
Cet article utilise des exemples pour décrire comment utiliser jQuery combiné avec PHP et Mysql pour réaliser les fonctions de photographie en ligne, de téléchargement et de navigation d'affichage de la version WEB. La technologie d'interaction est utilisée tout au long de cet article, donc les lecteurs de cet article. doivent être assez familiers avec l'utilisation de jQuery et de ses plug-ins ainsi que des connaissances liées à Javascript, avec des connaissances liées à PHP et Mysql.

Cliquez iciTéléchargez le code source
HTML
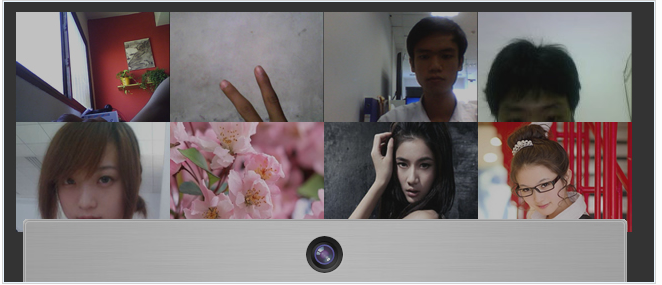
Tout d'abord, nous devons créer une page principale index.html pour afficher les dernières photos téléchargées. Nous utilisons jQuery pour obtenir les dernières photos, il s'agit donc d'un code HTML. page, Il n'y a pas besoin de balises PHP, et bien sûr vous devez créer une structure HTML incluant la structure HTML requise pour prendre des photos et télécharger des interactions
<div id="main" style="width:90%"> <div id="photos"></div> <div id="camera"> <div id="cam"></div> <div id="webcam"></div> <div id="buttons"> <div class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </div> <div class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上传</a> </div> </div> </div> </div>
Nous ajout du code html ci-dessus entre les corps, Parmi eux, #photos est utilisé pour charger et afficher les dernières photos téléchargées ; #camera est utilisé pour charger le module de l'appareil photo, y compris l'appel de la webcam du composant flash de l'appareil photo, ainsi que les boutons pour prendre des photos ; et le téléchargement.
De plus, nous devons également charger les fichiers js nécessaires dans index.html, y compris la bibliothèque jQuery, le plug-in Fancybox, le composant appareil photo flash : webcam.js et les scripts requis pour diverses opérations dans cet exemple.
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
Afin de vous présenter une très belle interface front-end, nous utilisons css3 pour obtenir des ombres, des coins arrondis et transparence Pour l'effet, veuillez consulter :
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none}De cette façon, lorsque vous prévisualisez index.html, vous trouverez un bouton d'appareil photo juste en dessous de la page, qui est réduit par défaut.
La prochaine chose que nous devons faire est d'utiliser jQuery pour implémenter : en cliquant sur le bouton de l'appareil photo juste en dessous de la page, appelez le composant appareil photo et effectuez les actions requises pour prendre des photos, annuler et télécharger .
jQuery
Nous écrivons tous les js requis pour ces actions interactives dans le fichier script.js. Tout d'abord, nous devons charger le composant caméra webcam.js Concernant l'appel de webcam, vous pouvez lire cet article : Javascript PHP implémente la fonction de prise de photo en ligne. La méthode d'appel est la suivante :
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //载入flash摄像组件的路径
webcam.set_api_url('upload.php'); // 上传照片的PHP后端处理文件
webcam.set_quality(80); // 设置图像质量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //设置拍照声音,拍照时会发出“咔嚓”声
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中载入摄像组件
);Pour le moment, vous ne pouvez pas voir l'effet de chargement de la caméra car #camera est réduit par défaut. Continuez à ajouter le code suivant à script.js :
<. 🎜>script.js-Part 2
var camera = $("#camera");
var shown = false; $('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466 });
}else {
camera.animate({
bottom:-5 });
}
shown = !shown; });script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //冻结webcam,摄像头停止工作
$("#shoot").hide(); //隐藏拍照按钮
$("#upload").show(); //显示取消和上传按钮
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,摄像头重新工作
$("#shoot").show(); //显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});
//上传照片
$('#btn_upload').click(function(){
webcam.upload(); //上传
webcam.reset();//重置webcam,摄像头重新工作
$("#shoot").show();//显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});PHP
$folder = 'uploads/'; //上传照片保存路径
$filename = date('YmdHis').rand().'.jpg'; //命名照片名称
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上传的是空白的照片,则终止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目录不可写";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果类型不是图片,则删除
unlink($original);
exit;
}
//生成缩略图
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //缩略图尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//写入数据库
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//输出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}jQuery
script.js-Part 4
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //将获取的照片信息插入到index.html的#photo里
initFancyBox(); //调用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//调用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}script.js-Partie 5
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循环json数据
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //调用fancybox插件
});
}loadpic();
La fonction loadpic() envoie une requête get au serveur getpic.php, analyse les données json renvoyées, insère dynamiquement les informations sur la photo sous l'élément #photos et appelle le plug-in fancybox. Ensuite, n'oubliez pas de le faire. chargez la page après avoir appelé loadpic().PHP
include_once("connect.php"); //连接数据库
//查询数据表中最新的50条记录
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//输出json数据
echo json_encode($arr);CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL
 Comment vérifier si le mot de passe MySQL est oublié
Comment vérifier si le mot de passe MySQL est oublié
 mysql créer une base de données
mysql créer une base de données
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 mysqlmot de passe oublié
mysqlmot de passe oublié