 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Parlons de la façon d'utiliser Nginx pour déployer le projet TienChin
Parlons de la façon d'utiliser Nginx pour déployer le projet TienChin
Parlons de la façon d'utiliser Nginx pour déployer le projet TienChin
Cet article apprendra à vos amis, étape par étape, comment déployer le projet TienChin. Exécutons ce projet ensemble pour voir de quel type de projet il s'agit.

Les amis savent que pour ce genre de projet avec séparation front-end et back-end, lorsque nous le déployons réellement, nous pouvons le déployer de manière à ce que le front-end et le back-end soient séparés, ou nous peut le déployer de manière à ce que le front-end et le back-end ne soient pas séparés. Ensuite, je partagerai deux méthodes de déploiement différentes avec mes amis.
1. Déploiement séparé du front-end et du back-end
1.1 Schéma d'architecture de déploiement
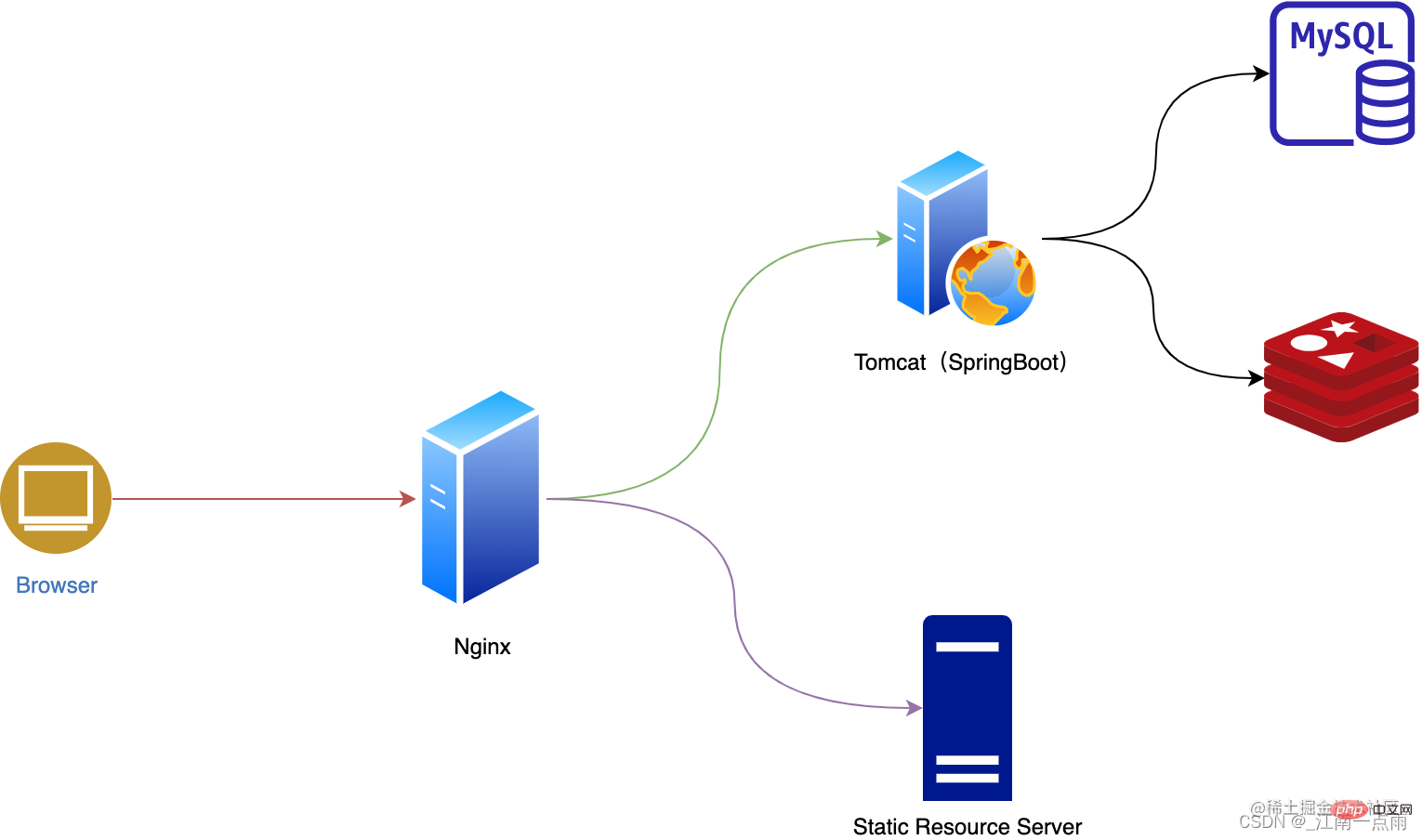
Si le front-end et le back-end sont déployés séparément, nous avons généralement besoin d'un serveur Nginx, je vais d'abord dessiner. un schéma de déploiement simple pour votre référence :

Une explication simple est la suivante :
- Le navigateur fait une requête.
- La requête atteint d'abord le serveur Nginx, et le serveur Nginx distribue la requête.
- S'il s'agit d'une demande de ressources statiques, Nginx la transmettra au serveur de ressources statiques. Généralement, Nginx lui-même peut servir de serveur de ressources statiques, c'est-à-dire que les données seront lues directement à partir du propre disque dur de Nginx.
- S'il s'agit d'une ressource dynamique, Nginx la transmettra à Tomcat. Pour nous, il s'agit de notre service Spring Boot. Bien sûr, si vous n'avez pas autant de serveurs, nous pouvons déployer Nginx et Spring Boot sur le même serveur. . supérieur.
D'accord, voici notre schéma approximatif d'architecture de déploiement, c'est très simple.
1.2 Préparation
Il y a plusieurs choses que nous devons préparer à l'avance.
Tout d’abord, installons MySQL et Redis sur le serveur. Je n’entrerai pas dans les détails sur la façon d’installer cela, c’est juste une opération de base.
MySQL vous recommande d'utiliser Docker pour l'installer afin d'éviter les problèmes. Si vous ne comprenez pas Docker, vous pouvez répondre à Docker en arrière-plan du compte officiel et il existe un didacticiel d'introduction écrit par Brother Song qui peut être installé directement. Brother Song a inclus un didacticiel Redis dans la série précédente de didacticiels vhr. . Vous pouvez répondre à vhr en arrière-plan du compte officiel pour voir les détails.
Ainsi nos préparatifs sont terminés.
1.3 Démarrer le déploiement
1.3.1 Extraire le projet
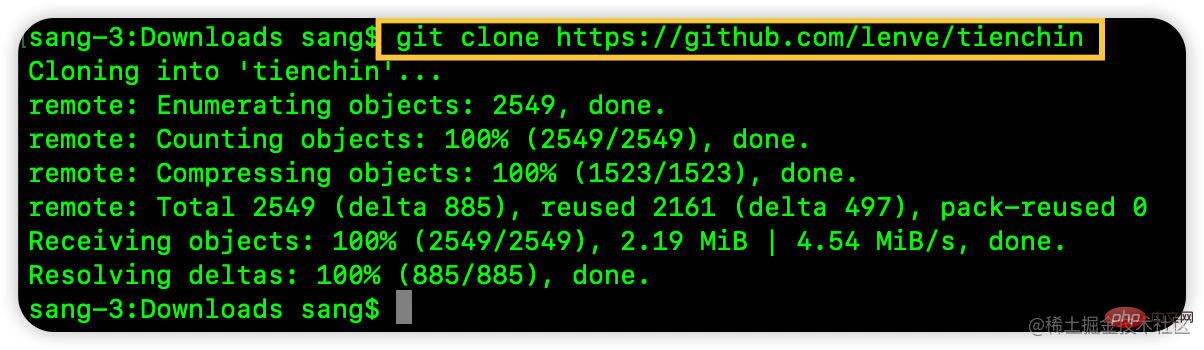
Nous devons d'abord extraire notre projet de GitHub. Le code source du projet TienChin est open source. Vous pouvez le cloner directement :
Exécutez simplement git clone directement.

Après l'avoir extrait, il y a deux dossiers :

- tienchin est le code du serveur.
- tienchin-ui est le code frontal.
1.3.2 Modifier la configuration
Nous créons d'abord une base de données nommée tienchin, ce qui est facile à dire.
Ensuite, nous trouvons le fichier tienchin/sql/tienchin-video_2023-03-13.sql et exécutons le script dans la base de données tienchin. tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 数据库中执行该脚本。
接下来,我们找到 tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在该文件中,根据自己的实际情况,修改数据库连接地址、数据库名称、用户名和密码。
继续打开 tienchin/tienchin-admin/src/main/resources/application.yml 文件,在该文件中配置 Redis 的地址、密码等信息。
另外还有一个非常重要的配置也需要修改,就是在 tienchin/tienchin-admin/src/main/resources/application.yml 文件中,将 server.servlet.context-path 的值改为 /prod-api。
1.3.3 服务端打包
接下来我们进行服务端打包。小伙伴们需要在自己电脑上安装好 Maven 并且配置好环境变量,这也是基本操作,我就不啰嗦了。
如果电脑上还没有配置 Maven 的话,建议使用 IDEA 自带的 Maven 插件,就不用额外下载了。IDEA 自带的 Maven 插件在安装目录下的
Ensuite, nous trouvons le fichierplugins/maventienchin/tienchin-admin/src/main/resources/application-druid.ymlDans ce fichier, modifiez l'adresse de connexion à la base de données et la base de données en fonction de votre situation réelle. Nom, nom d'utilisateur et mot de passe.
Continuez à ouvrir le fichier tienchin/tienchin-admin/src/main/resources/application.yml et configurez l'adresse Redis, le mot de passe et d'autres informations dans le fichier.
Il y a aussi une configuration très importante qui doit également être modifiée, qui consiste à changer server.servlet.context dans le <code>tienchin/tienchin-admin/src/main/resources/application.yml code> fichier La valeur de -path est modifiée en /prod-api.
1.3.3 Packaging côté serveur 
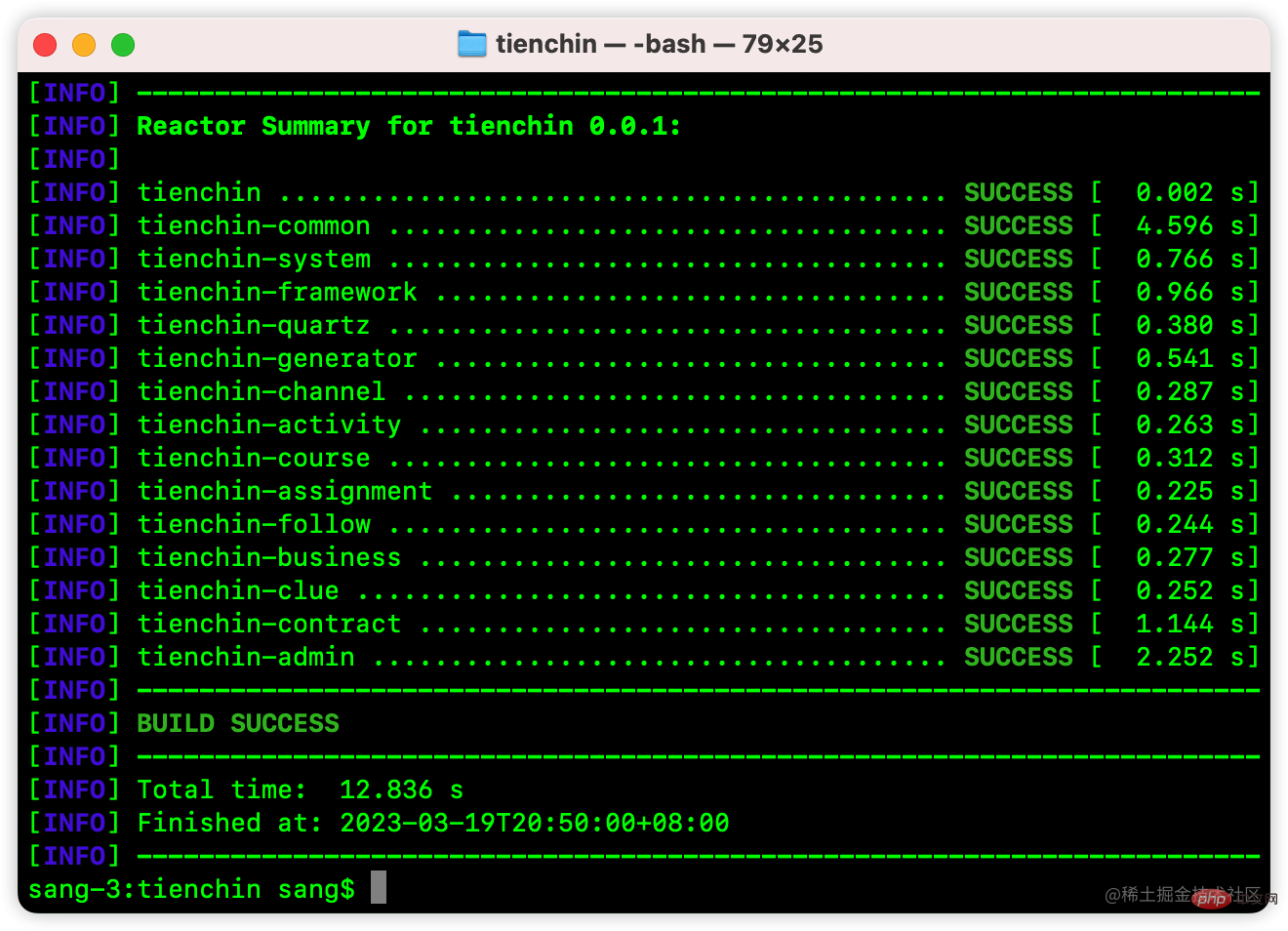
plugins/maven du répertoire d'installation. Vous pouvez directement configurer ici le répertoire bin avec la variable d'environnement. 🎜🎜🎜Pour le packaging côté serveur, nous entrons dans le répertoire tienchin, puis exécutons le code suivant : 🎜mvn package -Dmaven.test.skip=true
编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
1.3.4 前端打包
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
1.3.5 安装 Nginx
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
- 首先安装如下两个编译工具
yum install -y zlib-devel yum -y install pcre pcre-devel
- 下载 Nginx 源码并解压。
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
- 编译安装
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
1.3.6 配置 Nginx
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
- try_files:由于我们的前端 Vue 导航是 history 模式,这个不同于 vhr 的 hash 模式,history 模式会把请求路径发到 Nginx 上去找,很明显 Ngnix 找不到这样的路径,所以 try_files 就是说如果 404 了,就默认展示 index.html 页面即可,然后具体的路由导航由 vue-router 去完成。
- tcp_nodelay:启动 TCP_NODELAY,其实就是禁用 Nagle 算法,允许小包的发送。对于延时敏感型,同时数据传输量比较小的应用,开启 TCP_NODELAY 选项无疑是一个正确的选择。Nagle 算法是先把数据缓存起来,攒到一块发送。
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

2. 前后端不分部署
前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
Tutoriel recommandé : Tutoriel nginx
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Étapes pour créer une image docker: écrivez un dockerfile qui contient les instructions de construction. Créez l'image dans le terminal, en utilisant la commande docker build. Marquez l'image et attribuez des noms et des balises à l'aide de la commande docker tag.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.





