Comment lancer une application d'IA en deux jours ?

Bonjour à tous, je m'appelle Casson.
Ces derniers mois, IALes nouvelles liées à l’IA continuent d’attirer l’attention de tous. Surfant sur cette vague de popularité, des développeurs de tous horizons ont investi dansDéveloppement d'applications IA. AI相关新闻不断抢占大家的注意力。逞着这波热度,各路开发者都投入到AI应用的开发。
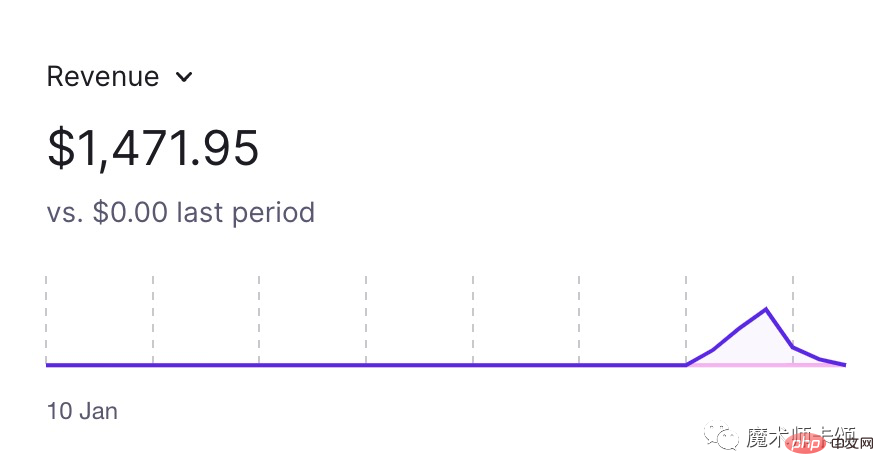
比如,15岁的开发者saviomartin7[1]开发的IconifyAI[2]可以根据文字描述生成应用Logo。网页上线5天就赚到了接近1.5k刀。

这波机遇对前端同学有很大利好,因为各种基础服务(比如各种存储服务、AI服务、部署)都有成熟的解决方案可以直接使用,前端同学只需专注业务逻辑的实现即可。
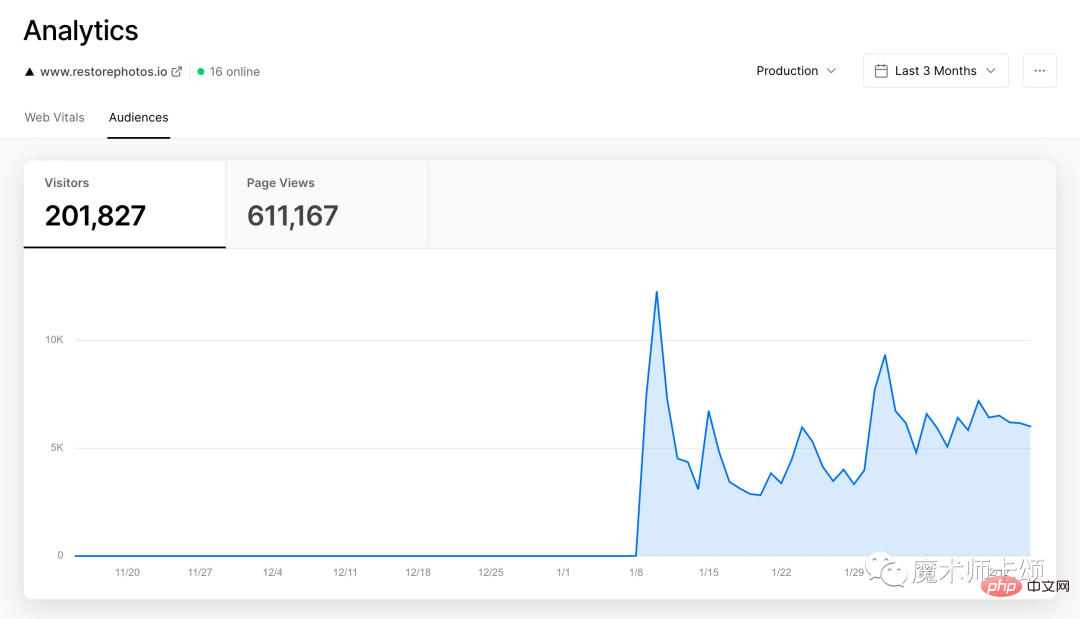
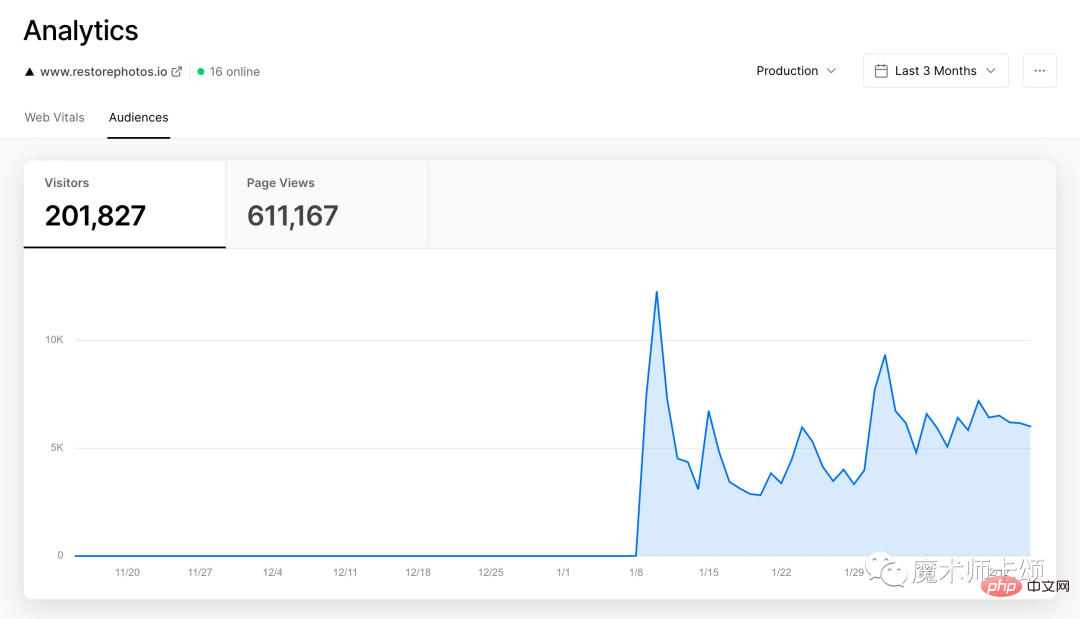
本文让我们看看一位国外老哥是如何用一个周末时间开发一款AI应用。该应用上线仅40天,就获得了20wUV。

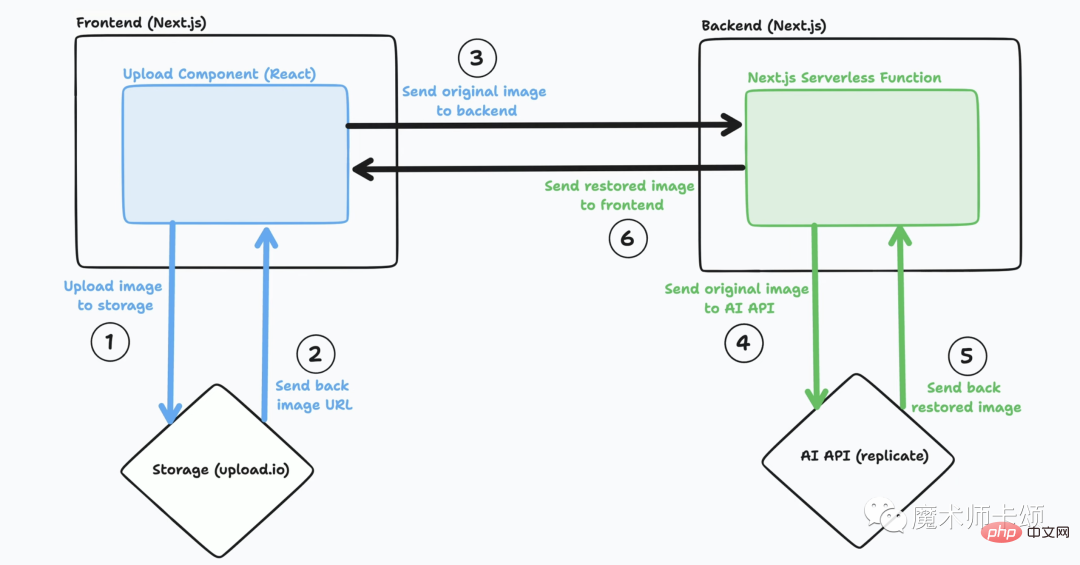
应用架构
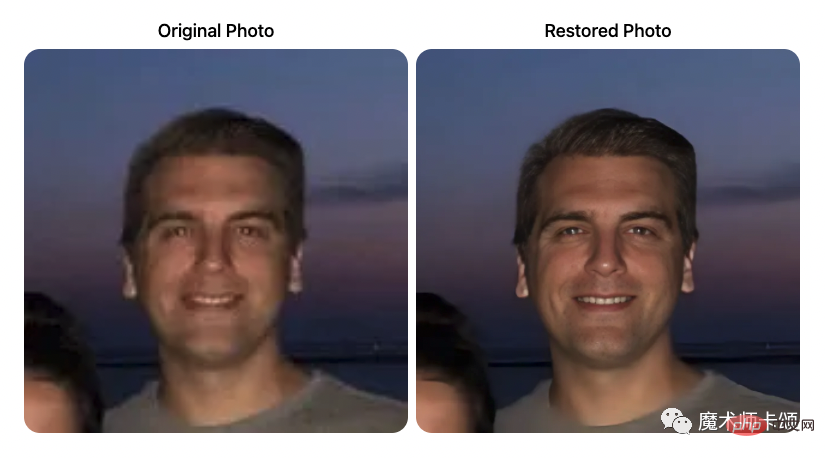
首先介绍下这款应用,应用名叫restorephotos[3],用户上传模糊的老照片后,AI
Logo. Le site Web a gagné près de 1,5 000 dollars dans les 5 jours suivant sa mise en ligne. Cette vague d'opportunités est très bénéfique pour les étudiants front-end, car divers services de base (tels que divers services de stockage, services d'IA, déploiement) disposent de solutions matures qui peuvent être utilisées directement , les étudiants front-end n'ont qu'à se concentrer sur la mise en œuvre de la logique métier.
 Dans cet article, voyons comment un étranger a passé un week-end à développer une application d'IA. Seulement 40 jours après le lancement de l’application, celle-ci a reçu 20wUV.
Dans cet article, voyons comment un étranger a passé un week-end à développer une application d'IA. Seulement 40 jours après le lancement de l’application, celle-ci a reçu 20wUV.

Architecture de l'application
- Tout d'abord, présentons cette application. L'application s'appelle restaurerphotos[3]. Une fois que les utilisateurs ont téléchargé d'anciennes photos floues,
- Adresse du code open source de l'application [4]
AI réparera votre photo et la renverra à une version plus claire. Le code complet de l'application est open source. 
- Suivant. js
- AI API
- Le flux de travail complet est le suivant :
- Les utilisateurs téléchargent d'anciennes photos sur le front-end
Le front-end appelle le service de stockage d'images et renvoie l'adresse de stockage d'images au front-end
Le front-end envoie l'adresse de stockage des images au back-end
- Le back-end appelle l'API AI pour traiter les images
- L'API AI renvoie les images traitées au backend, et le backend renvoie au frontend
- Le frontend affiche le traitement effect

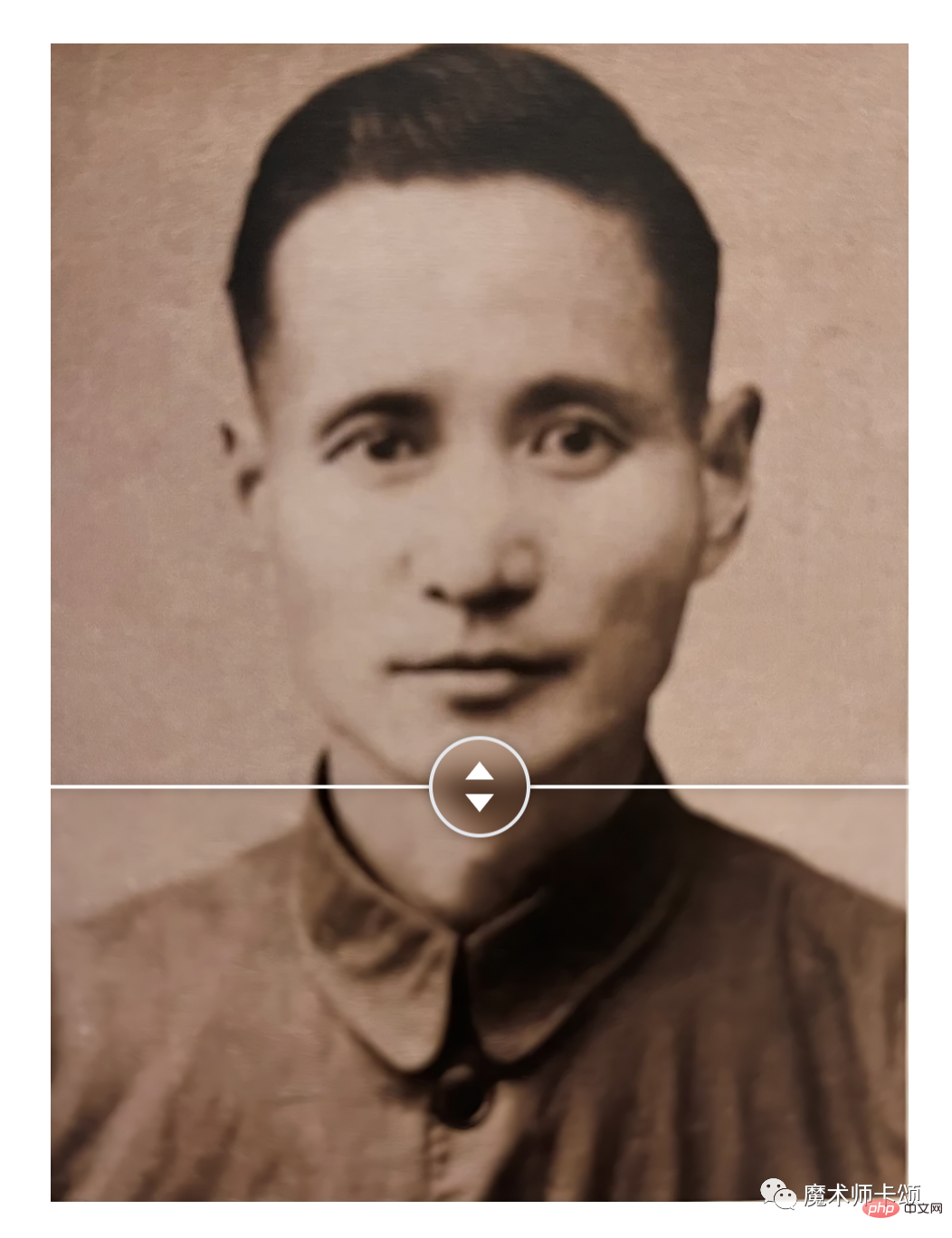
Affichage des images traitées par l'IA
Tous. les principales fonctions sont implémentées à l'aide de bibliothèques open source. Parmi eux, la fonction de téléchargement d'images est implémentée à l'aide de React-Uploader[5] :
<UploadDropzone
uploader={uploader}
options={options}
width="670px"
height="250px"
onUpdate={(file) => {
// ...Comment lancer une application dIA en deux jours ?上传成功后的逻辑
}}
/>;L'effet d'affichage de l'image traitée utilise React-Compare-slider[6] :
PS : La vieille photo de mon grand-père est utilisé ici. ๑¯◡¯๑
- Partie backend
- Utilisez Redis pour limiter la fréquence des appels d'interface.
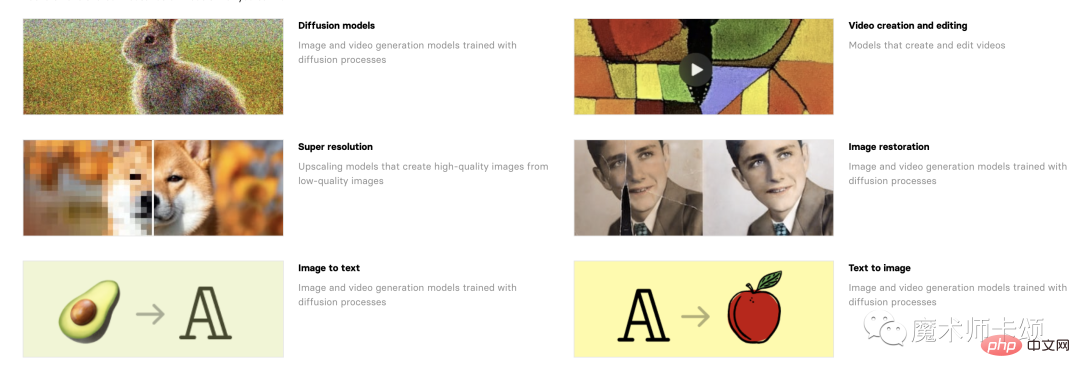
- Redis utilise @upstash-redis[7], qui est un client Redis basé sur HTTP. Après avoir créé la base de données Redis en ligne, nous pouvons l'appeler sur le serveur via des requêtes HTTP. Utilisez le modèle swinir fourni par replique pour traiter les images.

// 我们上传的Comment lancer une application dIA en deux jours ?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的Comment lancer une application dIA en deux jours ?,我们就将Comment lancer une application dIA en deux jours ?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回Comment lancer une application dIA en deux jours ?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回Comment lancer une application dIA en deux jours ?失败
break;
} else {
// 模型还未返回Comment lancer une application dIA en deux jours ?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}总结
可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
- Comment lancer une application dIA en deux jours ?存储使用的是upload.io[8]提供的存储服务。这里作者使用的是35刀/月的基础付费版本,每月有50GB的上传空间。
- Redis云服务考虑到仅用来做接口调用频率限制,使用免费版就好。
- 整个应用使用Vercel部署,Vercel Pro每月20刀。
- 20wUV的模型API调用费用,大概是900刀。
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
参考资料
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Les méthodes de mise en œuvre de la messagerie instantanée incluent WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Introduction détaillée : 1. WebSocket, qui peut établir une connexion persistante entre le client et le serveur pour obtenir une communication bidirectionnelle en temps réel. Le frontal peut utiliser l'API WebSocket pour créer une connexion WebSocket et obtenir une messagerie instantanée en envoyant et en recevant. messages 2. Long Polling, une technologie qui simule la communication en temps réel, etc.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.






