 interface Web
interface Web
 js tutoriel
js tutoriel
 JQuery exploite la zone de texte, la saisie, la sélection, la case à cocher method_jquery
JQuery exploite la zone de texte, la saisie, la sélection, la case à cocher method_jquery
JQuery exploite la zone de texte, la saisie, la sélection, la case à cocher method_jquery
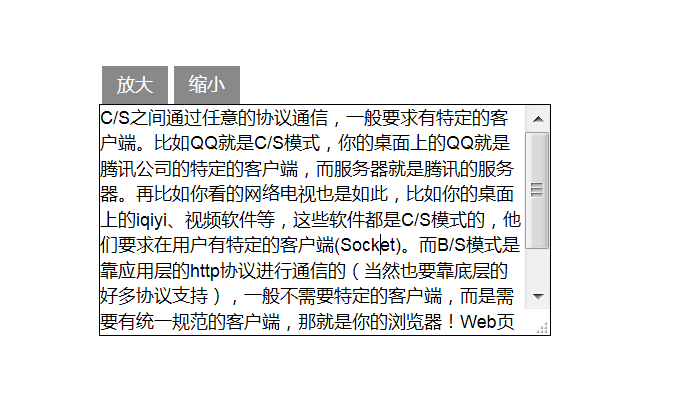
Aujourd'hui, j'ai appris à écrire quelques petits codes avec JQuery. J'ai essayé d'écrire une zone de texte pendant un moment. Le code est le suivant :
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css" media="screen">
*{
margin :0;
padding :0;
font : normal 12px/17px Arial;
}
.msg{
width :300px;
margin : 100px;
}
.msg_caption{
width :100%;
overflow : hidden;
margin-botton : 1px;
}
.msg_caption span{
display : block;
float : left;
margin :0 2px;
padding :4px 10px;
background :#898989;
cursor : pointer;
color : white;
}
.msg textarea{
width :300px;
height : 80px 100%;
border :1px solid #000;
}
</style>
<script type="text/javascript" src="../jquery1.11.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
var $comment = $("#comment");
$('.bigger').click(function(){//绑定扩大按钮
if(!$comment.is(":animated")){//判断对象是否处于动画状态,不是才执行里面代码
if($comment.height()<500){
$comment.animate({
height : "+=50"
},1000);//重新设置高度,在原来的基础上+50
}
}
});
$('.smaller').click(function(){//绑定缩小按钮
if(!$comment.is(":animated")){//判断对象是否处于动画状态,不是才执行里面代码
if($comment.height()>50){
$comment.animate({
height : "-=50"
},1000);//重新设置高度,在原来的基础上-50
}
}
});
})
</script>
</head>
<body>
<form action="" method="post">
<div class="msg">
<div class="msg_caption">
<span class="bigger" >放大</span>
<span class="smaller" >缩小</span>
</div>
<div>
<textarea id="comment" rows="8" cols="20">C/S之间通过任意的协议通信,一般要求有特定的客户端。比如QQ就是C/S模式,你的桌面上的QQ就是腾讯公司的特定的客户端,而服务器就是腾讯的服务器。再比如你看的网络电视也是如此,比如你的桌面上的iqiyi、视频软件等,这些软件都是C/S模式的,他们要求在用户有特定的客户端(Socket)。而B/S模式是靠应用层的http协议进行通信的(当然也要靠底层的好多协议支持),一般不需要特定的客户端,而是需要有统一规范的客户端,那就是你的浏览器!Web页就是B/S 模式,也就是说咱们说的网站就是B/S模式。 </textarea>
</div>
</div>
</form>
</body>
</html>Le rendu est le suivant :

Peut zoomer et dézoomer en douceur, c'est l'avantage des effets spéciaux JQuery.
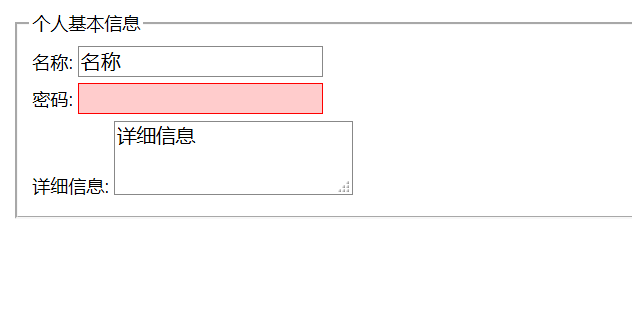
Une autre balise d'entrée, code :
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css" media="screen">
body{
font : normal 12px/17px Arial;
}
div{
padding :2px;
}
input,textarea{
width : 12em;
border :1px solid #888;
}
.focus{
border : 1px solid #f00;
background : #fcc;
}
</style>
<script type="text/javascript" src="../jquery1.11.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$(":input").focus(function(){
$(this).addClass("focus");
if($(this).val() == this.defaultValue){
$(this).val("");
};
}).blur(function(){
$(this).removeClass("focus");
if($(this).val() == ''){
$(this).val(this.defaultValue);
};
});
//addClass:为每个匹配的元素添加指定的类名,一个或多个用空格分开,添加属性
//val():获得或者更改value属性对应的值
//defaultValue():获取默认值的value
//removeClass():删除对应的class属性
});
</script>
</head>
<body>
<form action="" method="post" id="regForm">
<fieldset>
<legend>个人基本信息</legend>
<div>
<label for="username">名称:</label>
<input id="username" type="text" value="名称" />
</div>
<div>
<label for="pass">密码:</label>
<input id="pass" type="password" value="密码" />
</div>
<div>
<label for="msg">详细信息:</label>
<textarea id="msg" rows="2" cols="20">详细信息</textarea>
</div>
</fieldset>
</form>
</body>
</html>Le rendu est le suivant :

Ajoutez un focus et perdez le focus, des valeurs par défaut et définissez une couleur d'arrière-plan lorsque le focus est obtenu
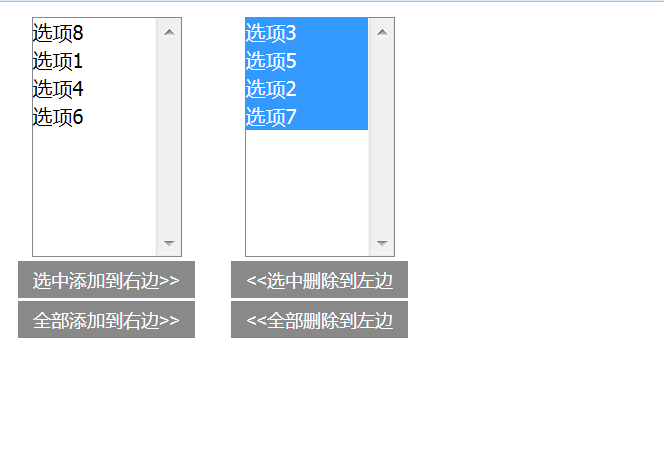
Le troisième est une sélection. Cette chose est généralement largement utilisée dans l'espace QQ et Taobao, donc je suis également plus intéressé. Le code est le suivant :
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* { margin:0; padding:0; }
div.centent {
float:left;
text-align: center;
margin: 10px;
}
span {
display:block;
margin:2px 2px;
padding:4px 10px;
background:#898989;
cursor:pointer;
font-size:12px;
color:white;
}
</style>
<script type="text/javascript" src="../jquery1.11.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
//移动到右边
$("#add").click(function(){
//获取选中的项,删除然后再移动到右边,这里是选择移动;
$('#select1 option:selected').appendTo('#select2');
});
//移动到左边
$("#remove").click(function(){
$('#select2 option:selected').appendTo('#select1');
})
//全部到右边
$("#add_all").click(function(){
$('#select1 option').appendTo('#select2');
})
//全部到左边
$("#remove_all").click(function(){
$('#select2 option').appendTo('#select1');
})
//双击选项
$('#select1').dblclick(function(){
//这里先定位#select1这个大的选择框,然后定位到里面的被选择的元素组陈的集合
//this就是表示这个集合,当我们按Ctrl或者shift的时候,我们操作的就是这个集合
//$("option:selected",this).appendTo("#select2");
$("option:selected",this).appendTo("#select2");
})
//双击选项
$('#select2').dblclick(function(){
$("option:selected",this).appendTo("#select1");
})
});
</script>
</head>
<body>
<div class="centent">
<select multiple="multiple" id="select1" style="width:100px;height:160px;">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
</select>
<div>
<span id="add" >选中添加到右边>></span>
<span id="add_all" >全部添加到右边>></span>
</div>
</div>
<div class="centent">
<select multiple="multiple" id="select2" style="width: 100px;height:160px;">
<option value="8">选项8</option>
</select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
</body>
</html>Le rendu est le suivant :

Déplacez les options de gauche vers la droite, et vous pouvez double-cliquer, et vous pouvez ajouter plusieurs choix Haha, c'est très intéressant pour écrire du code,
.Case à cocher Opération
html
<a href="javascript:;" id="all">全部选择</a><br> <a href="javascript:;" id="delAll">取消选择</a><br> <a href="javascript:;" id="antiAll">反向选择</a> <p><input type="checkbox" name="checkbox1">A <input type="checkbox" name="checkbox1"> B <input type="checkbox" name="checkbox1">C</p> <p><input type="checkbox" name="checkbox1">D <input type="checkbox" name="checkbox1">E <input type="checkbox" name="checkbox1">F</p>
Partie Jquery
//全部选择
$("#all").click(function(){
$("input[name='checkbox1']").each(function(){
$(this).attr("checked",true);
});
});
Partie javascript normale :
function checkAll(){
for(i=0;i<newTask.length;i++){
e=newTask.elements[i];
if(e.type=='checkbox'){
if(e.checked=false){
e.checked=true;
}else{
e.checked=true;
}
}
}
}
Désélectionner le code :
Partie Jquery :
//取消选择
$("#delAll").click(function(){
$("input[name='checkbox1']").each(function(){
$(this).attr("checked",false);
});
});
Partie javascript normale :
function delAll(){
for(i=0;i<newTask.length;i++){
e=newTask.elements[i];
if(e.type=='checkbox'){
if(e.checked=true){
e.checked=false;
}
else{
e.checked=false;
}
}
}
}
Code de sélection inversé :
Partie Jquery :
//反向选择
$("#antiAll").click(function(){
$("input[name='checkbox1']").each(function(){
$(this).attr("checked",!this.checked);
});
Partie javascript normale :
function antiAll(){
for(i=0;i<newTask.length;i++){
e=newTask.elements[i];
if(e.type=='checkbox'){
e.checked=!e.checked;
}
}
}
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





