 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Classement des frameworks et technologies JavaScript 2023
Classement des frameworks et technologies JavaScript 2023
Classement des frameworks et technologies JavaScript 2023

En bref : JavaScript + React + Redux domine toujours. Idéalement associé à Next.js et Vercel. L'IA progresse rapidement et le Web3 connaît une forte croissance.
Beaucoup de choses ont changé au cours de la dernière année, et on a l'impression que tout est prêt à être perturbé, mais bien qu'il s'agisse de l'année la plus perturbatrice que j'ai jamais vue, la plus grande surprise à propos de l'écosystème framework cette année est que très peu de choses ont changé. .
Bien qu'il y ait beaucoup de nouveaux acteurs qui arrivent sur le marché (bravo SolidJS), les grands gagnants de l'année dernière dominent toujours cette année et ne semblent montrer aucun signe de cession sur le marché du travail (données à l'appui).
Alors, qu’est-ce qui a changé ?
Développeurs accélérateurs d'IA
Lorsque j'ai mené pour la première fois une interview vidéo avec GPT-3 en 2020, peu de gens pensaient qu'il comprenait réellement quoi que ce soit, et encore moins qu'il pouvait générer du code utile.
Avance rapide jusqu'à aujourd'hui : si les développeurs n'utilisent pas d'outils d'IA comme Copilot, ou n'utilisent pas ChatGPT pour examiner leur code à la recherche de problèmes, de bugs et de suggestions, ils sont déjà extrêmement désavantagés.
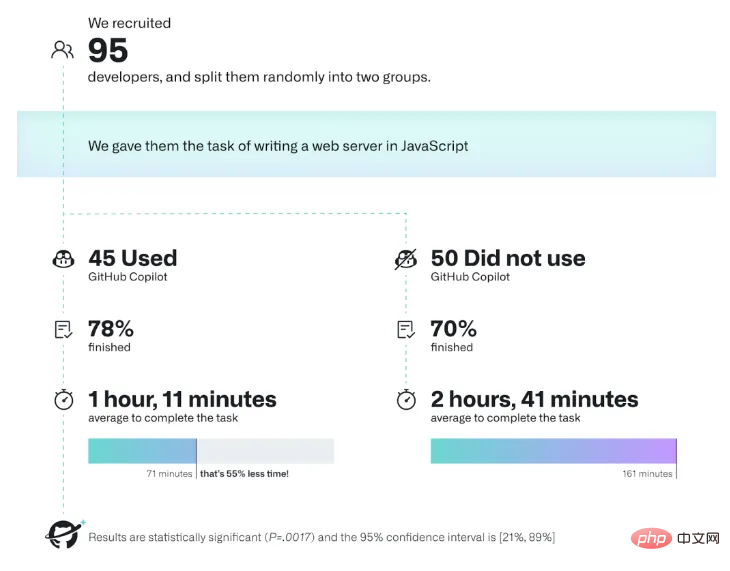
GitHub a mené un test pour explorer l'impact des outils de développement d'IA (en particulier GitHub Copilot) sur la productivité des développeurs, et les résultats ont été très intéressants. Lors d'un test mené auprès de 95 développeurs, 45 développeurs ayant utilisé Copilot ont pris 55 % de temps en moins que ceux qui n'utilisaient pas Copilot.

ChatGPT change la donne
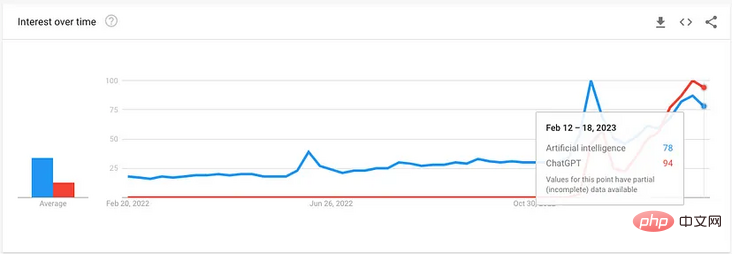
En novembre 2022, OpenAI a lancé ChatGPT, devenant ainsi l'une des applications à la croissance la plus rapide de l'histoire. En une semaine, il y avait plus d'un million d'utilisateurs et en janvier, le nombre d'utilisateurs avait atteint 100 millions.

J'étais responsable technique d'un projet d'IA en langage naturel il y a une dizaine d'années, et même alors, j'ai réalisé qu'il avait le potentiel de perturber tous les secteurs. J’en parle sur ce blog depuis 2015, annonçant le prochain raz-de-marée qui a fait des vagues en 2020 et s’est répercuté sur tous les aspects de la technologie. Aujourd’hui, cette transformation est devenue une réalité mondiale. Les outils axés sur l’IA font leurs preuves à grande échelle et ne sont plus réservés aux ultra-riches.
En 2023, davantage d’outils axés sur l’IA seront lancés. La puissance des modèles intégrés révolutionnera discrètement des éléments tels que les chatbots intelligents et les outils d'assistance au code qui peuvent fournir des informations sur l'ensemble de votre base de code. Si vous pensez que ChatGPT et Codex sont déjà cool, croyez-moi : vous n'avez encore rien vu de cool.
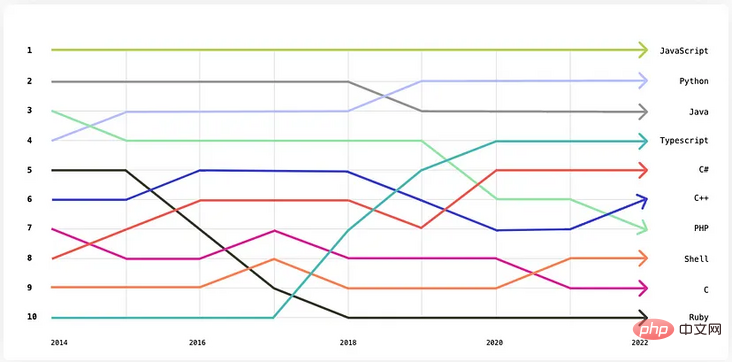
JavaScript domine toujours
JavaScript reste le langage le plus couramment utilisé sur GitHub, suivi de près par Python, porté en partie par la révolution de l'IA.

Aujourd'hui, JavaScript est un langage de programmation mature doté du plus grand écosystème de modules open source au monde.

Front-end frameworks
React domine, Angular s'en sort bien en termes de demande d'emploi, mais pas si bien en termes de satisfaction des développeurs. Les autres cadres sont loin derrière.
Cette année, nous avons vu de nouveaux frameworks front-end. Je ne vais pas vous dire lequel est le meilleur, mais seulement lequel sera très demandé sur le marché du travail en 2023. J'ai essayé de collecter des données pour les frameworks suivants :
- React
- Angular
- Vue.js
- Svelte
- SolidJS
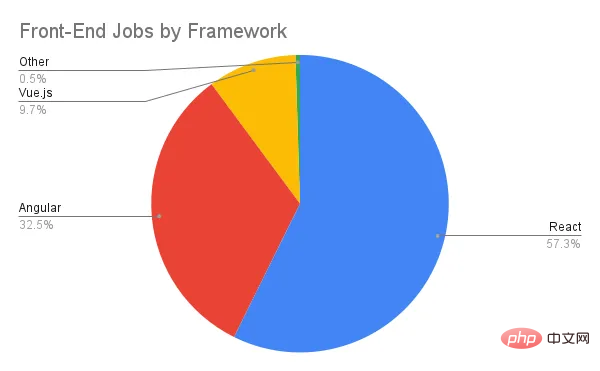
Job Market
Selon les données d'Indeed.com, React a été mentionné dans toutes les offres d'emploi. pour tout framework front-end, plus de 57 % d'entre eux ont été mentionnés, Angular se classant deuxième, représentant 32,5 % ;

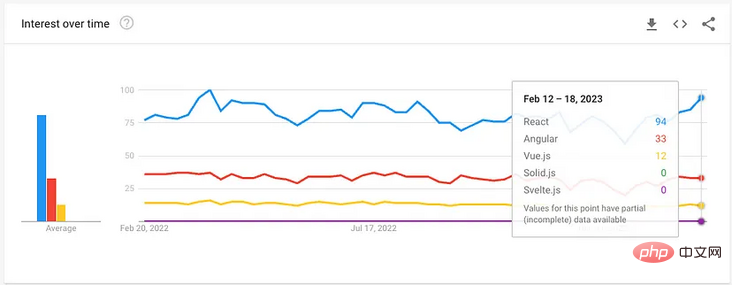
Intérêt de recherche

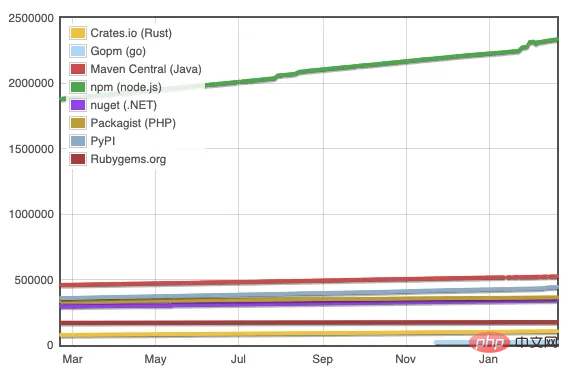
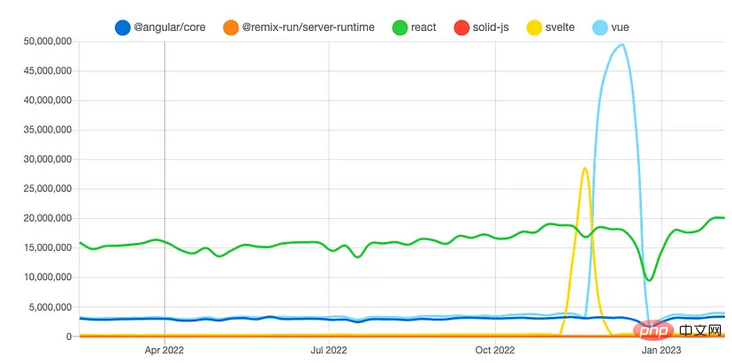
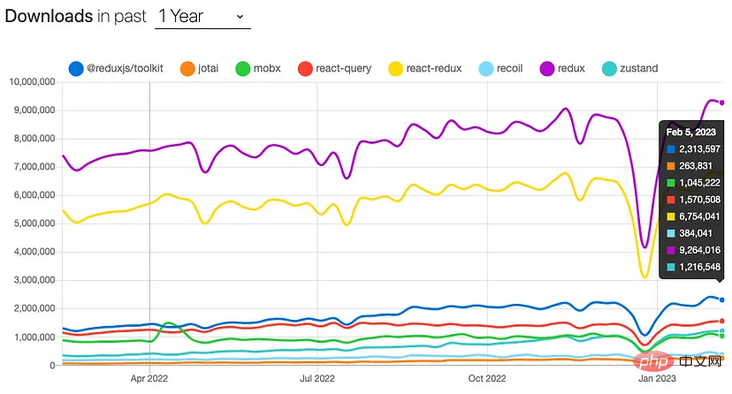
Téléchargements

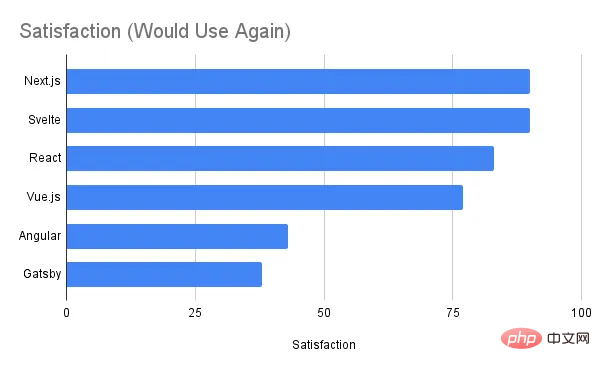
Satisfaction des utilisateurs
L'état de JavaScript 2022 a étudié la question « L'utiliseriez-vous à nouveau ? » Vous trouverez ci-dessous les résultats de plusieurs frameworks populaires. Next.js, Svelte et React ont obtenu des scores élevés, Vue.js obtenant une note de passage. Angular et Gatsby ont encore beaucoup à faire et les données ne sont pas disponibles pour les autres options.

State Management
Redux occupe toujours la position de leader absolu dans la gestion d'état front-end, et aucune autre alternative ne peut l'égaler.

Pour les systèmes qui gèrent l'état principalement sur le serveur, des outils tels que React Query et RTK Query ont pris de l'ampleur, tandis que GraphQL reste un excellent moyen d'interroger de manière flexible les services de données backend.
Pour l'état côté client, Redux a toujours une longueur d'avance avec les deux meilleures places. La raison est simple : Redux offre une gestion déterministe et transactionnelle de l’état et dispose toujours du meilleur écosystème middleware. Vous n'aimez pas le passe-partout ? Jetez un œil à des outils comme Autodux, Redux Toolkit, etc. Pour certains cas d'utilisation, des alternatives telles que Zustand et Jotai peuvent valoir la peine d'être essayées, tandis que le recul peut être un bon choix si votre interface utilisateur nécessite des mises à jour atomiques de milliers ou de centaines de milliers d'éléments.
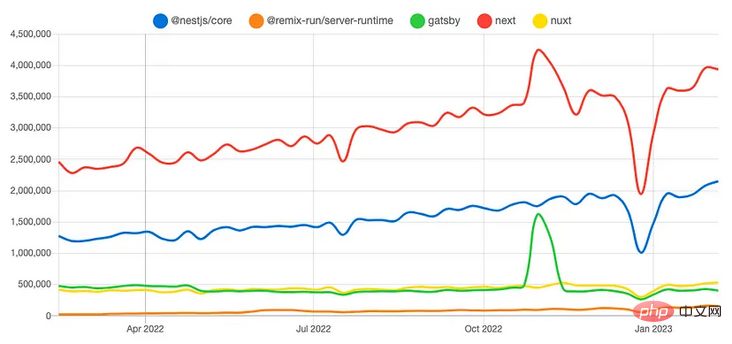
Frameworks Full Stack
Ces frameworks couvrent à la fois le serveur et le client, souvent avec d'excellentes capacités d'automatisation du déploiement. En bref : Next.js détient une avance confortable, mais Nest.js se porte également bien à la deuxième place. Si vous préférez une approche plus fonctionnelle et vous concentrez sur une expérience de développement incroyable et sur l'automatisation du déploiement, Next.js est un choix sûr.
J'aime dire aux gens qu'utiliser Next.js et Vercel, c'est comme embaucher la meilleure équipe DevOps au monde, sauf que vous n'avez pas à payer leur salaire et que vous économisez de l'argent. À mon avis, cela reste la meilleure option. La croissance et l'adoption du Web3 et des crypto-monnaies restent fortes. Les L2 et sidechains Ethereum et EVM dominent avec une traction des développeurs et un volume de transactions 10x.
 Malgré le marché baissier, les fonds crypto prévoient d'investir des milliards dans le Web3 en 2023. Par exemple, a16z a annoncé son 4e fonds de 4,5 milliards de dollars en 2022, continuant d’augmenter ses investissements dans les crypto-monnaies.
Malgré le marché baissier, les fonds crypto prévoient d'investir des milliards dans le Web3 en 2023. Par exemple, a16z a annoncé son 4e fonds de 4,5 milliards de dollars en 2022, continuant d’augmenter ses investissements dans les crypto-monnaies.
En 2020, DeFi était le grand moteur de l'histoire et de l'utilisation du Web3, mais depuis 2021, son statut a été repris par des actifs numériques appelés NFT, représentant tout, des accessoires de jeux vidéo aux œuvres d'art et à la musique, rareté et propriété prouvables. Voici comment chaque blockchain se classe en termes de volume NFT au cours des 30 derniers jours :
En 2018, Chrome a annoncé qu'il commencerait à marquer les sites Web HTTP comme « dangereux ». Depuis lors, les valeurs par défaut sécurisées sont devenues encore plus importantes.Sécurisé par défaut
Mais nous sommes habitués à divulguer des informations dans les identifiants générés dans les applications. Cela peut entraîner divers problèmes de sécurité et violations de la vie privée des utilisateurs. Il y a plus de dix ans, je m'inquiétais des collisions d'identifiants et j'ai créé une norme d'identification pour les éviter, qui a depuis contribué à inspirer l'UUID V6-V8.
Mais la première version de Cuid n'était pas opaque. Il divulgue des informations, notamment l’heure exacte de création de l’ID, l’empreinte digitale de l’hôte et les compteurs de session. Pour résoudre ce problème, j'ai récemment annoncé Cuid2. Aujourd'hui, les développeurs d'applications devraient utiliser des générateurs d'identifiants opaques au lieu d'identifiants triables.
Résumé
Cet article présente les frameworks et technologies JavaScript les plus populaires en 2023. L'auteur prédit que Vue.js continuera de croître au cours des prochaines années et deviendra le framework le plus populaire. React.js continuera également à connaître une forte dynamique. L'auteur couvre également d'autres frameworks populaires tels que Angular et Ember.
L'auteur évoque également certaines technologies émergentes, telles que WebAssembly, qui peuvent compiler d'autres langages tels que le C++ dans des applications Web et améliorer les performances des applications Web. Les auteurs présentent également GraphQL, un nouveau langage de requête de données qui peut être utilisé pour créer des API plus flexibles et plus efficaces.
L'article mentionne les technologies émergentes dans le développement d'applications mobiles telles que React Native et Ionic. L'auteur présente également certains outils et bibliothèques, tels que Parcel et Redux Toolkit, qui peuvent être utilisés pour simplifier le processus de développement.
En conclusion, cet article fournit des informations utiles sur les tendances technologiques front-end en 2023 et peut aider les développeurs front-end à rester informés et à maîtriser les nouvelles technologies.
Cet article est reproduit du compte public WeChat "Da Qian World", vous pouvez le suivre grâce au code QR suivant. Pour réimprimer cet article, veuillez contacter le compte officiel de Daqian World.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





