">Vidéo de programmation de base</a>)</p>
</ol>
</h3>
</h3>
</h3>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Utilisation des fonctions de fenêtre
Utilisation des fonctions de fenêtre