outils de développement
outils de développement
 VSCode
VSCode
 Explication détaillée de la façon d'utiliser vscode pour écrire du code pour le développement sur iPad
Explication détaillée de la façon d'utiliser vscode pour écrire du code pour le développement sur iPad
Explication détaillée de la façon d'utiliser vscode pour écrire du code pour le développement sur iPad
Puis-je développer sur iPad ? L'article suivant vous expliquera comment transformer l'iPad en un outil de productivité en quelques secondes : utilisez vscode pour écrire du code pour le développement sur l'iPad. J'espère que cela vous sera utile !

Avec la popularité des tablettes, les habitudes de vie et les scènes de vie de la plupart des gens sont indissociables de l'utilisation des tablettes, comme regarder des séries télévisées, regarder de courtes vidéos, jouer à des jeux grand public, etc., mais ce ne sont que des scènes de divertissement . Et si vous souhaitez intégrer la tablette dans des scénarios de travail ou de production, comme l'édition de documents, la création de feuilles de calcul et l'écriture de code
Donc, après l'achat d'un iPad, afin d'éviter « la productivité avant l'achat, iQiyi après l'achat » ? ". Nous pouvons créer un serveur de code sous Linux, puis utiliser un iPad pour accéder à distance au serveur de code via un navigateur ou une application. Utilisez les ressources du serveur pour exécuter le code, et le frontal de l'iPad n'a qu'à être responsable de l'écriture du code et de son exécution, ce qui fait de l'iPad un outil de développement mobile parfait ! !
De plus, afin de réaliser un développement mobile à distance à tout moment et n'importe où, nous avons utilisé la pénétration intranet polaire pour briser les limites du réseau local et réaliser que nous pouvons également utiliser l'iPad pour écrire du code et développer dans l'environnement du réseau public ! !
L'iPad se transforme en un outil de productivité en quelques secondes ! Écrivez du code avec vscode sur iPad. [Apprentissage recommandé : Tutoriel vscode, Enseignement de la programmation]
1. Configuration de l'environnement local
Préparez une machine virtuelle, soit Ubuntu, soit centos. Nous prenons ici le système VMware Ubuntu comme exemple.

Téléchargez le service du serveur de code
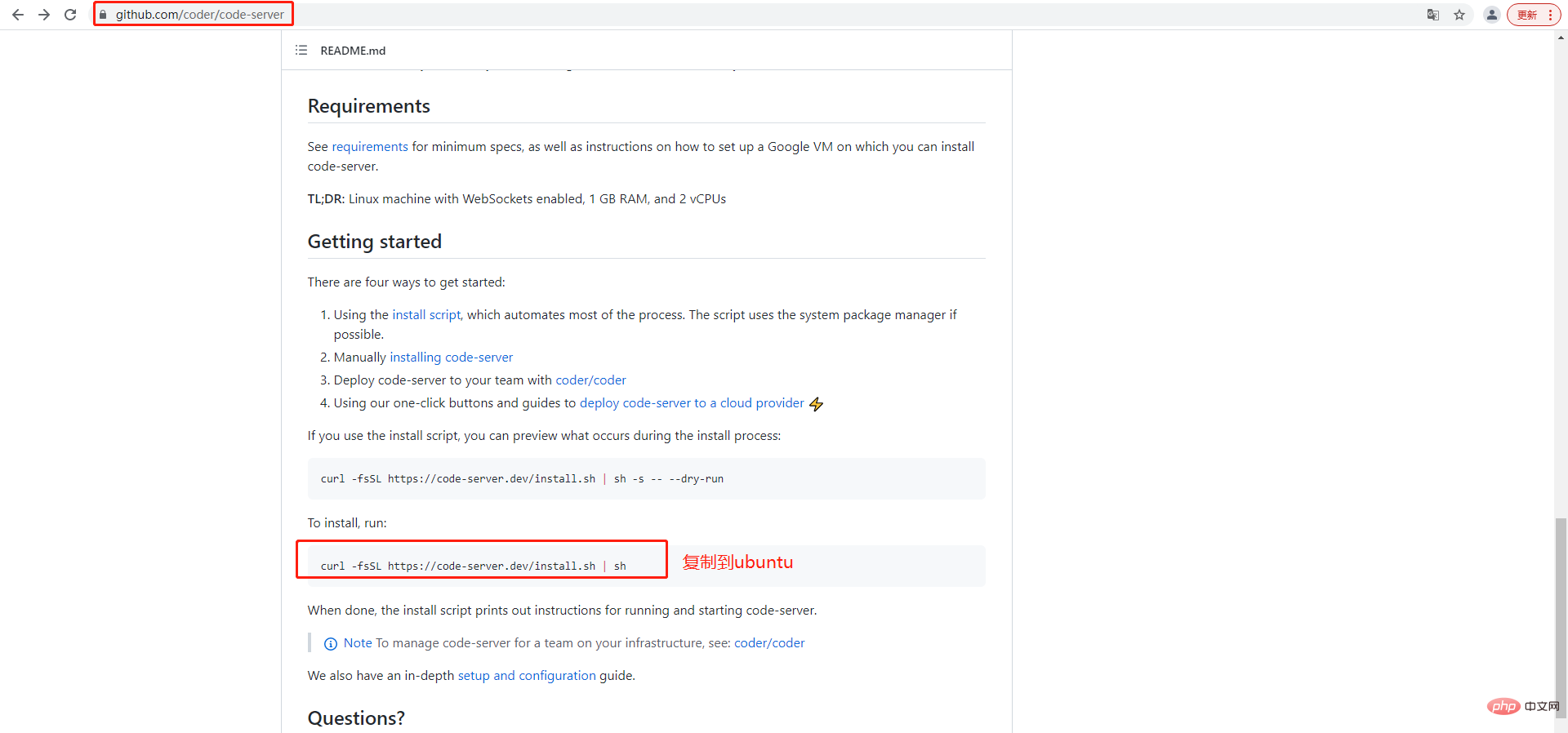
Visitez dans le navigateur : https://github.com/coder/code-server, copiez la commande de téléchargement

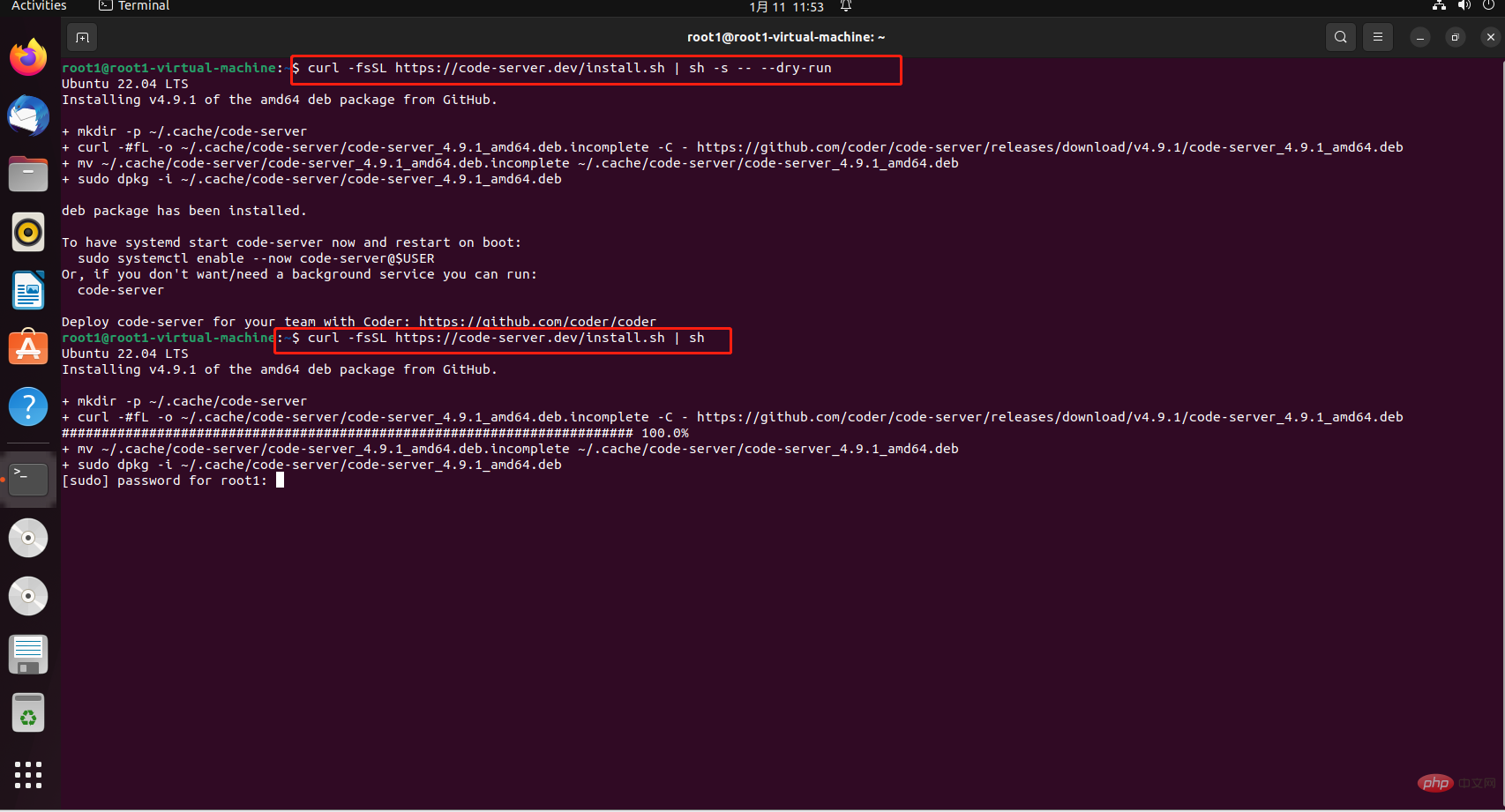
Ouvrez la ligne de commande Ubuntu pour l'exécution
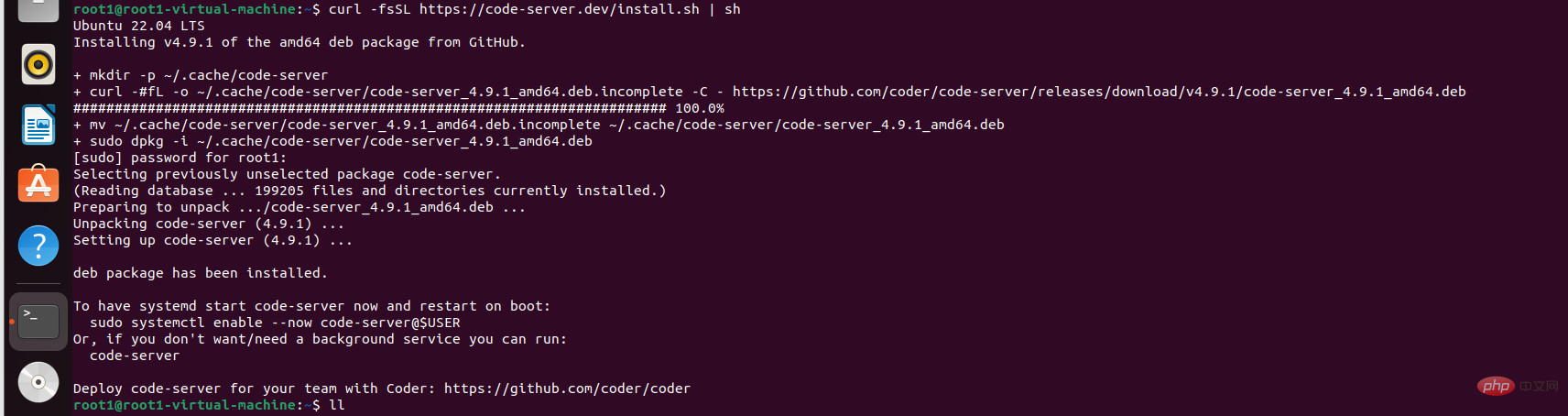
curl -fsSL https://code-server.dev/install.sh | sh

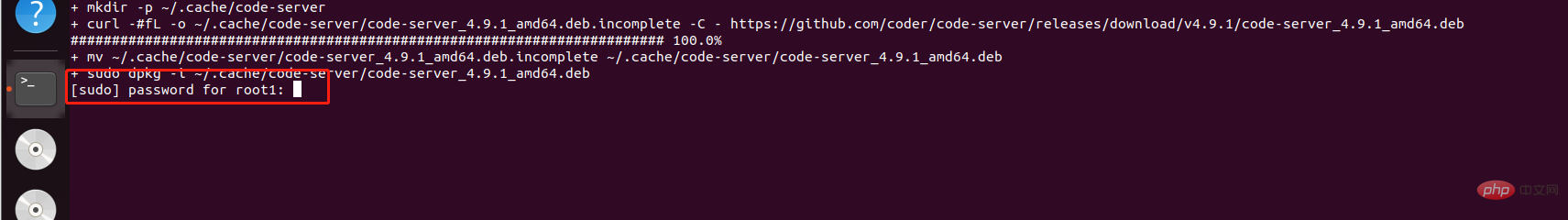
Il vous sera demandé de saisir le mot de passe du compte de connexion Ubuntu, de saisir le mot de passe, puis d'attendre que l'installation soit terminée

Les informations suivantes indiquent que l'installation est réussie

Ensuite entrez la commande suivante pour définir le mot de passe de connexion au serveur de code
export PASSWORD=”000000”

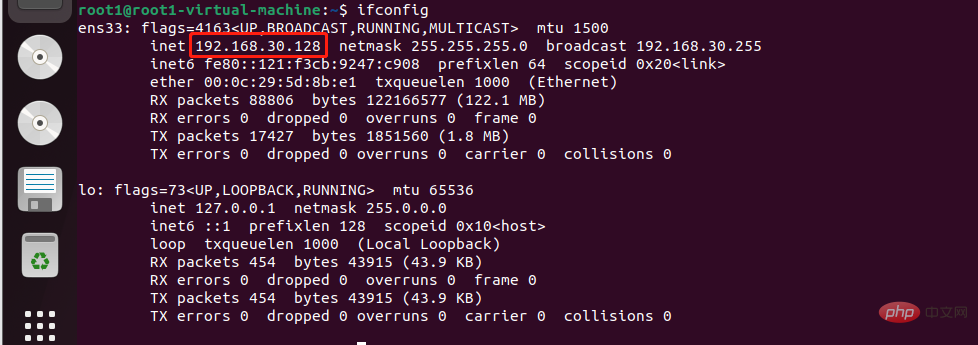
Vérifiez l'adresse IP et utilisez-la pour l'accès au réseau local
ifconfig

Après avoir défini le mot de passe, démarrez le service du serveur de code et entrez la commande suivante :
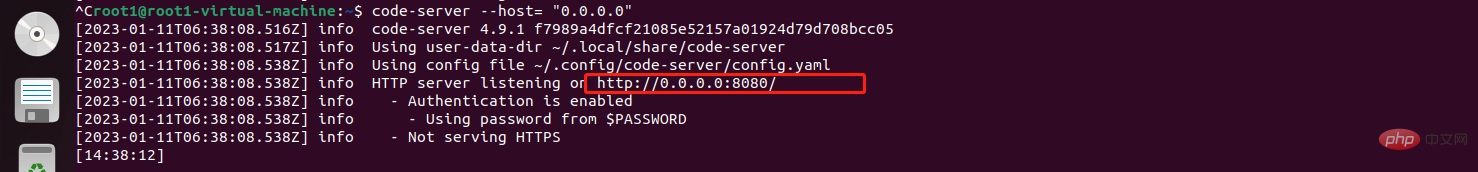
code-server --host= “0.0.0.0”
Les informations sur l'adresse et le numéro de port semblent indiquer le succès

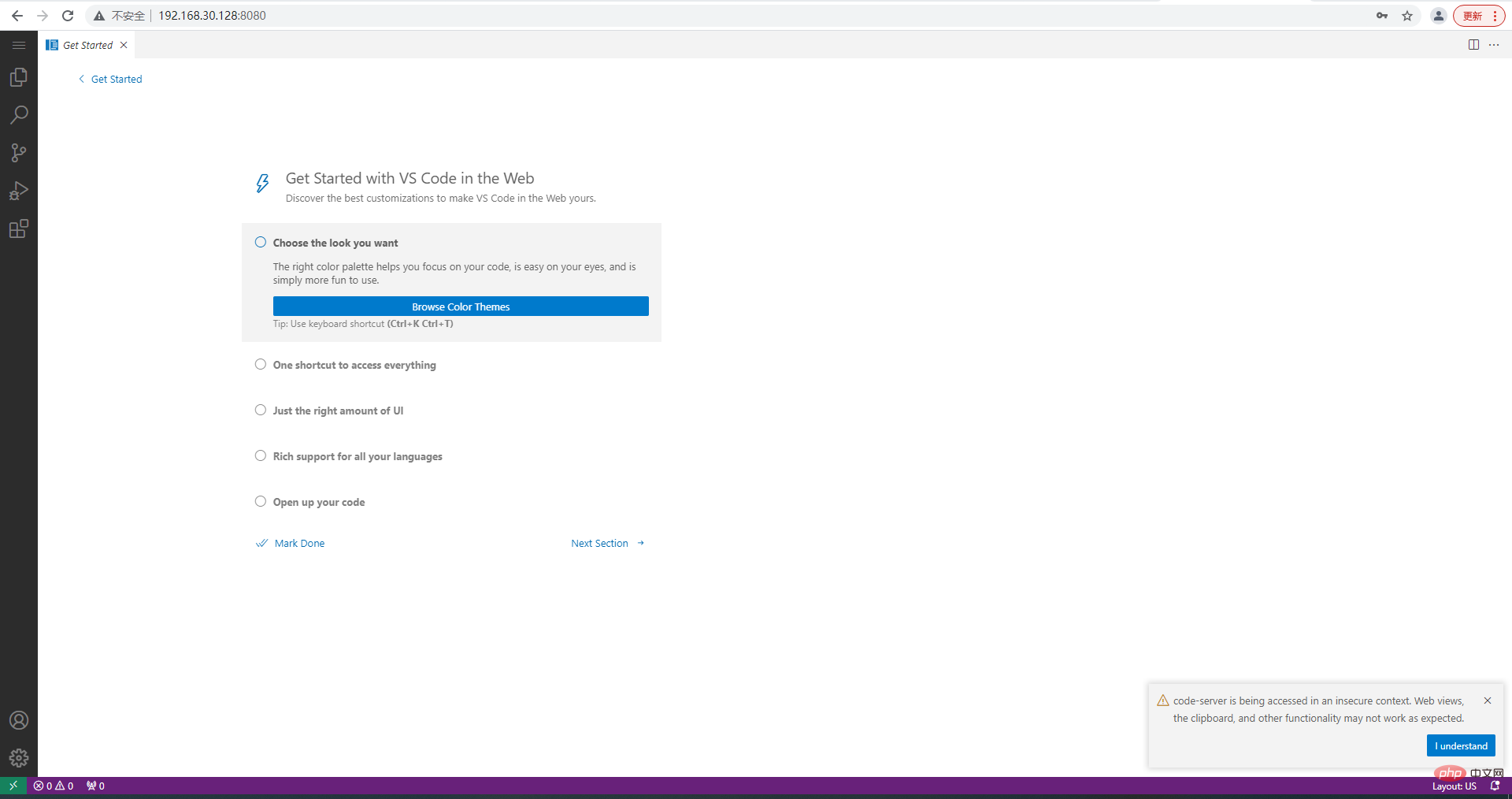
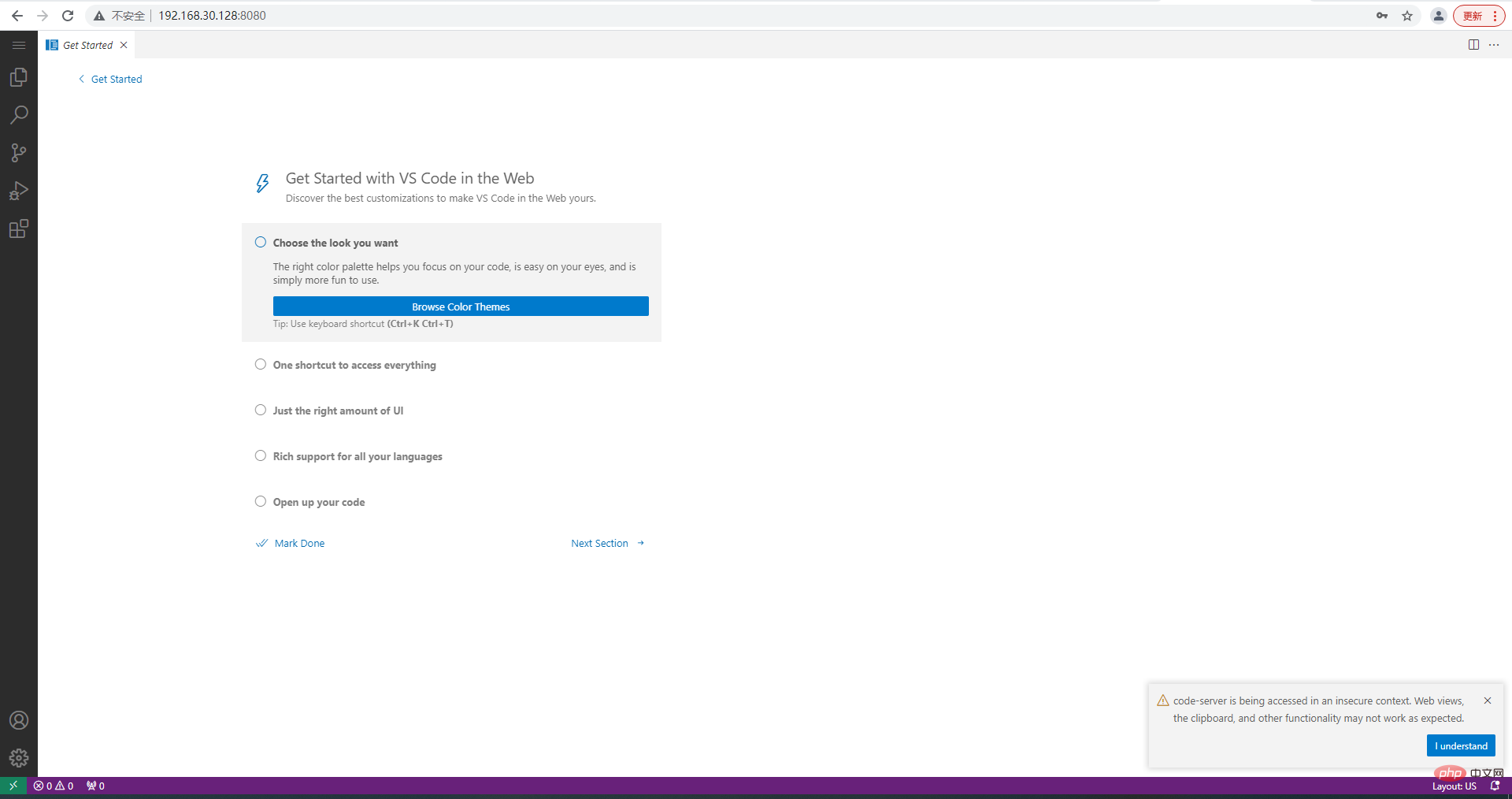
Puis ouvrez le navigateur et transmettez Lors de l'accès à http://192.168.30.128:8080/ via LAN, welcone code-server apparaît indiquant le succès. Entrez le mot de passe que nous avons défini et connectez-vous. <code>welcone code-server表示成功,输入我们设置的密码,登录即可。

2. 内网穿透
接着我们使用cpolar穿透本地code-server服务,使得远程可以进行访问,随时随地写代码。cpolar支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器。
cpolar官网:https://www.cpolar.com/
2.1 安装cpolar内网穿透(支持一键自动安装脚本)
- cpolar 安装(国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号
cpolar version
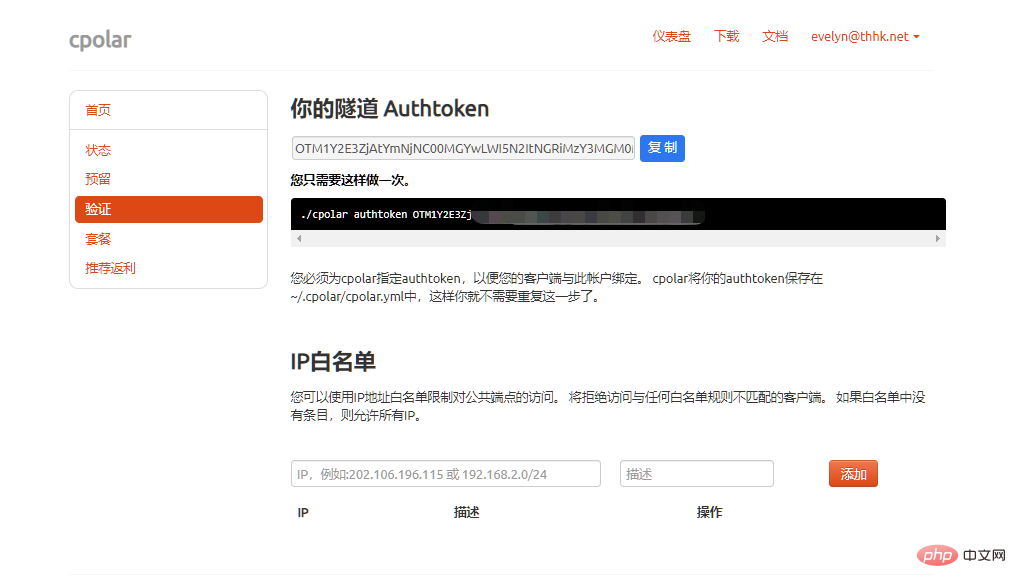
- token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试
cpolar http 8080
按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
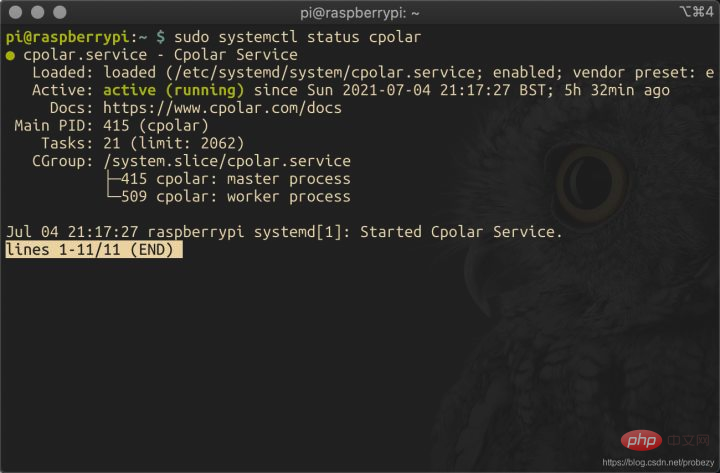
- 查看服务状态
sudo systemctl status cpolar

正常显示为active则表示服务为正常在线启动状态
2.2 创建HTTP隧道
在ubuntu系统本地安装cpolar内网穿透之后,在ubuntu浏览器上访问本地9200端口,打开cpolar web ui界面:http://127.0.0.1:9200。
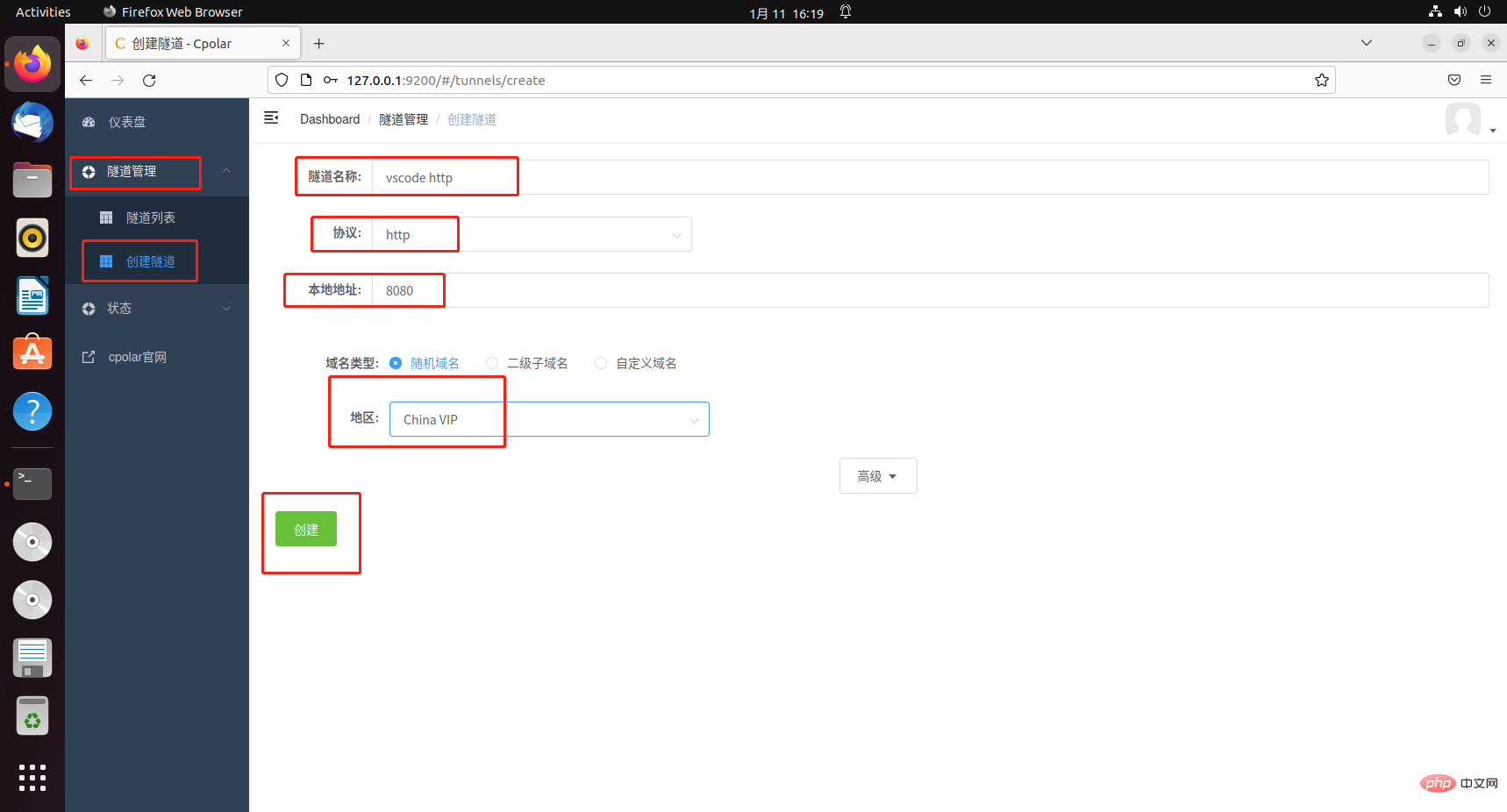
点击左侧仪表盘的隧道管理——创建隧道,由于code-server中配置的是8080端口,因此我们要来创建一条http隧道,指向8080端口:
- 隧道名称:可自定义,注意不要重复
- 协议:http协议
- 本地地址:8080
- 域名类型:选择随机域名
- 地区:选择China VIP
点击创建

2. Pénétration de l'intranet
 Ensuite, nous utilisons cpolar pour pénétrer le service du serveur de code local, permettant l'accès à distance et l'écriture de code à tout moment et n'importe où. cpolar prend en charge les protocoles http/https/tcp, ne limite pas le trafic, est simple à utiliser et ne nécessite pas d'adresse IP publique ni de routeur.
Ensuite, nous utilisons cpolar pour pénétrer le service du serveur de code local, permettant l'accès à distance et l'écriture de code à tout moment et n'importe où. cpolar prend en charge les protocoles http/https/tcp, ne limite pas le trafic, est simple à utiliser et ne nécessite pas d'adresse IP publique ni de routeur.
Site officiel de cpolar : https://www.cpolar.com/
2.1 Installer la pénétration intranet cpolar (prend en charge le script d'installation automatique en un clic)
- Installation cpolar (usage domestique)
- Ou méthode d'installation par lien court cpolar : (pour une utilisation à l'étranger)
- Vérifiez le numéro de version
- Certification du jeton
Connectez-vous au backend du site officiel de cpolar, cliquez sur Vérifier sur la gauche, vérifiez votre jeton d'authentification, puis collez le jeton dans la ligne de commande
rrreee

- Test d'intrusion simple
- Ajouter des services au système
- Démarrer le service cpolar
- Afficher l'état du service
- li>
 🎜🎜Affichage normal S'il est
🎜🎜Affichage normal S'il est actif, cela signifie que le service est dans l'état de démarrage en ligne normal🎜🎜🎜2.2 Créer un tunnel HTTP🎜
🎜Installer la traversée intranet cpolar localement sur le système Ubuntu Après cela, accédez au port local 9200 sur le navigateur Ubuntu et ouvrez l'interface utilisateur Web cpolar : http:// 127.0.0.1:9200. 🎜🎜Cliquez sur Gestion des tunnels sur le tableau de bord de gauche - Créer un tunnel Puisque le port 8080 est configuré dans le serveur de code, nous devons créer un tunnel http pointant vers le port 8080 : 🎜- Nom du tunnel : Oui Personnalisez, soyez prudent. à ne pas répéter
- Protocole : protocole http
- Adresse locale : 8080
- Type de nom de domaine : sélectionnez un nom de domaine aléatoire
- Région : Sélectionnez China VIP
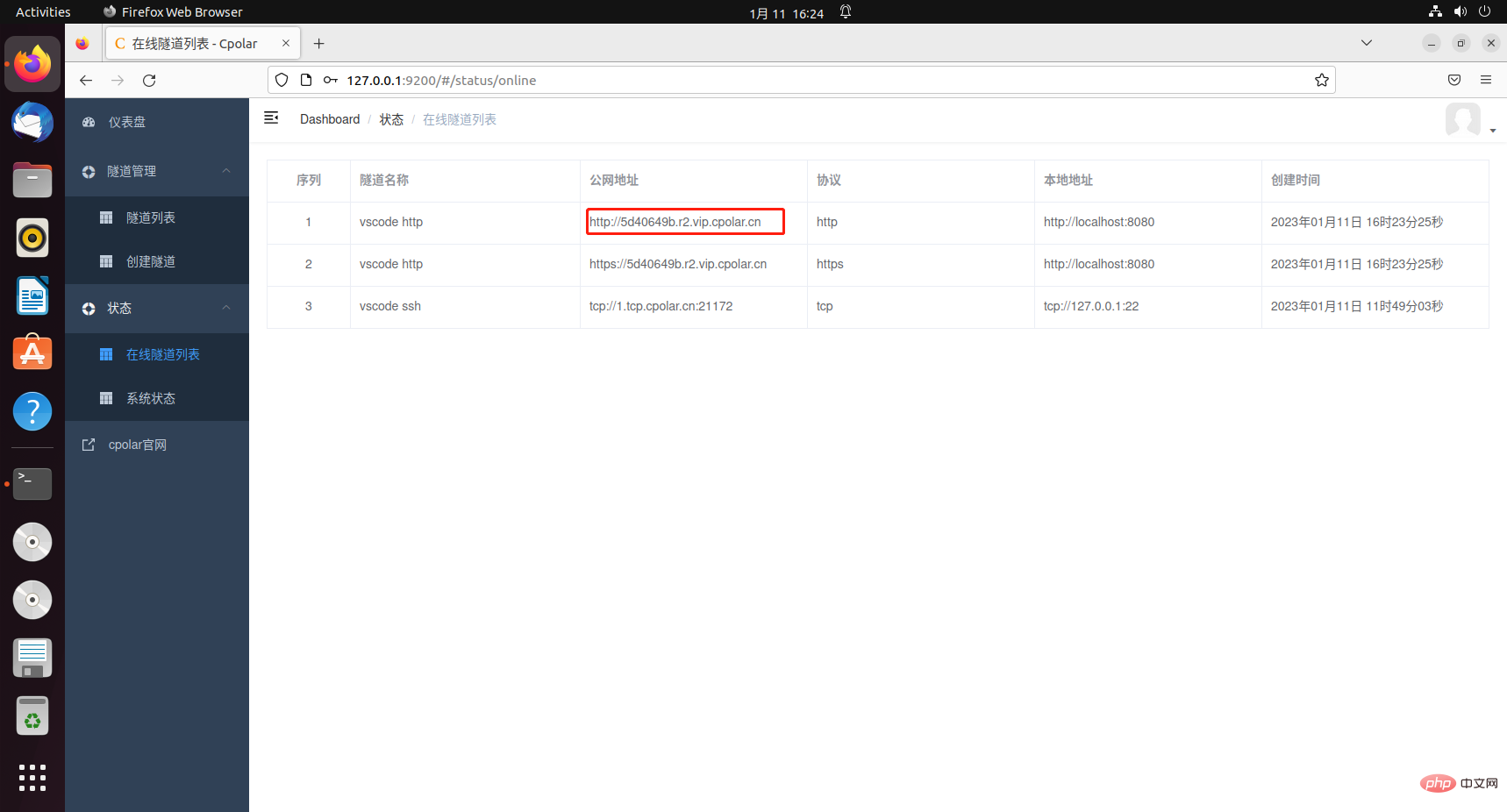
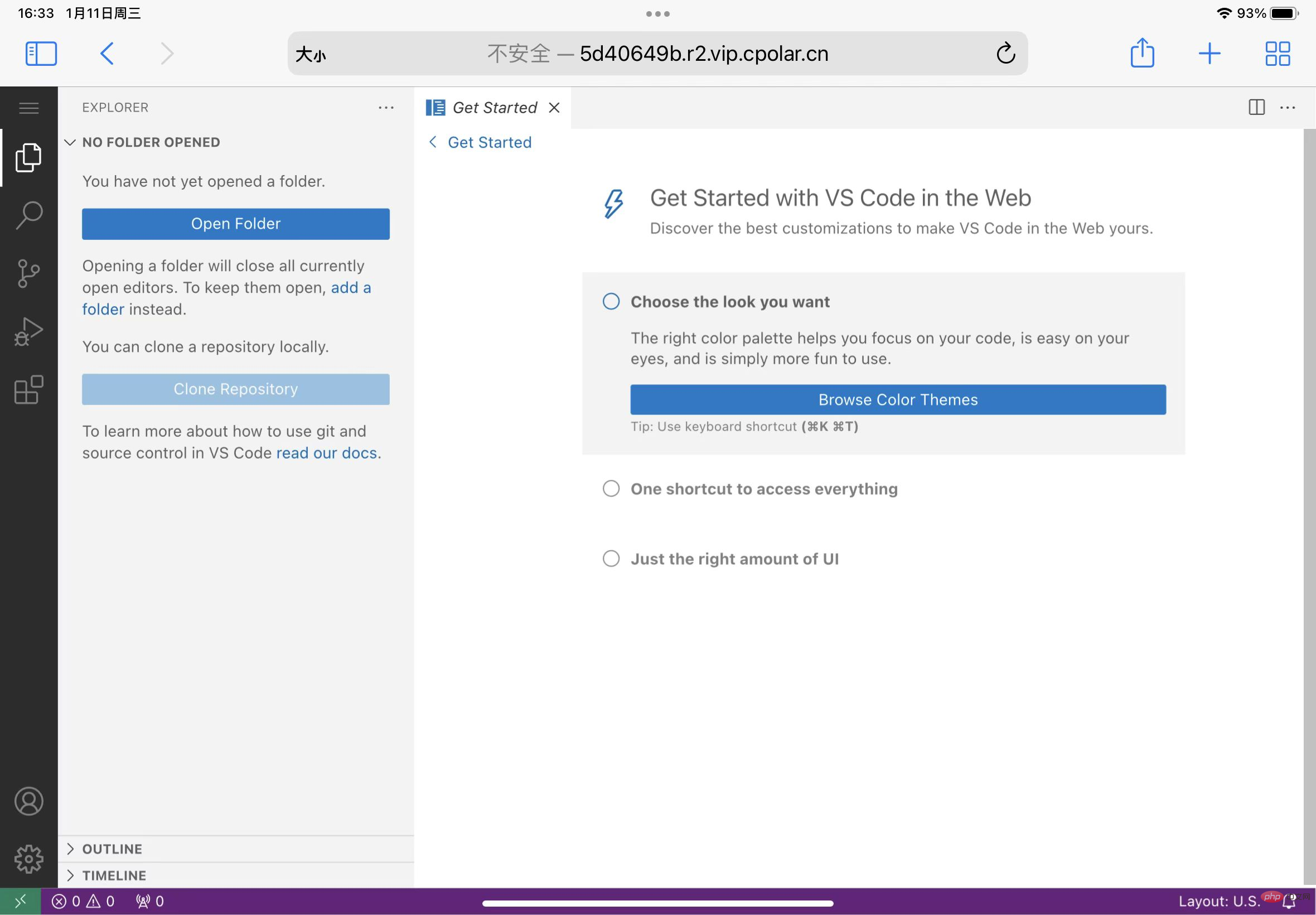
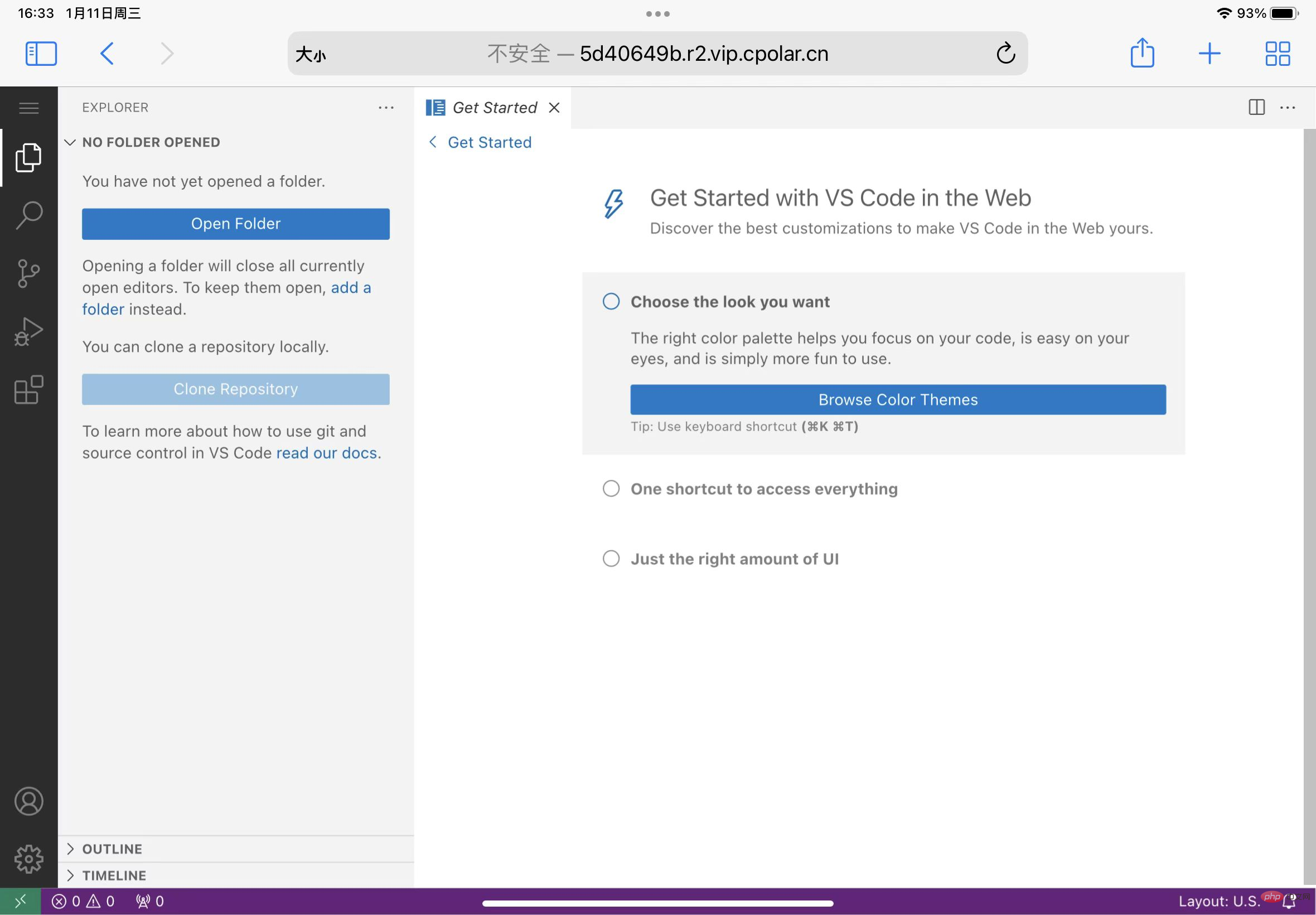
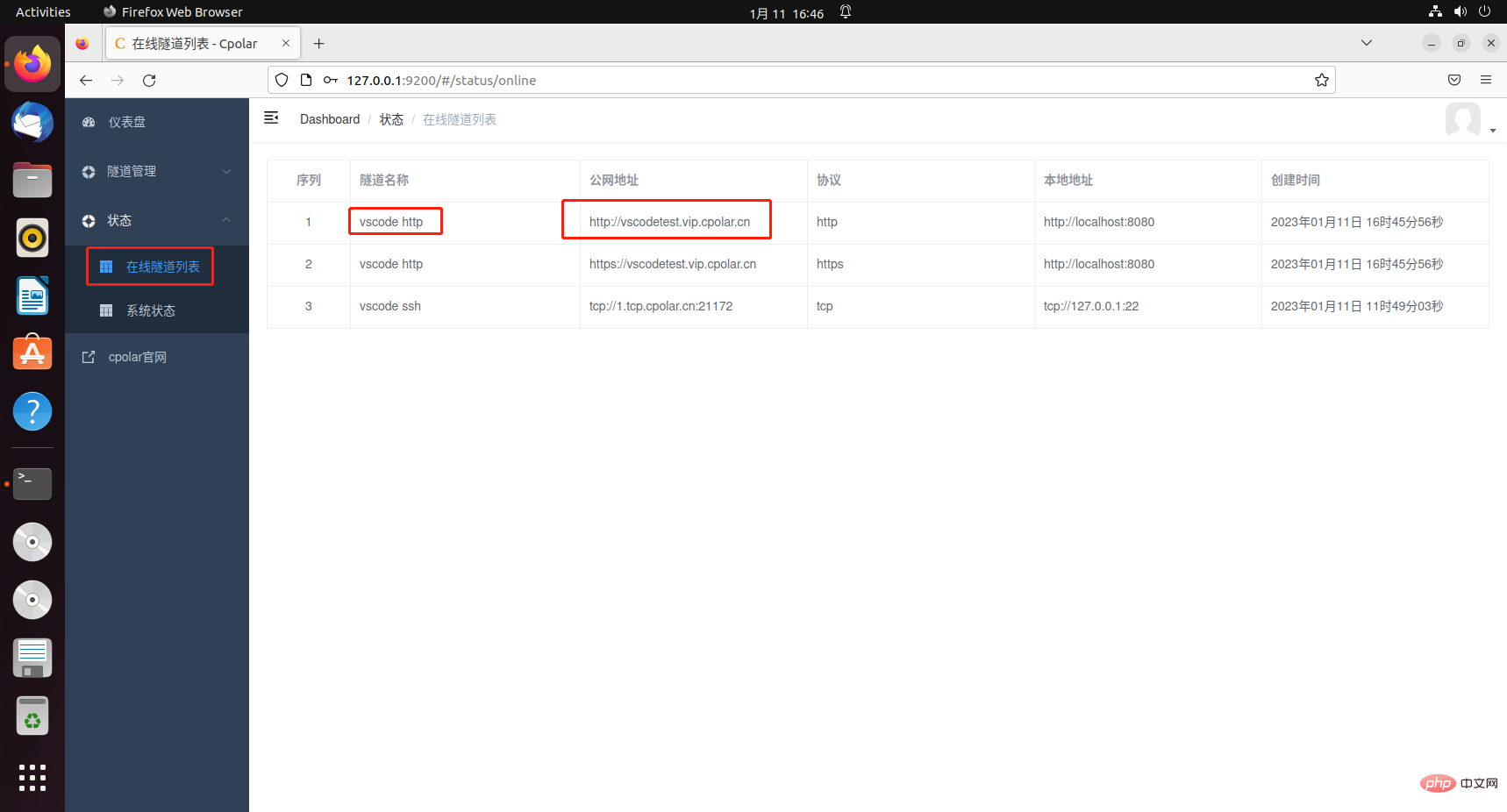
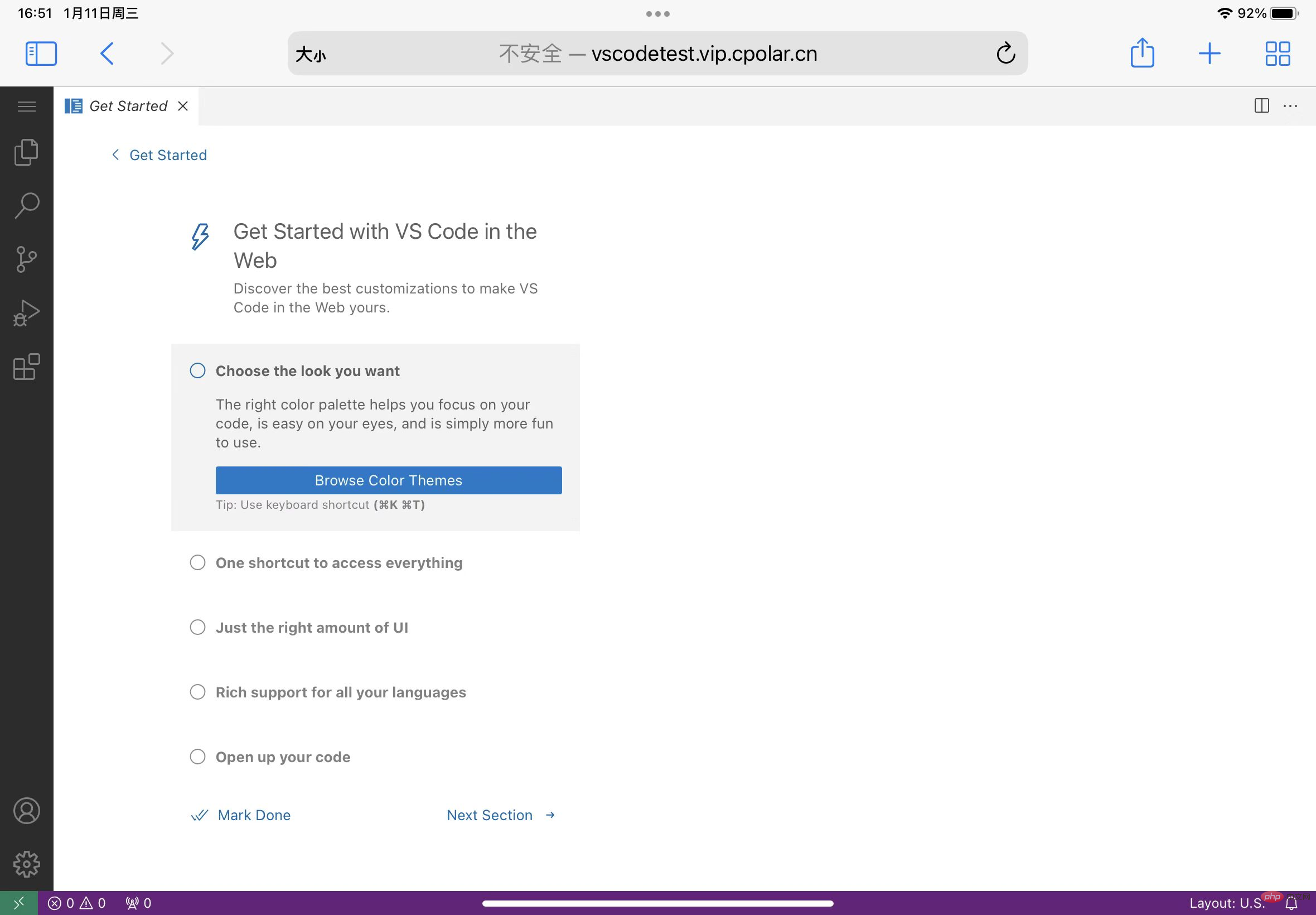
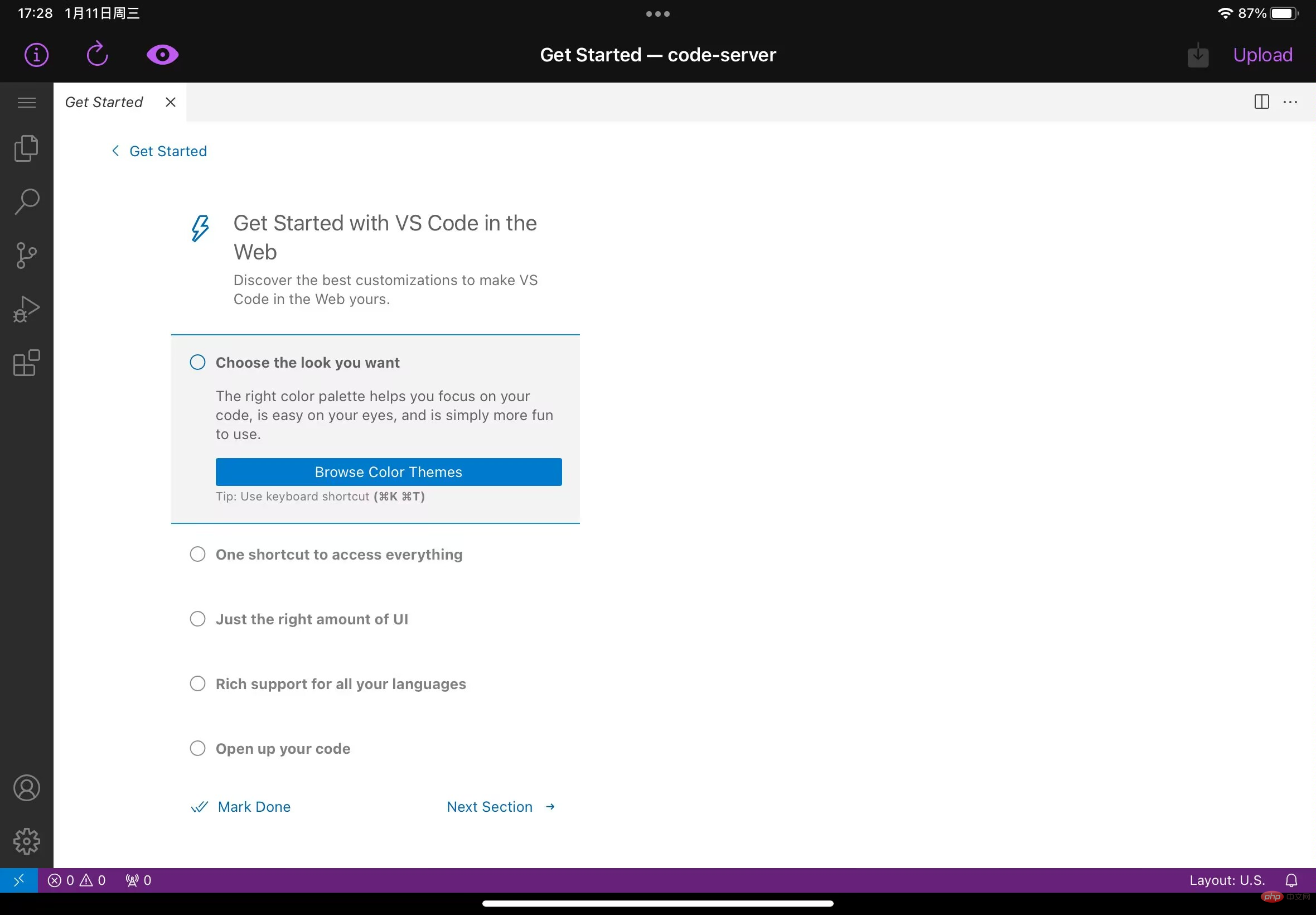
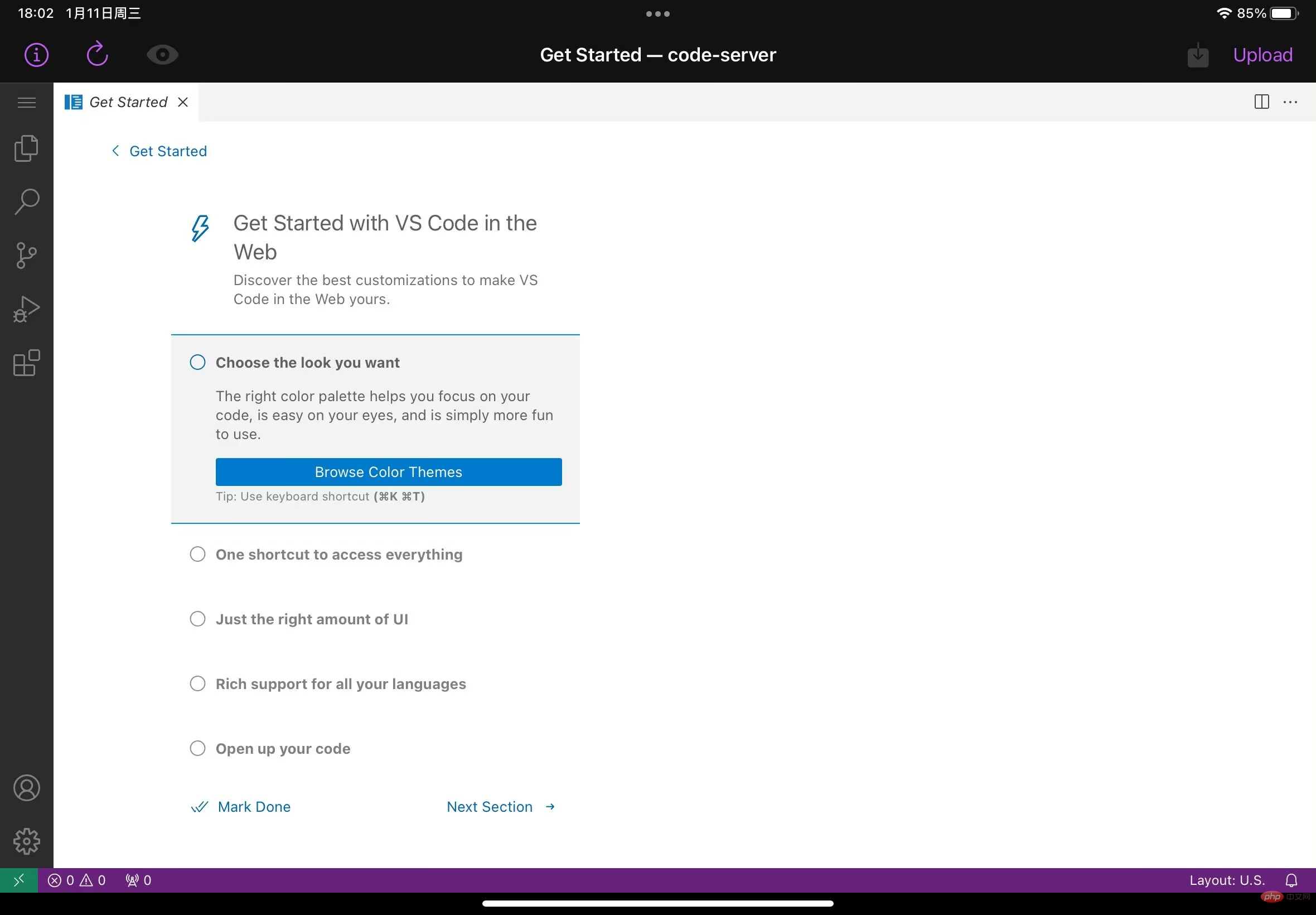
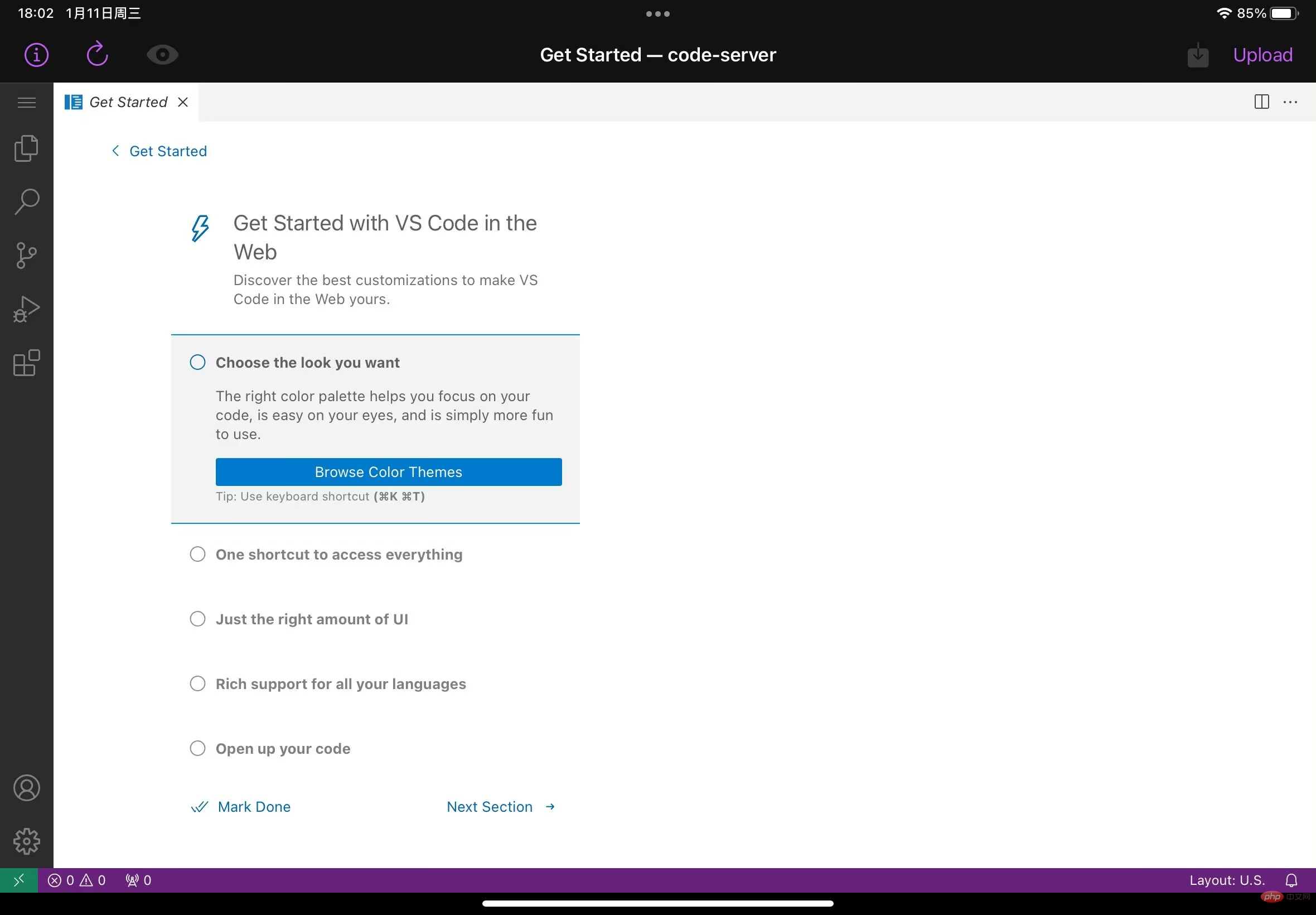
Créer🎜🎜🎜🎜🎜Après l'avoir créé, cliquez sur le statut à gauche - Liste des tunnels en ligne, affichez l'adresse du réseau public et copiez-la. down 🎜🎜🎜🎜🎜🎜🎜🎜3. Testez l'accès à distance🎜🎜🎜Ouvrez le navigateur iPad et entrez l'adresse du réseau public que vous venez de copier pour accéder. Après l'accès, entrez le mot de passe défini précédemment et l'interface vscode apparaîtra pour l'indiquer. succès🎜🎜🎜🎜4. Configurez un sous-domaine fixe de deuxième niveau
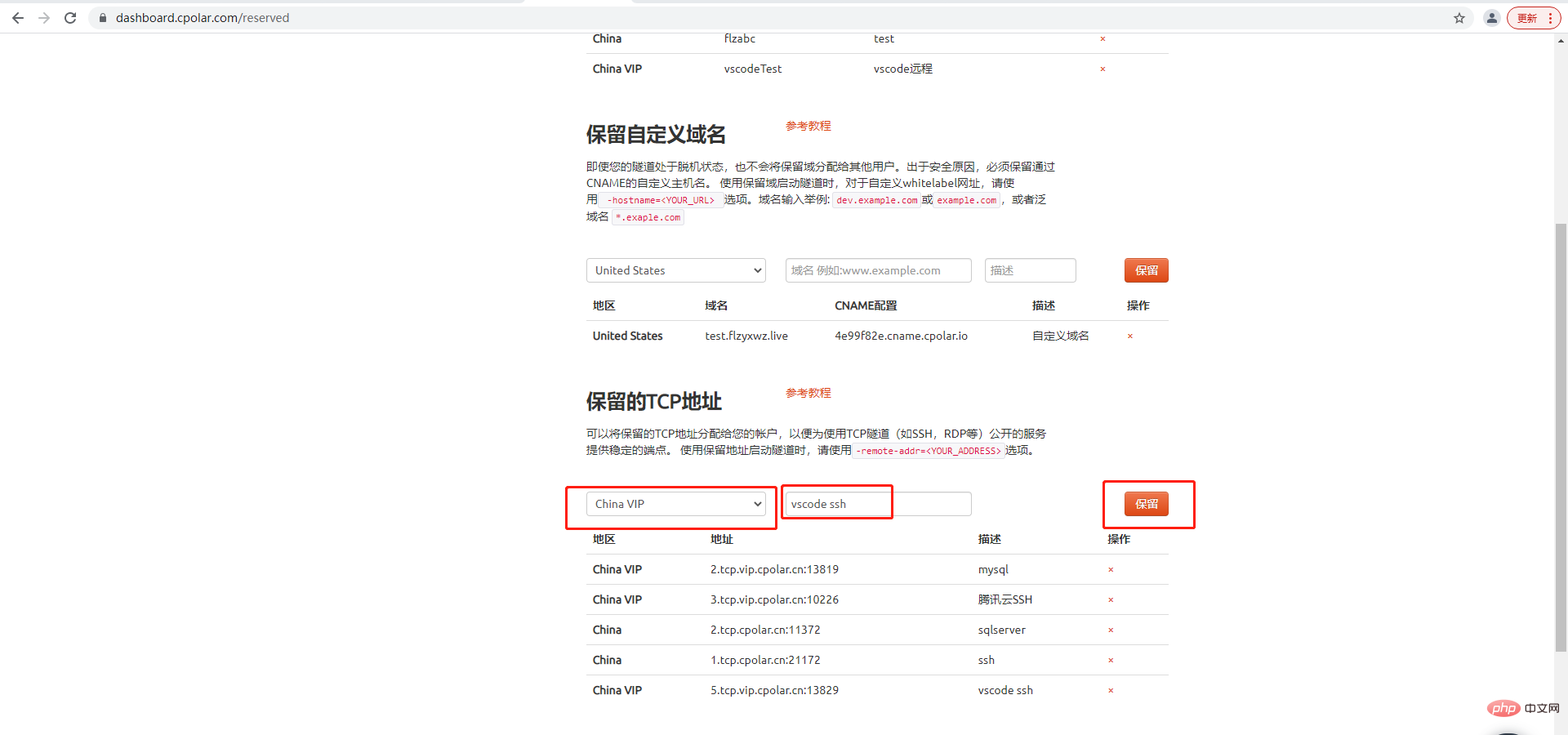
4.1 Réservez le sous-domaine de deuxième niveau
Étant donné que le tunnel créé à l'aide de cpolar ci-dessus utilise une adresse de réseau public temporaire aléatoire, l'adresse sera perdue dans 24 heures Des changements surviendront qui ne sont pas propices à un accès à distance à long terme. Par conséquent, nous pouvons lui configurer un nom de sous-domaine de deuxième niveau. L'adresse est une adresse fixe et ne changera pas de manière aléatoire [ps : cpolar.cn a été déposé]
Il convient de noter que la configuration d'un sous-domaine de deuxième niveau fixe. nom nécessite la mise à niveau de cpolar vers le package de base ou supérieur.
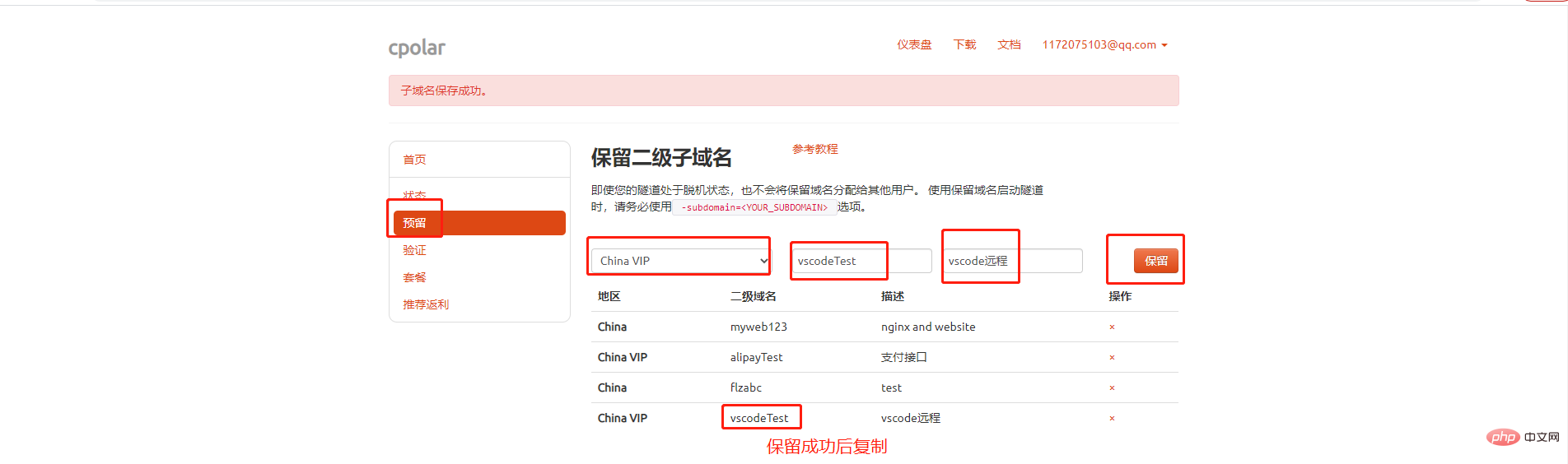
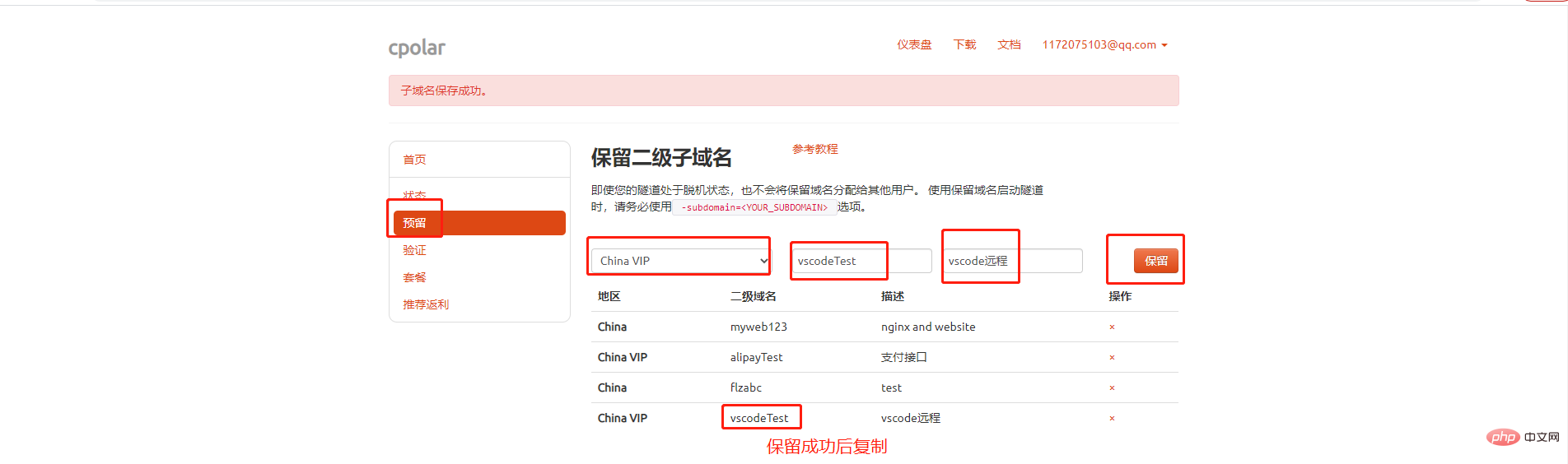
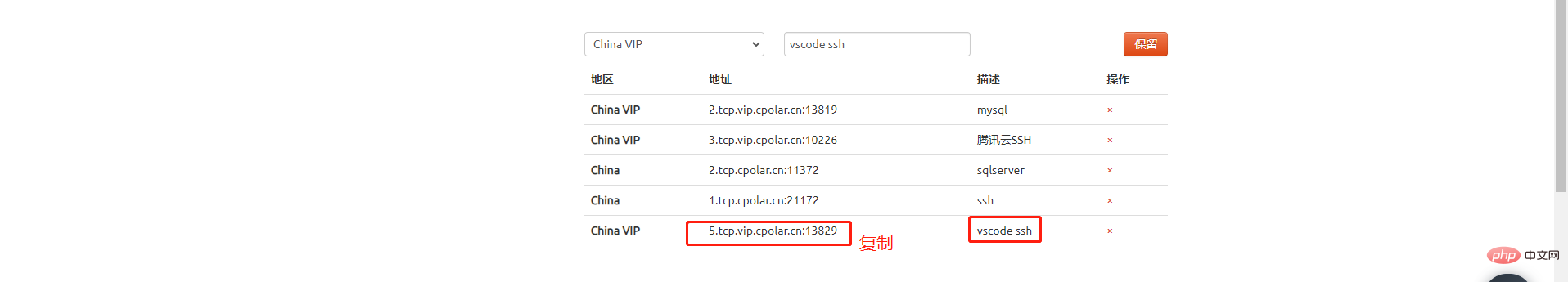
Connectez-vous au site officiel de cpolar, cliquez sur Réserver sur la gauche, sélectionnez pour réserver le nom de sous-domaine de deuxième niveau, définissez un nom de sous-domaine de deuxième niveau, cliquez sur Réserver et copiez le nom de sous-domaine de deuxième niveau réservé après la réservation. est réussi
- Région : Sélectionnez Chine vip
- Nom de domaine de deuxième niveau : Personnalisable à remplir
- Description : Notes, personnalisable à remplir

4.2 Configurer le nom de sous-domaine de deuxième niveau
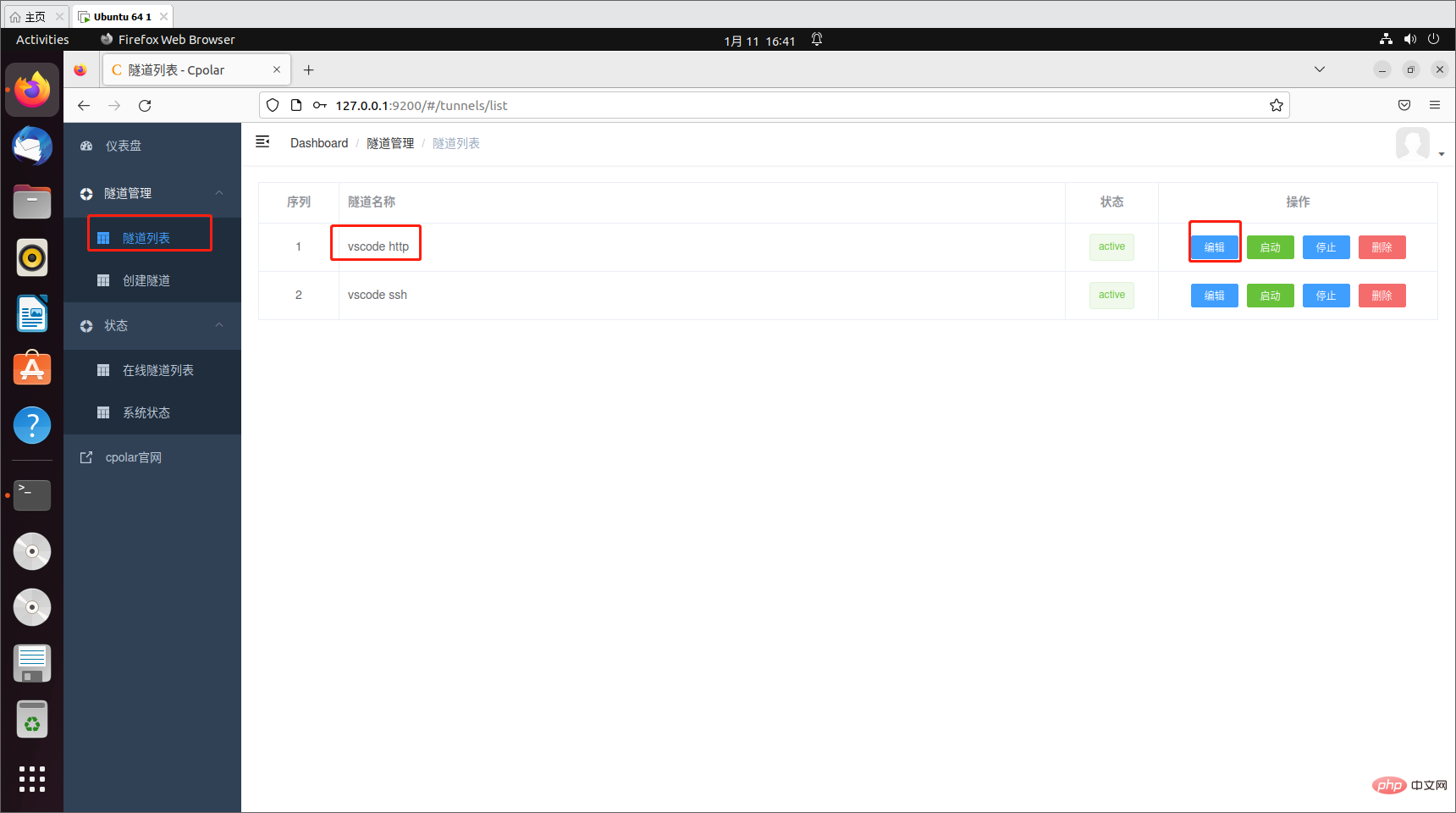
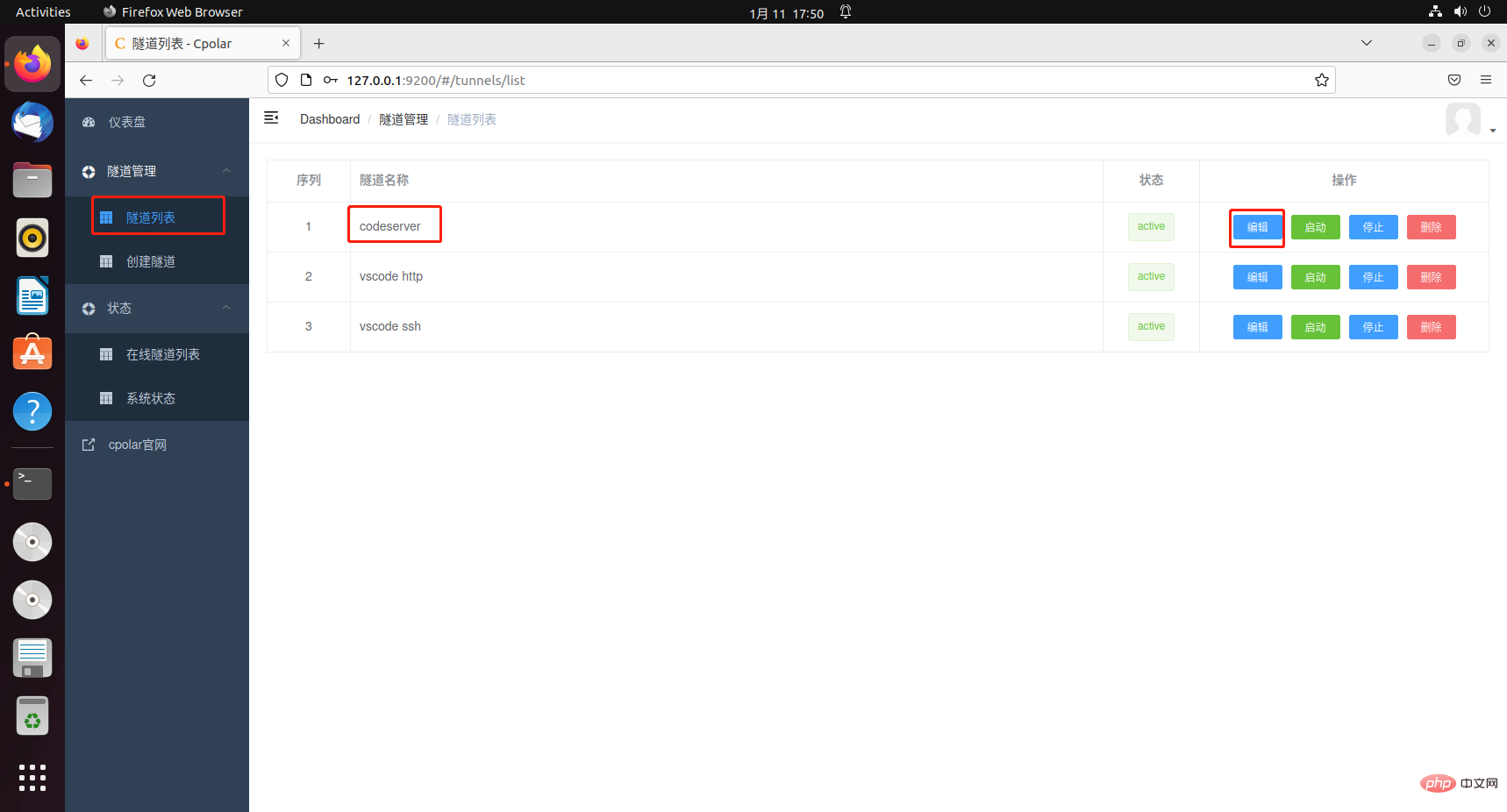
Accédez au port local 9200 et ouvrez l'interface utilisateur Web cpolar, cliquez sur Tunnel Management - Tunnel List à gauche, recherchez le tunnel vscode, cliquez sur Modifier à droite

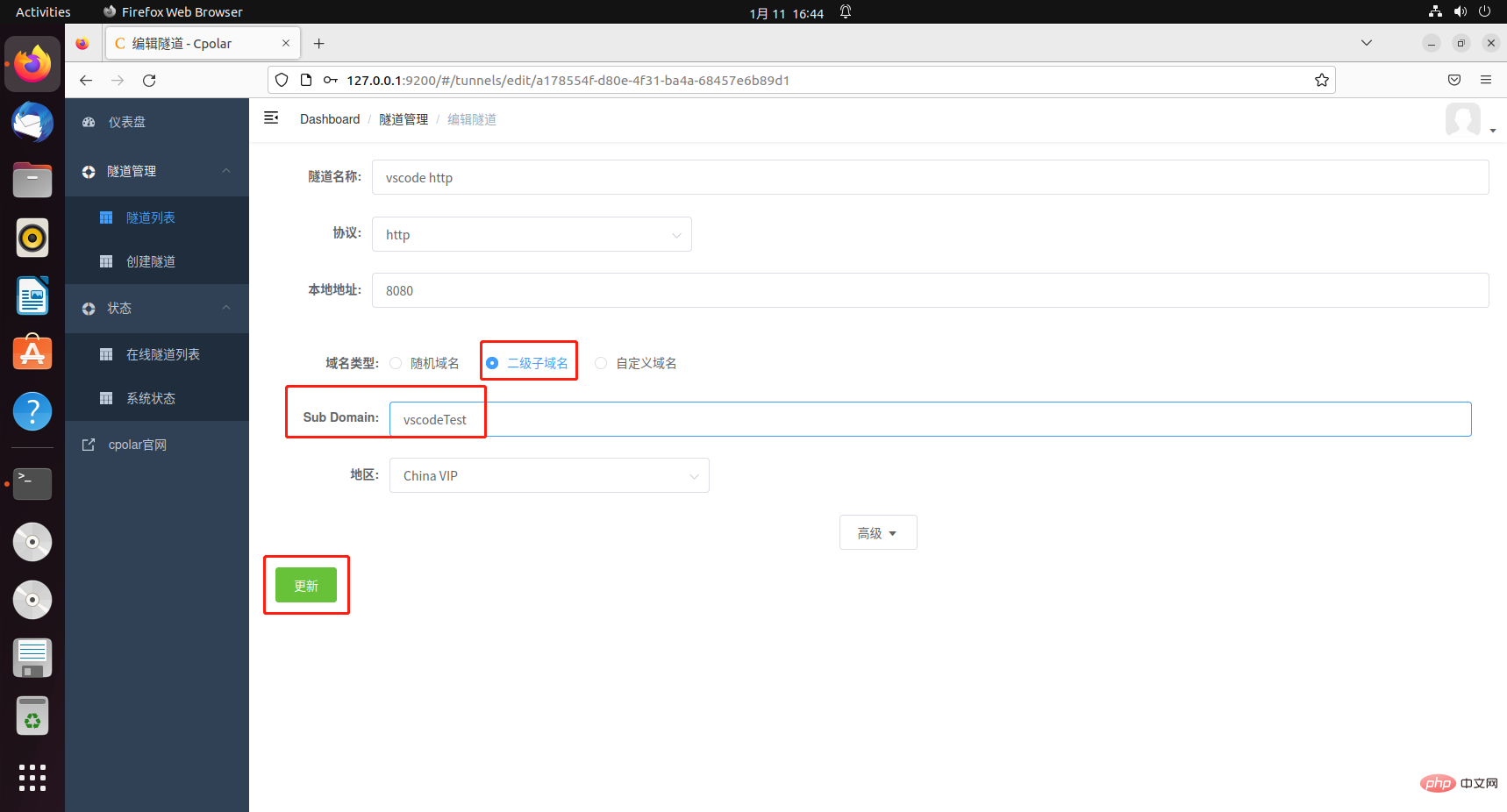
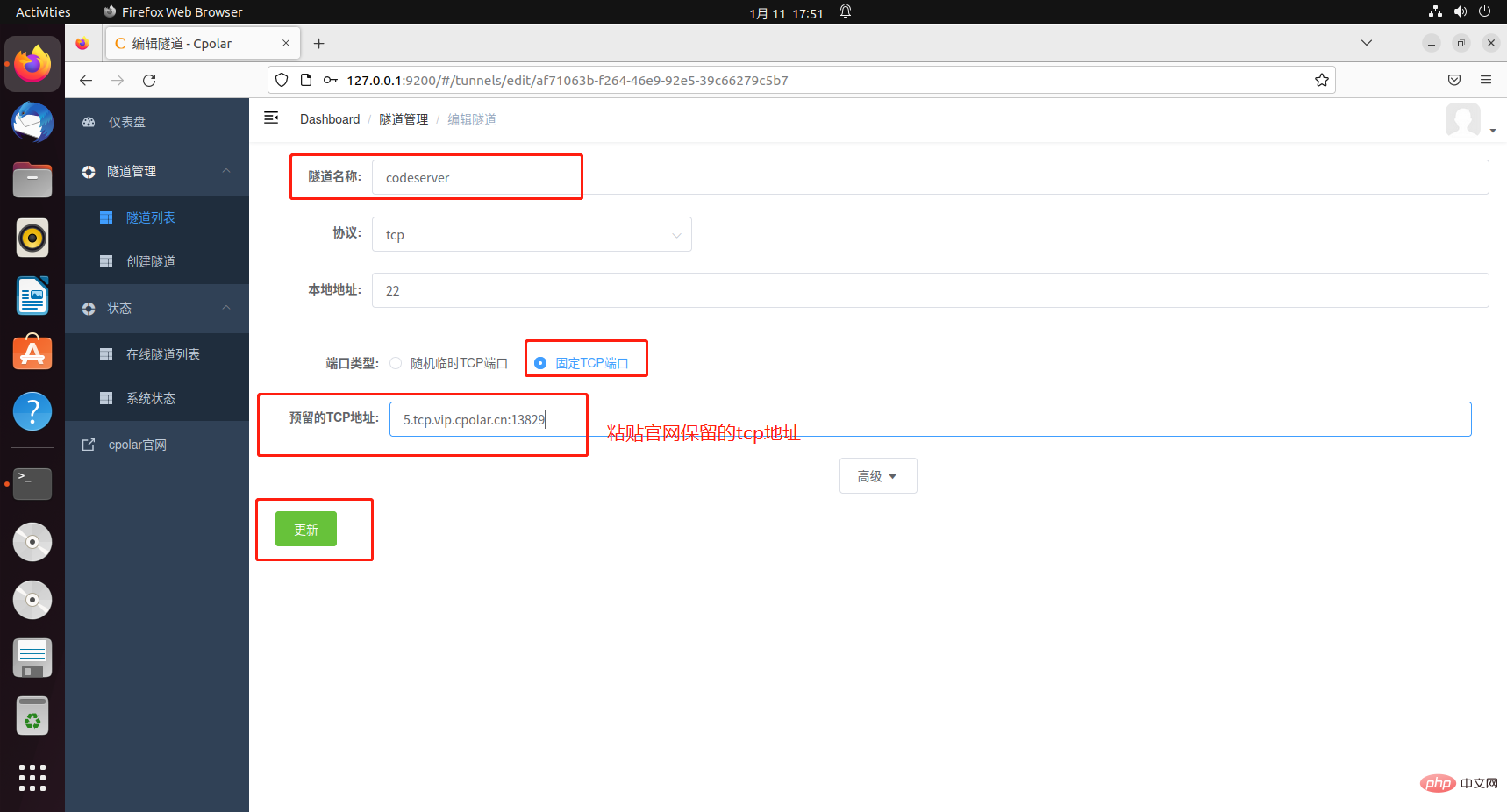
pour modifier les informations du tunnel :
- Changer le type de nom de domaine pour sélectionner le sous-domaine de deuxième niveau
- sous-domaine : remplissez le sous-domaine de deuxième niveau qui vient d'être réservé
Cliquez sur Mettre à jour更新

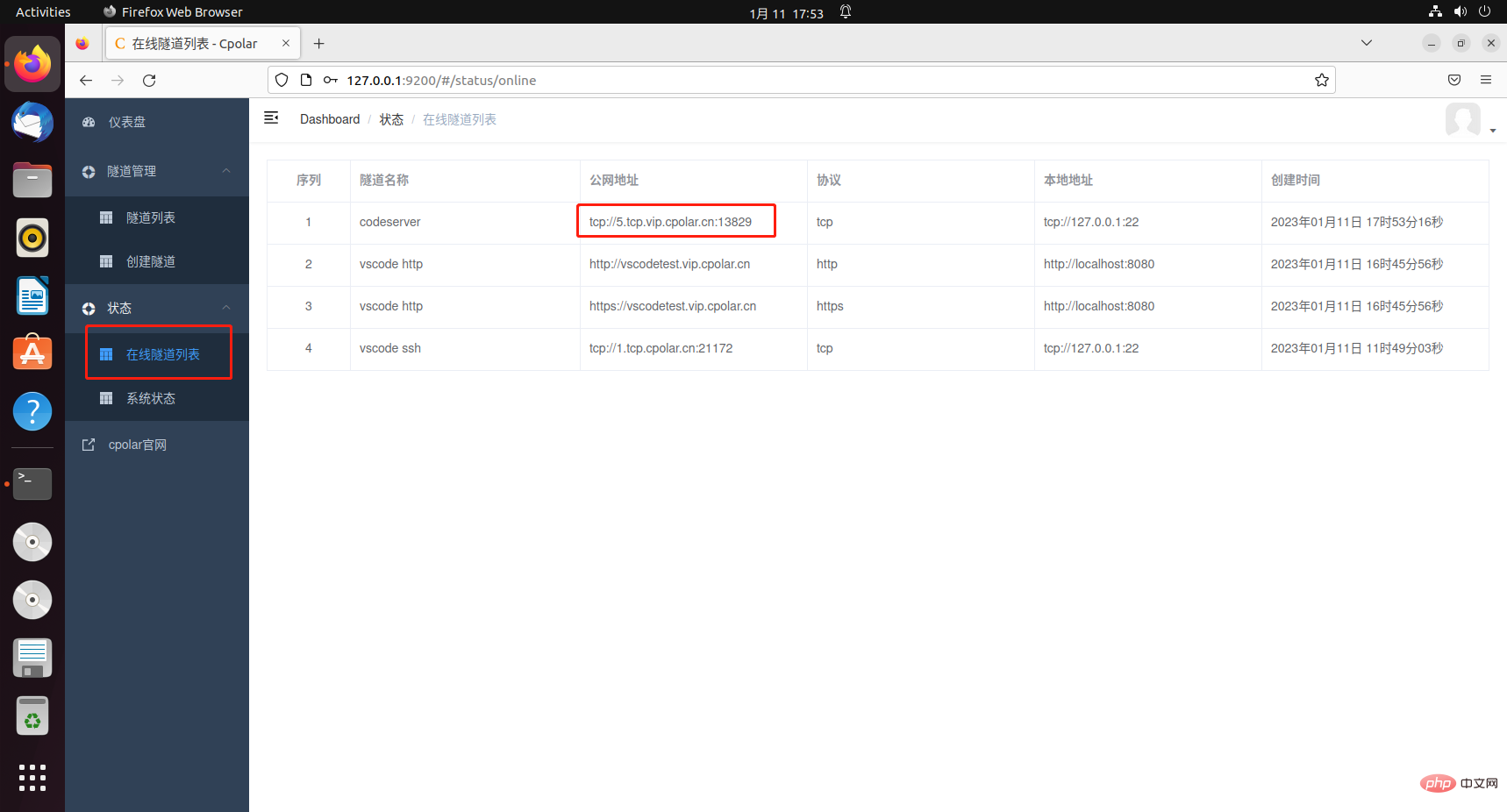
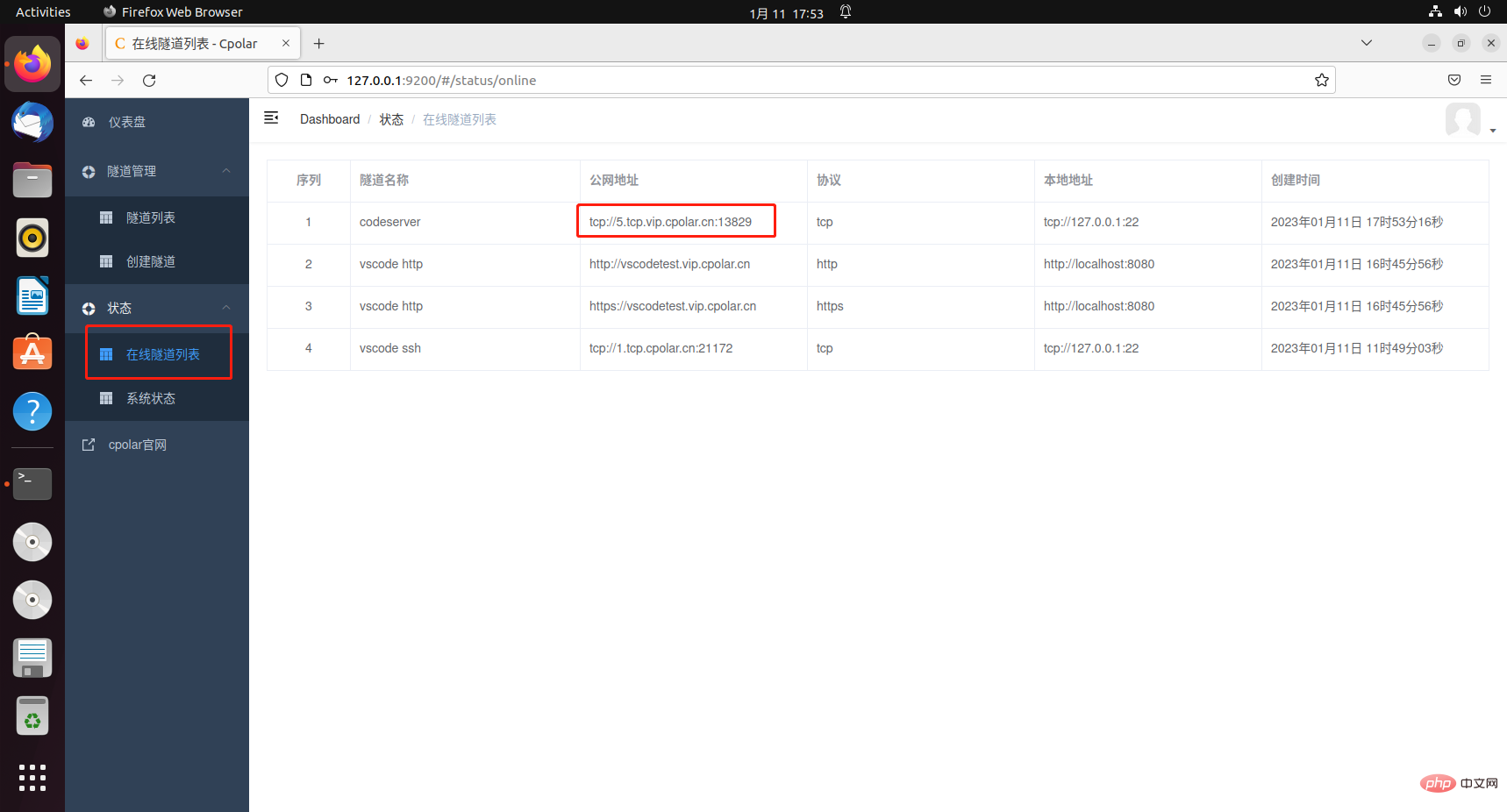
隧道更新成功之后,点击左侧的状态——在线隧道列表,查看公网地址,此时可以看到地址变成了二级域名,将其复制下来

5. 测试使用固定二级子域名远程访问
接着我们再次打开ipad浏览器,访问刚刚配置成功的固定二级子域名地址,出现vscode界面表示成功,就可以愉快的写代码啦.

6. iPad通过软件远程vscode
接下来我们通过servediter for code-server软件来实现ipad远程访问vscode
6.1 创建TCP隧道
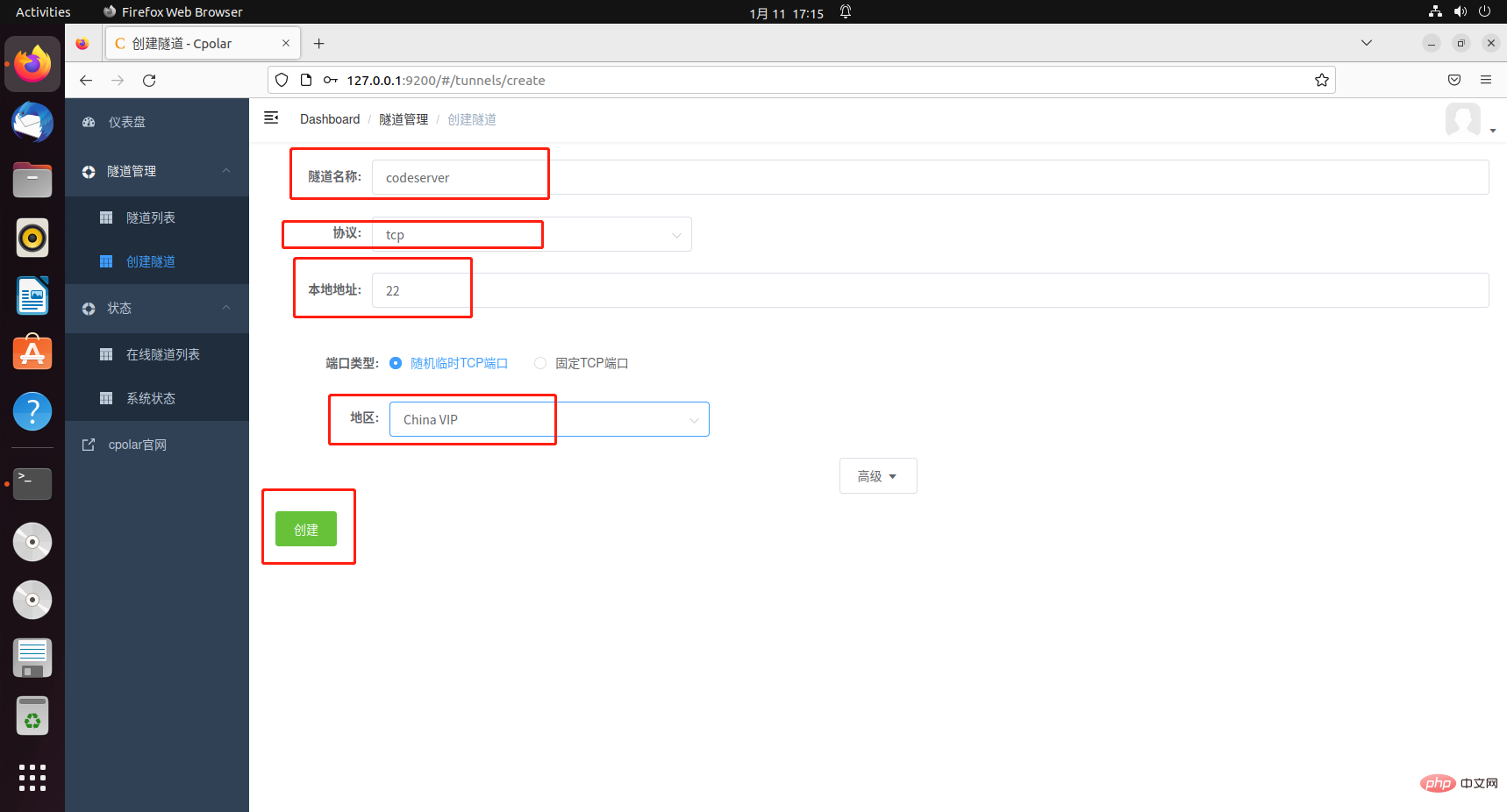
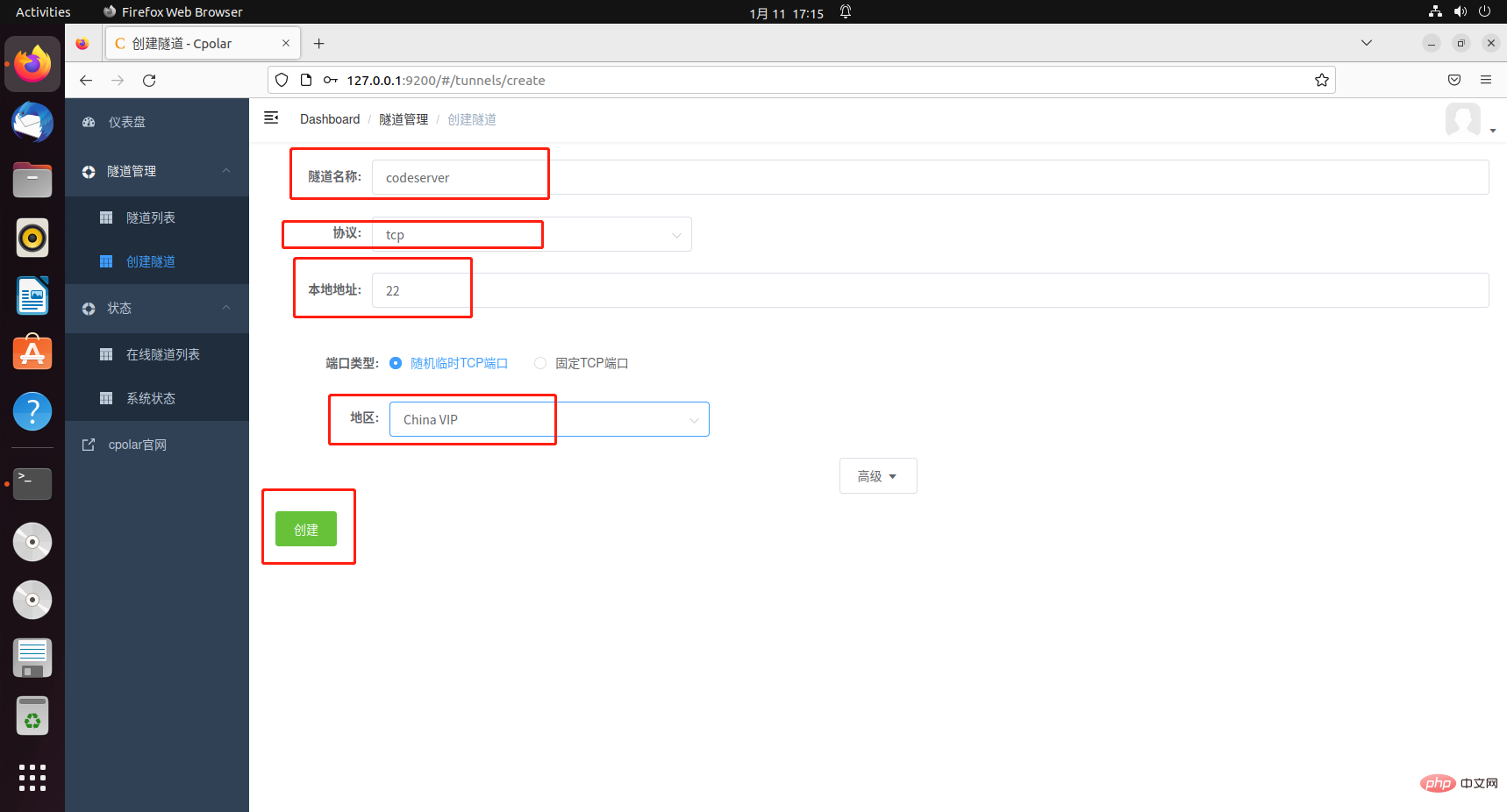
首先需要创建一条TCP隧道,指向我们服务器的22端口,servediter for code-server这个软件需要连接服务器,在ubuntu上打开浏览器访问本地9200端口,登录cpolar web ui界面,点击左侧的隧道管理——创建隧道
- 隧道名称:可自定义,注意不要重复
- 协议:tcp协议
- 本地地址:22
- 域名类型:选择随机临时TCP端口
- 地区:选择China VIP
点击创建

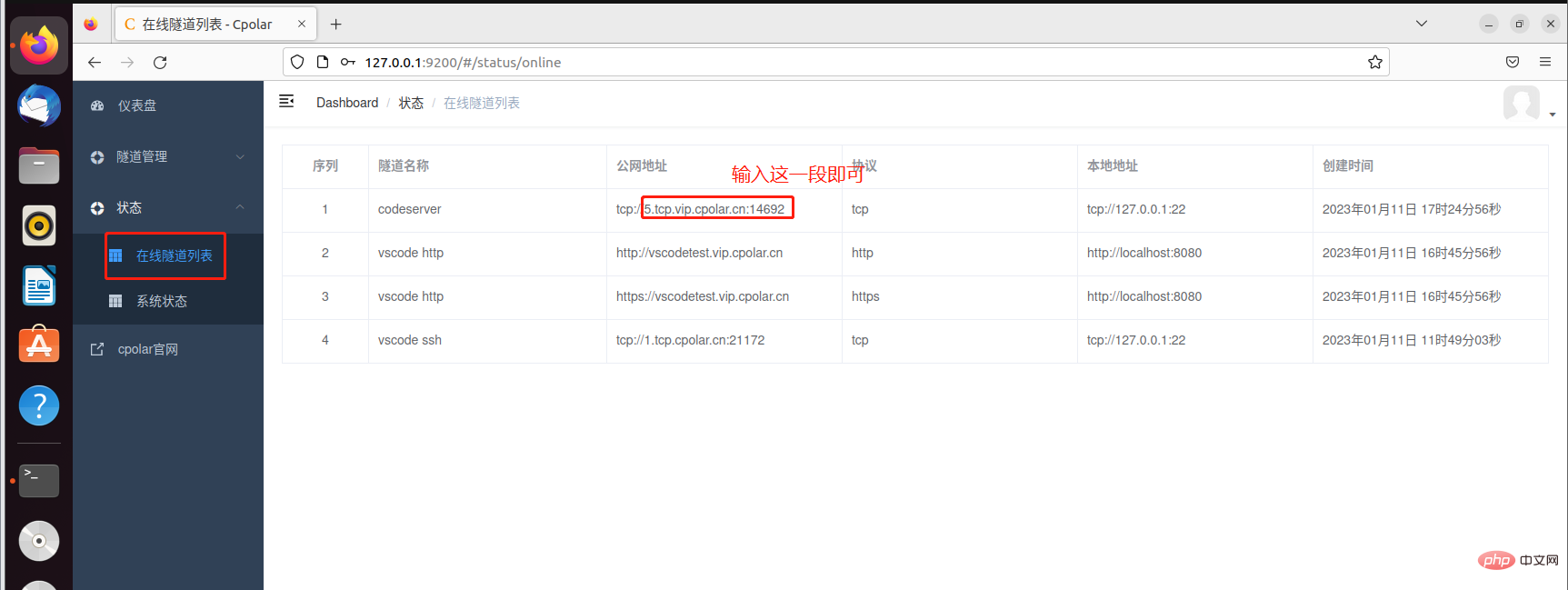
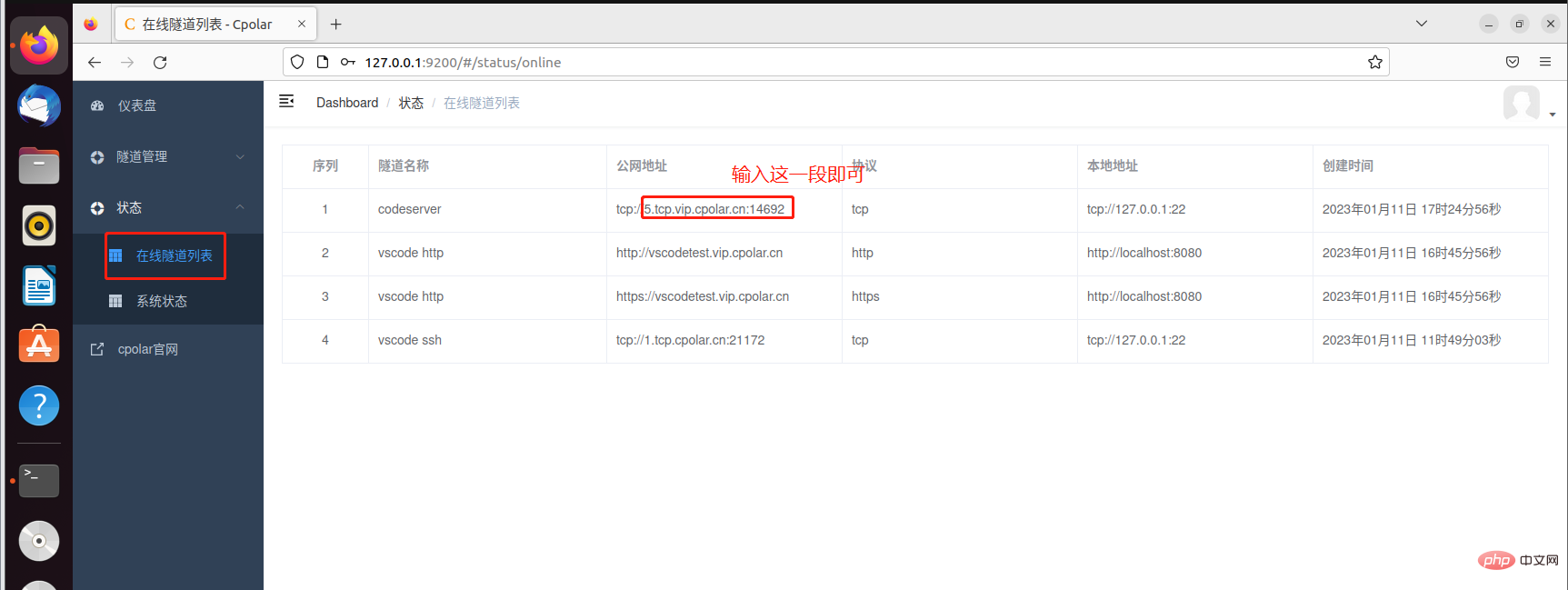
隧道创建成功之后,点击左侧的状态——在线隧道列表,将所生成的公网地址复制下来。

7. ipad远程vscode
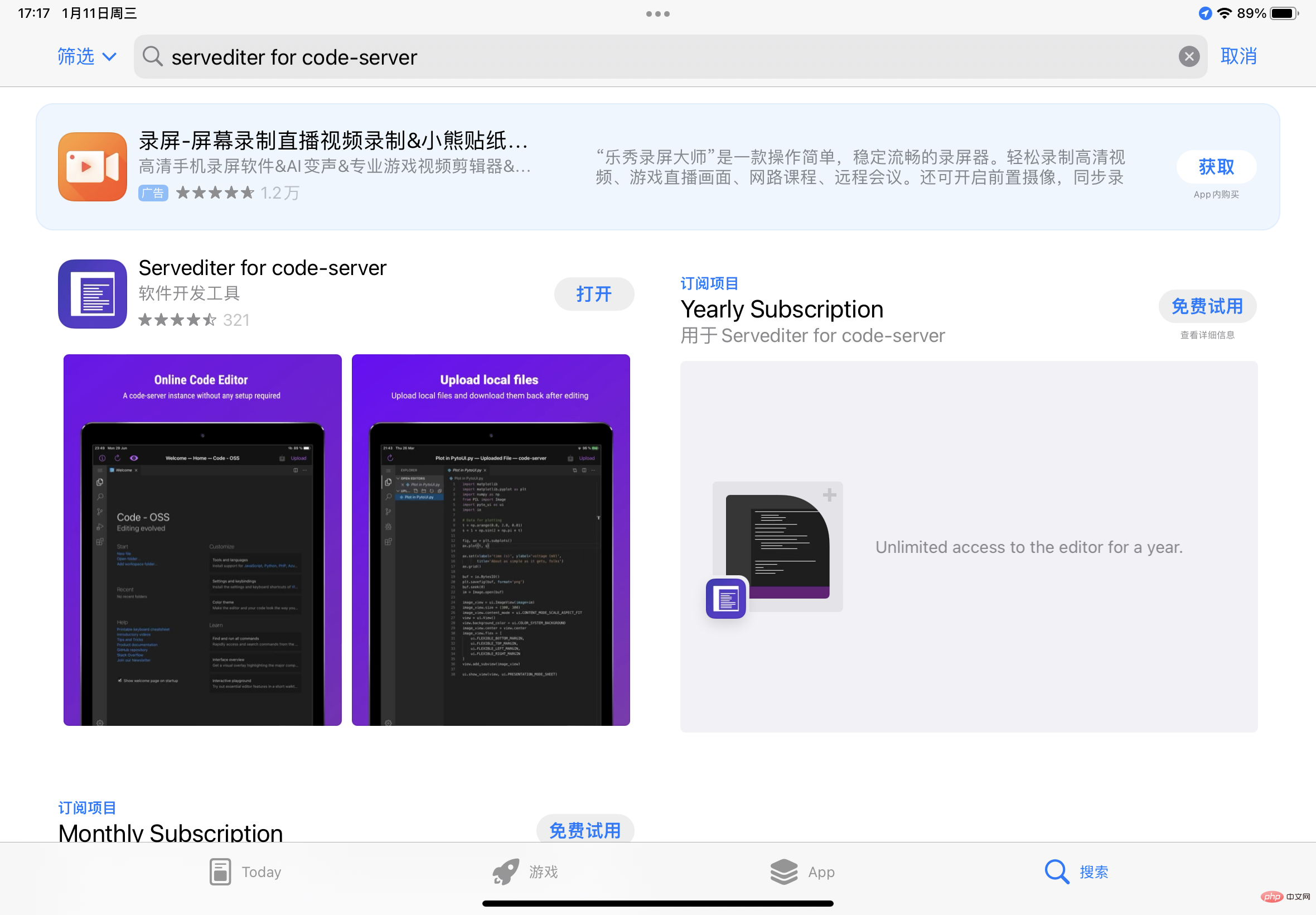
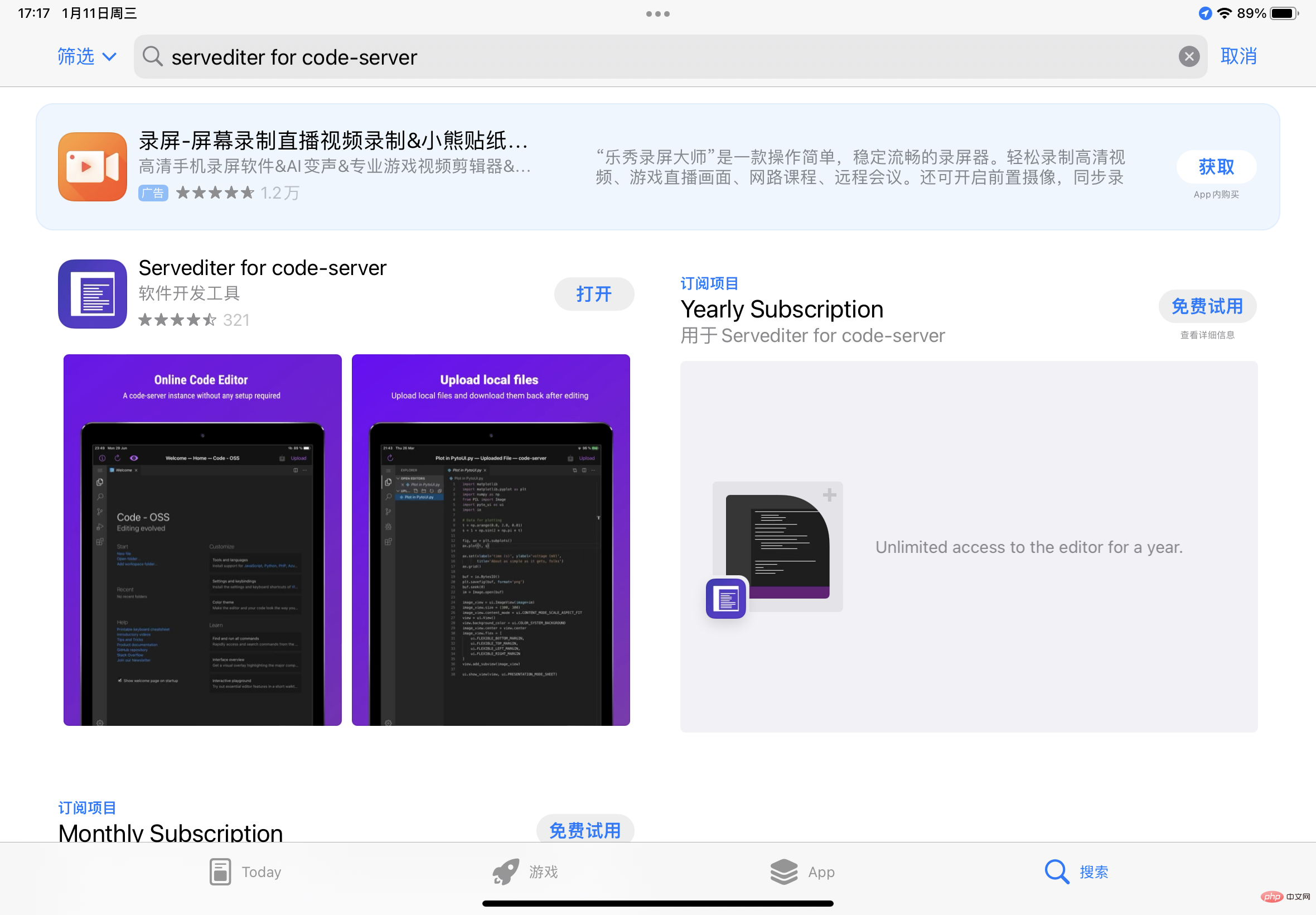
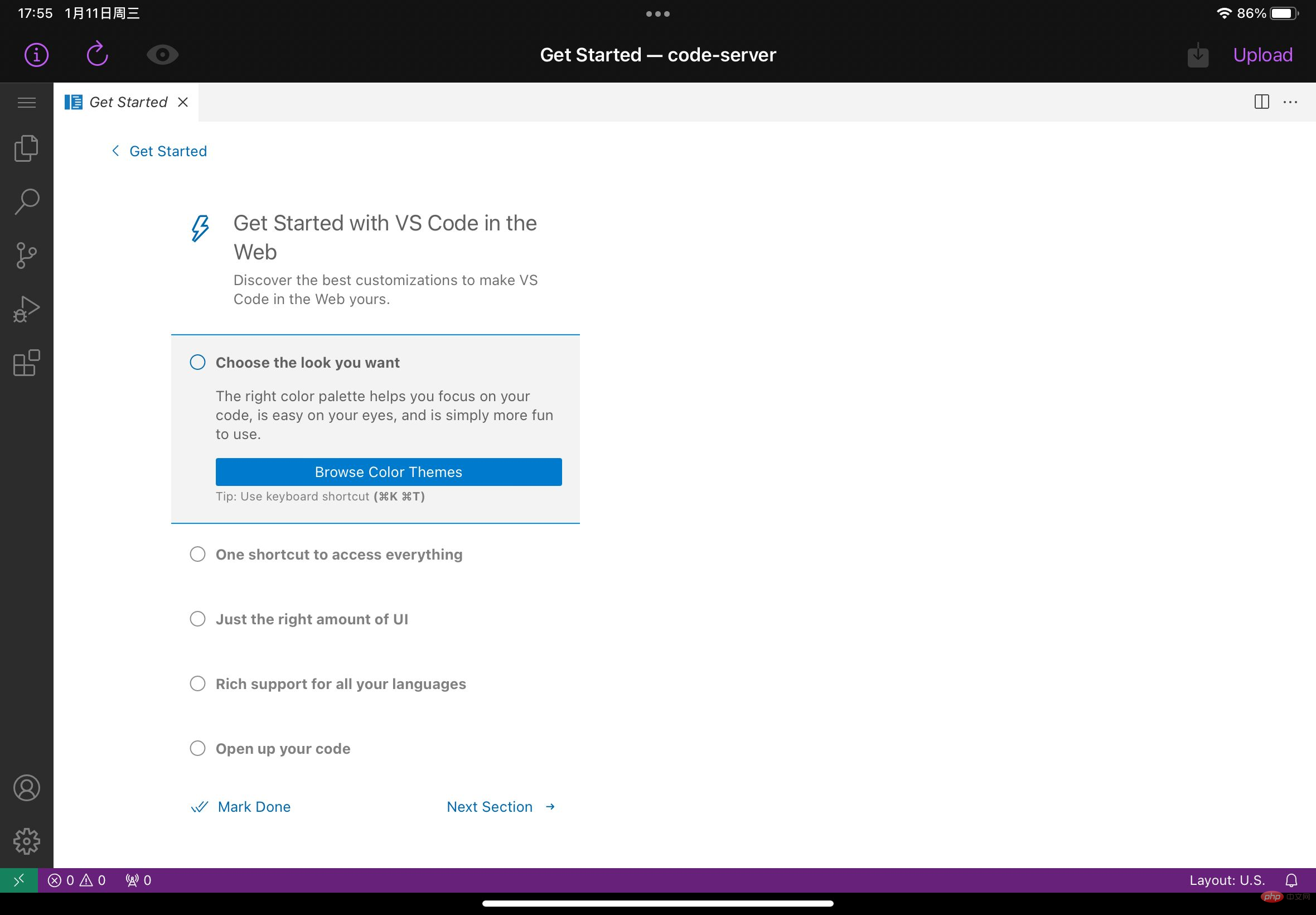
在ipad上,点击打开appstore,下载软件servediter for code-server

 Une fois le tunnel mis à jour avec succès, cliquez sur l'état à gauche - liste des tunnels en ligne pour afficher le public adresse réseau À ce moment, vous pouvez voir que l'adresse est devenue un nom de domaine de deuxième niveau, copiez-la vers le bas
Une fois le tunnel mis à jour avec succès, cliquez sur l'état à gauche - liste des tunnels en ligne pour afficher le public adresse réseau À ce moment, vous pouvez voir que l'adresse est devenue un nom de domaine de deuxième niveau, copiez-la vers le bas

Ensuite, nous ouvrons le navigateur iPad à nouveau et accédez à l'adresse fixe du sous-domaine de deuxième niveau qui vient d'être configurée avec succès. L'interface vscode apparaît pour indiquer le succès, et vous pouvez volontiers écrire du code.
- 6. VScode à distance sur iPad via un logiciel
- N ext, nous utilisons serveiter pour logiciel de serveur de code pour obtenir un accès à distance au vscode sur iPad
- 6.1 Créer un tunnel TCP
- Vous devez d'abord créer un TCP Le tunnel pointe vers le port 22 de notre serveur <. code>servediter for code-server Ce logiciel doit se connecter au serveur. Ouvrez le navigateur sur Ubuntu pour accéder au port local 9200, connectez-vous à l'interface utilisateur Web cpolar et cliquez sur Tunnel Management sur la gauche —— Créez un tunnel
 Nom du tunnel : personnalisable, veillez à ne pas le répéter
Nom du tunnel : personnalisable, veillez à ne pas le répéter
Protocole : protocole TCP
Adresse locale : 22
Créer🎜🎜 🎜🎜 Une fois le tunnel créé avec succès, cliquez sur Statut à gauche - Liste des tunnels en ligne et copiez l'adresse du réseau public générée. 🎜🎜
🎜🎜 Une fois le tunnel créé avec succès, cliquez sur Statut à gauche - Liste des tunnels en ligne et copiez l'adresse du réseau public générée. 🎜🎜 🎜🎜 🎜🎜7. VScode à distance pour iPad🎜🎜🎜Sur l'iPad, cliquez pour ouvrir l'Appstore et téléchargez le logiciel
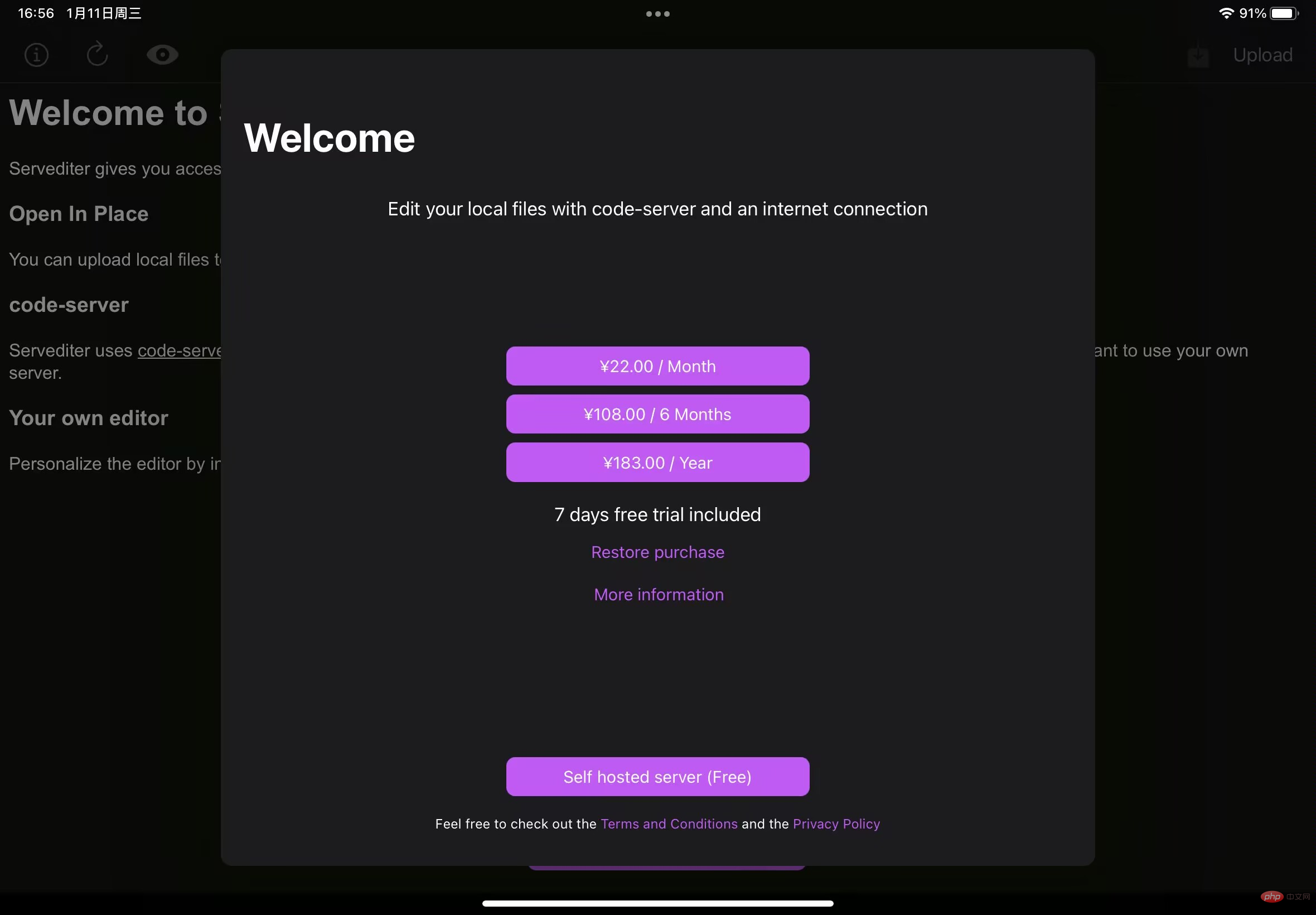
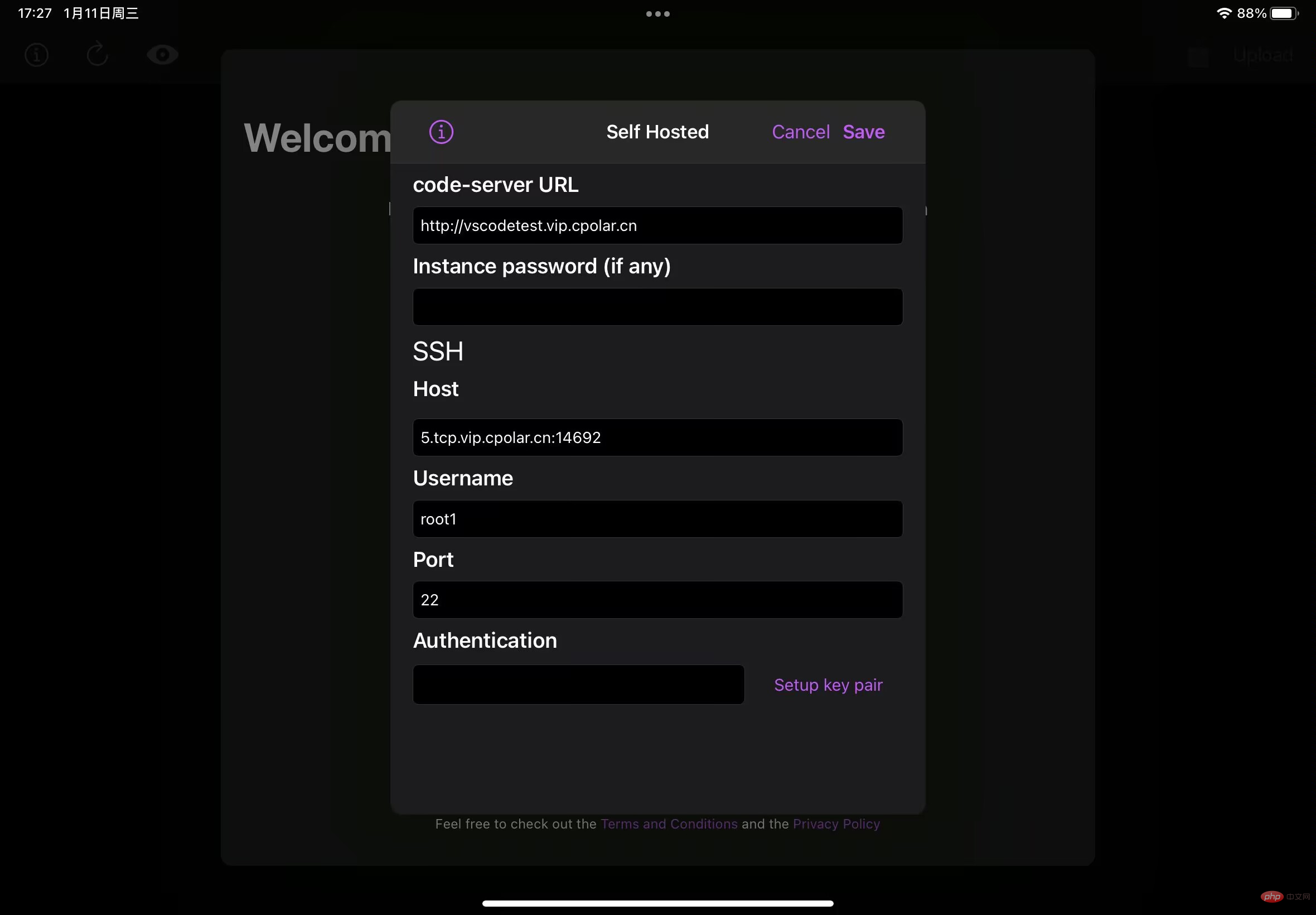
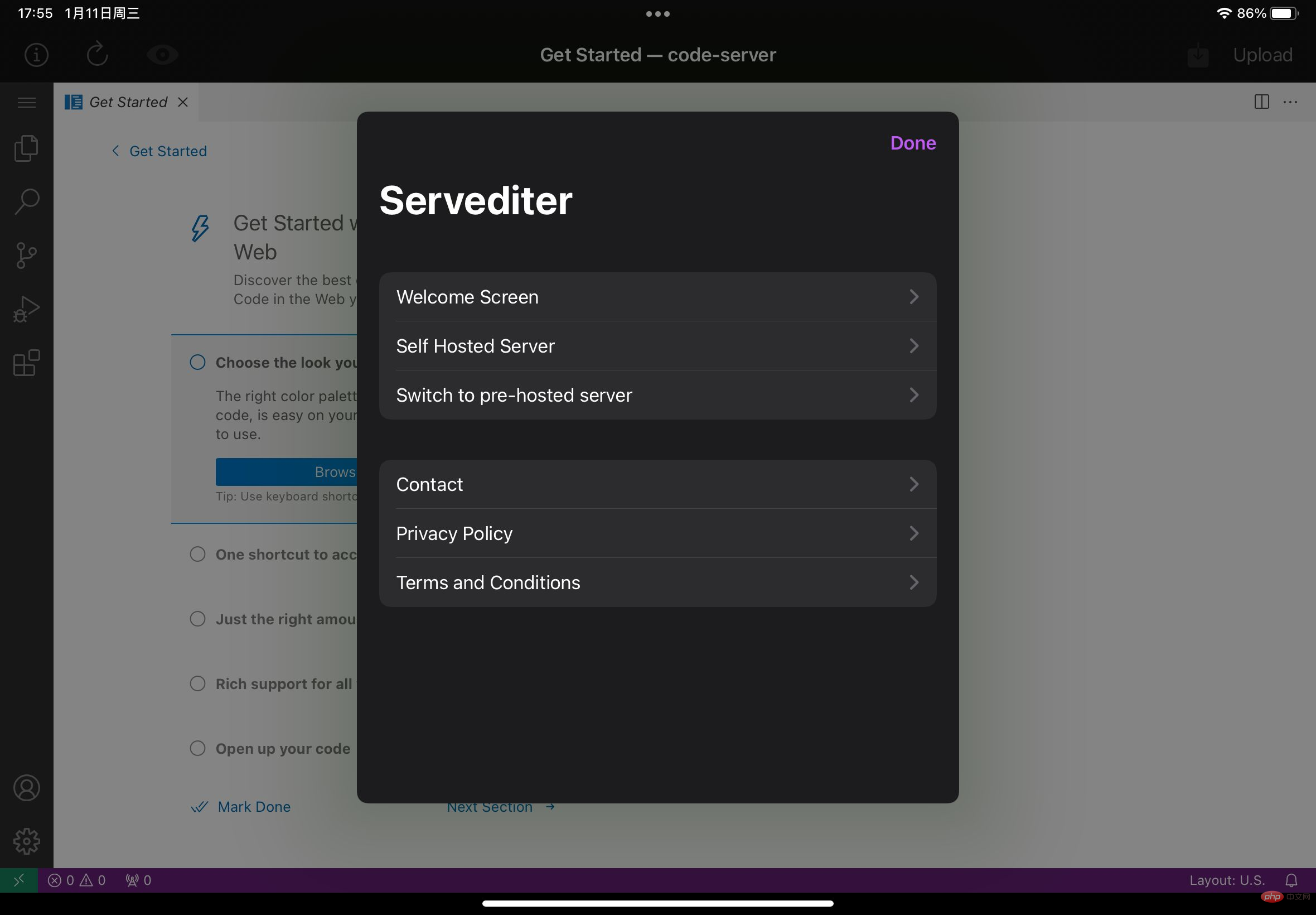
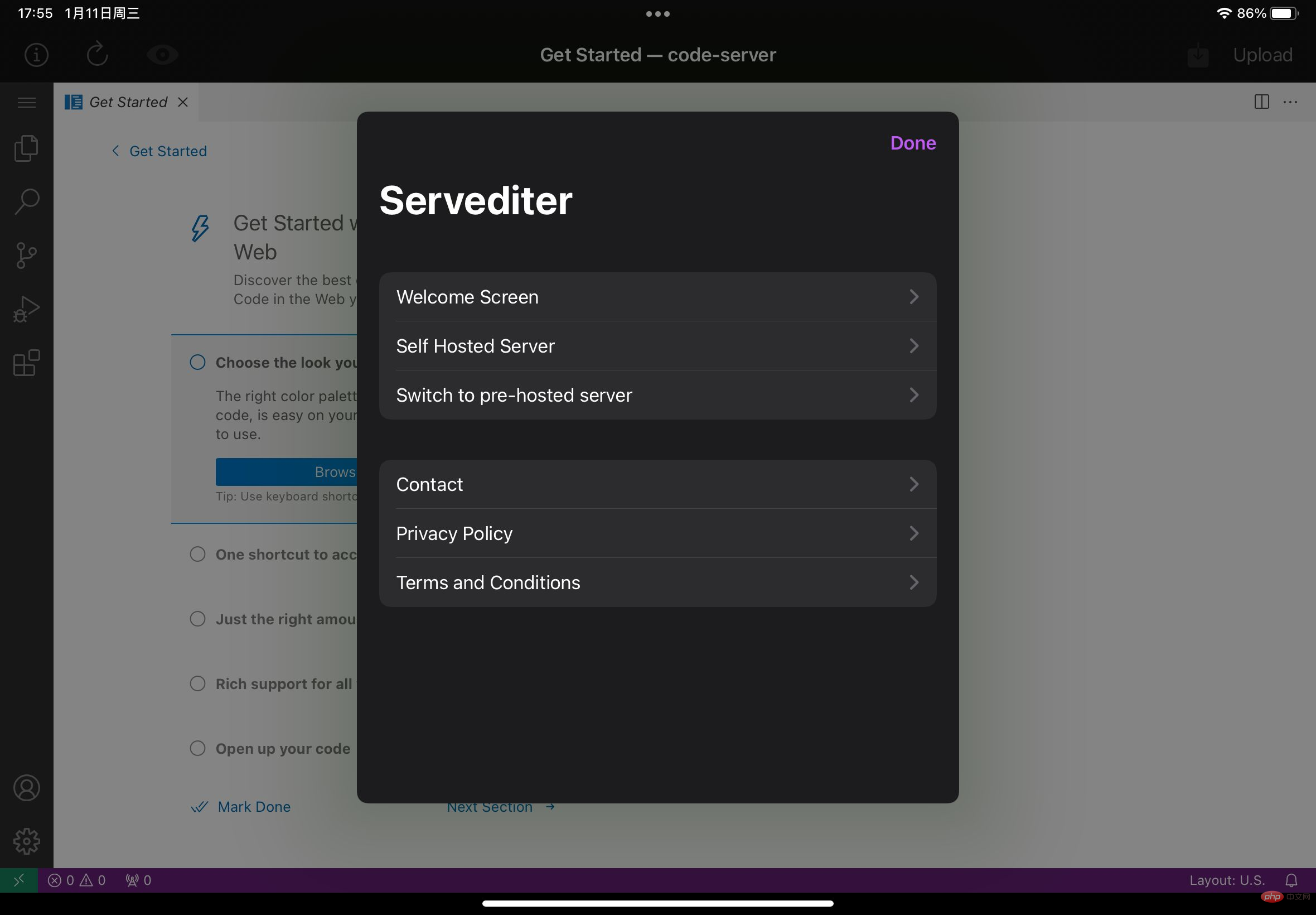
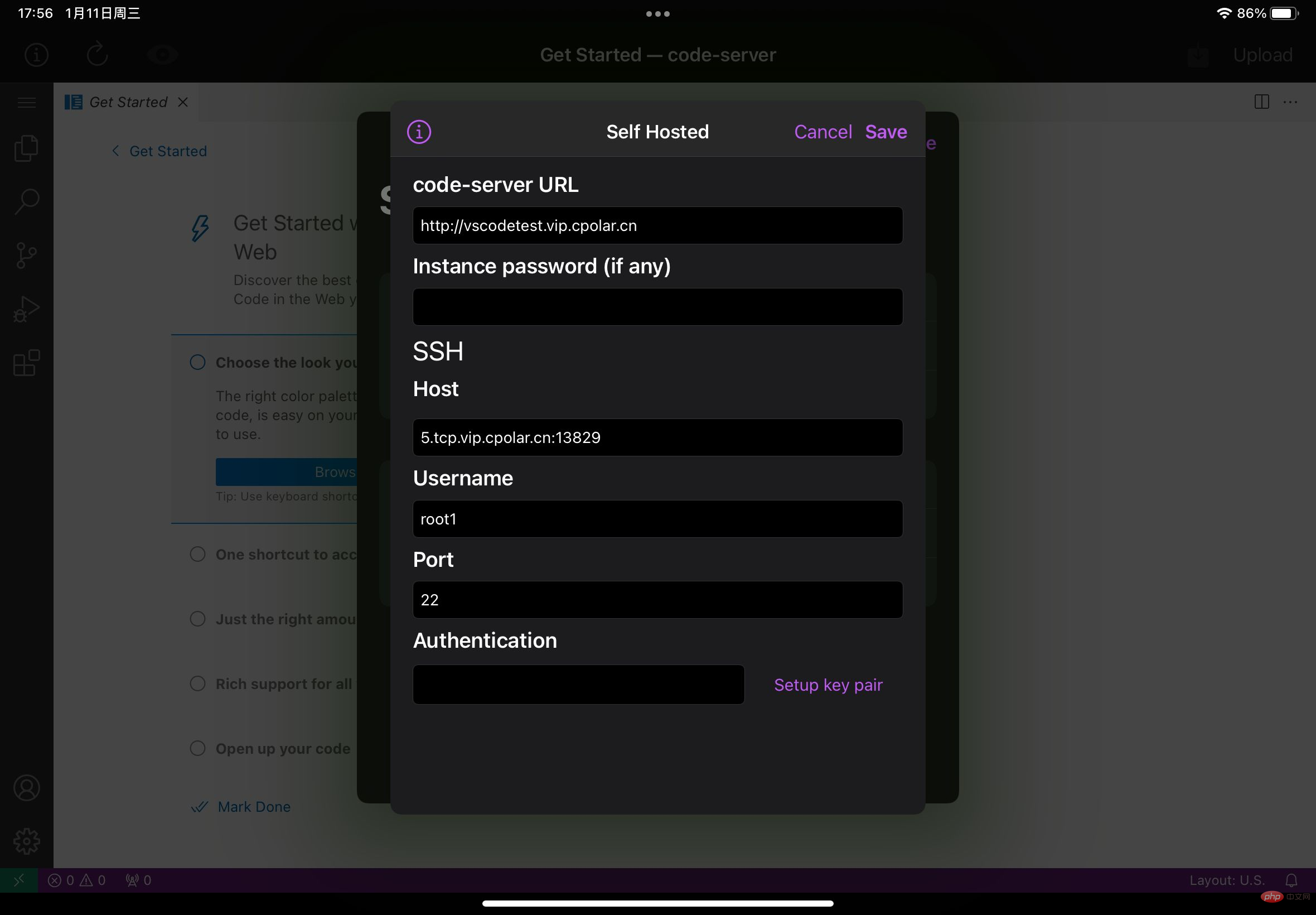
🎜🎜 🎜🎜7. VScode à distance pour iPad🎜🎜🎜Sur l'iPad, cliquez pour ouvrir l'Appstore et téléchargez le logiciel servediter for code-server🎜🎜🎜🎜🎜Une fois le téléchargement réussi, cliquez pour ouvrir Comme le logiciel est payant, vous pouvez choisir d'acheter gratuitement, choisir un essai gratuit ici, choisir le dernier gratuit🎜🎜🎜🎜🎜 et saisir les informations pertinentes🎜🎜🎜Introduction aux paramètres :🎜🎜🎜🎜URL du serveur de code : à remplir. l'adresse du réseau public http configurée avec succès avant [navigateur iPad] L'adresse visitée]🎜🎜Mot de passe de l'instance : le mot de passe configuré par le serveur de code🎜🎜Hôte : remplissez l'adresse du réseau public du 22 tunnel que nous avons créé avec succès plus tôt🎜🎜Nom d'utilisateur : renseignez le nom d'utilisateur du système ubuntu🎜🎜Port : voici la valeur par défaut Il n'est pas nécessaire de le modifier🎜🎜Authentification : Remplissez le mot de passe correspondant au nom d'utilisateur du système ubuntu🎜🎜🎜🎜🎜🎜Après avoir renseigné les informations , cliquez sur Enregistrer dans le coin supérieur droit et il se connectera automatiquement. L'interface vscode apparaîtra pour indiquer que la connexion est réussie🎜🎜🎜🎜.8. Configurez une adresse de port TCP fixe
Étant donné que le tunnel du port ssh 22 que nous avons créé a précédemment sélectionné une adresse temporaire aléatoire, l'adresse changera dans les 24 heures afin de rendre la connexion utilisant vscode sur notre iPad plus fluide. , nous devons corriger l'adresse du réseau public de ssh.
Veuillez noter que vous devez mettre à niveau le package cpolar vers le package professionnel ou supérieur.
8.1 Réservez une adresse TCP fixe
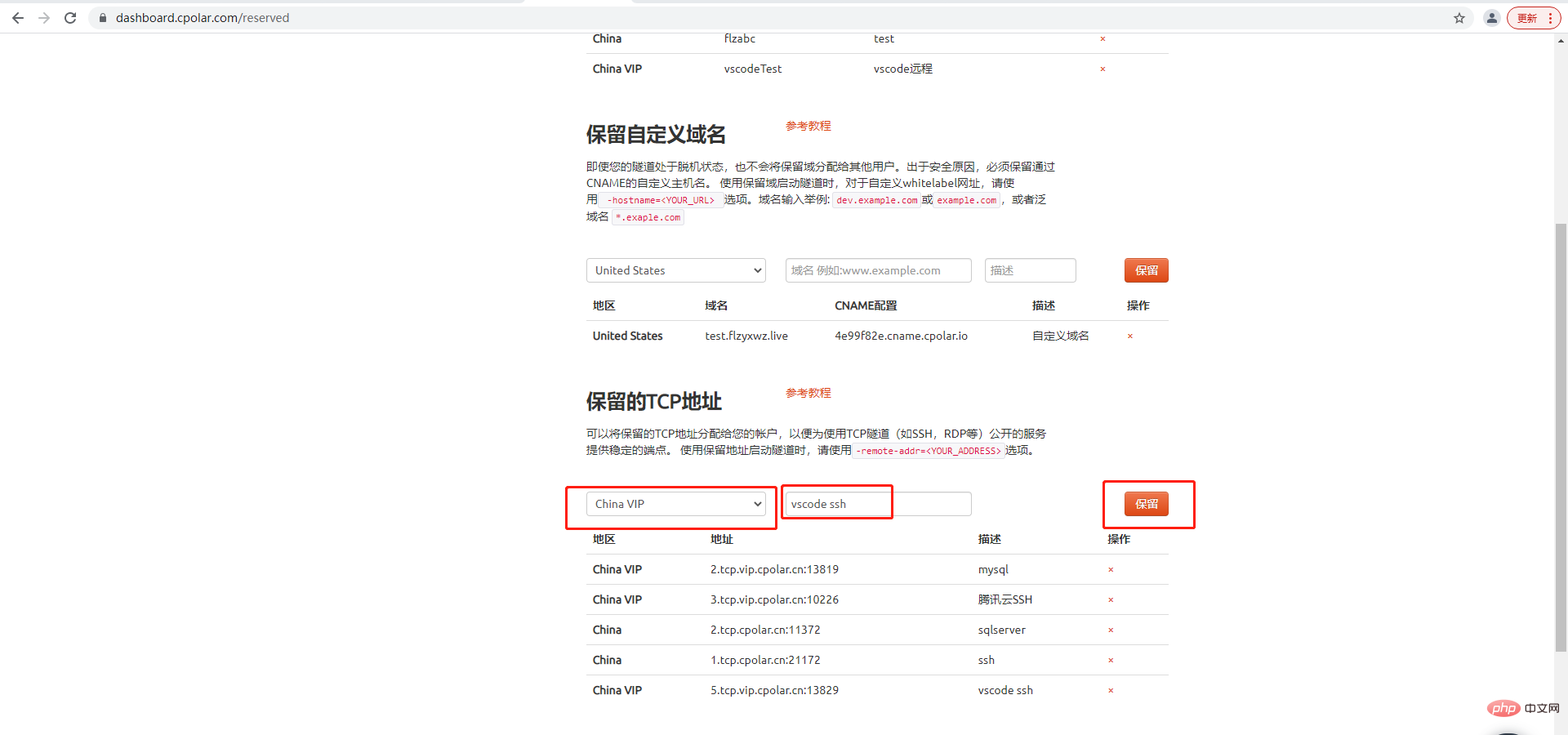
Connectez-vous au backend du site officiel de cpolar, cliquez sur Réserver à gauche, recherchez l'adresse TCP réservée :
- Région : Sélectionnez China VIP
- Description : Remarque , vous pouvez personnaliser le remplissage
Réserver保留

固定TCP地址保留成功,系统生成相应的公网地址+固定端口号,将其复制下来

8.2 配置固定TCP端口地址
浏览器访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到codeserver隧道,点击右侧的编辑

修改隧道信息,配置固定TCP端口地址:
- 端口类型:改为选择固定TCP端口
- 预留的TCP地址:填写刚刚保留成功的固定TCP端口地址
点击更新

提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚修改的隧道的公网地址已经更新为固定TCP端口地址,将其复制下来。

9. 使用固定TCP地址远程vscode
在ipad上,打开servediter for code-server软件,修改host的参数,将其修改为我们刚刚配置成功的固定TCP端口地址。
点击左上角i
L'adresse TCP fixe est conservée avec succès. Le système génère l'adresse du réseau public correspondant + le numéro de port fixe et la copie

 8.2 Configurer l'adresse du port TCP fixe
8.2 Configurer l'adresse du port TCP fixe


Modifiez les informations du tunnel et configurez l'adresse du port TCP fixe :
 Type de port : sélectionnez le port TCP fixe à la place
Type de port : sélectionnez le port TCP fixe à la place
Adresse TCP réservée : remplissez l'adresse du port TCP fixe qui a été réservée avec succès
Cliquez surMettre à jour🎜🎜 🎜🎜Il indique que la mise à jour du tunnel est réussie. Cliquez sur l'état sur le tableau de bord de gauche - Liste des tunnels en ligne. Vous pouvez voir que l'adresse du réseau public du tunnel que vous venez de modifier a été mise à jour vers une adresse de port TCP fixe, copiez-la. 🎜🎜
🎜🎜Il indique que la mise à jour du tunnel est réussie. Cliquez sur l'état sur le tableau de bord de gauche - Liste des tunnels en ligne. Vous pouvez voir que l'adresse du réseau public du tunnel que vous venez de modifier a été mise à jour vers une adresse de port TCP fixe, copiez-la. 🎜🎜 🎜🎜 🎜🎜9. Utilisez une adresse TCP fixe pour vscoder à distance🎜🎜🎜Sur l'iPad, ouvrez le serveur pour le logiciel serveur de code, modifiez les paramètres de l'hôte et remplacez-le par l'adresse du port TCP fixe que nous venons de configurer avec succès. 🎜🎜Cliquez sur le logo
🎜🎜 🎜🎜9. Utilisez une adresse TCP fixe pour vscoder à distance🎜🎜🎜Sur l'iPad, ouvrez le serveur pour le logiciel serveur de code, modifiez les paramètres de l'hôte et remplacez-le par l'adresse du port TCP fixe que nous venons de configurer avec succès. 🎜🎜Cliquez sur le logo i dans le coin supérieur gauche🎜🎜🎜🎜🎜Sélectionnez votre propre serveur hôte🎜🎜🎜🎜🎜Changez la valeur de l'hôte par l'adresse TCP que nous venons de réserver sur le site officiel🎜🎜 🎜🎜🎜Cliquez en haut à droite après avoir modifié Cliquez sur Enregistrer, il se connectera automatiquement après avoir cliqué dessus et l'interface vscde apparaîtra pour indiquer le succès. À ce stade, le didacticiel est terminé. Utilisez l'iPad pour démarrer une programmation heureuse ! L'adresse du réseau public ne changera plus de manière aléatoire. 🎜🎜🎜🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel de base de vscode🎜 ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Quelle est la différence entre VScode et PyCharm
Apr 15, 2025 pm 11:54 PM
Quelle est la différence entre VScode et PyCharm
Apr 15, 2025 pm 11:54 PM
Les principales différences entre le code VS et PyCharm sont: 1. Extensibilité: le code vs est très évolutif et dispose d'un riche marché de plug-in, tandis que PyCharm a des fonctions plus larges par défaut; 2. Prix: VS Code est gratuit et open source, et PyCharm est payé pour la version professionnelle; 3. Interface utilisateur: le code vs est moderne et convivial, et PyCharm est plus complexe; 4. Navigation du code: VS Code convient aux petits projets, et PyCharm convient plus aux grands projets; 5. Débogage: VS Code est basique et PyCharm est plus puissant; 6. Refactorisation de code: VS Code est basique et PyCharm est plus riche; 7. Code
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.