 interface Web
interface Web
 Voir.js
Voir.js
 Parlons en profondeur des deux styles d'écriture différents des composants Vue.
Parlons en profondeur des deux styles d'écriture différents des composants Vue.
Parlons en profondeur des deux styles d'écriture différents des composants Vue.
Cet article parlera des deux styles d'écriture différents des composants Vue et présentera en détail l'API facultative et l'API combinée. J'espère qu'il sera utile à tout le monde !

Avec la stabilisation progressive de vue3 et l'amélioration de l'écologie environnante, vue3 est désormais devenue l'utilisation par défaut
Donc, pour un développeur front-end, vous devez connaître à la fois Vue2 et Vue3. Dans vue3, de nombreux nouveaux. des éléments ont été ajoutés, tels que : Fragment, Teleport, Suspense, et certaines fonctionnalités de vue2 ont également été supprimées, telles que : la suppression du support keyCode en tant que modificateur de v-on, etc.
Il existe également quelques différences dans le style de programmation
API facultative
L'API d'option peut également être appelée API d'élément de configuration, qui utilise l'objet d'option d'instance du composant pour décrire la logique du composant, telle que : les données du composant, méthodes, hooks de cycle de vie montés et écouteurs watch. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]data,methods,还有生命周期钩子mounted,以及watch监听器。【相关推荐:vuejs视频教程、web前端开发】
组件所定义的属性都会暴露在函数内部的this上,它会指向当前组件的实例,在生命周期以及方法内,可以通过this进行访问读取
如下选项式API示例代码如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="danger" @click="handleIncrease"
>选项式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script>
export default {
data() {
return {
count:0
}
},
methods: {
// 定义方法,修改data下面的数据
handleIncrease() {
this.count++
}
},
};
</script>
<style scoped>
.base-vue3-code-style {
text-align: center;
}
</style>对于选项式API,是vue2.0书写规范,响应式数据与页面显示相关的,就挂载在data下,绑定方法就放在methods里面,它是约定俗成的
一些选项配置参数,是可进行配置的
组合式API(composition API)
组合式API(Composition API)是一系列API的集合
通过组合式API,可以通过从vue中导入特定的API(比如ref(普通数据类型),reactive(只适用于对象)),函数来描述组件的逻辑,实现我们想要的功能
通常,组合式会与<script setup></script>进行搭配使用
这个setup是一个标识,就像type="text/javascript"一样,告诉vue需要在编译时进行一些处理
让我们可以简洁的使用组合式API,比如:<script setup></script>中的导入和顶层变量或函数都能够直接在模板中使用
而非声明选项的方式编写vue组件,组合式API只是一种概括性的技术术语,因为它把一些API进行组合的使用
[1]. 响应式API:例如:ref()和reactive(),可以直接创建基础数据类型响应式,和对象数据类型响应式
[2]. 生命周期钩子: 例如onMounted(),onUnmounted(),可以在组件的生命周期阶段添加逻辑
[3]. 依赖注入:使用provide()和inject(),可以在使用响应式API时,利用Vue的依赖注入系统
具体代码如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="primary" @click="handleIncrease"
>组合式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script setup>
// 引入ref API
import {ref} from "vue";
// 响应式数据状态,初始化数据,ref接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性
const count = ref(0);
// 用来修改状态,触发更新元素,注意的是需要在逻辑中,需要使用`.value`进行访问
function handleIncrease() {
count.value++;
}
</script>[1]. 需要从vue中引入ref这个API函数
[2]. 在组件的逻辑代码中,需要使用xxx.value取值,并修改
[3]. 模板中不需要写xxx.value,在函数中定义的响应式变量数据可以直接在模板中使用
从选项式API和组合式API两种代码编写风格当中对比可以看出,若使用选项式API,那么页面中绑定的响应式数据需要挂载在data配置选项下,而绑定方法
则需要放在methods配置选项下,写法都是固定的,在选项式API中,逻辑内想要访问属性和方法,更多依赖的是this,达到访问组件实例下的数据和方法,而在组合式API,是具体需要什么,就从vue当中引入解决什么问题功能的API,做到真正的按需引入
想要一个基础的数据具备响应式能力,那么需要使用ref函数包裹起来,此时,它就具备响应式的能力
而组件式代码内,是没有this绑定的,this 会是 undefined,你可以在选项式 API 中访问组合式 API 暴露的值,但反过来却不行
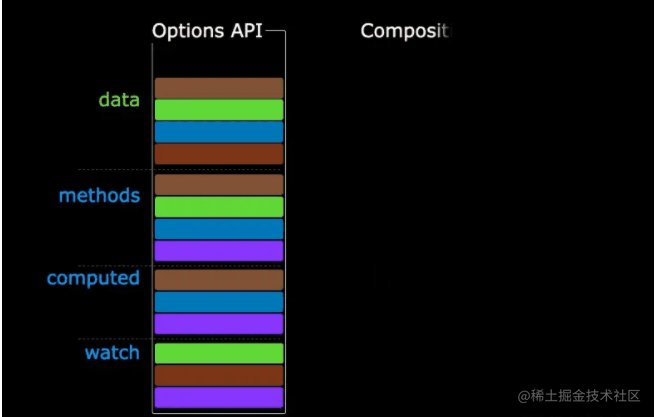
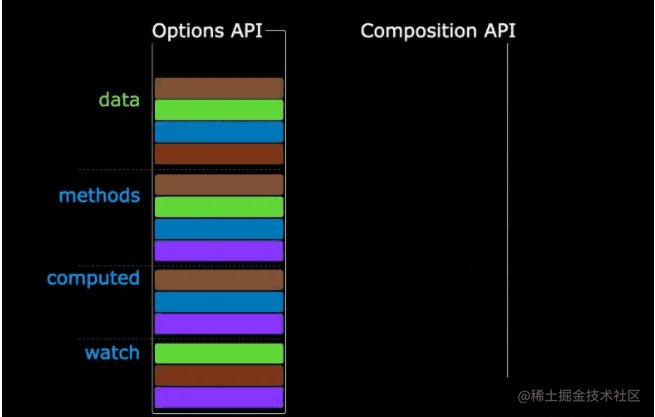
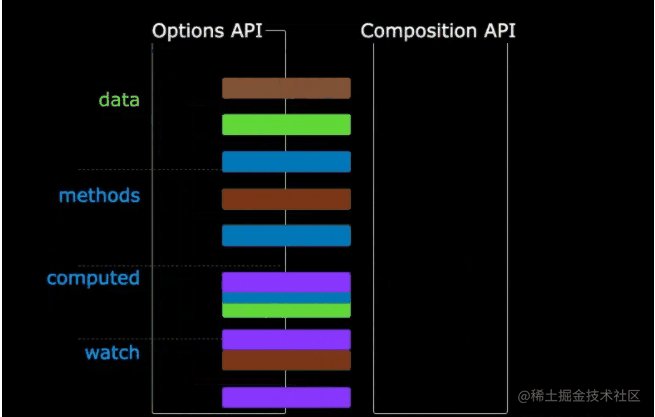
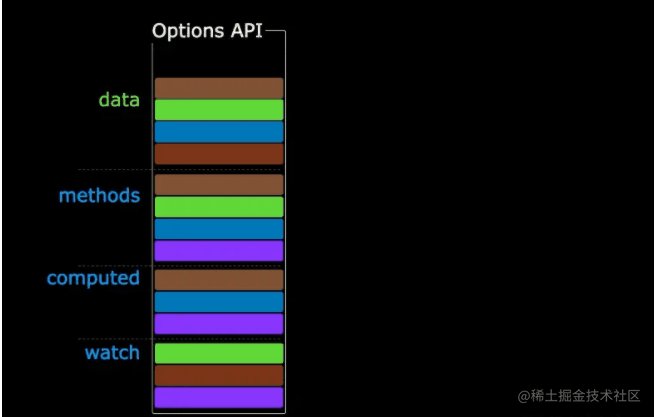
如下这张图很好对比了选项式API与组件式API的区别

两种风格的对比
vue2
this, elle pointera vers l'instance du composant actuel dans le cycle de vie et dans la méthode, elle peut être consultée et lue via this🎜🎜Les options suivantes. sont API L'exemple de code est le suivant🎜rrreee🎜Pour l'API facultatif, il s'agit de la spécification d'écriture de vue2.0. lié à l'affichage de la page est monté dans Sous data, la méthode de liaison est placée dans methods C'est une convention. Certains paramètres de configuration des options sont configurables. "heading-2 ">🎜API de composition (API de composition)🎜🎜🎜API combinée (API de composition) est une collection d'une série d'API🎜🎜passé L'API combinée peut importer une API spécifique à partir de vue (comme ref (type de données commun), réactif (applicable uniquement aux objets)), fonctions pour décrire la logique des composants et réaliser les fonctions souhaitées🎜🎜Habituellement, la combinaison sera combinée avec <script setup></ script> Utilisez-le ensemble🎜🎜Cette configuration est un logo, tout comme type="text/javascript", indiquant à vue ce dont il a besoin Effectuer certains traitements au moment de la compilation🎜🎜 nous permet d'utiliser l'API combinée de manière concise, comme : les importations et les variables de niveau supérieur dans <script setup></script> Ou une fonction peut être utilisée directement dans le modèle au lieu de déclarer des options pour écrire des composants vue. L'API combinée n'est qu'un terme technique général, car il s'agit de certains reactive(), peuvent créer directement des réactivité du type de données et réactivité du type de données objet🎜🎜[2]. 🎜Hook du cycle de vie🎜 : par exemple, onMounted(), onUnmount(), vous pouvez ajouter une logique dans l'étape du cycle de vie du composant🎜🎜[3]. 🎜Injection de dépendances🎜 : en utilisant provide() et inject(), vous pouvez utiliser l'API réactive, utilisez le système d'injection de dépendances de <code>Vue🎜🎜Le code spécifique est le suivant🎜rrreee🎜[1]. Vous devez introduire la fonction API ref de vue. 🎜🎜[2] Dans le code logique du composant, vous devez utiliser xxx.value pour obtenir la valeur et la modifier 🎜🎜[3]. .valuedans le modèle >, les données variables réactives définies dans la fonction peuvent être utilisées directement dans le modèle🎜🎜Vous pouvez le voir à partir de la comparaison entre les deux styles de codage de l'API facultative et combinée API Out, si vous utilisez l'API facultative, alors les données réactives liées dans la page doivent être montées sous l'option de configuration data, et la méthode de liaison 🎜🎜 doit être placée sous l'option de configuration methods, la méthode d'écriture est fixe. Dans l'option tapez API, si vous souhaitez accéder aux propriétés et aux méthodes. dans la logique, vous comptez davantage sur this, pour accéder aux données et aux méthodes sous l'instance du composant, et dans l'API combinée, pour ce qui est spécifiquement nécessaire, l'API qui résout le problème est introduite à partir de vue pour obtenir une véritable introduction à la demande🎜🎜Si vous souhaitez qu'une donnée de base soit réactive, vous devez l'envelopper avec la fonction ref. À l'heure actuelle, elle a des capacités réactives🎜🎜Et dans le composant. code, il n'y a pas de this lié, this sera non défini, et vous pouvez accéder à l'API combinée exposée dans la valeur facultative API, mais l'inverse ne fonctionne pas🎜🎜L'image suivante est une bonne comparaison de la différence entre l'API basée sur les options et l'API basée sur les composants 🎜🎜 🎜🎜Deux types de comparaison de styles🎜🎜🎜
🎜🎜Deux types de comparaison de styles🎜🎜🎜vue2 est stable depuis de nombreuses années et l'écologie environnante est très complète. API et composants d'options. API, deux styles de code différents, ni l'un ni l'autre n'est meilleur ou pire🎜Que vous le connaissiez ou non, Vue3 est une mise à niveau et une extension de vue2Vue3更是对vue2的一种升级和拓展
在底层系统上,提供了两套不同的接口供开发者自由的选择和使用
选项式API是以组件实例为中心,构造器函数,即this为核心,对于熟悉面向对象语言的开发者来说,与类的使用变得更和谐
它是将与组件的相关细节抽象出来,比如数据,方法,并通过一些约定的规则,将数据,方法,进行分离,保持各自独立,按照选项式的方式来组织我们的代码
对于新手初学者是非常友好的
而组合式API的核心是直接在函数作用域内定义响应式状态变量,不会跟选项式API那样,需要挂载到data实例选项下
它是直接从函数中得到状态,通过直接从vue当中引入相对应的响应式API函数,对基数数据类型和非基础数据类型进行包装
实现数据的响应式
这种编程方式更加自由,代码的执行效率也会更高,它的灵活性使得组织和重用逻辑的模式变得非常强大
如果说vue2是带着紧箍咒的野马,那么vue3就是脱离了紧箍咒的野马,变得更加自由
学习建议
[1]. Vue2与Vue3也是可以混用的,但是选择自己喜欢熟悉的一种方式编码就可以了的,无非就是多一种风格的编码
[2].在生产项目中,当您不需要使用构建工具,或者打算要在低复杂度的场景中使用vue,比如,渐进增强的应用场景,那么官方推荐您采用选项式API,也就是vue2的编程风格
[3]. 当您打算用vue构建完整的单页面应用,那么官方推荐采用组合式API+单文件组件方式去构建您自己的项目
低版本的Vue2.7如何使用vue3
在vue3和vue2.7以上的版本,都是可以使用组合式API,对于低版本vue2.7以下的,可以使用官方维护的插件 @vue/composition-api
在vue3中,组合式API基本都会配合<script setup></script>语法在单文件组件中使用
组合式API并不是函数式编程
组合式API的风格是基于函数的组合,但它不是函数式编程
函数式编程:可以把函数当做数据,参数进行传递,函数是第一公民,纯UI函数,如果你用过React的话,那就知道这个的
纯函数:无状态的世界,有输入和输出,React中的高阶函数,以及数组当中的map,reduce都是一种函数式编程
组合式API是已Vue中数据可变的,细粒度的响应式系统为基础的,而函数式编程通常强调的是数据不可变,也就是单向数据流向的
为什么要有组合式API
1. 更好的逻辑复用
组合式API能够通过组合函数来实现更加简洁高效的逻辑复用,在选项式API中我们主要的逻辑复用机制是mixins,而有了组合式API, 可以解决mixins中的所有缺陷
2. 更灵活组织代码
在vue2.0选项式API编程里,必须要遵从vue的使用规范,去组织自己的代码,响应式数据放在data
API optionnelle est centrée sur les instances de composants, avec la fonction constructeur, à savoir this, comme noyau Pour les développeurs familiers avec les langages orientés objet, et l'utilisation des classes devient plus harmonieuseIl résume les détails liés aux composants, tels que les données et les méthodes, et sépare les données et les méthodes selon certaines règles convenues, en gardant chacune indépendante, selon la manière facultative d'organiser notre code Elle est très conviviale pour les novices et les débutantsLe cœur de l'API combinée est de définir des variables d'état réactives directement dans la portée de la fonction. Elle n'a pas besoin d'être montée sur dataInstance. optionIl obtient le statut directement de la fonction, en introduisant directement la fonction API réactive correspondante depuis vue, pour les types de données de base et les types de données non basiques PackagingRéactivité des donnéesCette programmation La méthode est plus libre et l'efficacité d'exécution du code sera plus élevée. Sa flexibilité rend le modèle d'organisation et de réutilisation de la logique très puissantSi nous disons que vue2 est un cheval sauvage avec une malédiction, alors vue3 est un cheval sauvage qui est libéré de la malédiction et devient plus libre
Suggestions d'étude
[1].Vue2 et Vue3 peuvent également être mélangés, mais vous pouvez simplement choisir la méthode d'encodage que vous aimez et que vous connaissez, rien de plus. C'est juste un style de codage de plus🎜🎜[2 ]. Dans les projets de production, lorsque vous n'avez pas besoin d'utiliser des outils de construction ou que vous prévoyez d'utiliser vue dans des scénarios de faible complexité, tels que des scénarios d'application d'amélioration progressive, alors la recommandation officielle est d'utiliser. l'API facultative, qui est le style de programmation de vue2🎜🎜[3]. Lorsque vous prévoyez d'utiliser vueCréez une seule page complète. application, alors la recommandation officielle est d'utiliser la méthode combinée de composant de fichier unique API+ pour créer votre propre projet🎜Version basse Comment utiliser vue3
dans Vue2.7🎜Dans les versions supérieures àvue3 et vue2.7, vous pouvez utiliser l'API combinée, pour les versions inférieures vue2.7 ou inférieures, vous pouvez utiliser le plug-in officiellement maintenu @vue/composition-api🎜🎜Dans vue3, le API coopérera essentiellement avec la syntaxe <script setup></script> à utiliser dans les composants de fichier unique🎜 combinaison. Le style de l'API combinée n'est pas une programmation fonctionnelle
🎜Le style de l'API combinée est basé sur la combinaison de fonctions, mais ce n'est pas une programmation fonctionnelle🎜🎜Programmation fonctionnelle : Vous pouvez considérer les fonctions comme des données et des paramètres transmis. Les fonctions sont les premiers citoyens, de pures fonctions d'interface utilisateur. Si vous avez utilisé React, vous connaissez ceci 🎜🎜Fonction pure : un monde sans état avec entrée et sortie. . Les fonctions d'ordre supérieur dans React, ainsi que la cartographie et la réduction dans les tableaux sont une sorte de programmation fonctionnelle. L'API combinée correspond aux données dans Vue qui sont variables et détaillées. Il est basé sur un système réactif granulaire, tandis que la programmation fonctionnelle met généralement l'accent sur l'immuabilité des données, c'est-à-dire le flux de données unidirectionnel🎜Pourquoi existe-t-il une API combinée ? strong>
1. Meilleure réutilisation de la logique
🎜API combinée Une réutilisation de la logique plus concise et efficace peut être réalisé grâce à des fonctions combinées. Dans l'API optionnel, notre principal mécanisme de réutilisation logique est les mixins, et avec l' >API combiné, nous pouvons résoudre tous les défauts dans les mixins🎜2. Organisation du code plus flexible
🎜Dans vue2.0<.> programmation API facultative, vous devez suivre les spécifications d'utilisation de <code>vue pour organiser votre propre code, et les données réactives sont placées dans data, et les méthodes sont placées dans méthodes🎜🎜Cependant, lorsque la logique d'un composant de fichier unique dans l'API facultative est complexe dans une certaine mesure, certains problèmes surgiront. Ces problèmes sont principalement liés à plusieurs problèmes logiques🎜🎜 Vous devez faire défiler de haut en bas pour afficher les méthodes. extraits de code dans le composant fichier🎜🎜Le code qui gère les mêmes problèmes logiques est forcé d'être divisé en différentes options, situées dans différentes parties du fichier🎜🎜Dans un gros composant avec des centaines de lignes, pour comprendre un problème logique dans le code, vous devez faire défiler le fichier actuel de haut en bas, et si vous souhaitez extraire et reconstruire un problème logique dans une fonction d'outil réutilisable, vous devez commencer à partir du fichier. Recherchez les fragments corrects nécessaires dans plusieurs parties différentes, et si. vous refactorisez ce composant en utilisant l'API combinée🎜🎜l'organisation de la logique du code deviendra très claire🎜🎜Maintenant le code lié au même souci logique est classé Comme un ensemble, on n'a plus besoin de faire défiler d'avant en arrière entre les différents blocs d'options pour une orientation logique🎜🎜De plus, nous pouvons également déplacer cet ensemble de code vers un fichier externe, nous n'avons donc plus besoin de réorganiser le code par souci d'abstraction, ce qui réduit considérablement le coût de refactoring🎜🎜. Ceci est très important dans certains grands projets et est propice à la maintenance et à l'itération du projet🎜<h2 id="strong-Meilleure-dérivation-de-type-strong"><strong>Meilleure dérivation de type</strong></h2>
<p>L'<code>API combinée utilise principalement des variables et des fonctions de base, qui sont elles-mêmes conviviales. Le code réécrit avec une API composée peut bénéficier d'une dérivation de type complète, il n'est pas nécessaire d'en écrire trop. tapez des annotationsAPI主要利用基本的变量和函数,它们本身就是类型友好的,用组合式API重写的代码可以享受到完整的类型推导,不需要书写太多类型标注
大多时候,用Ts书写的组合式API代码和用js写的都差不多
更小的生产包体积
使用组合式API相比选项式API更加高效,因为组合式API,不会自动的引入生命周期,是纯函数,对代码压缩也更友好
这也是<script setup></script>形式书写的组件模板被编译为一个内联函数,和<script setup></script>中的代码位于同一个作用域
不像选项式API需要依赖this上下文对象访问属性,被编译的模板可以直接访问<script setup></script>中定义的变量,无需与选项式API,实例对象中代理
使用组合式API,对代码的压缩更友好,因为本地变量的名字可以被压缩,但对象的属性名则不能
关于组件式API的思考
使用组合式API不像选项式API那样,会约定俗成的将指定的逻辑挂载在指定的选项配置对象下面,它的编程风格使用是固定的,确实是可以在编写Vue组件里
让开发者少思考,你只需要按照配方,一步一步先后顺序来就可以了的
而组合式API,它比较偏向原生js,不受框架的规则约束和限制,比较自由,洒脱,像编写普通的javascript那样来编写组件的代码
可以编写组织好的javascript,有能力编写组合式API代码
选项式API代码风格,一定程度上确实可以减少自己思考的时间,想要实现一个具体的功能,那么你需要按照框架的规则去组织自己的代码,没有选择的余地
这也会导致一个问题,脱离了框架,那么就不能干活的弊端
在一些比较大规模的项目中,选项式API代码风格想要重构的话,是非常费劲的,比较难以进行重构和提高代码质量,在这一方面,组合式API提供了更好的长期可维护性
组合式API覆盖所有场景
在官方介绍当中,组合式API基本上能够覆盖所有状态逻辑方面的需求,也就是说,使用vue2选项式API实现的功能
同样使用vue3依旧能够实现
两种API编程方式可以混用
选项式API和组合式API是可以进行混用的,如果在选项式API中想要使用组合式API,基于Vue3或vue2.7后的版本
可以通过setup()选项来使用组合式API
在官方文档中,谈到了,在一个基于选项式API开发很久,但又需要和基于组合式API的新代码或第三方库整合的项目中,就使用setup()这种方式的
换而言之,就是vue2的项目,依旧使用选项式API方式,Vue3的项目就选用组合式API,无非就是多了一种编写代码的风格
选项式API不会被废弃,是vue不可分割的一部分,选项式 API 是在组合式 API 的基础上实现的,对于中小型项目,使用选项式API是一个不错的选择
而组合式API比较适合大型复杂项目,这两种代码风格都是可以实现的,看自己对哪种更熟悉和青睐
总结
选项式API与组合式API是Vue提供的两种不同的编程风格,在vue2.7版本之前都是使用选项式API,响应式数据需要挂载在data下,而方法需要挂载 在methods下,而在组合式API当中,则只需要在script标签内添加setup标识后,表示具备组合式API的使用环境
具体使用什么,就需要从vue中引入对应的API函数,在script
La plupart du temps, le code combiné API écrit en Ts est similaire au code écrit en js
Taille de package de production plus petiteL'utilisation de l'API combinée est plus efficace que l'API facultative, car l'API combinée ne le fera pas automatiquement. L'introduction du cycle de vie est une pure fonction, qui est également plus conviviale pour la compression de code🎜C'est pourquoi le modèle de composant écrit sous la forme de <script setup></script> est compilé en une fonction en ligne, et <script setup></script>
est dans la même portée 🎜🎜Contrairement à l'API facultative qui doit s'appuyer sur this objet contextuel Pour accéder aux propriétés, le modèle compilé peut accéder directement aux variables définies dans <script setup></script> sans avoir besoin d'interagir avec l'API facultative ou le proxy dans l'objet d'instance en utilisant l' API combinée est plus conviviale pour la compression de code, car les noms des variables locales peuvent être compressés, mais les noms d'attributs des objets ne le peuvent pas🎜🎜En pensant à API basée sur les composants🎜 🎜🎜L'utilisation de l'API combinée n'est pas comme l'API facultative, qui montera classiquement la logique spécifiée sous l'objet de configuration d'option spécifié. Son style de programmation est fixe et elle peut en effet être écrite dans le composant Vue🎜🎜. Les développeurs ont besoin de moins de réflexion, il suffit de suivre la recette, étape par étape, et le tour est joué🎜🎜Quant à l'API combinée, elle est plus orientée vers le js natif et n'est pas soumise aux règles et restrictions du framework. plus gratuit et plus facile, comme écrire ordinaire Vous pouvez écrire du code de composant comme javascript🎜🎜Vous pouvez écrire du javascript organisé, et vous avez la possibilité d'écrire du code API combiné🎜🎜Style de code API facultatif, qui peut en effet réduisez dans une certaine mesure votre temps de réflexion. Si vous souhaitez implémenter une fonction spécifique, vous devez organiser votre code selon les règles du framework. Cela posera également un problème si vous quittez le framework. vous ne pourrez pas travailler.Dans certaines comparaisons Dans les projets à grande échelle, le style de code API optionnel est très laborieux à refactoriser, et il est plus difficile de refactoriser et d'améliorer la qualité du code. À cet égard, l'API combinée offre une meilleure qualité de code. -term maintenabilité🎜 🎜L'API combinée couvre tous les scénarios🎜🎜🎜Dans l'introduction officielle, l'API combinée peut essentiellement couvrir tous les besoins de logique d'état, c'est-à-dire en utilisant la vue2 option API Les fonctions implémentées🎜🎜 peuvent toujours être implémentées en utilisant vue3🎜🎜Les deux méthodes de programmation API peuvent être mélangées🎜🎜🎜API optionnelle code> et l'<code>API combinée peuvent être mélangées si vous souhaitez utiliser une API combinée dans une API facultative, basée sur les versions suivantes. Vue3 ou vue2.7🎜🎜peuvent utiliser l'API combinée via l'option setup()🎜🎜Dans la documentation officielle, il est mentionné dans un projet qui a été développé sur la base de l'API optionnelle depuis longtemps, mais doit être intégré à un nouveau code ou à des bibliothèques tierces basées sur l'API combinée, utilisez setup() 🎜🎜En d'autres termes, les projets de vue2 utilisent toujours la méthode API facultative, tandis que les projets Vue3 utilisent l'API combinée, qui n'est rien de plus qu'un style supplémentaire d'écriture de code🎜🎜optionnel L'API. ne sera pas abandonné et fait partie intégrante de Vue. L'API facultative est implémentée sur la base de l'API combinée. Pour les projets de petite et moyenne taille, l'utilisation de l'API facultative est un bon choix🎜🎜L'API combinée est plus adaptée. projets à grande échelle Pour les projets complexes, les deux styles de codage sont réalisables. Cela dépend de celui que vous connaissez le mieux et que vous préférez🎜🎜Résumé🎜🎜🎜API et <code>API combinés sont deux styles de programmation différents fournis par Vue Avant la version vue2.7, l'option était utilisée >. API, les données réactives doivent être montées sous data et les méthodes doivent être montées sous methods Dans l'API combinée, il vous suffit d'ajouter . setup, cela signifie qu'il a un environnement d'utilisation combiné API🎜🎜Que utiliser spécifiquement, vous devez introduire l'APIvue La fonction /code>, les variables et les fonctions définies dans le script peuvent être utilisées directement dans le modèle. Il s'agit plutôt d'un changement de style, permettant au front-end de mieux organiser le code logique 🎜🎜 (vidéo d'apprentissage). Partager : 🎜Tutoriel d'introduction à Vuejs🎜, 🎜Vidéo de programmation de base🎜)🎜
vue3🎜🎜Les deux méthodes de programmation API peuvent être mélangées🎜🎜🎜API optionnelle code> et l'<code>API combinée peuvent être mélangées si vous souhaitez utiliser une API combinée dans une API facultative, basée sur les versions suivantes. Vue3 ou vue2.7🎜🎜peuvent utiliser l'API combinée via l'option setup()🎜🎜Dans la documentation officielle, il est mentionné dans un projet qui a été développé sur la base de l'API optionnelle depuis longtemps, mais doit être intégré à un nouveau code ou à des bibliothèques tierces basées sur l'API combinée, utilisez setup() 🎜🎜En d'autres termes, les projets de vue2 utilisent toujours la méthode API facultative, tandis que les projets Vue3 utilisent l'API combinée, qui n'est rien de plus qu'un style supplémentaire d'écriture de code🎜🎜optionnel L'API. ne sera pas abandonné et fait partie intégrante de Vue. L'API facultative est implémentée sur la base de l'API combinée. Pour les projets de petite et moyenne taille, l'utilisation de l'API facultative est un bon choix🎜🎜L'API combinée est plus adaptée. projets à grande échelle Pour les projets complexes, les deux styles de codage sont réalisables. Cela dépend de celui que vous connaissez le mieux et que vous préférez🎜🎜Résumé🎜🎜🎜API et <code>API combinés sont deux styles de programmation différents fournis par Vue Avant la version vue2.7, l'option était utilisée >. API, les données réactives doivent être montées sous data et les méthodes doivent être montées sous methods Dans l'API combinée, il vous suffit d'ajouter . setup, cela signifie qu'il a un environnement d'utilisation combiné API🎜🎜Que utiliser spécifiquement, vous devez introduire l'APIvue La fonction /code>, les variables et les fonctions définies dans le script peuvent être utilisées directement dans le modèle. Il s'agit plutôt d'un changement de style, permettant au front-end de mieux organiser le code logique 🎜🎜 (vidéo d'apprentissage). Partager : 🎜Tutoriel d'introduction à Vuejs🎜, 🎜Vidéo de programmation de base🎜)🎜
API et <code>API combinés sont deux styles de programmation différents fournis par Vue Avant la version vue2.7, l'option était utilisée >. API, les données réactives doivent être montées sous data et les méthodes doivent être montées sous methods Dans l'API combinée, il vous suffit d'ajouter . setup, cela signifie qu'il a un environnement d'utilisation combiné API🎜🎜Que utiliser spécifiquement, vous devez introduire l'APIvue La fonction /code>, les variables et les fonctions définies dans le script peuvent être utilisées directement dans le modèle. Il s'agit plutôt d'un changement de style, permettant au front-end de mieux organiser le code logique 🎜🎜 (vidéo d'apprentissage). Partager : 🎜Tutoriel d'introduction à Vuejs🎜, 🎜Vidéo de programmation de base🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





