 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication graphique détaillée de Clip-path pour implémenter une animation de bordure fluide de bouton
Explication graphique détaillée de Clip-path pour implémenter une animation de bordure fluide de bouton
Explication graphique détaillée de Clip-path pour implémenter une animation de bordure fluide de bouton
Cet article vous apporte des connaissances pertinentes sur les boutons front-end. Il explique principalement comment utiliser Clip-path pour implémenter une animation de bordure fluide. Les amis intéressés peuvent jeter un œil ci-dessous.
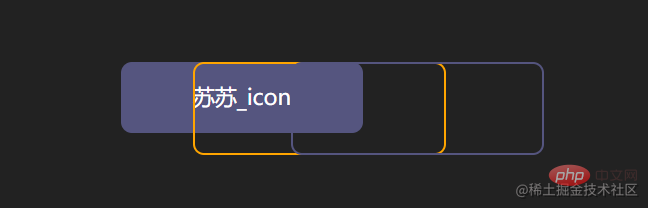
1. Implémentez l'effet

2. Implémentez les étapes
- Ajoutez une balise div
<div>苏苏_icon</div>
- Ajoutez un style

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}- Ajoutez des pseudo-éléments avant et arrière à la div. Pour faciliter la différenciation, définissez l'avant et l'après. Les couleurs de bordure des pseudo-éléments sont différentes

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}- Modifier la position de positionnement des pseudo-éléments

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- peut être abrégé en encart
. attribut inset : utilisé pour définir gauche/droite/bas/haut
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
}- Ajouter des effets d'animation aux pseudo-éléments pour obtenir des modifications dans le chemin du clip
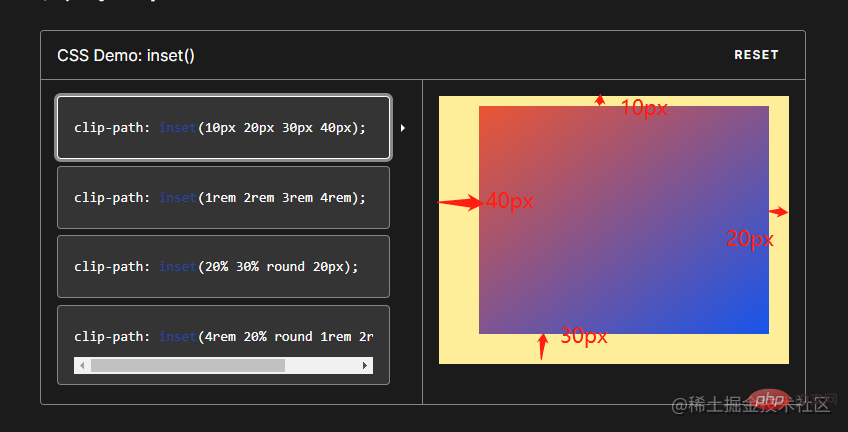
clip-path : La propriété CSS clip-path utilise le découpage pour créer la zone affichable de l'élément. Les parties situées dans la zone sont affichées et les parties situées en dehors de la zone sont masquées. inset() définit un rectangle incrusté.
- Syntaxe :
clip-path: inset(20px 50px 10px 0 round 50px);
- Explication :
Lorsque les quatre paramètres sont fournis :
Ils représentent les décalages haut, droit, bas et gauche vers l'intérieur de la boîte de référence, ces décalages. Le décalage définit où le les bords du rectangle sont insérés. Ces paramètres suivent la syntaxe du raccourci de marge, vous permettant de définir une, deux ou quatre valeurs pour les quatre illustrations.
Paramètre border-radiu facultatif :
Utilisez la syntaxe abrégée border-radius pour définir les coins arrondis du rectangle en médaillon

- Nous essayons de définir l'encart sur le pseudo-élément

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
} 
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}- Ajouter une animation

div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
}- Ajouter un délai d'animation au pseudo-élément post pour créer un effet de parallaxe

Les propriétés CSS spécifient l'animation à appliquer à partir de La durée d'attente avant que l'élément ne commence à s'animer. L'animation peut démarrer plus tard, immédiatement depuis le début ou immédiatement au milieu de l'animation.
Une valeur positive indique que l'animation doit démarrer une fois le temps spécifié écoulé. La valeur par défaut de 0 signifie que l'animation doit démarrer immédiatement après l'application.
Les valeurs négatives feront démarrer l'animation immédiatement, mais démarrera à mi-chemin de sa boucle. Par exemple, si vous spécifiez un délai d'animation de -1 s, l'animation démarrera immédiatement, mais 1 seconde après le début de la séquence d'animation. Si vous spécifiez une valeur négative pour le délai d'animation mais que la valeur de départ est implicite, la valeur de départ est prise à partir du moment où l'animation est appliquée à l'élément.
div::after {
animation-delay: -1.5s;
}- Supprimez le paramètre de valeur de couleur de bordure du pseudo-élément avant

-div::before {
- border: 2px solid orange;
-}- Ajoutez un événement de survol au div et vous avez terminé ~

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un





