pm2 ecosystem
pm2 ecosystem
 interface Web
interface Web
 js tutoriel
js tutoriel
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2", et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !

Introduction à PM2
PM2 est un outil de gestion de processus de nœud avec un équilibreur de charge intégré. Vous pouvez l'utiliser pour simplifier de nombreuses tâches fastidieuses de gestion des applications de nœud, telles que la surveillance des performances, le redémarrage automatique. , et l’équilibrage de charge, etc., et c’est très facile à utiliser. PM2 est parfait lorsque vous souhaitez que votre code autonome utilise tous les processeurs de tous les serveurs et garantisse que le processus est toujours actif avec des recharges de 0 seconde.
Adresse du site officiel de PM2 : https://pm2.keymetrics.io/docs/usage/quick-start/
Pourquoi avez-vous besoin de pm2 ?
Il existe actuellement de nombreux problèmes dans le développement de Nodejs, car le nœud lui-même est une application monothread. Sa caractéristique est que toutes les méthodes sont exécutées en série en même temps et que le nœud n'a pas la possibilité de créer un nouveau thread sur son. propre comme Java. Pour les opérations asynchrones, si un blocage survient lors de l'exécution des E/S, cela réduira l'efficacité d'exécution de l'ensemble de l'application, entraînant des raisons défavorables telles qu'une utilisation élevée du processeur. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]
Donc, dans ce mode, un seul thread ne peut gérer qu'une seule tâche et le multi-threading doit être utilisé pour améliorer le débit. Bien que le monothreading présente de nombreux avantages, comme éviter des problèmes tels que la synchronisation ou le blocage des threads, la synchronisation des états, etc., à mesure que les applications et les besoins en puissance de calcul augmentent de jour en jour, le plus gros inconvénient du monothreading est qu'il ne peut pas tirer parti des avantages des processeurs multicœurs pour améliorer l’efficacité opérationnelle. pm2 peut déployer votre application sur tous les processeurs du serveur, résolvant ainsi efficacement ce problème. secondes d'arrêt et de rechargement (pas besoin de temps d'arrêt pendant la maintenance et les mises à niveau). API
API de contrôle à distance et d'interface temps réel (module Nodejs, permettant l'interaction avec le gestionnaire de processus PM2)
- Installation
-
Utilisez simplement npm pour une installation globale. Bien sûr, vous pouvez également utiliser Yarn pour installer
1
2
3
// npmnpm install -g pm2// yarnyarn global add pm2Copier après la connexion - Commandes de base
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
// 启动命令pm2 start app.js// 启动nodeJs应用,进程的默认名称为文件名apppm2 start app.js--name mynode// 启动node,并指定进程名称为mynodepm2 start app.js - i max// 根据有效CPU数目启动最大进程数目pm2 start app.js - i 3// 启动3个进程pm2 start app.js--watch// 实时监控的方式启动,app.js文件有变动时,pm2会自动reloadpm2 start app.js - x// 用fork模式启动 app.js 而不是使用 clusterpm2 start app.js - x– - a 23// 用fork模式启动 app.js 并且传递参数(-a 23)pm2 start app.json// 启动进程, 在app.json里设置选项pm2 start app.js - i max– - a 23// 在 – 之后给 app.js 传递参数pm2 start app.js - i max - e err.log - o out.log// 启动并生成一个配置文件// 查看与监视进程pm2 list | pm2 ls// 显示所有进程;pm2 show 0 | pm2 info 0// 查看进程id为0的详细信息pm2 monit// 进入监视页面,监视每个node进程的CPU和内存的使用情况// 停止、删除进程pm2 stop 0// 停止id为0的进程pm2 stop all// 停止所有进程pm2delete0// 删除id为0的进程pm2deleteall// 删除所有进程// 重启、重载pm2 restart 0// 重启id为0的进程pm2 restart all// 重启所有进程pm2 reload 0// 0秒停机重载id为0进程(用于 NETWORKED 进程)pm2 reload all// 重载所有进程// 日志操作pm2 logs// 显示所有进程的日志pm2 logs 0// 显示进程id为0的日志pm2flush// 清空所有日志文件pm2 reloadLogs// 重载所有日志pm2 startup// 产生init脚本,保持进程活着// 杀死PM2进程pm2 killCopier après la connexion- Comment utiliser pm2 Il existe deux manières principales d'utiliser pm2 : la ligne de commande et le fichier de configuration. Bien que la méthode d'utilisation du fichier de configuration nécessite toujours l'utilisation de la ligne de commande pour démarrer, la principale différence entre les deux est la suivante : (1) La méthode de la ligne de commande nécessite la saisie de divers paramètres de configuration sur la ligne de commande. (2) La méthode du fichier de configuration place divers paramètres de configuration dans le fichier de configuration.
Par exemple : vous devez démarrer une application, spécifier le nom de l'application comme newApp et définir le chemin du fichier d'entrée sur index.js. Voyons comment intégrer les deux paramètres du nom de l'application et du chemin du fichier d'entrée. de deux manières. Allez dans
【1】Méthode de ligne de commande1
pm2 start index.js --name newAppCopier après la connexion【2】Méthode du fichier de configuration
Nous devons d'abord créer un fichier de configuration (pm2.config.js) avec le contenu suivant :1
2
3
4
5
6
7
// 文件名为 pm2.config.jsmodule.exports = {apps: [{name:"newApp",// 应用名称script:"./index.js"// 入口文件}]}Copier après la connexionEnsuite, entrez le contenu suivant sur la ligne de commande, indiquant que l'application est démarrée avec le fichier de configuration spécifié
1
pm2 start pm2.config.jsCopier après la connexion[3] Résumé
En comparant les deux formulaires ci-dessus, vous pouvez voir que : en utilisant le fichier de configuration, divers paramètres, variables d'environnement, etc. peuvent être conservés de manière persistante Dans le fichier, il est pratique de gérer diverses applications par lots et d'éviter les paramètres de démarrage incontrôlables dus à des oublis, des erreurs, etc. dans la ligne de commande.
Comment créer un fichier de configurationVous pouvez créer un fichier Javascript vous-même ou utiliser la commande suivante pour générer un fichier de configuration. Une chose à noter est que pm2 exige que le nom du fichier de configuration se termine. avec .config.js. 【1】Génération de commande 1
pm2 ecosystem
Copier après la connexionLe nom du fichier de configuration généré par la commande est economy.config.js, et le format est le suivant Vous pouvez constater que ce fichier exporte un objet, qui a l'attribut apps. Il s'agit d'une liste, et chacun d'eux. Chaque élément correspond à une application, et les paramètres de configuration de l'application correspondante sont définis dans l'objet de chaque sous-élément. Vous pouvez configurer plusieurs applications dans le fichier de configuration.
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
【2】Créez-le vous-mêmeSi vous créez un fichier Javascript par vous-même, créez-le simplement dans le format ci-dessus. Notez que le nom du fichier doit se terminer par config.js. 【3】Remarque
Que ce fichier de configuration soit créé via une commande ou créé manuellement, il n'y a aucune différence entre les deux tant qu'il est conforme à la syntaxe. En plus des fichiers de configuration au format .js, pm2 prend également en charge les fichiers de configuration au format .json et .yml. Il n'y a essentiellement aucune différence dans la forme de ces trois fichiers de configuration, et les noms des paramètres sont également exactement les mêmes. . La seule différence réside dans la manière dont les paramètres sont présentés.
案例
我们先创建几个项目文件用于演示,目录结构如下,demo1目录存放的项目project1用命令行方式使用pm2,demo2目录存放的项目project2和project3用配置文件方式使用pm2, 三个项目都是node.js项目,index.js是非常基础的 Koa 项目入口文件,ecosystem.config.js是配置文件,各自的 node_modules 文件中只安装了 koa 框架
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
入口文件index.js代码如下,三个项目的port分别为 8001、8002、8003
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
配置文件ecosystem.config.js 代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
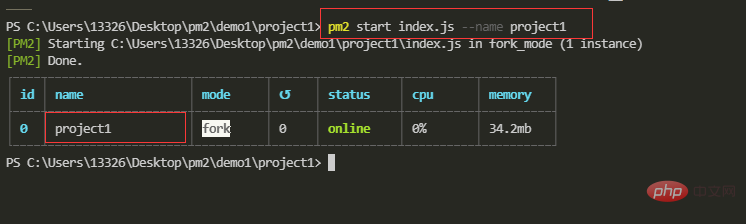
【1】启动应用
命令行方式:pm2 start xxx.js
配置文件方式:pm2 start || pm2 start ecosystem.config.js
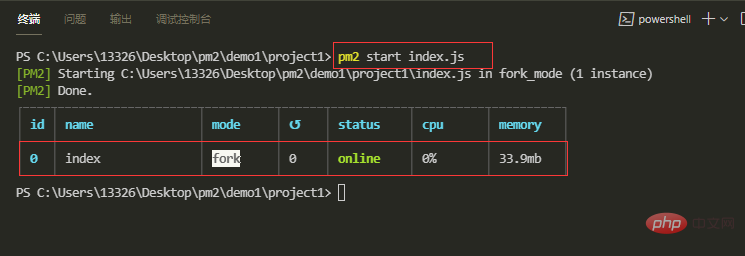
我们使用命令行方式启动project1应用,进入到project文件目录,运行pm2 start index.js命令,我们没有在命令中设定任何参数,pm2 会自动按照默认参数值进行执行。例如自动将入口文件的文件名index作为应用名称。几乎每一次命令执行完成后,pm2 都会显示一个应用列表(如下图所示),接着你就可以在网页中输入:localhost:8001查看project1项目

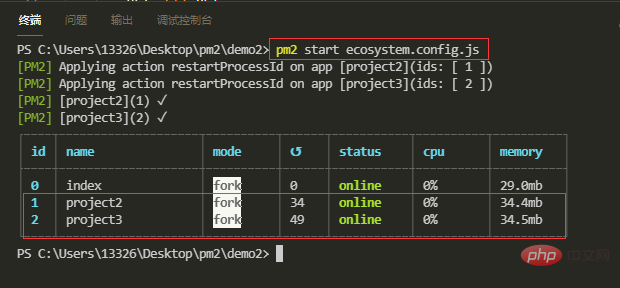
我们接着使用配置文件方式启动project2和project3应用,因为两个应用的配置在同一个文件,因此我们只需要运行一次配置文件,启动成功后可在网页中访问localhost:8002和localhost:8003

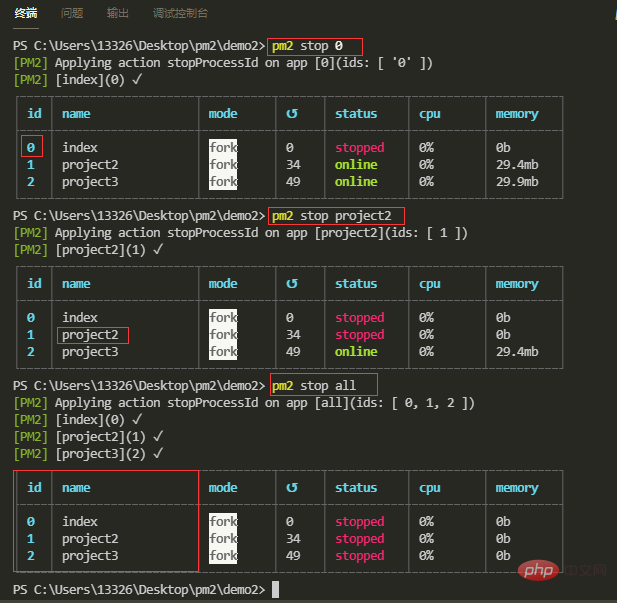
【2】停止应用
使用id停止:pm2 stop
使用name停止:pm2 stop
停止所有应用:pm2 stop all

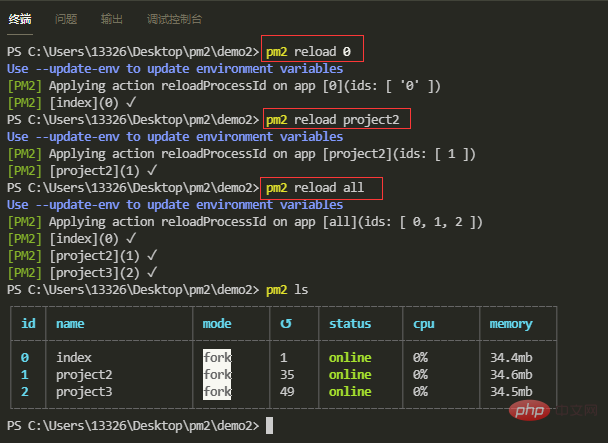
【3】重启应用
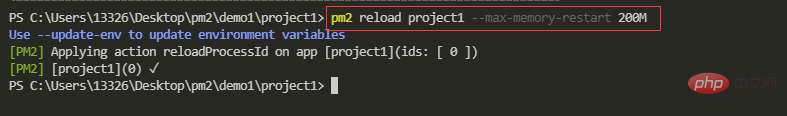
使用id重启:pm2 reload
使用name重启:pm2 reload
重启所有应用:pm2 reload all

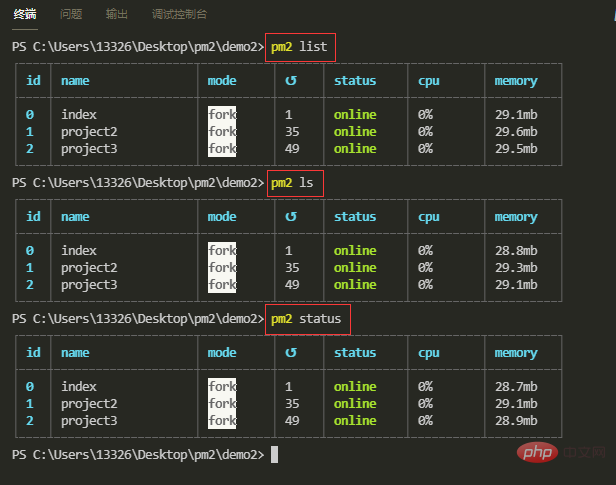
【4】显示应用列表
pm2 list
pm2 ls
pm2 status

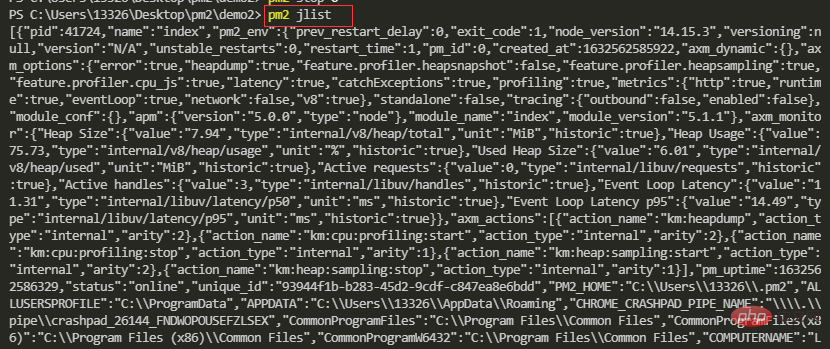
【5】以JSON格式显示应用列表
pm2 jlist
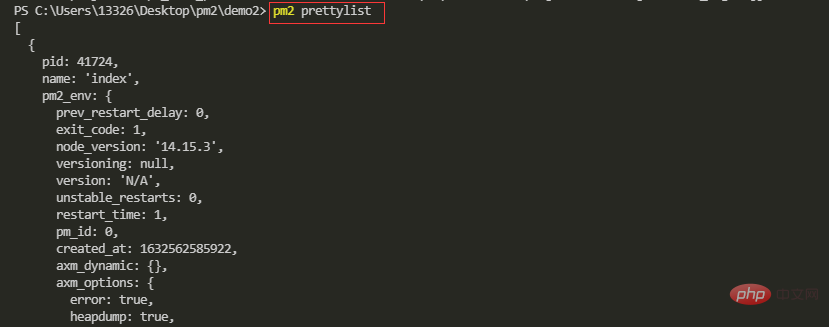
pm2 prettylist

使用 pm2 jlist 命令,你会发现输出的内容很乱,你可以使用 pm2 prettylist 命令来输出优化过的 JSON 格式内容

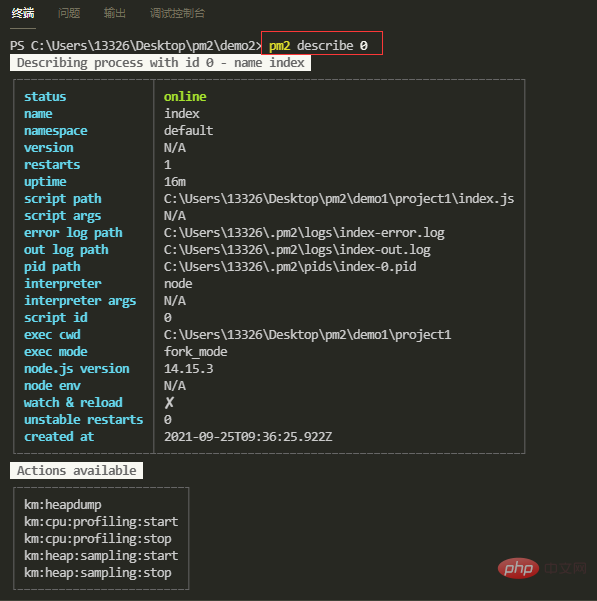
【6】查看应用信息
pm2 describe id
pm2 describe name
上述的 JSON 格式应用列表,输出了所有应用的信息,而且信息十分凌乱,我们可以使用 pm2 describe 命令来查看指定应用的信息

【7】实时打印日志
打印日志:pm2 logs
指定日志行数:pm2 logs --lines (指定显示的日志行数)
清空日志:pm2 flush
对于线上正在运行的应用,有的时候需要打印实时日志来进行调试排查问题,虽然日志会自动添加到日志文件里面,但是总之不太方便。pm2 提供了logs命令,可以直接实时打印日志。
注意:当前命令行页面使用了该命令后,当前命令行会一直处于监听状态,你需要再新开一个命令行去敲其他命令
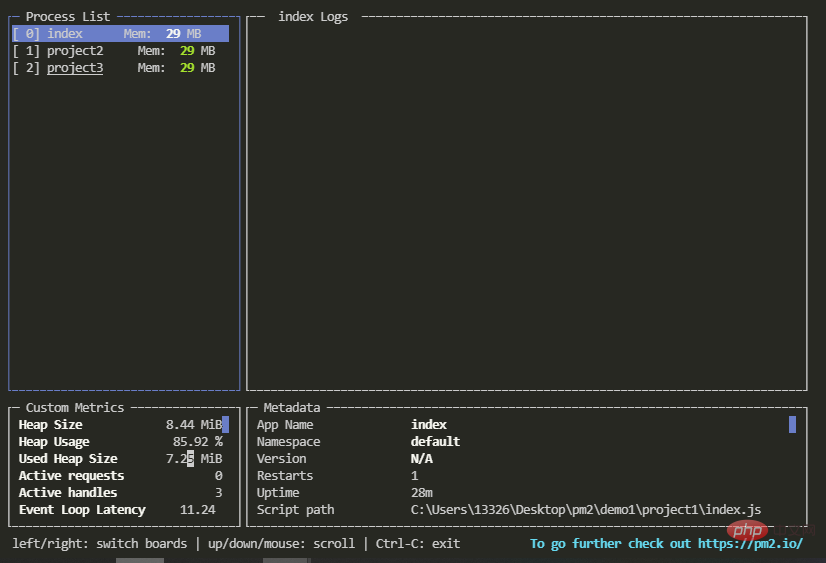
【8】显示仪表盘
pm2 monit

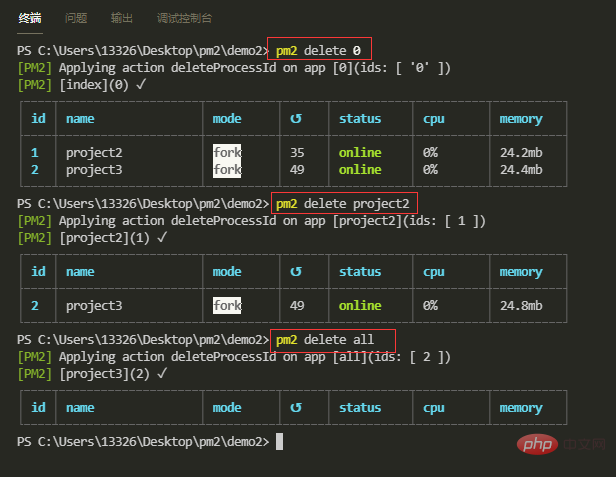
【9】删除应用
通过Id删除:pm2 delete id
通过name删除:pm2 delete name
删除所有应用:pm2 delete all
删除应用几乎不会造成任何后果,只是在管理列表中删除了这一项,并不会删除项目文件

【10】配置参数-应用名称
--name
在命令行方式中,使用 --name

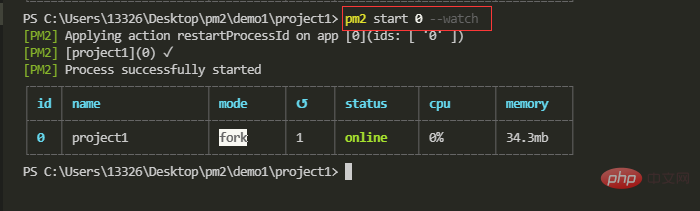
【11】配置参数-监听目录
监听目录:--watch
指定目录不被监听:--ignore-watch
监听目录用于当指定监听目录文件发生变化时,pm2 将会自动重启应用

除了指定一个监听目录外,还可以再继续指定某个目录不被监听,例如上述的例子,指定了project1目录为监听目录,然后你把日志文件放在了这个目录下,比如为 logs 目录,这个目录不希望被监听,否则会形成死循环,这时候就需要用到另一个参数 --ignore-watch,输入一下命令
1 |
|
【12】配置参数-最大内存数
--max-memory-restart xxx(K|M|G)
设置最大内存数,当应用运行时占用的内存超出该数值后,应用将自动重启。命令行方式通过 --max-memory-restart 参数设定应用运行最大内存,后续跟上数值和单位,单位只能是 K,M,G 三个值,分别表示 KB,MB,GB 。

【13】配置参数-日志存放路径
--log
日志默认会放置在 $HOME/.pm2/logs/ 目录下,使用 --log
1 |
|
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
Les principales différences entre Node.js et Tomcat sont : Runtime : Node.js est basé sur le runtime JavaScript, tandis que Tomcat est un conteneur de servlet Java. Modèle d'E/S : Node.js utilise un modèle asynchrone non bloquant, tandis que Tomcat est un modèle de blocage synchrone. Gestion de la concurrence : Node.js gère la concurrence via une boucle d'événements, tandis que Tomcat utilise un pool de threads. Scénarios d'application : Node.js convient aux applications en temps réel, gourmandes en données et à forte concurrence, et Tomcat convient aux applications Web Java traditionnelles.
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Node.js et Java ont chacun leurs avantages et leurs inconvénients en matière de développement Web, et le choix dépend des exigences du projet. Node.js excelle dans les applications en temps réel, le développement rapide et l'architecture de microservices, tandis que Java excelle dans la prise en charge, les performances et la sécurité de niveau entreprise.





