 Périphériques technologiques
Périphériques technologiques
 IA
IA
 L'Alibaba DAMO Academy remporte le meilleur article de SemEval pour aider l'IA à mieux comprendre le langage humain
L'Alibaba DAMO Academy remporte le meilleur article de SemEval pour aider l'IA à mieux comprendre le langage humain
L'Alibaba DAMO Academy remporte le meilleur article de SemEval pour aider l'IA à mieux comprendre le langage humain
Selon les informations du 19 juillet, SemEval-2022, le plus grand concours d'évaluation sémantique au monde, a récemment annoncé que le seul « Best System Paper Award » de cette année serait décerné à des chercheurs de l'Alibaba Damo Academy et d'autres institutions. Ils ont conçu un système de reconnaissance d'entités nommées (NER) qui intègre des connaissances dans 11 langues, dont le chinois et l'anglais. Il peut identifier avec précision les informations clés sur les entités telles que les noms de personnes, les noms de lieux, les institutions, les œuvres, etc., ce qui améliore efficacement la compréhension de l'IA. capacité du langage humain.
SemEval (Semantic Evaluation) est un concours international faisant autorité dans le domaine du traitement du langage naturel avec plus de 20 ans d'histoire. Il est hébergé par le Groupe Lexique et Sémantique de l'Association Internationale de Linguistique Informatique (ACL) et vise à permettre. L'IA pour analyser et comprendre le sens inscrit dans le langage humain.
SemEval a deux prix du meilleur article : le prix du meilleur article de tâche et le prix du meilleur article système. La compréhension populaire est que l’une consiste à poser des questions et l’autre à résoudre des problèmes. L'équipe de recherche conjointe de l'Alibaba DAMO Academy, de l'Université des sciences et technologies de Shanghai, de l'Université du Zhejiang et de l'Université de technologie et de design de Singapour a remporté le prix du meilleur article sur le système de cette année. L'article qui s'est démarqué parmi 221 articles candidats s'intitule « DAMO-NLP à. SemEval- 2022 Tâche 11 : Un système basé sur les connaissances pour la reconnaissance d'entités nommées multilingues》.

SemEval-2022 Meilleur article sur le système
L'équipe gagnante a participé à l'une des 12 tâches de SemEval-2022 : Reconnaissance d'entités nommées complexes multilingues. La reconnaissance d'entités nommées (NER) est un travail de base dans le domaine du traitement du langage naturel. Elle fait référence à l'identification de mots d'entités (Entités) ayant des significations spécifiques dans le texte, comprenant principalement des noms de personnes, des noms de lieux, des noms d'organisations, des noms propres, etc.
La tâche nécessite que les chercheurs conçoivent un système capable d'identifier avec précision des entités dans 11 langues, dont le chinois et l'anglais, y compris des modèles de phrases mélangés à plusieurs langues, y compris des « tiges », des abréviations et des expressions familières. Par exemple : « En 2016, elle a joué dans la série télévisée HBO Game of Thrones. » L'IA doit reconnaître et comprendre le nom abrégé de l'organisation « HBO » et le titre de l'œuvre « Game of Thrones ».

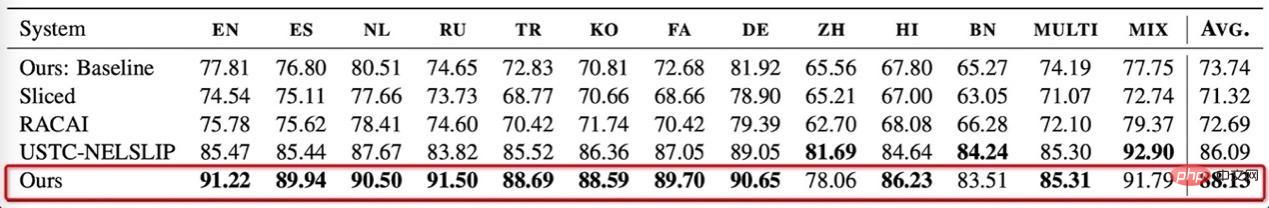
Le système Dharma Academy a remporté la première place dans le score total
Le document a proposé un nouveau système de reconnaissance d'entités nommées multilingue qui intègre les connaissances et a remporté 10 premières places parmi les 13 sous-éléments du concours. tâche, avec un score total de 10. Classé premier en termes de points, ce qui a grandement amélioré le niveau de l'industrie.
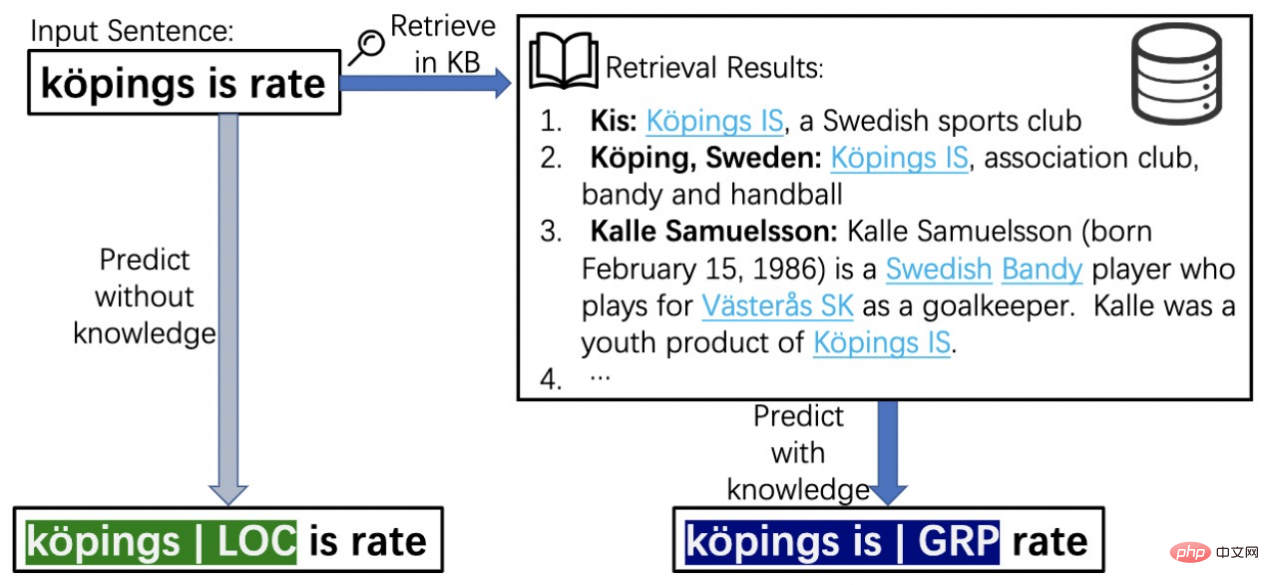
De manière générale, comme les mots ont des significations ambiguës, nous ne pouvons comprendre avec précision les mots qu'en fonction du contexte, et il en va de même pour l'IA. La puissance du nouveau système est qu’il permet à l’IA de comprendre des mots d’entités complexes même s’il n’y a pas de contexte. Selon les chercheurs, le système introduit des connaissances externes supplémentaires pour construire une base de connaissances générales multilingue, qui élargit les informations contextuelles du texte grâce à une récupération interactive pour éliminer toute ambiguïté, couplée à un réglage fin en plusieurs étapes, et peut identifier avec précision l'entité ; information .

Principe du système de la Dharma Academy
Selon les rapports, ce résultat de recherche primé a de larges perspectives d'application dans des domaines tels que la traduction, la recherche et le dialogue homme-machine. Actuellement, le système de traduction automatique de DAMO Academy peut fournir des services de traduction dans 214 langues, traduisant chaque jour des centaines de millions de mots pour 2 millions de petites et moyennes entreprises nationales, aidant ainsi les produits nationaux à se mondialiser. Le dernier rapport « Cloud AI Developer Service Key Capabilities Report » de Gartner, un organisme de recherche international faisant autorité, souligne qu'Alibaba Language AI s'est classée deuxième au monde, le meilleur résultat de l'histoire des entreprises chinoises.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Les listes imbriquées dans Bootstrap nécessitent l'utilisation du système de grille de bootstrap pour contrôler le style. Tout d'abord, utilisez la couche extérieure & lt; ul & gt; et & lt; li & gt; Pour créer une liste, alors enveloppez la liste des calques intérieure dans & lt; div class = & quot; row & gt; et ajouter & lt; div class = & quot; col-md-6 & quot; & gt; à la liste des calques intérieure pour spécifier que la liste des calques intérieure occupe la moitié de la largeur d'une ligne. De cette façon, la liste intérieure peut avoir la bonne
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap: fourre directement l'icône dans l'élément de liste & lt; li & gt;, en utilisant le nom de classe fourni par la bibliothèque d'icônes (comme Font Awesome). Utilisez la classe bootstrap pour aligner les icônes et le texte (par exemple, d-flex, justifier-content-between, align-items-center). Utilisez le composant Bootstrap Tag (badge) pour afficher les numéros ou l'état. Ajustez la position de l'icône (Flex-Direction: Row-Reverse;), Contrôlez le style (style CSS). Erreur commune: l'icône ne s'affiche pas (pas
 Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Le système de maillage de Bootstrap est une règle pour construire rapidement des dispositions réactives, composées de trois classes principales: conteneur (conteneur), ligne (ligne) et col (colonne). Par défaut, des grilles à 12 colonnes sont fournies et la largeur de chaque colonne peut être ajustée via des classes auxiliaires telles que Col-MD-, réalisant ainsi l'optimisation de mise en page pour différentes tailles d'écran. En utilisant des classes de décalage et des mailles imbriquées, la flexibilité de mise en page peut être étendue. Lorsque vous utilisez un système de grille, assurez-vous que chaque élément a la bonne structure de nidification et envisagez une optimisation des performances pour améliorer la vitesse de chargement des pages. Ce n'est que par une compréhension et une pratique approfondies que nous pouvons maîtriser avec compétence le système de grille bootstrap.
 Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Les modifications de style de la liste Bootstrap 5 sont principalement dues à l'optimisation des détails et à l'amélioration sémantique, notamment: les marges par défaut des listes non ordonnées sont simplifiées, et les effets visuels sont plus propres et soignés; Le style de liste met l'accent sur la sémantique, l'amélioration de l'accessibilité et la maintenabilité.
 Comment enregistrer les composants exportés par défaut d'exportation en Vue
Apr 07, 2025 pm 06:24 PM
Comment enregistrer les composants exportés par défaut d'exportation en Vue
Apr 07, 2025 pm 06:24 PM
Question: Comment enregistrer un composant VUE exporté via l'exportation par défaut? Réponse: Il existe trois méthodes d'enregistrement: Enregistrement global: utilisez la méthode Vue.Component () pour vous inscrire en tant que composant global. Inscription locale: Inscrivez-vous dans l'option Composants, disponible uniquement dans le composant actuel et ses sous-composants. Enregistrement dynamique: utilisez la méthode Vue.Component () pour vous inscrire après le chargement du composant.
 Comment les listes de bootstrap sont-elles organisées verticalement?
Apr 07, 2025 am 11:21 AM
Comment les listes de bootstrap sont-elles organisées verticalement?
Apr 07, 2025 am 11:21 AM
Bootstrap lui-même ne fournit pas de fonction de liste verticale directe et doit être intelligemment implémenté en utilisant son mécanisme: flexbox: ajoutez la classe "d-flex flex-column" dans le conteneur parent de liste pour organiser les éléments de liste verticalement. Combiné avec le système raster: définissez les largeurs de colonne pour les éléments de liste contenant du contenu complexe et contrôlez la disposition plus finement. Veillez à utiliser les classes Raster Core "Row" et "COL" de Bootstrap pour éviter d'utiliser des méthodes flottantes ou de positionnement.



