 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Explication détaillée de la façon de déployer plusieurs projets Vue sous le même nom de domaine dans la configuration Nginx
Explication détaillée de la façon de déployer plusieurs projets Vue sous le même nom de domaine dans la configuration Nginx
Explication détaillée de la façon de déployer plusieurs projets Vue sous le même nom de domaine dans la configuration Nginx
Cet article vous apporte des connaissances pertinentes sur Nginx+Vue. Il explique principalement comment déployer plusieurs projets Vue sous le même nom de domaine avec la configuration Nginx. Les amis intéressés peuvent y jeter un œil ensemble. tout le monde.
Apprentissage recommandé : "Tutoriel d'utilisation de Nginx" "tutoriel vidéo Vue"
Avant-propos
Étant donné que le front-end comporte de nombreuses pages de destination pour différents projets, nous ne voulons pas que chaque projet avoir une page de destination Un nom de domaine distinct, nous définissons donc un nom de domaine général, puis distinguons différents projets en fonction du chemin de la demande.
En fait, cela peut également être fait avec un projet Vue. Dans le code front-end, différentes pages de destination du projet sont demandées selon différents itinéraires, c'est-à-dire que les pages de destination de tous les projets sont écrites dans un seul projet Vue.
Mais ici, je parle de la méthode d'implémentation de déploiement de plusieurs projets Vue via Nginx.
Solution
Accès proxy à différents projets selon différents chemins racine, ce qui résout simplement ce problème.
Étape 1
Modifiez le chemin publicPath dans le fichier vue.config.js en /project/vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
第二步
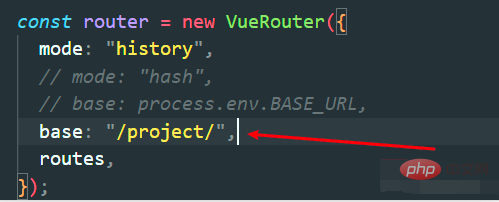
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});
第三步
打包生成dist文件夹,然后放在对应的位置上 ,配置Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}} Étape 2 🎜🎜 Modifier
Étape 2 🎜🎜 Modifier base dans le fichier index.js dans le dossier router vers '/project/'🎜// 例如:http://www.coderkey.com http://www.coderkey.com/project
dist, puis placez-le à l'emplacement correspondant, configurez Nginx🎜rrreee🎜Après avoir terminé ce qui précède, vous pouvez accéder à tout🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Il existe deux façons de résoudre le problème du domaine transversal NGINX: modifiez les en-têtes de réponse transversale: ajoutez des directives pour autoriser les demandes de domaine croisé, spécifier des méthodes et des en-têtes autorisés et définir le temps du cache. Utilisez le module CORS: Activez les modules et configurez les règles CORS pour permettre des demandes, des méthodes, des en-têtes et du temps de cache.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.
 Comment vérifier l'état de course de Nginx
Apr 14, 2025 am 11:48 AM
Comment vérifier l'état de course de Nginx
Apr 14, 2025 am 11:48 AM
Les méthodes pour afficher l'état en cours d'exécution de Nginx sont: utilisez la commande PS pour afficher l'état du processus; Afficher le fichier de configuration Nginx /etc/nginx/nginx.conf; Utilisez le module d'état NGINX pour activer le point de terminaison d'état; Utilisez des outils de surveillance tels que Prometheus, Zabbix ou Nagios.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP





