 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Vous apprendre étape par étape comment démarrer avec le framework de développement Web en Python
Vous apprendre étape par étape comment démarrer avec le framework de développement Web en Python
Vous apprendre étape par étape comment démarrer avec le framework de développement Web en Python

En parlant de frameworks de développement Web, j'utilise habituellement Flask et Django est un framework de développement léger, et il est très pratique d'écrire une interface API. Mais aujourd'hui, nous allons présenter le framework FastAPI. réputation parmi les développeurs Python, donc avant de commencer, nous devons d'abord installer les modules que nous devons utiliser via la commande pip.
pip install fastapi
Et le serveur ASGI peut utiliser uvicorn, alors pareil.
pip install uvicorn
HelloWorld
Nous essayons d'abord d'utiliser le framework Flask pour écrire un HelloWorld. Le code est le suivant :
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
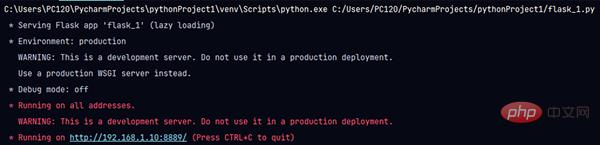
app.run(host='0.0.0.0', port=8889)L'outil de développement utilisé par l'éditeur est Pycharm. Lorsque nous exécutons ce script, les résultats suivants apparaîtront. .

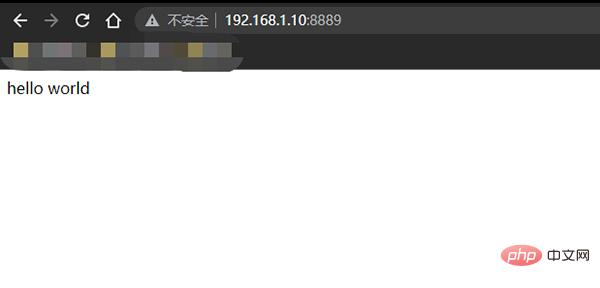
Entrez ensuite l'URL contextuelle dans le navigateur pour accéder à la page. La page contenant "hello world" apparaîtra comme indiqué ci-dessous.

D'après la logique du code, app = Flask(__name__) consiste à créer une instance du programme Flask. Nous entrons l'URL dans le navigateur pour envoyer une requête au serveur Web, puis le serveur Web transmet l'URL. à l'instance du programme Flask, vous devez donc savoir quelle partie du code doit être démarrée pour chaque demande d'URL, afin que la relation de mappage entre l'URL et la fonction Python soit enregistrée. La relation entre les deux ci-dessus est le routage, qui est. implémenté à l'aide de l'instance de programme app.route decorator. Exécutez le dernier app.run() pour démarrer le service. 0.0.0.0 signifie écouter toutes les adresses. Le numéro de port spécifié est 8889. Voyons donc à quoi ressemble la version FastAPI correspondante de « HelloWorld ». suit :
from fastapi import FastAPI
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import uvicorn
app = FastAPI()
@app.get("/", response_class=PlainTextResponse)
async def hello(): ## async可加可不加,这个随意
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
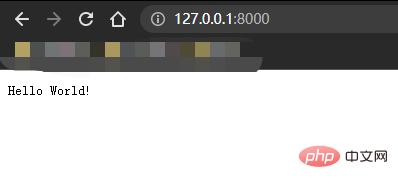
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)Exécutons également ce code. L'adresse d'écoute par défaut de FastAPI est 127.0.0.1, et le numéro de port spécifié est 8000, nous entrons donc http://127.0.0.1:8000/, et le résultat est le suivant. :

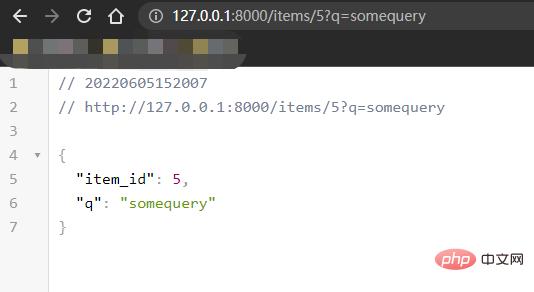
Puisqu'une chaîne est renvoyée, on remplit la réponse_class avec PlainTextResponse En même temps, on peut également saisir http://127.0.0.1:8000/items/5?q=somequery dans le navigateur, et il sortira Les résultats sont les suivants :

Renvoyer des nombres aléatoires
Nous écrirons quelques cas supplémentaires basés sur le "Hello World" ci-dessus, comme l'opération de renvoi de nombres aléatoires Le code dans le. Le framework Flask est le suivant :
@app.route('/random-number')
def random_number():
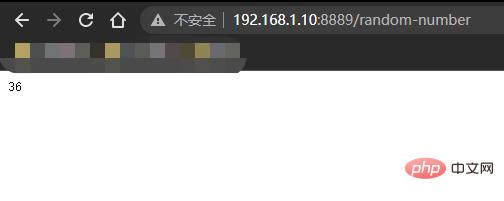
return str(random.randrange(100))Testons le résultat dans le navigateur, comme indiqué ci-dessous :

Le code dans le framework FastAPI est également très similaire.
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))Déterminons s'ils sont tous composés de lettres
Ensuite, jetons un coup d'œil lorsque nous envoyons une requête GET, nous déterminons si l'un des paramètres de la requête d'URL est composé de lettres. Le code dans le framework Flask est le suivant. :
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
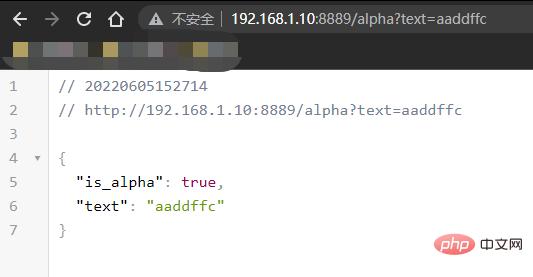
return jsonify(result)Testons les résultats dans le navigateur, comme indiqué ci-dessous :

Le code correspondant dans le framework FastAPI est le suivant :
@app.get('/alpha')
async def alpha(text: str):
result = {'text': text, 'is_alpha' : text.isalpha()}
return resultCréez un nouvel utilisateur
Les cas ci-dessus sont tous des requêtes GET, jetez un œil à la façon de gérer les requêtes POST. Par exemple, nous souhaitons créer un nouvel utilisateur via les requêtes POST. Le code dans le framework Flask est le suivant :
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
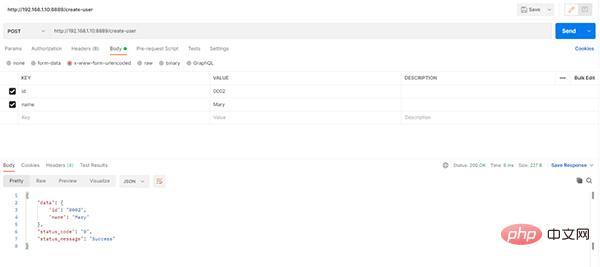
return jsonify(result)Vous pouvez tester la fonction de l'API directement dans Postman, comme. ci-dessous :

Nous devons spécifier dans "méthodes" s'il faut utiliser la requête POST, mais dans le framework FastAPI, il n'est pas nécessaire de spécifier, utilisez simplement le décorateur app.post() :
@app.post('/create-user')
async def create_user(id: str = Form(...), name: str = Form(...)):
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return resultRetour à la page statique
Et si vous devez renvoyer une page statique, le code dans le framework Flask ressemble à ceci.
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")Dans le framework FastAPI, c'est un peu plus gênant. Le code est le suivant :
app.mount("/static", StaticFiles(directory="static"), name="static")
## 用来加载静态页面
templates = Jinja2Templates(directory="templates")
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})Puisqu'une page statique est renvoyée, la réponse_class correspond à HTMLResponse
Résumé
Nous résumons tous les codes Flask écrits ci-dessus Pour un instant, comme indiqué ci-dessous :
from flask import Flask, request, render_template
import random
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)而将所有的FastAPI框架下的代码全部汇总到一起,则如下所示:
from fastapi import FastAPI, Request, Form
import uvicorn
from fastapi.staticfiles import StaticFiles
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import random
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/templates", StaticFiles(directory="templates"), name="templates")
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=PlainTextResponse)
async def hello():
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL a une version communautaire gratuite et une version d'entreprise payante. La version communautaire peut être utilisée et modifiée gratuitement, mais le support est limité et convient aux applications avec des exigences de stabilité faibles et des capacités techniques solides. L'Enterprise Edition fournit une prise en charge commerciale complète pour les applications qui nécessitent une base de données stable, fiable et haute performance et disposées à payer pour le soutien. Les facteurs pris en compte lors du choix d'une version comprennent la criticité des applications, la budgétisation et les compétences techniques. Il n'y a pas d'option parfaite, seulement l'option la plus appropriée, et vous devez choisir soigneusement en fonction de la situation spécifique.
 Comment configurer des plumes de PS?
Apr 06, 2025 pm 07:36 PM
Comment configurer des plumes de PS?
Apr 06, 2025 pm 07:36 PM
La plume PS est un effet flou du bord de l'image, qui est réalisé par la moyenne pondérée des pixels dans la zone de bord. Le réglage du rayon de la plume peut contrôler le degré de flou, et plus la valeur est grande, plus elle est floue. Le réglage flexible du rayon peut optimiser l'effet en fonction des images et des besoins. Par exemple, l'utilisation d'un rayon plus petit pour maintenir les détails lors du traitement des photos des caractères et l'utilisation d'un rayon plus grand pour créer une sensation brumeuse lorsque le traitement de l'art fonctionne. Cependant, il convient de noter que trop grand, le rayon peut facilement perdre des détails de bord, et trop petit, l'effet ne sera pas évident. L'effet de plumes est affecté par la résolution de l'image et doit être ajusté en fonction de la compréhension de l'image et de la saisie de l'effet.
 Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
L'optimisation des performances MySQL doit commencer à partir de trois aspects: configuration d'installation, indexation et optimisation des requêtes, surveillance et réglage. 1. Après l'installation, vous devez ajuster le fichier my.cnf en fonction de la configuration du serveur, tel que le paramètre innodb_buffer_pool_size, et fermer query_cache_size; 2. Créez un index approprié pour éviter les index excessifs et optimiser les instructions de requête, telles que l'utilisation de la commande Explication pour analyser le plan d'exécution; 3. Utilisez le propre outil de surveillance de MySQL (ShowProcessList, Showstatus) pour surveiller la santé de la base de données, et sauvegarde régulièrement et organisez la base de données. Ce n'est qu'en optimisant en continu ces étapes que les performances de la base de données MySQL peuvent être améliorées.
 Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Guide d'optimisation des performances de la base de données MySQL dans les applications à forte intensité de ressources, la base de données MySQL joue un rôle crucial et est responsable de la gestion des transactions massives. Cependant, à mesure que l'échelle de l'application se développe, les goulots d'étranglement des performances de la base de données deviennent souvent une contrainte. Cet article explorera une série de stratégies efficaces d'optimisation des performances MySQL pour garantir que votre application reste efficace et réactive dans des charges élevées. Nous combinerons des cas réels pour expliquer les technologies clés approfondies telles que l'indexation, l'optimisation des requêtes, la conception de la base de données et la mise en cache. 1. La conception de l'architecture de la base de données et l'architecture optimisée de la base de données sont la pierre angulaire de l'optimisation des performances MySQL. Voici quelques principes de base: sélectionner le bon type de données et sélectionner le plus petit type de données qui répond aux besoins peut non seulement économiser un espace de stockage, mais également améliorer la vitesse de traitement des données.
 Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Il est impossible de visualiser le mot de passe MongoDB directement via NAVICAT car il est stocké sous forme de valeurs de hachage. Comment récupérer les mots de passe perdus: 1. Réinitialiser les mots de passe; 2. Vérifiez les fichiers de configuration (peut contenir des valeurs de hachage); 3. Vérifiez les codes (May Code Hardcode).
 Comment prévisualiser la page bootstrap
Apr 07, 2025 am 10:06 AM
Comment prévisualiser la page bootstrap
Apr 07, 2025 am 10:06 AM
Les méthodes d'aperçu des pages bootstrap sont: ouvrez le fichier HTML directement dans le navigateur; actualiser automatiquement le navigateur à l'aide du plug-in Live Server; et créer un serveur local pour simuler un environnement en ligne.
 Solution d'erreur d'installation MySQL
Apr 08, 2025 am 10:48 AM
Solution d'erreur d'installation MySQL
Apr 08, 2025 am 10:48 AM
Raisons et solutions courantes pour l'échec de l'installation MySQL: 1. Nom d'utilisateur ou mot de passe incorrect, ou le service MySQL n'est pas démarré, vous devez vérifier le nom d'utilisateur et le mot de passe et démarrer le service; 2. Conflits portuaires, vous devez modifier le port d'écoute MySQL ou fermer le programme qui occupe le port 3306; 3. La bibliothèque de dépendances est manquante, vous devez utiliser le gestionnaire de package système pour installer la bibliothèque de dépendances nécessaires; 4. Autorisations insuffisantes, vous devez utiliser les droits de Sudo ou d'administrateur pour exécuter l'installateur; 5. Fichier de configuration incorrect, vous devez vérifier le fichier de configuration My.cnf pour vous assurer que la configuration est correcte. Ce n'est qu'en travaillant régulièrement et soigneusement que MySQL peut être installé en douceur.





