outils de développement
outils de développement
 VSCode
VSCode
 Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
Comment déboguer le code source de React ? L'article suivant expliquera comment déboguer le code source de React sous divers outils et présentera comment déboguer le véritable code source de React dans les projets contributeurs, create-react-app et vite. J'espère que cela sera utile à tout le monde !
cloner React
Cloner Reactcloner localement et installer les dépendances.
git clone https://github.com/facebook/react.git
Compilez le projet
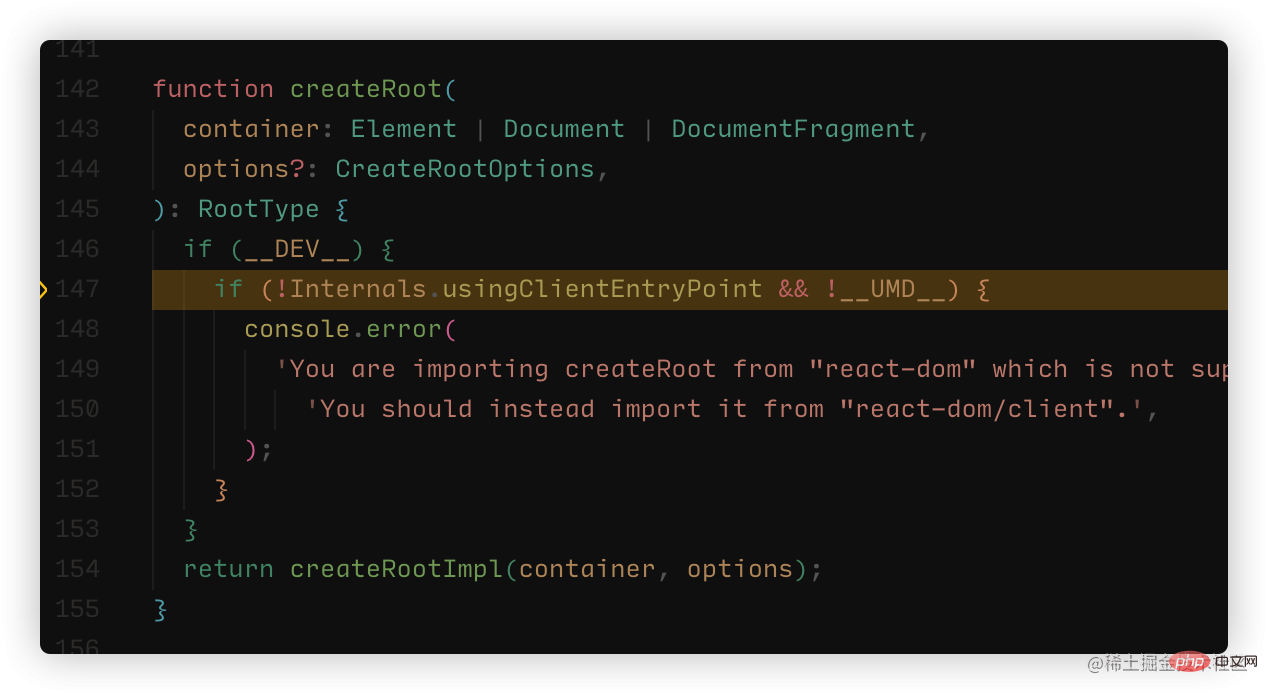
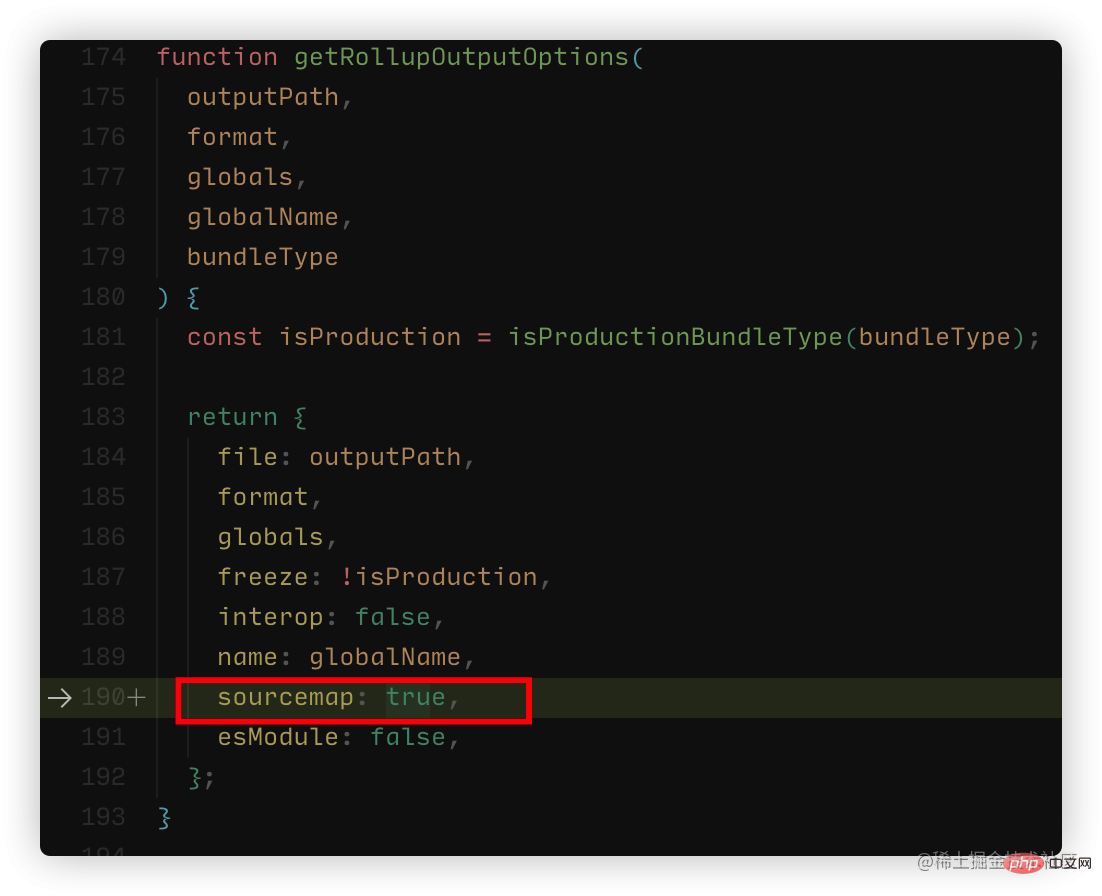
Si vous faites simplement une simple construction de fil, la carte source ne sera pas générée . Ce n'est pas ce que nous voulons. Nous devons compiler le sourcemap requis par les éditeurs modernes pour le mapper au code source réel pour le débogage. yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
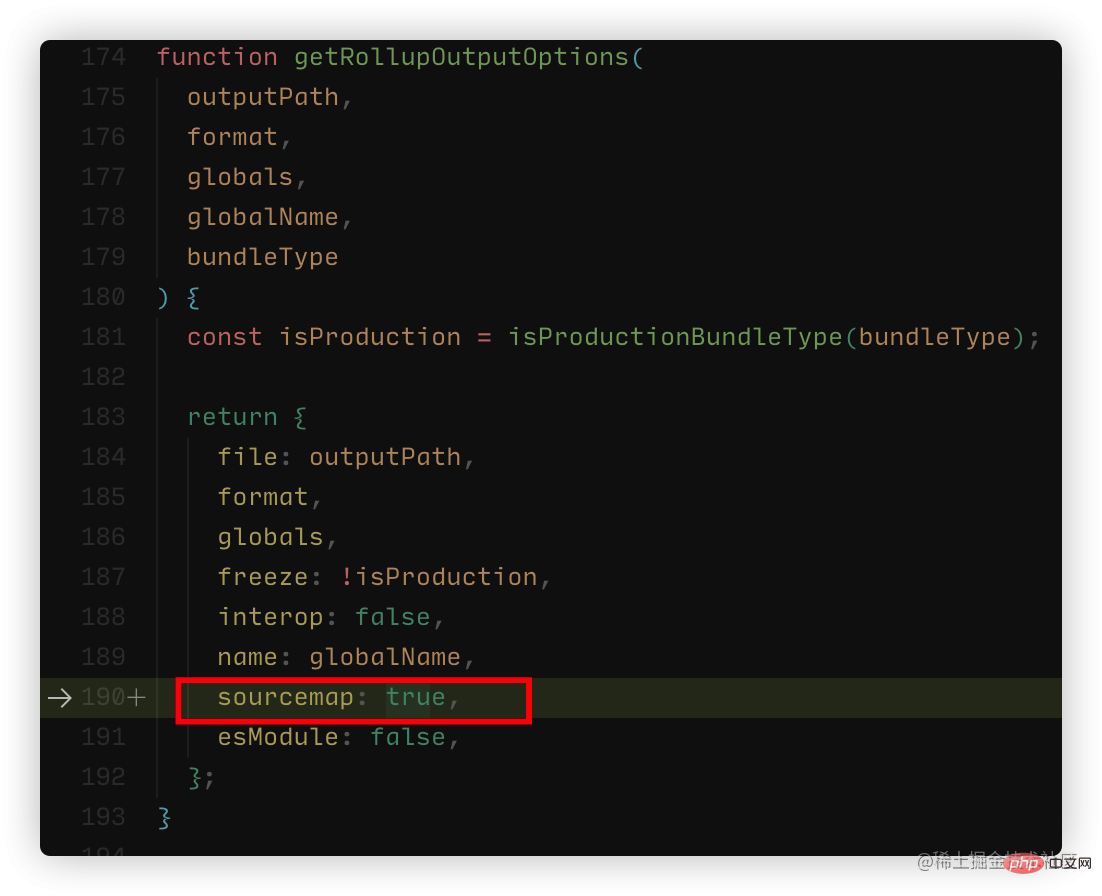
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
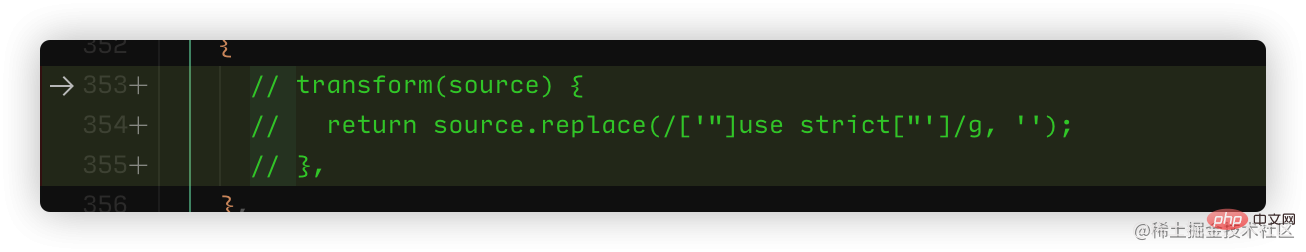
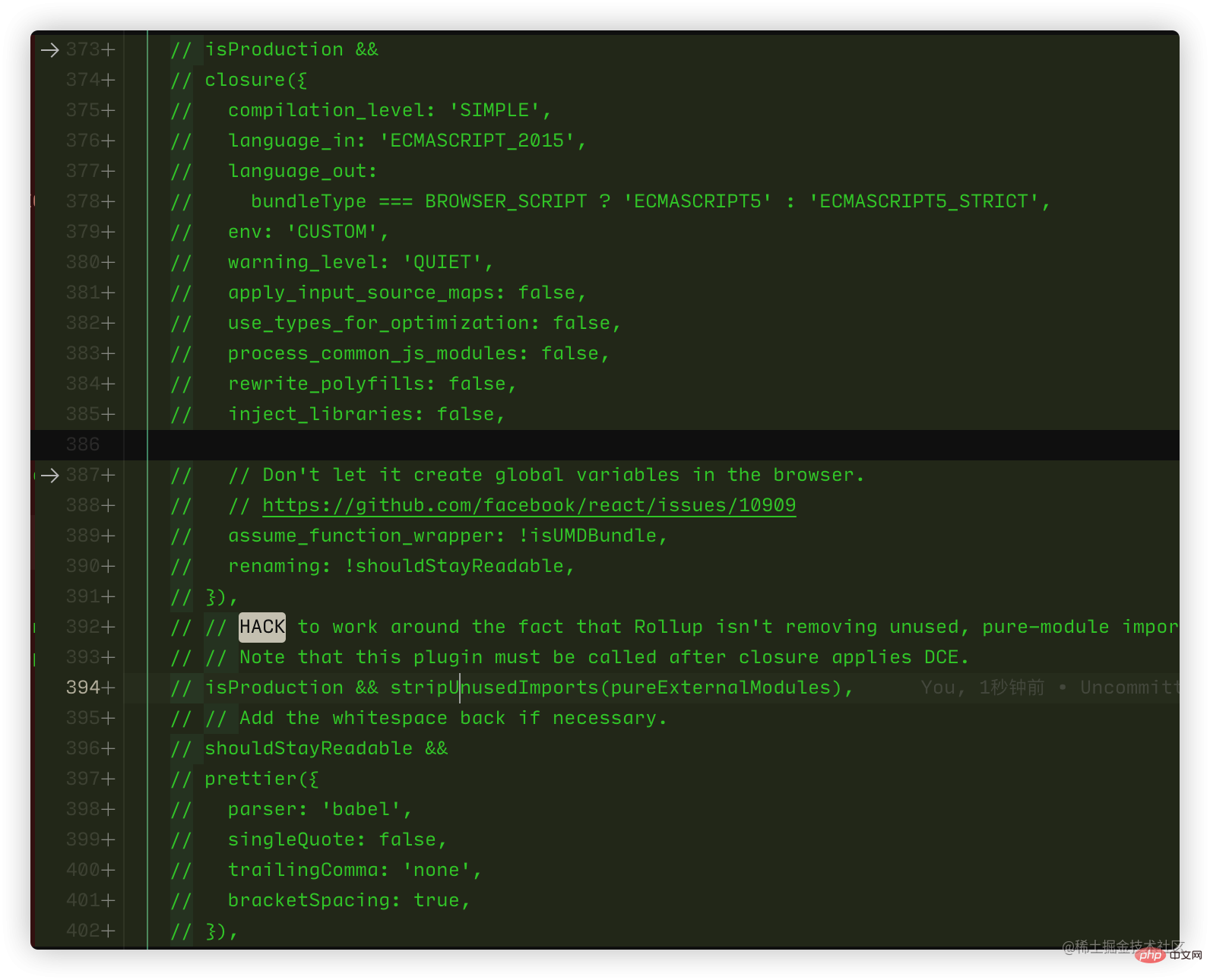
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
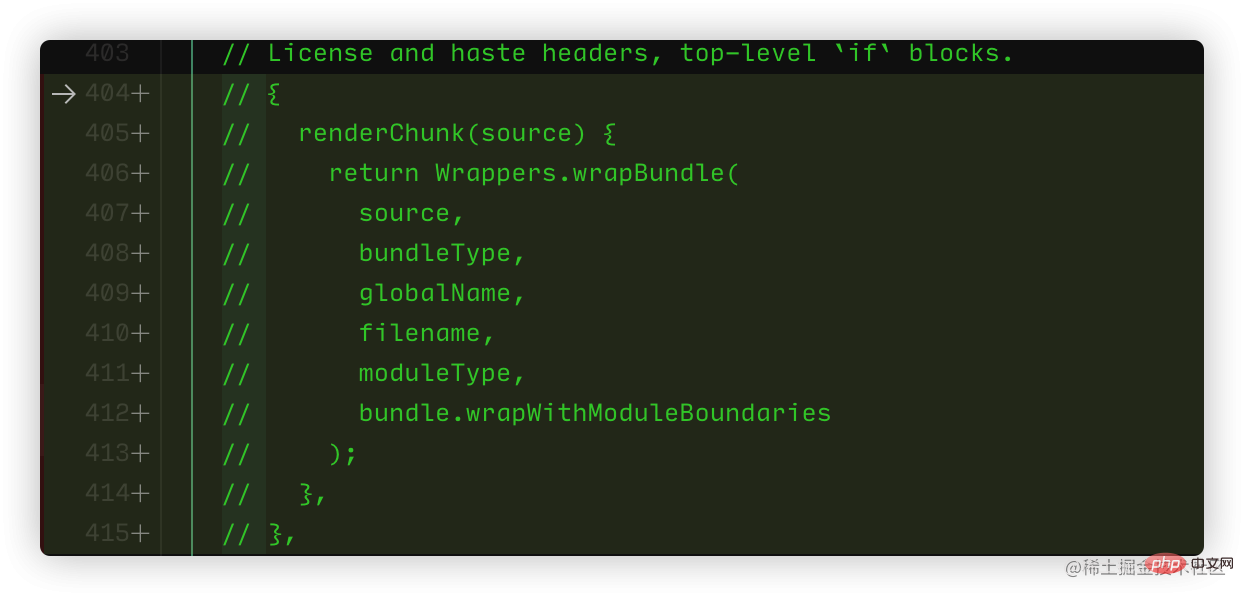
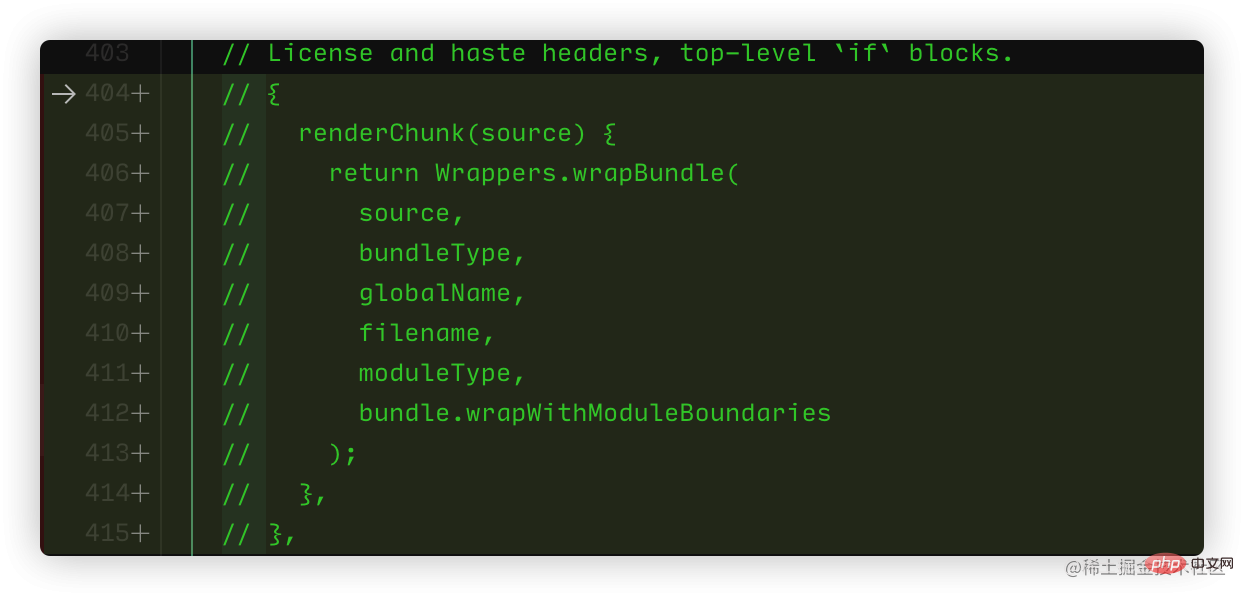
②:注释部分无法生成sourcemap的插件


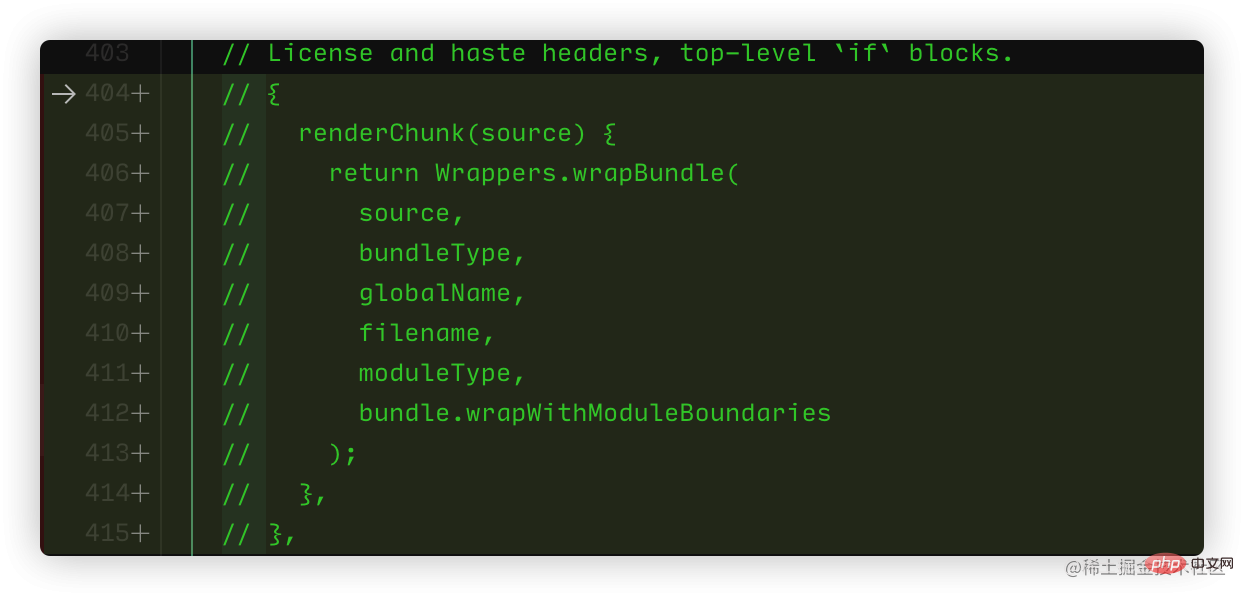
 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
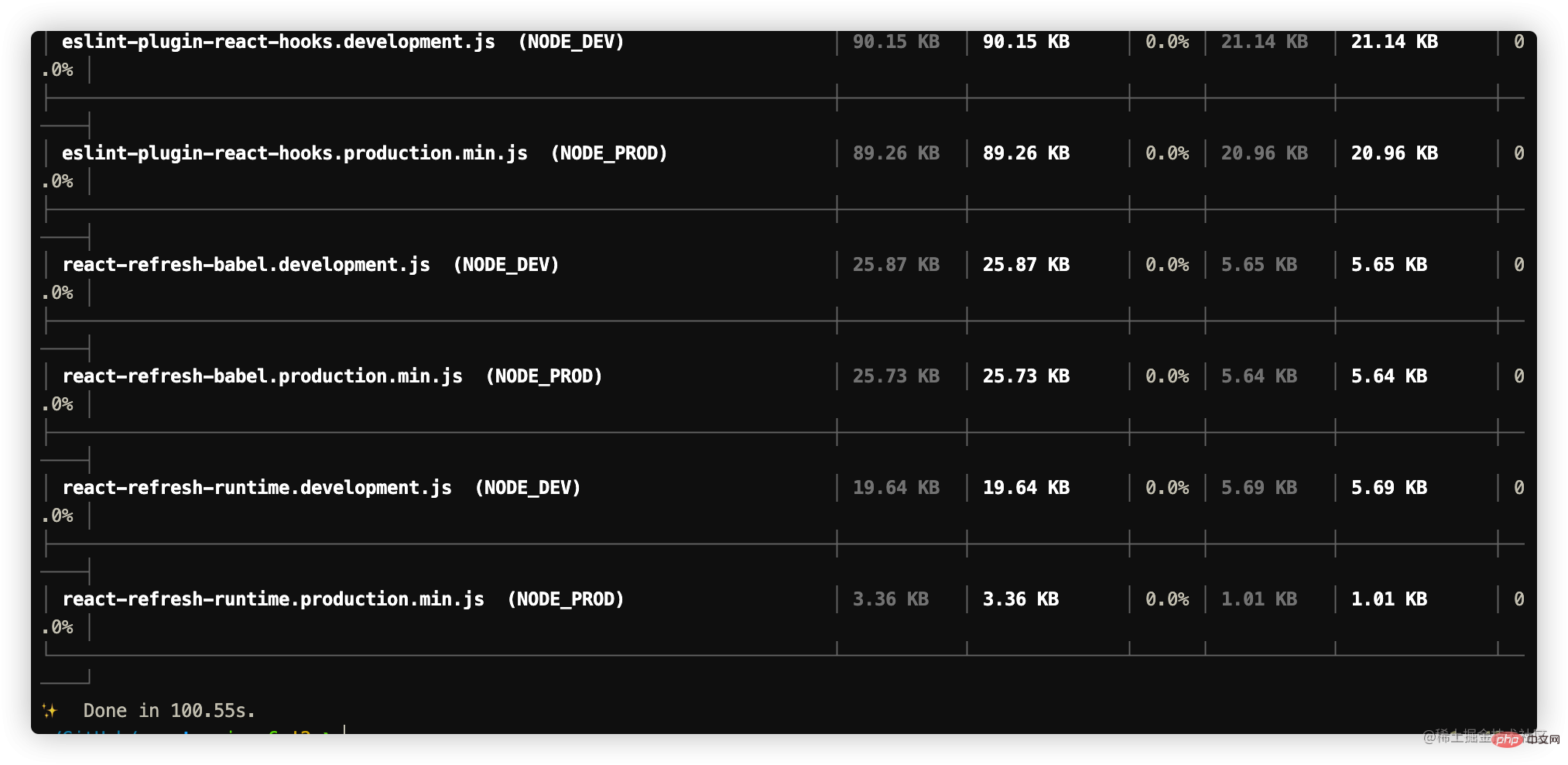
成功效果如下:

进行debugger
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
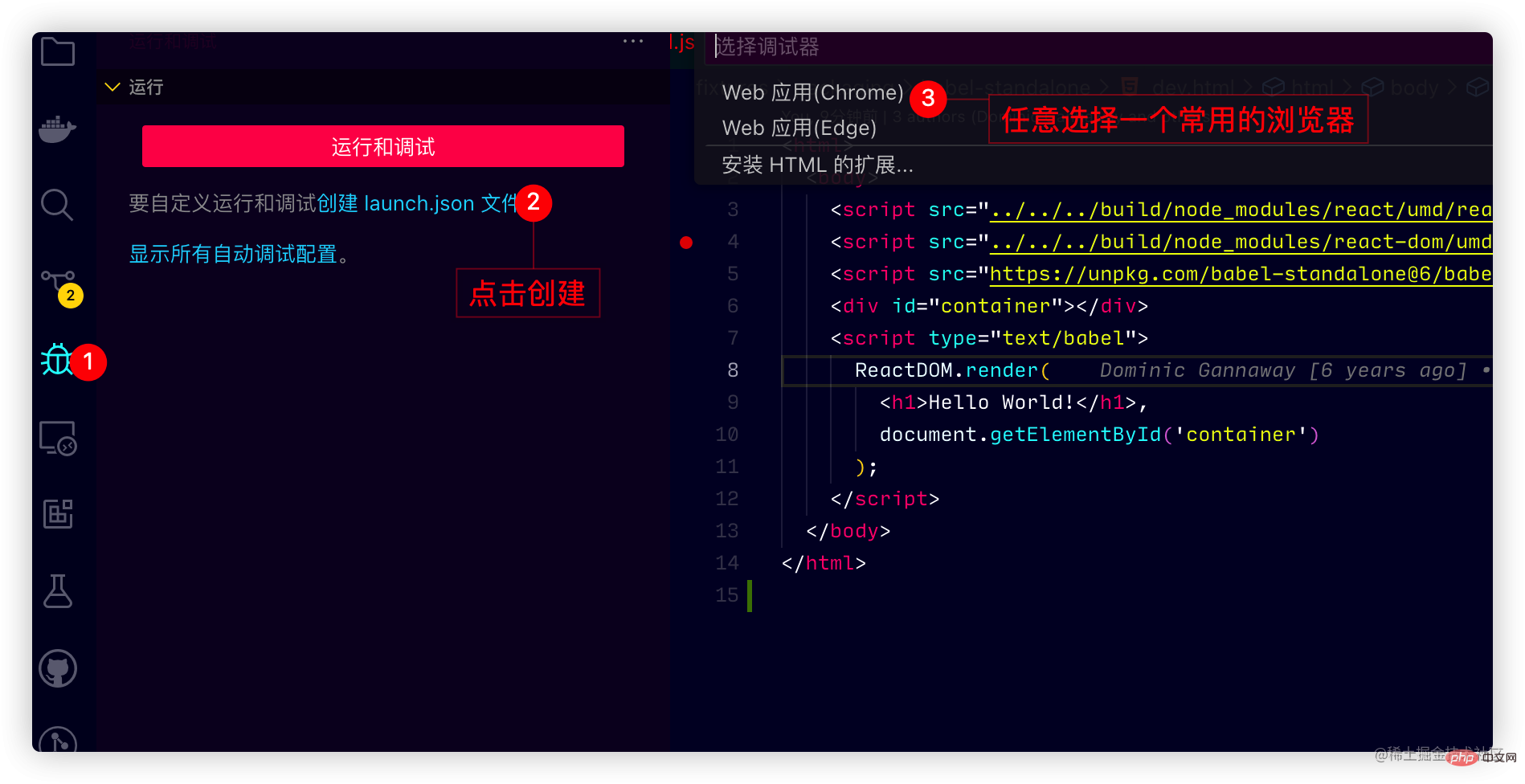
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
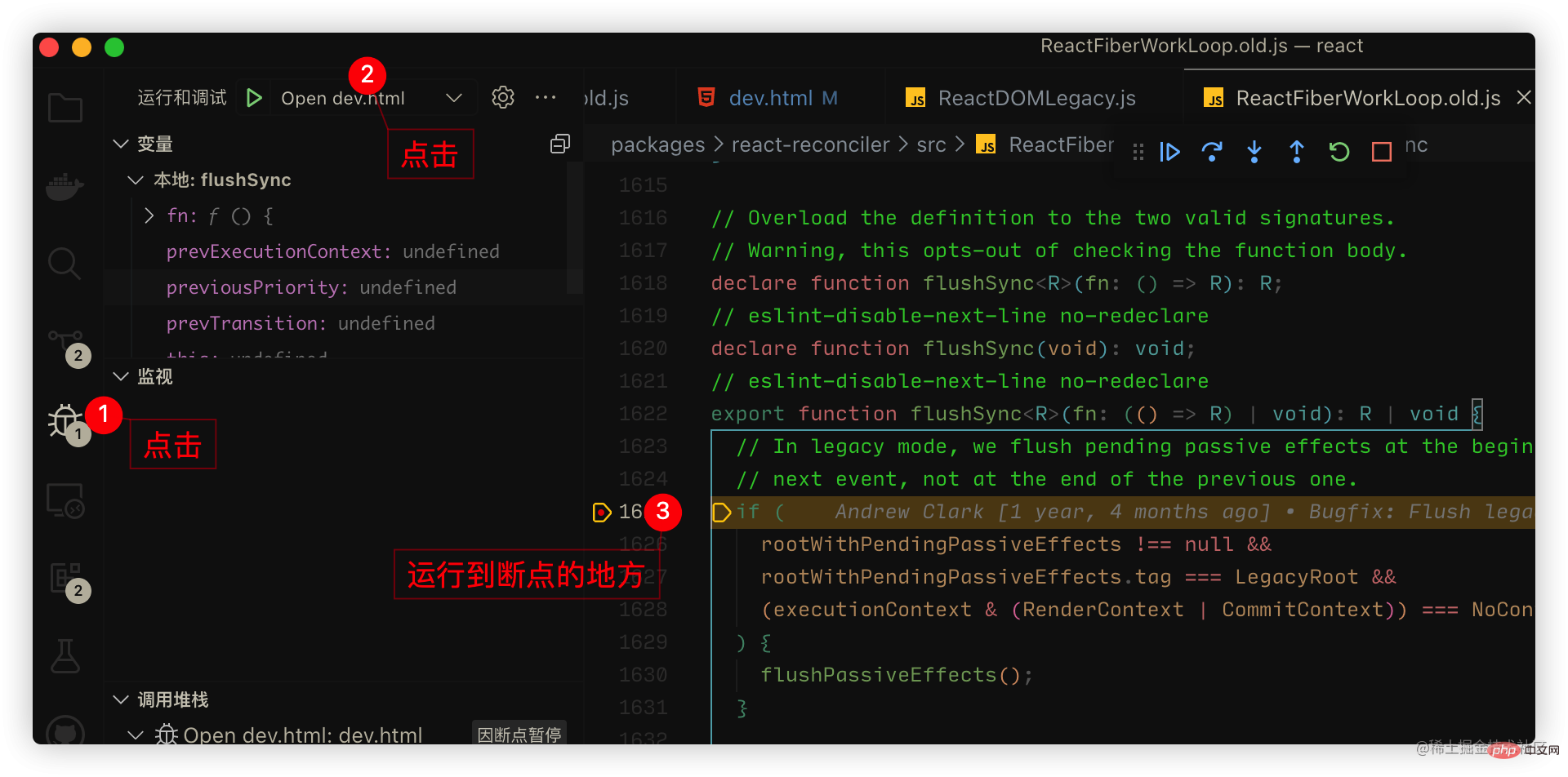
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
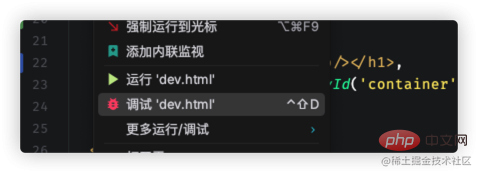
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
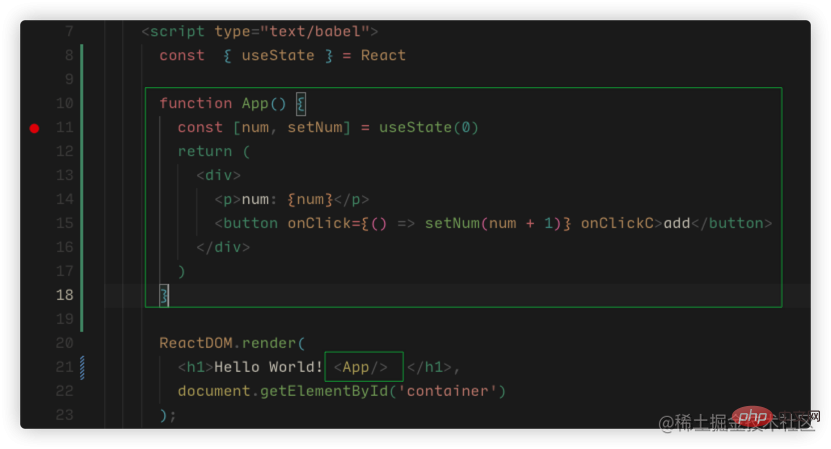
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
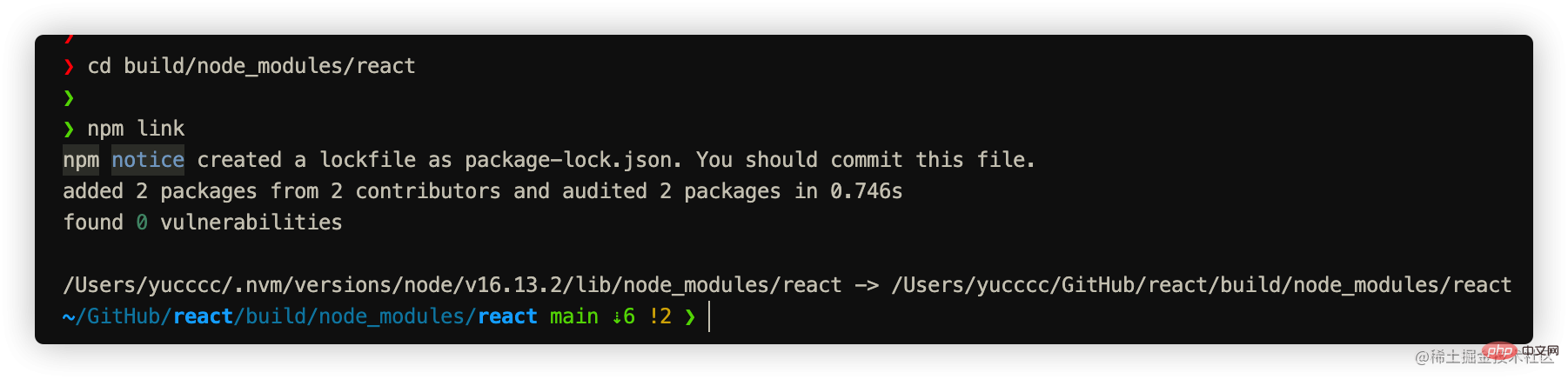
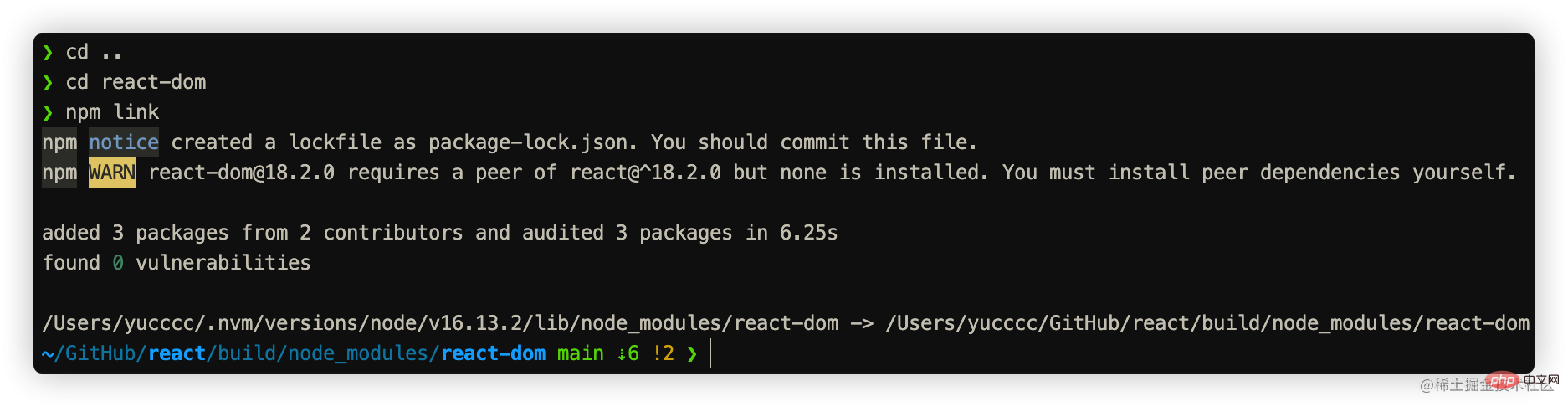
②: 在React项目中将 react,react-dom链接到全局.
、Enseignement de la programmation注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
Le projet React actuel ne peut pas générer de sourcemap en ajoutant simplement des paramètres. Nous devons modifier certaines configurations sousbuild/node_modules/react和build/node_modules/react-dom分别执行npm linkscripts/rollup/build.js[Apprentissage recommandé : tutoriel vscode
】
 ② : Le plug-in pour sourcemap ne peut pas être généré dans la section commentaire
② : Le plug-in pour sourcemap ne peut pas être généré dans la section commentaire
 ok, regarde, il y en a beaucoup, mais ils sont tous à peu près connectés entre eux (353-355, 387-415). Après avoir commenté quelques plug-ins, nous pouvons construire à ce moment-là
ok, regarde, il y en a beaucoup, mais ils sont tous à peu près connectés entre eux (353-355, 387-415). Après avoir commenté quelques plug-ins, nous pouvons construire à ce moment-làcd build/node_modules/react && npm link
Remarque : si la construction échoue, vous serez invité à l'installer jdk, installez-le simplement conformément au rapport d'erreur. 🎜🎜Les résultats positifs sont les suivants : 🎜🎜
🎜
🎜Debugger🎜🎜🎜Nous nous sommes basés sur Document officiel🎜On sait que le répertoire des fichiers de développement de base est dans
/ luminaires/packaging/babel-standalone /dev.html, nous effectuons donc d'abord une configuration de débogage simple basée sur le HTML. 🎜🎜vscode🎜
🎜1 Créez unlaunch.json🎜🎜2. Modifiez la configuration
launch.json🎜🎜 puis tapez dans le point d'arrêt du code source, cliquez pour ouvrir le débogage et vous verrez que le code source est exécuté avec succès 🎜cd .. && cd react-dom && npm linkCopier après la connexion🎜Remarque : à l'heure actuelle, nous avons déjà le sourcemap, directement dans/packages/react-dom<. /code> ou <code>/ packages/reacts'exécutera jusqu'à ce que le code soit défini sur un point d'arrêt🎜🎜🎜🎜
🎜webstrom🎜
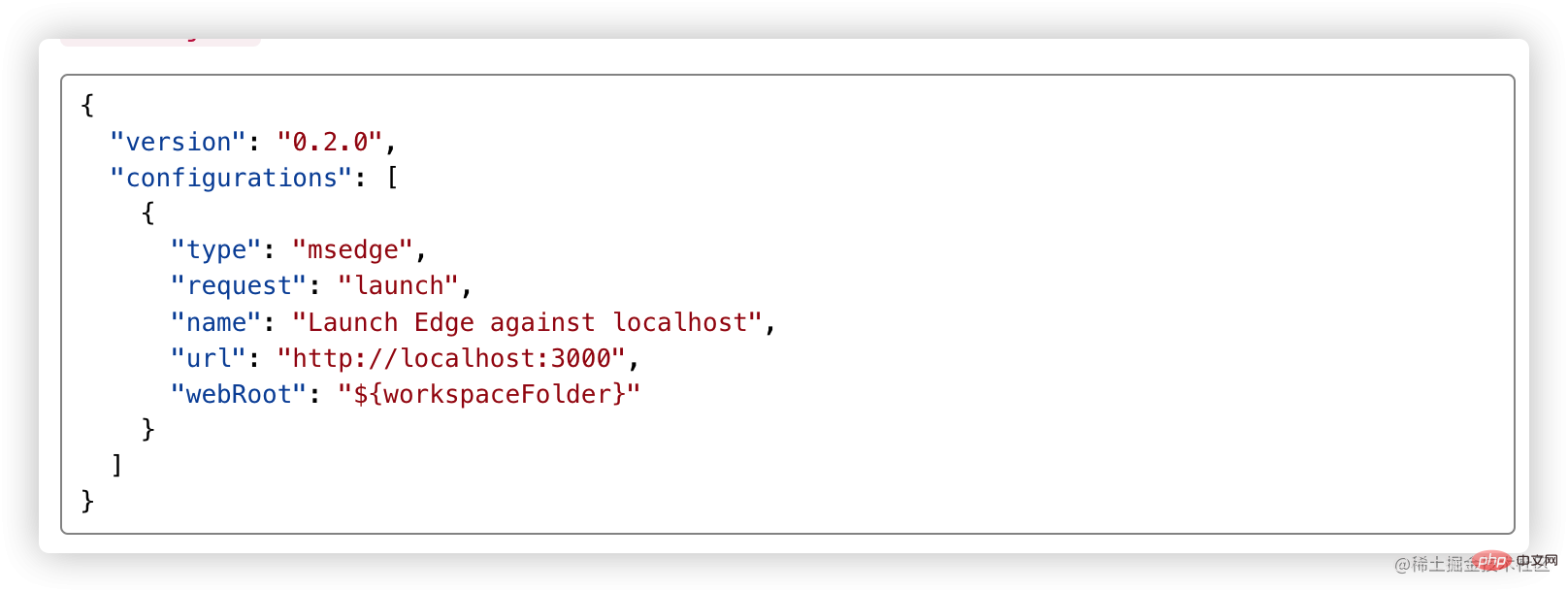
🎜webstrom est très simple, faites un clic droit sur dev .html pour déboguerdev.html</ code>C'est tout :<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/188df9c1520d662f3f146400990a4db9-7.png" class="lazy" alt= "" chargement="lazy"/>🎜🎜tels que Le cas ci-dessus a répondu à la plupart de vos besoins de débogage de code source, et nous pouvons également déboguer en ajoutant des composants ou des hooks : 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/b0a3ec39b500e084899f77c4428cd2df-11.png" class="lazy" alt="" chargement="lazy"/>🎜🎜Si vous voulez vraiment lire le code source dans un vrai projet, vous pouvez continuez à lire. 🎜<h2 data-id="heading-6">🎜Débogage dans create-react-app🎜🎜🎜La plupart d'entre nous exécutons généralement des projets basés sur create-react-app ou vite, nous pouvons utiliser le lien npm pour déboguer le code source lien. 🎜🎜Le cas ci-dessus convient aux développeurs React et répond à une petite partie de vos besoins. Cependant, la plupart d'entre nous exécutons généralement des projets basés sur create-react-app ou vite. Nous pouvons le relier via un lien npm. 🎜🎜① : Créez un projet create-react-app 🎜🎜② : Liez <code>react,react-domau global dans le projet React 🎜🎜Note. : Vous devez l'exécuter en fonction de votre emplacement actuel réel. En bref, allez dansbuild/node_modules/reactetbuild/node_modules/react-domet exécutez. npm link<respectivement. /code>C'est tout.🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> npm link react react-dom</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜Ce qui suit est un succès :🎜🎜🎜Lien réagir-dom aussi.🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜🎜<p>③: 在create-react-app的项目中link react与react-dom</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> npm link react react-dom</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><p>大功小成,接下来开始正式的debugger.</p><h3 id="strong-vscode如何debugger-strong"><strong>vscode如何debugger</strong></h3><p>官方已经给出部分文档, 参考文档: <a href="https://www.php.cn/link/c665761dd3d358f5bbb09f6fca4c13ae" target="_blank" title="https://code.visualstudio.com/docs/nodejs/reactjs-tutorial" ref="nofollow noopener noreferrer">文档</a></p><ul><li>先启动项目 <code>yarn start增加launch.json配置: 文档
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome笔者的配置如下:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }Copier après la connexionCopier après la connexion
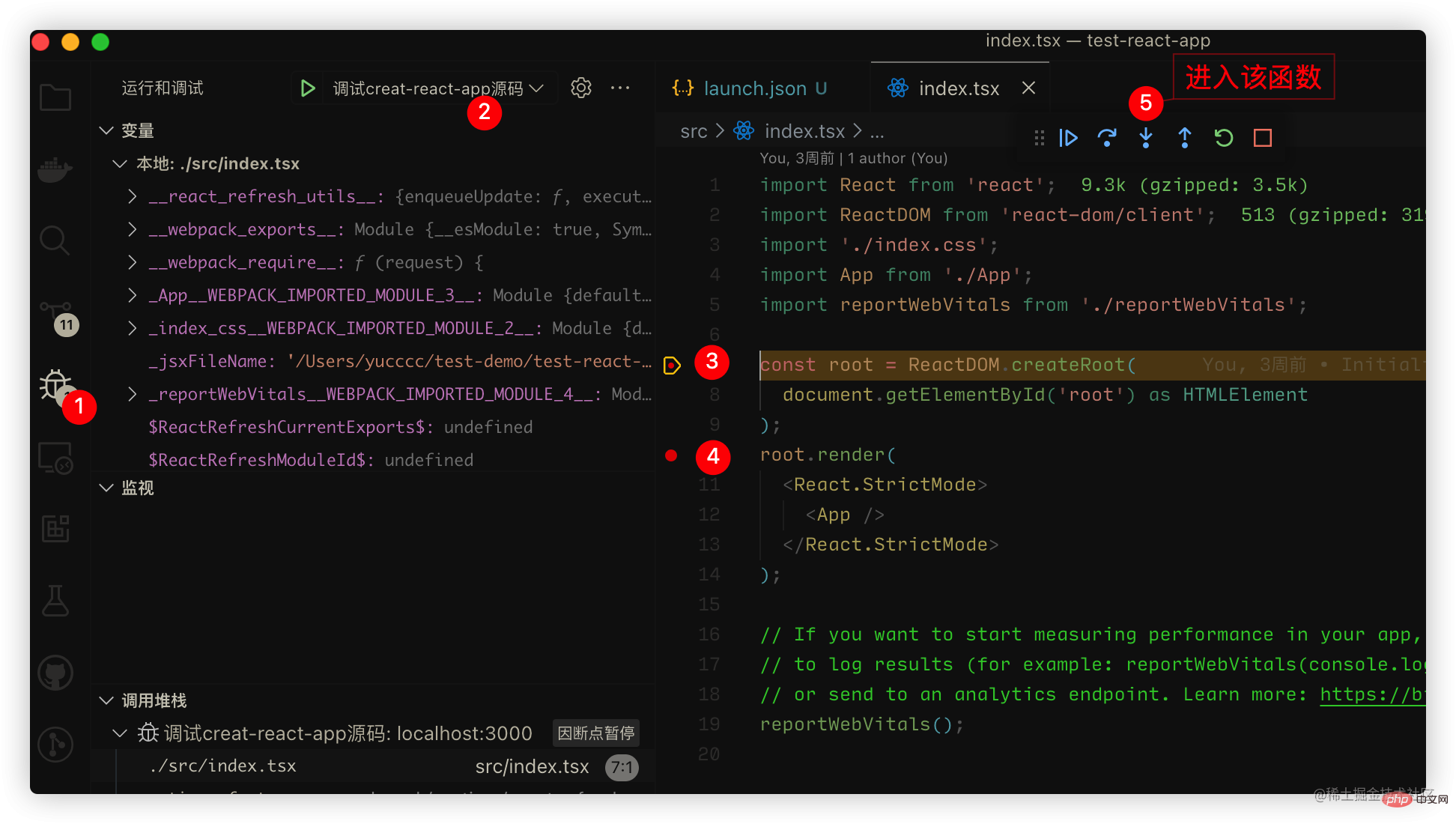
- 找个位置打上断点进行调试
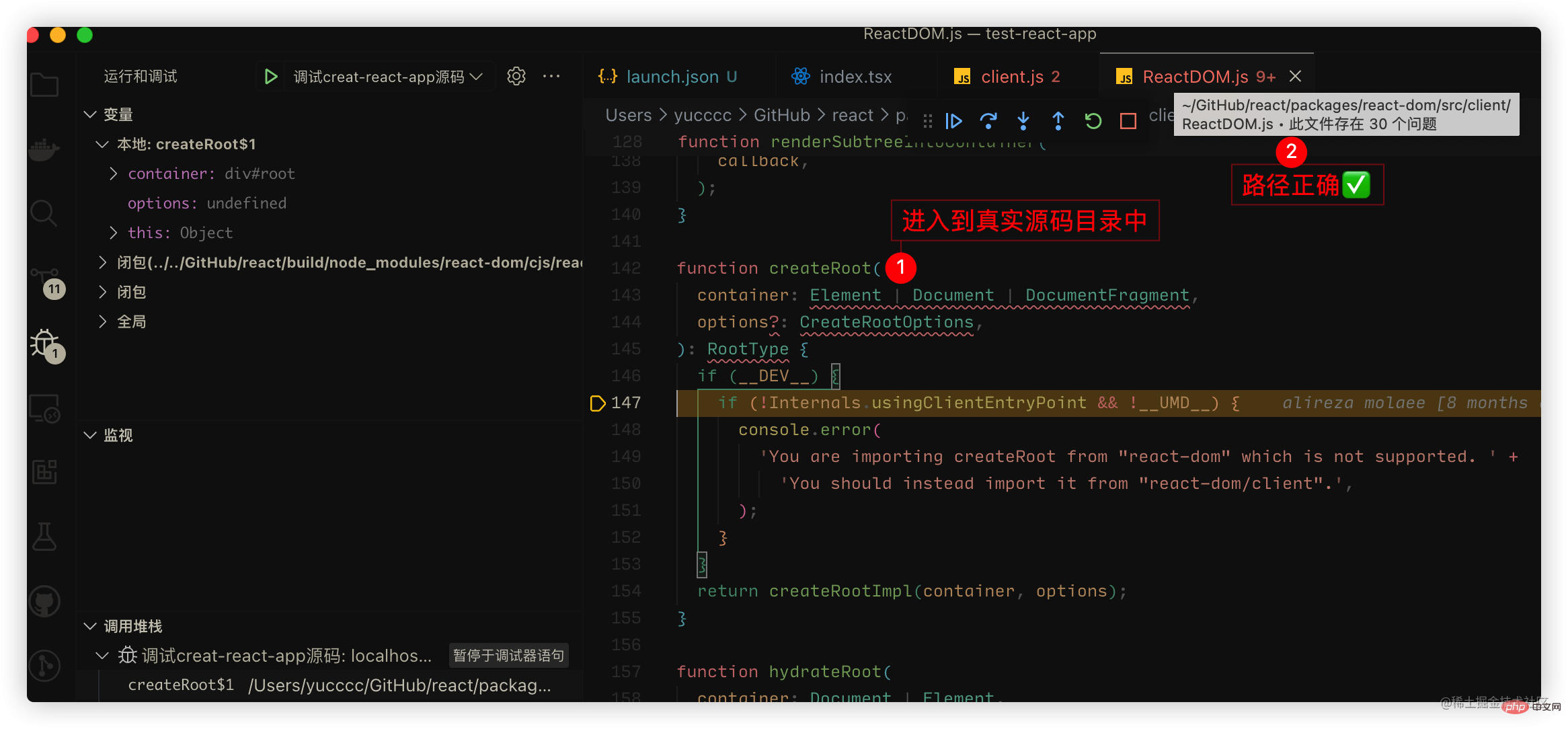
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
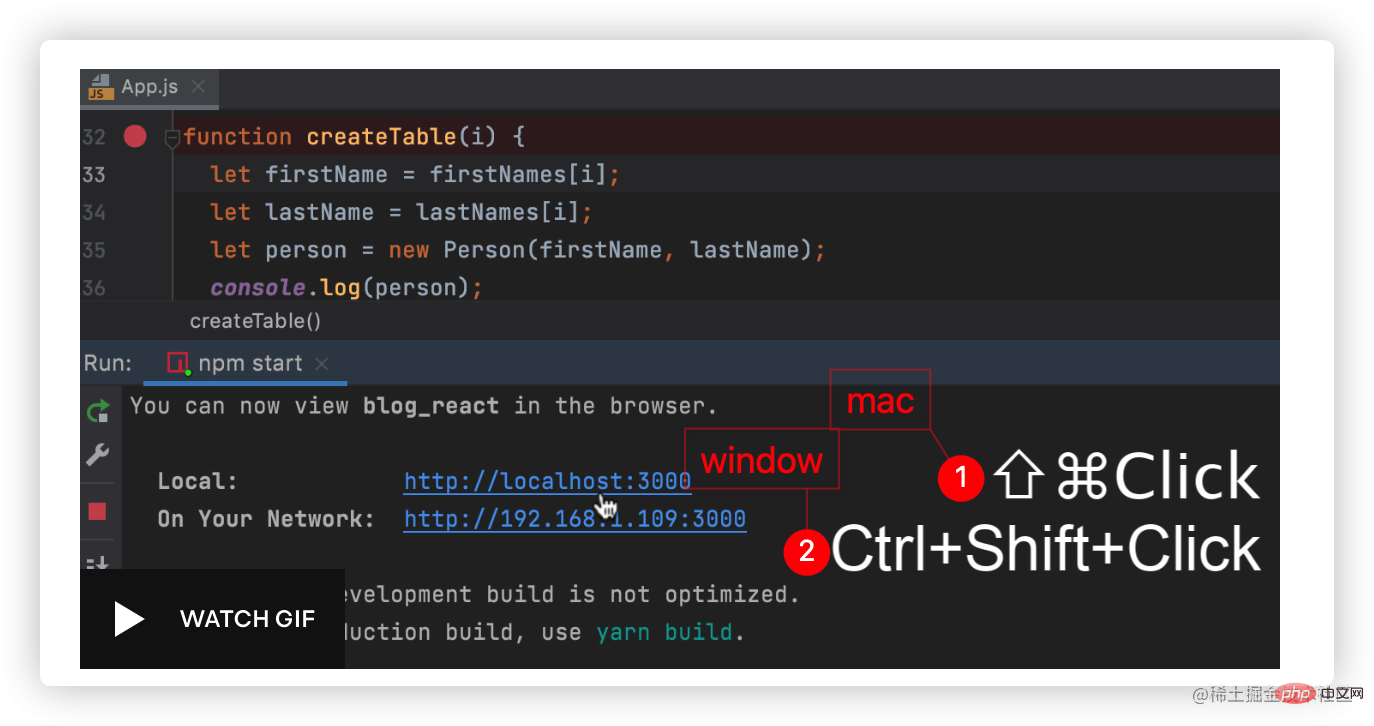
- 打上断点
- 启动项目 yarn start
- 使用按键打开调试面板, 文档
调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
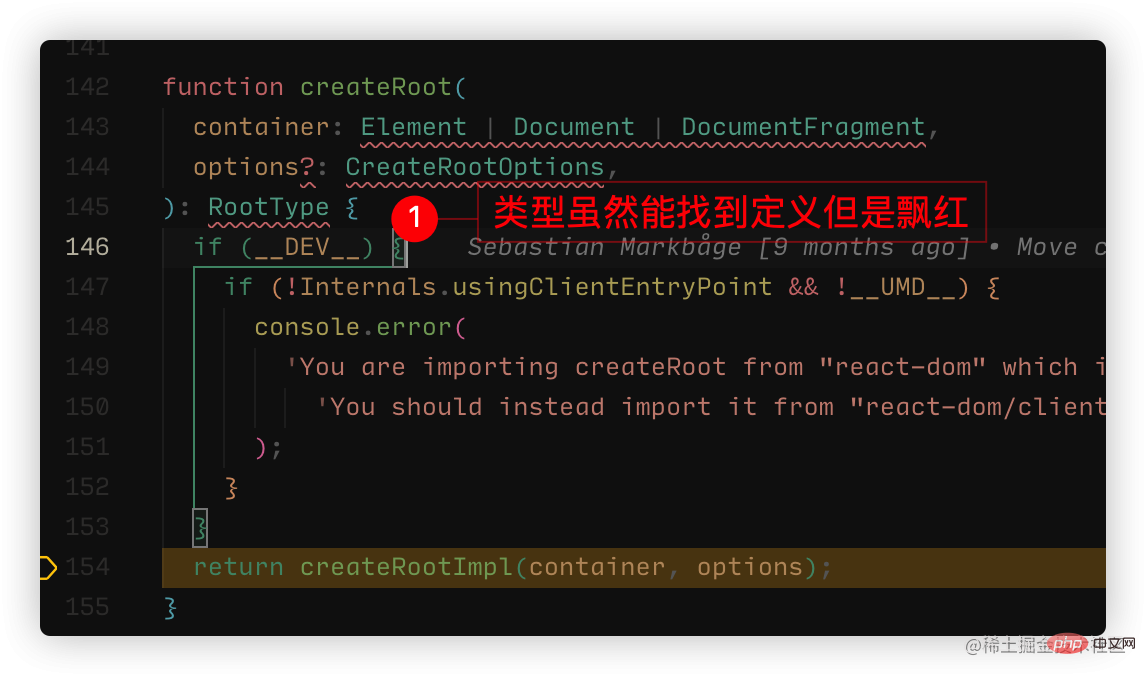
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
.vscode/settings.json增加配置:{ "javascript.validate.enable": false }Copier après la connexion即表现正常,不再报错:
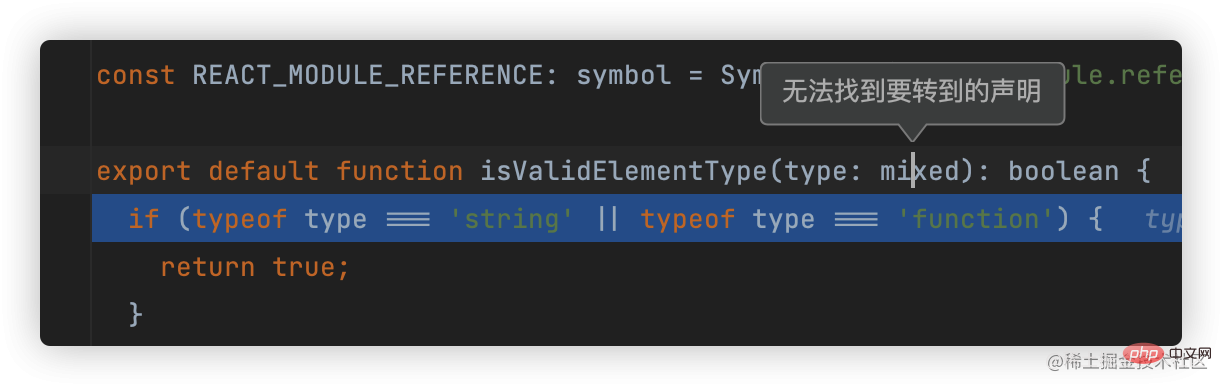
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.



 Remarque : si la construction échoue, vous serez invité à l'installer jdk, installez-le simplement conformément au rapport d'erreur. 🎜🎜Les résultats positifs sont les suivants : 🎜🎜
Remarque : si la construction échoue, vous serez invité à l'installer jdk, installez-le simplement conformément au rapport d'erreur. 🎜🎜Les résultats positifs sont les suivants : 🎜🎜
 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加