
Avec l'augmentation rapide de la bande passante du réseau et l'itération de la technologie Web, la latence du réseau est devenue suffisamment faible et la réponse est devenue suffisamment rapide, de sorte que de nombreux éditeurs en ligne ont émergé, dont la plupart ont intégré des environnements de développement et peuvent le faire. de la boîte, donc de plus en plus de gens commencent à accepter et à choisir les éditeurs cloud comme outils de développement. Ensuite, nous partagerons plusieurs éditeurs cloud qui fonctionnent bien.
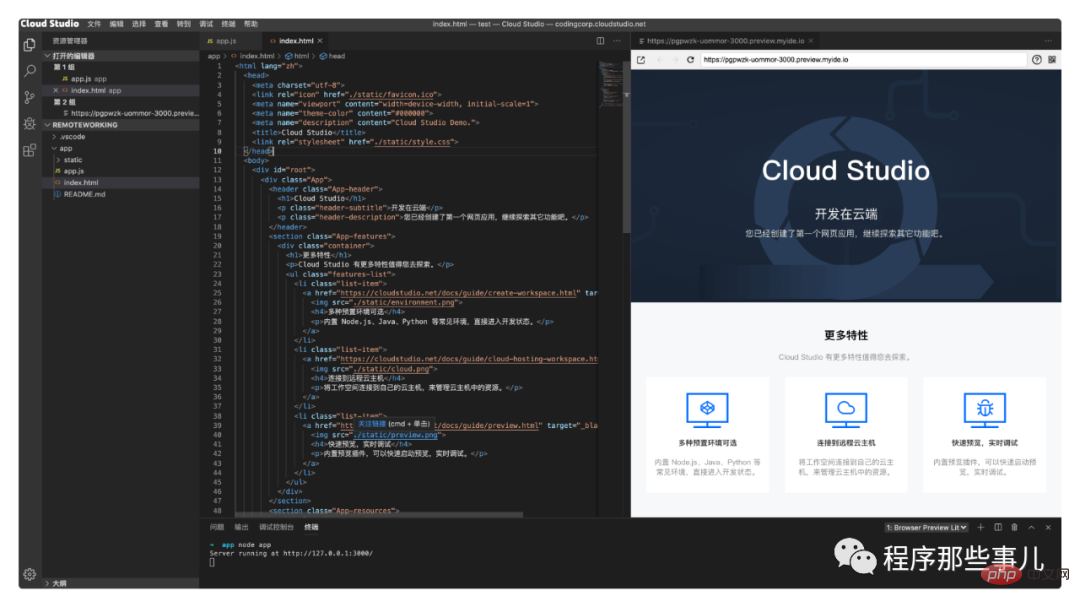
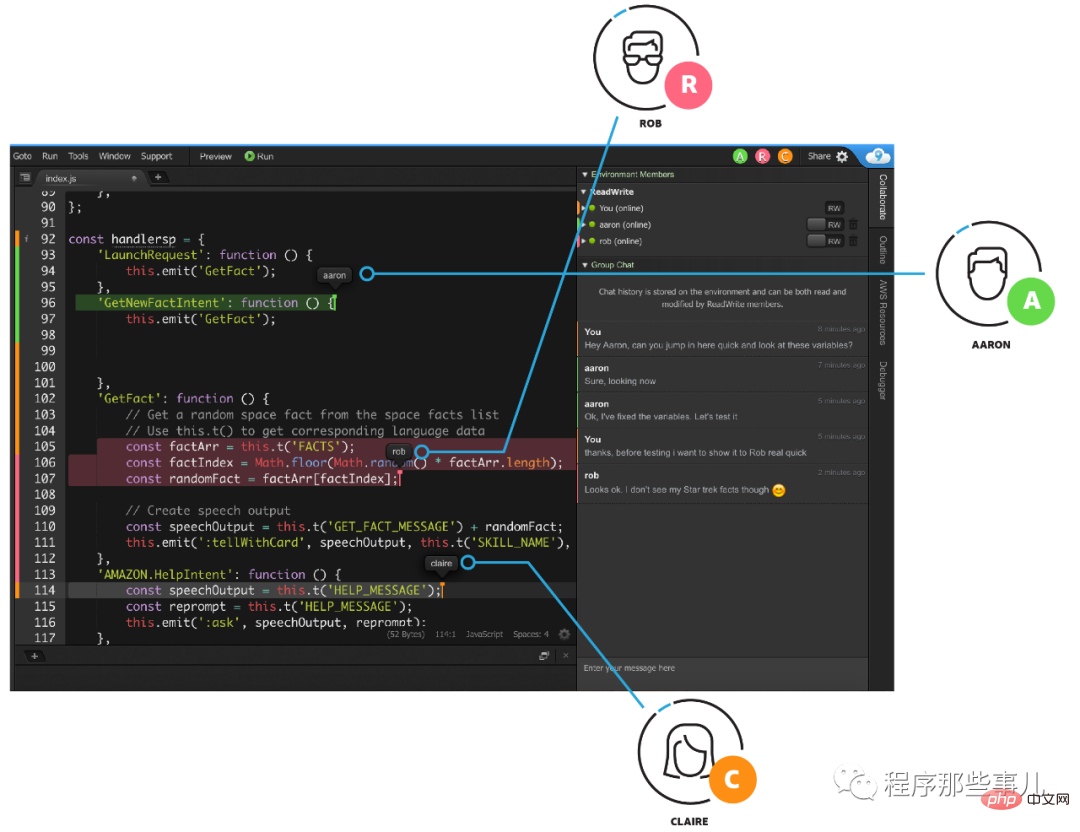
cloud studio est un éditeur cloud lancé conjointement par Code Cloud et Tencent Cloud. Aucune configuration n'est requise. Il vous suffit d'ouvrir le navigateur pour avoir une expérience de programmation en ligne complète. Son interface simple et ses fonctions complètes conviennent très bien aux novices pour se lancer rapidement.

Il est développé sur la base de VS Code et fournit l'importation automatique de packages, la coloration syntaxique, la complétion de code, le saut de code et d'autres fonctionnalités. Son utilisation est aussi naturelle qu'un IDE local.
Il peut enregistrer, analyser et réviser l'ensemble du processus d'examen écrit. Toutes les opérations seront entièrement enregistrées, ce qui permettra aux entreprises de réviser, d'analyser et de prendre des décisions.
Enfin, il prend également en charge l'édition visuelle, le glisser-déposer de composants et la création rapide d'applications Web et mobiles.
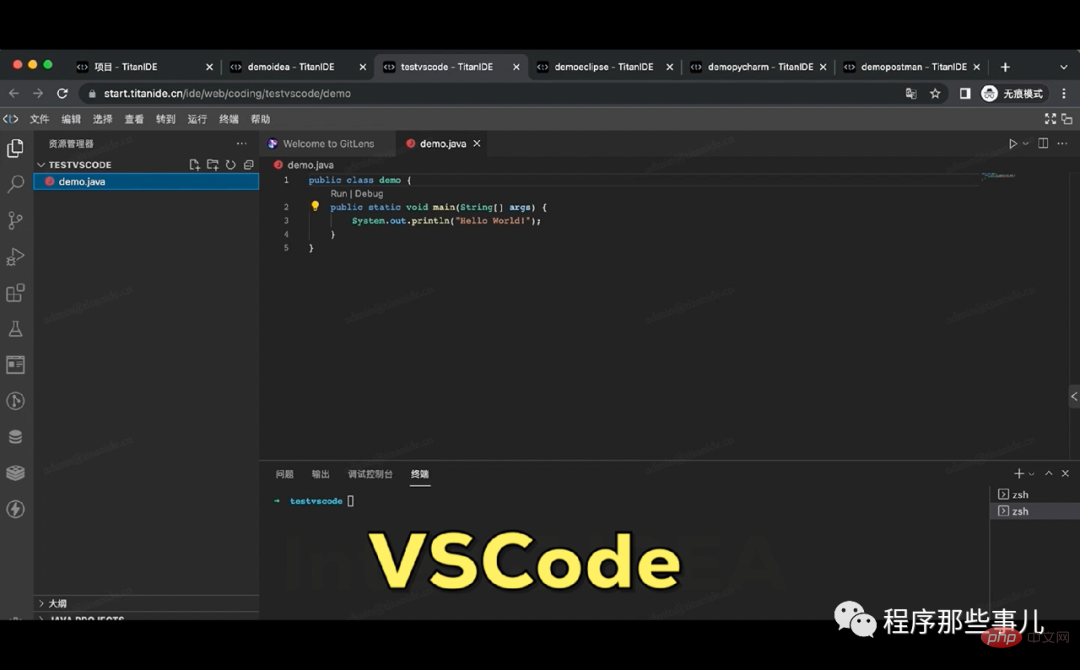
TitanIDE est un éditeur cloud qui prend en charge l'ouverture et l'utilisation du navigateur. Qu'il s'agisse d'IDEA, d'Eclipse ou de VSCode, il prend en charge les opérations dans le navigateur.

Il fournit une multitude de modèles et peut ouvrir Java, Python, Golang et d'autres environnements de développement en un seul clic.
Il prend en charge le débogage cloud et peut effectuer un débogage conjoint entre différents microservices.
TitanIDE prend en charge le déploiement de conteneurs, la puissance de calcul partagée et une faible consommation de ressources.
Il dispose de nombreux outils de développement intégrés, tels que Postman et Navicat, qui sont très pratiques pour le développement quotidien.
Il s'agit d'un éditeur de bureau cloud lancé par Huawei. Il possède trois fonctionnalités majeures : la connexion aux services cloud de Huawei, le développement intelligent et l'écologie des développeurs.

Il prend en charge une connexion pratique à plus de 220 services Huawei Cloud, fait référence à plus de 4 500 API de services Huawei Cloud et rassemble plus de 3 millions de développeurs Huawei Cloud pour aider à augmenter l'efficacité du codage de 50 %.
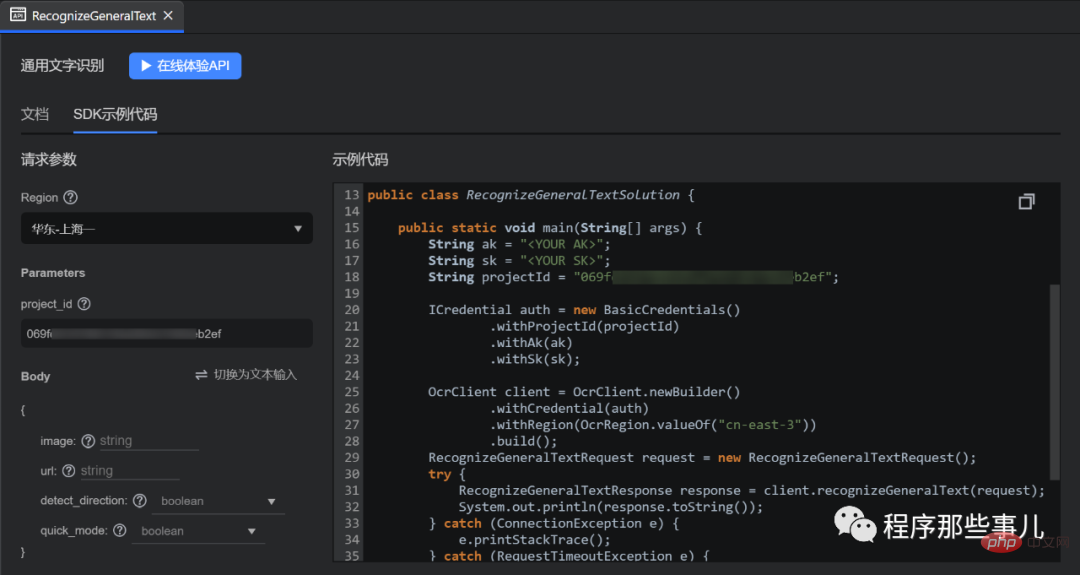
Le kit de développement d'API Huawei Cloud fourni par CodeArts peut se connecter rapidement à plus de 220 services Huawei Cloud et intégrer plus de 4 500 API de services Huawei Cloud. Les développeurs peuvent rechercher, déboguer et intégrer les API du service Huawei Cloud publiées dans CodeArts, et utiliser des descriptions détaillées des paramètres et des exemples de codes pour appeler les services Huawei Cloud dans le code.
CodeArts peut rendre le développement de divers scénarios plus efficace avec la moitié de l'effort. Dans le passé, les développeurs devaient trouver celle qui était la plus adaptée parmi les plus de 4 500 API de Huawei Cloud et l'intégrer dans leur propre entreprise, ce qui nécessitait beaucoup de problèmes. Désormais, il deviendra un choix naturel pour les entreprises d'intégrer les services cloud de Huawei lors du développement d'applications cloud via CodeArts. Elles pourront rechercher les services cloud dont elles ont besoin à l'aide de mots-clés tout en écrivant du code commercial dans l'EDI.
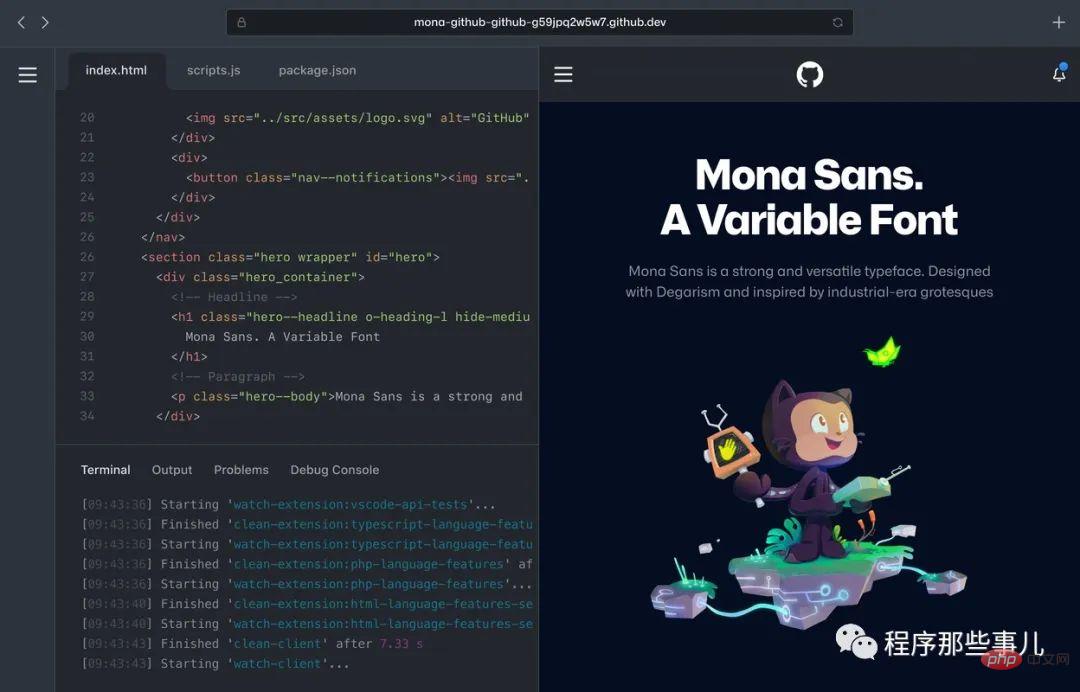
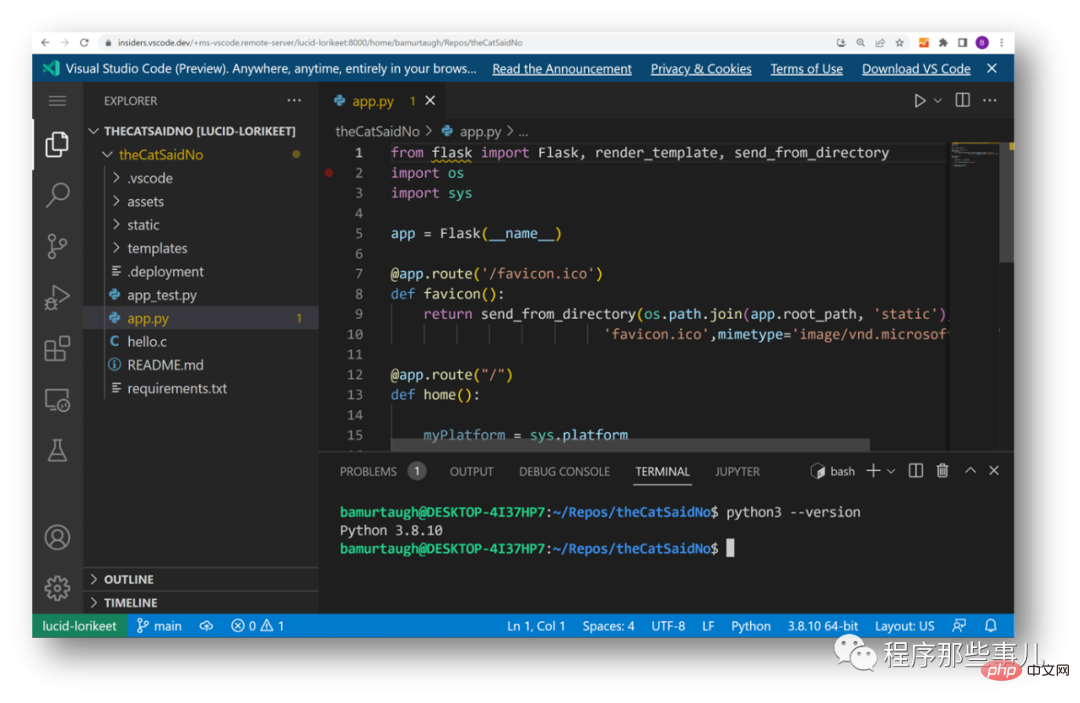
Il s'agit d'un éditeur cloud lancé par github Il a la même couche sous-jacente que vscode. Lorsque vous accédez à votre projet sur github, vous pouvez directement cliquer sur le bouton pour ouvrir le projet avec vscode en ligne. Cependant, il ne prend pas en charge le terminal pour le moment. Lorsque vous choisissez d'ouvrir le projet via les espaces de code du projet, vous pouvez bénéficier d'une expérience Visual Studio Code complète.

En utilisant Codespaces, vous pouvez utiliser un environnement de développement complet pour créer, tester, déboguer et déployer du code dans la page du navigateur.
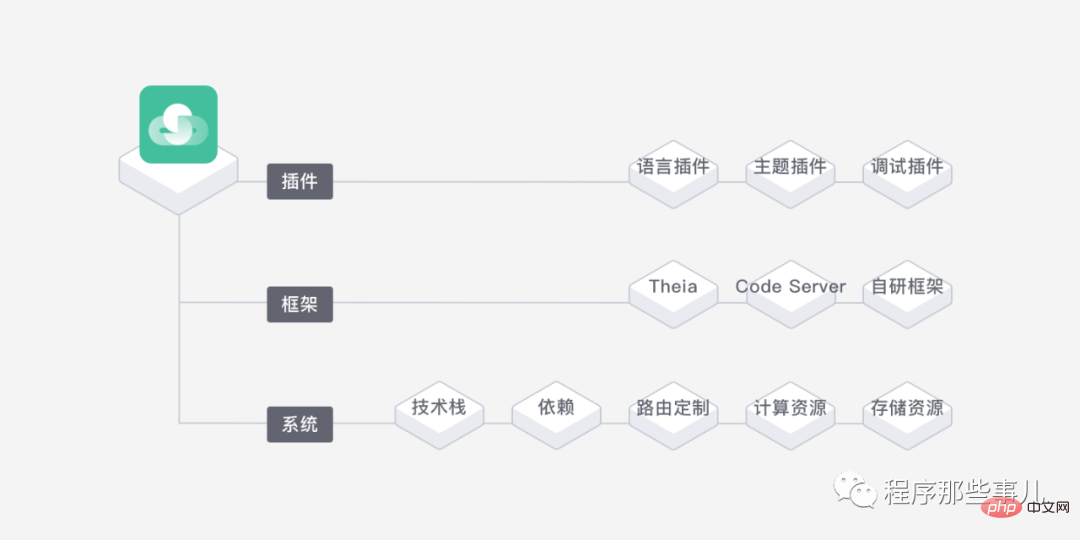
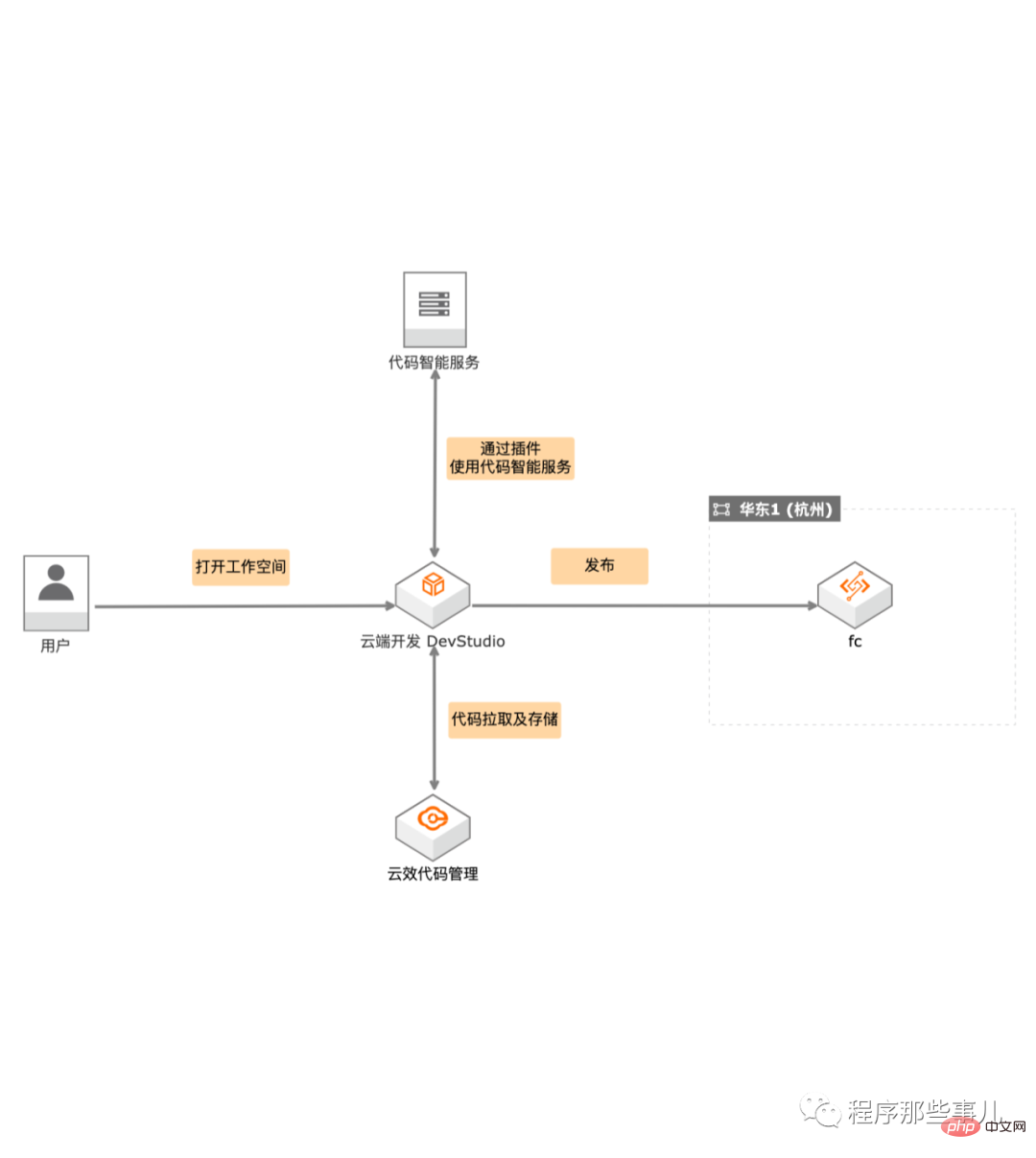
Il s'agit de la plate-forme de développement cloud efficace pour le cloud fournie par Alibaba Cloud. Bénéficiez de la même expérience de développement qu'un IDE local avec juste un navigateur. En préréglant l'environnement de développement et en utilisant des capacités de codage intelligentes, vous pouvez rapidement modifier, déboguer, exécuter et déployer du code cloud.
DevStudio utilise une technologie de pooling en interne, qui peut ouvrir un nouvel espace cloud en quelques secondes, et il n'est pas nécessaire d'attendre le travail de codage.

DevStudio aide les utilisateurs à personnaliser l'environnement, le framework IDE et les plug-ins en fonction de leurs besoins.
DevStudio fournit une variété de piles technologiques pour le développement d'applications. Il peut démarrer et prévisualiser le contenu des services Web dans l'espace de travail, utiliser la complétion de code plus intelligente et ouvrir le processus de publication des calculs de fonctions, grâce à des solutions intégrées, le développement Web peut être rendu plus efficace. . Plus simple et plus efficace.

Grâce à la technologie de mappage de ports, DevStudio peut prévisualiser les services Web démarrés dans l'espace de travail pendant la phase de développement et rendre effectives les modifications en temps réel.
Avec l'aide du plug-in de codage intelligent, les développeurs peuvent rechercher la documentation officielle, des exemples de code et d'autres informations détaillées de l'API en temps réel.
Il s'agit d'un outil de développement et de débogage cloud qui prend en charge l'écriture et le débogage de code. Il prend en charge l'ouverture de projets Github, prend en charge la plupart des langages de programmation et peut exécuter la plupart des commandes dans le terminal. Si certaines commandes ne sont pas prises en charge, vous pouvez également les installer manuellement.
Il est à noter qu'il s'agit d'un éditeur en ligne spécialement conçu pour github. Vous pouvez directement ajouter gitpod.io devant l'adresse du projet github pour ouvrir l'éditeur.
Lorsque nous installons l'application gitpod pour le référentiel github et que nous validons, elle pré-construira l'environnement de développement à chaque validation. Par conséquent, lorsque vous ouvrirez à nouveau votre projet, il chargera automatiquement l'environnement Gitpod, installera automatiquement les dépendances et créera d'autres environnements.
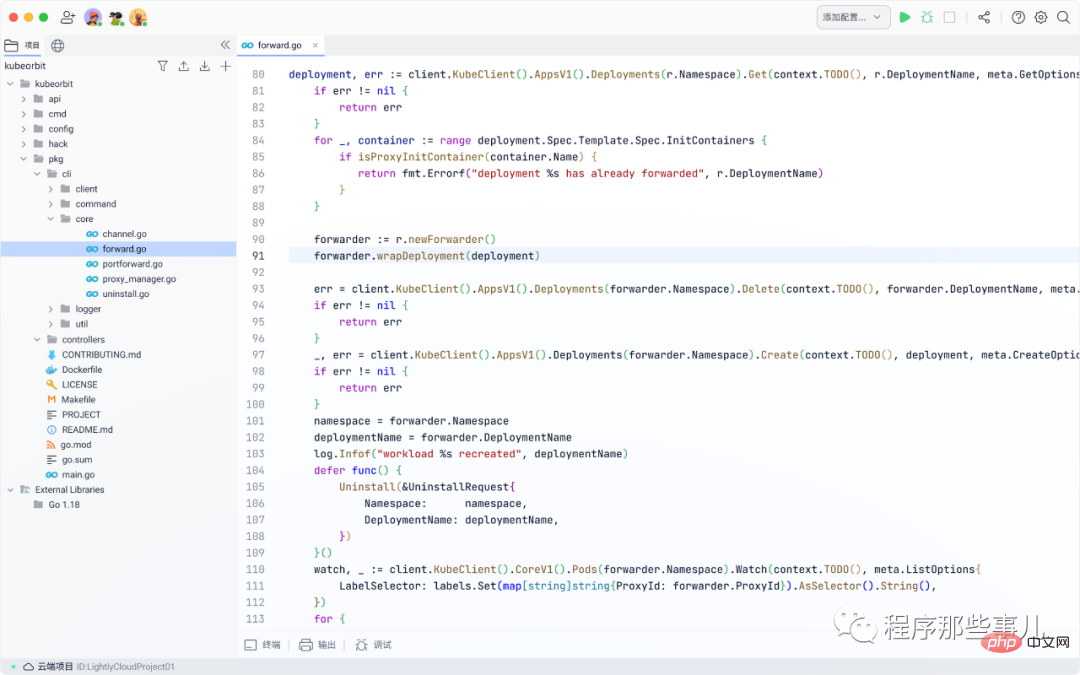
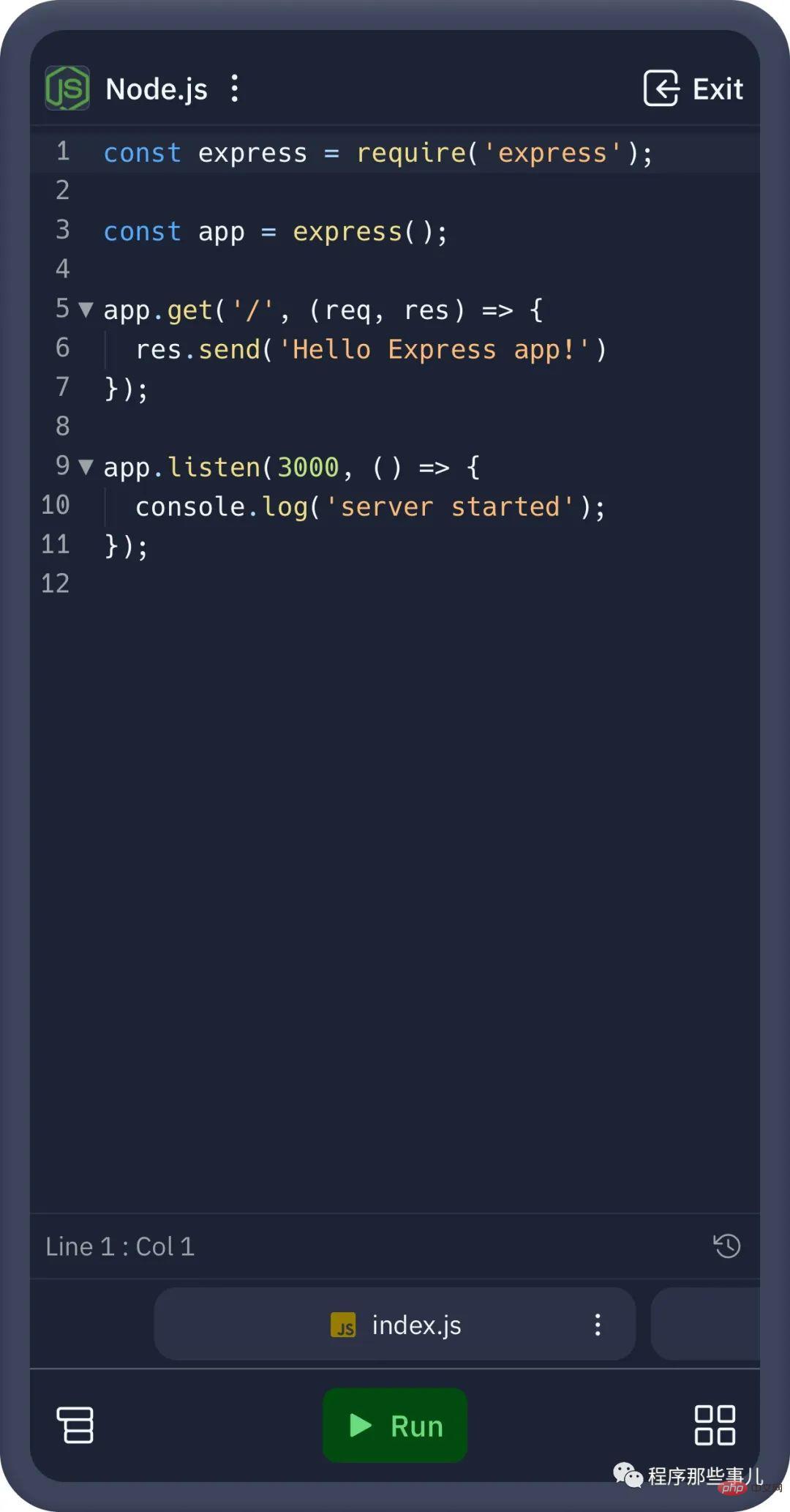
lightly crée automatiquement un environnement de développement pour vous, offre une excellente expérience de programmation IDE et prend en charge les modes client et Cloud IDE. Vos projets peuvent être stockés dans le cloud en temps réel et vous pouvez collaborer. sur le développement ou partager avec des amis.

Prend en charge la construction automatique d'un environnement de développement sans trop d'opérations.
Prend en charge plusieurs langages de programmation, est très convivial pour les débutants et évite les problèmes de construction d'environnement.
Réponse rapide et faible utilisation des ressources. Prend en charge les thèmes personnalisés. Prend en charge le débogage en ligne.
Il s'agit d'une plate-forme de développement collaboratif cloud basée sur un navigateur qui peut être utilisée pour créer des environnements de développement, une collaboration en temps réel, des applications réseau hébergées, etc. Replit fournit un conteneur pour créer des sites Web dynamiques ou statiques et génère automatiquement un nom de domaine https gratuit. Cela signifie que n'importe qui peut essayer le serveur cloud de Replit pour créer son propre site Web ou d'autres services, et tout cela est gratuit.

De plus, il fournit également un gestionnaire de packages standard UPM (Universal Package Manager), qui soulage les utilisateurs du mal de tête lié à la gestion des packages requis pour plusieurs langages de développement. UPM s'installera et se configurera automatiquement. Aucune configuration manuelle n'est requise. .
Un compte gratuit peut créer un nombre illimité de projets, avec une capacité totale de 500 Mo, 500 Mo de mémoire, 0,2 à 0,5 vCPU et prend en charge les noms de domaine de liaison.
AWS Cloud9 est un environnement de développement intégré (IDE) basé sur le cloud qui vous permet d'écrire, d'exécuter et de déboguer du code avec un simple navigateur.

Il comprend un éditeur de code, un débogueur et un terminal. Cloud9 est livré avec des outils essentiels pour les langages de programmation courants tels que JavaScript, Python et PHP, vous n'avez donc pas besoin d'installer de fichiers ou de configurer un ordinateur de développement pour démarrer un nouveau projet.
Cloud9 IDE est basé sur le cloud, vous pouvez donc réaliser des projets depuis votre bureau, votre domicile ou n'importe où à l'aide d'un ordinateur connecté à Internet.
Cloud9 offre également une expérience transparente pour le développement d'applications sans serveur, vous permettant de définir facilement des ressources, de déboguer et de basculer entre l'exécution locale et à distance d'applications sans serveur. Avec Cloud9, vous pouvez partager rapidement votre environnement de développement avec votre équipe, ce qui vous permet de coupler des programmes et de suivre les contributions de chacun en temps réel.
AWS Cloud9 facilite l'écriture, l'exécution et le débogage d'applications sans serveur. Il préconfigure l'environnement de développement avec tous les kits de développement logiciel, bibliothèques et plugins requis pour le développement sans serveur. Cloud9 fournit également un environnement pour tester et déboguer les fonctions AWS Lambda localement. Cela vous permet d'itérer directement sur votre code, ce qui vous fait gagner du temps et améliore la qualité du code.
Si vous avez votre propre serveur, vous pouvez créer vous-même un éditeur en ligne. Avec l'aide du serveur vscode, vous pouvez implémenter votre propre éditeur en ligne.

En bref, il existe de nombreux environnements de développement pratiques qui nous offrent du confort. Tout ce que nous avons à faire est d'en choisir un et de nous concentrer sur le codage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!